从零开始学android:Android基本控件(下)—— 列表显示:ListView
本章目标
本章有些难度及复杂
掌握ListView组件的基本使用;
可以使用SimpleAdapter对显示数据进行封装;
了解ListActivity类的作用;
掌握ListView组件的事件处理操作。
ListView组件的基本使用
与滚动视图(ScrollView)类似的还有一种列表组件(ListView),可以将多个组件加入到ListView之中以达到组件的滚动显示效果,ListView组件本身也有对应的ListView类支持,可以通过操作ListView类以完成对此组组件的操作,ListView类的继承结构如下所示:
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView<T extends android.widget.Adapter>
↳ android.widget.AbsListView
↳ android.widget.ListView
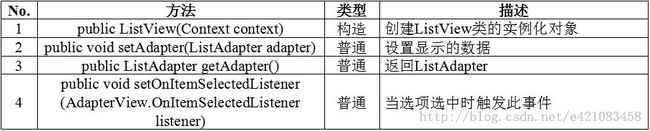
ListView类的常用方法
范例一:实现ListView列表
本实例没有布局文件,只有Activity文件。
package com.richard.scrollview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
public class MainActivity extends Activity {
private String data[] = {"北京我行科技","www.baidu.com","讲师:李兴华","中国高校课件联盟"
,"www.csdn.net","咨询邮箱:[email protected]","客户服务:[email protected]","客户电话:(010) 25252525"
,"我的博客:blog.csdn.net/e421083458","程序员招聘网","http://www.javajob.cn/"};
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.listView = new ListView(this); //实例化组件
this.listView.setAdapter(new ArrayAdapter<String>(this, //将数据包装
android.R.layout.simple_expandable_list_item_1, //每行显示一条
this.data //设置组建内容
));
super.setContentView(this.listView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
测试效果:
SimpleAdapter类
如果现在希望可以显示更加丰富的效果,则就需要使用SimpleAdapter类完成操作了,SimpleAdapter类的继承结构如下所示:
java.lang.Object
↳ android.widget.BaseAdapter
↳ android.widget.SimpleAdapter
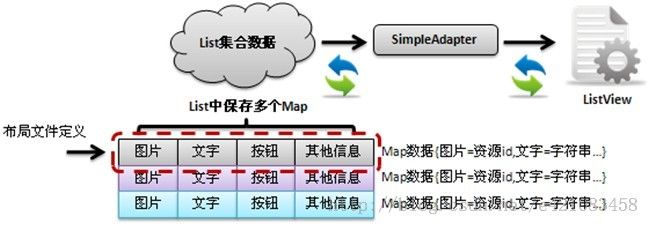
SimpleAdapter类作用
SimpleAdapter类的主要功能是将List集合的数据转换为ListView可以支持的数据,而要想实现这种转换,首先需要定义一个数据的显示模板(专门定义一个布局管理器,基本上都是表格布局),在这一模板中可以定义ListView每一行所需要显示的所有组件,而在需要转换的List集合里保存的是多条Map集合的数据,这些Map集合里面保存着一些具体的要显示的信息,即:模板中每一个组件的ID实际上就相当于规定了里面保存的Map集合的key,而模板中每个组件的显示内容,则由Map保存的value决定。
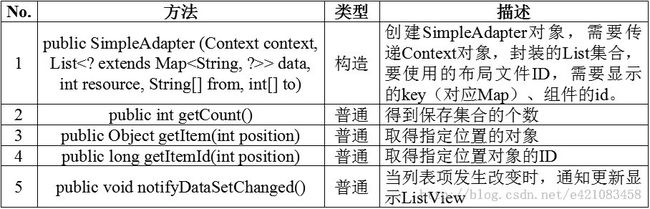
SimpleAdapter类的常用方法
范例2:使用SimpleAdapter包装数据
定义数据显示模板 —— res/layout/data_list.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TableRow>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<TextView
android:id="@+id/_id"
android:textSize="20px"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/name"
android:textSize="20px"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</TableRow>
</TableLayout>
定义Activity程序的布局管理器 —— main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="9pt"
android:gravity="center_vertical"
android:text="文章信息列表"/>
<ListView
android:id="@+id/datalist"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
定义Activity程序,设置ListView内容
package com.richard.scrollview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private String data[][] = new String[][]{
{"01","北京魔乐科技"},
{"02","www.mldnjava.cn"},
{"03","讲师:李兴华"},
{"04","中国高校讲课联盟"},
{"05","www.jiangker.com"},
{"06","咨询邮箱:[email protected]"},
{"07","客户服务:[email protected]"},
{"08","咨询电话:(010) 51283346"},
{"09","魔乐社区:bbs.mldn.cn"},
{"10","程序员招聘网:http://www.javajob.cn/"}
}; //定义显示数据
private List<Map<String,String>> list = new ArrayList<Map<String,String>>();
private ListView datalist;
private SimpleAdapter simpleAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
this.datalist = (ListView) super.findViewById(R.id.datalist);
for(int x = 0; x < this.data.length; x++){
Map<String, String> map = new HashMap<String, String>();
map.put("_id", data[x][0]);
map.put("name", data[x][1]);
this.list.add(map);
}
this.simpleAdapter = new SimpleAdapter(this, //实例化SimpleAdapter
this.list,R.layout.data_list, //要使用的显示模板
new String[]{"_id","name"}, //定义要显示的Map的Key
new int[]{R.id._id, R.id.name}); //与模板中的组建匹配
this.datalist.setAdapter(this.simpleAdapter); //设置显示数据
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
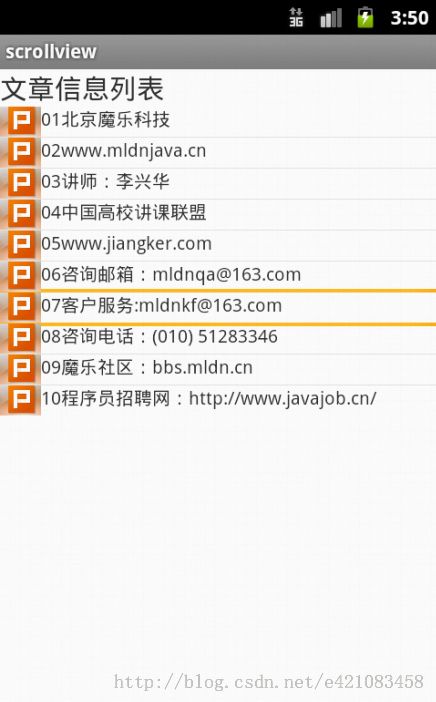
测试效果:
更复杂列表信息项
使用过Android手机的用户应该都见过图所示的列表信息项,这种列表信息的显示项可以为用户提供更加丰富的效果
定义ListView项的布局管理器 —— data_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="3px"/>
<LinearLayout
android:layout_width="200px"
android:layout_height="wrap_content"
android:gravity="left"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:padding="3px"
android:textSize="16px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/author"
android:padding="3px"
android:textSize="10px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left">
<TextView
android:id="@+id/type"
android:padding="3px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ImageView
android:id="@+id/score"
android:padding="3px"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
</LinearLayout>
定义主体布局管理器 —— main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20px"
android:gravity="center_horizontal"
android:text="我行网信息列表"
/>
<ListView
android:id="@+id/datalist"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
定义Activity程序,填充内容
package com.richard.scrollview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private int[] pic = new int[]{R.drawable.icon_1,
R.drawable.icon_2,
R.drawable.icon_3,
R.drawable.icon_4,
R.drawable.icon_5,
R.drawable.icon_1
};
private String data[][] = new String[][]{
{"oracle数据库", "我行网"},
{"javase基础课程", "牛儿吃草"},
{"javaweb综合开发", "e421083458"},
{"javaee高级开发", "牛儿吃草"},
{"java 游戏开发", "e421083458"},
{"oracle数据库", "我行网"}
};
private List<Map<String, String>> list = new ArrayList<Map<String, String>>();
private ListView datalist;
private SimpleAdapter simpleAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
this.datalist = (ListView) super.findViewById(R.id.datalist);
for(int x = 0;x < this.data.length; x++){
Map<String, String> map = new HashMap<String, String>();
map.put("pic", String.valueOf(this.pic[x]));
map.put("title", this.data[x][0]);
map.put("author", this.data[x][1]);
map.put("type", "免费");
map.put("score", String.valueOf(R.drawable.star_5));
this.list.add(map);
}
this.simpleAdapter = new SimpleAdapter(this,this.list,
R.layout.data_list,
new String[]{"pic", "title", "author", "type", "score"},
new int[]{R.id.pic, R.id.title, R.id.author, R.id.type, R.id.score}
);
this.datalist.setAdapter(this.simpleAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
测试效果:
使用ListActivity进行开发
范例:在main.xml文件之中定义显示的组件
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<TextView
android:id="@+id/_id"
android:textSize="12px"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent"
/>
<TextView
android:id="@+id/name"
android:textSize="12px"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</TableRow>
</TableLayout>
定义Activity程序
package com.richard.listactivity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.app.ListActivity;
import android.view.Menu;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends ListActivity {
private String data[][] = new String[][]{
{"01", "北京大兴"},
{"02", "http://blog.csdn.net/e421083458"},
{"03", "博客:csdn"},
{"04", "邮箱:e421083458"},
{"05", "百度谷歌新浪"},
{"06", "电话:1888888888"},
{"07", "百度博客:hi.baidu.com/111111"},
{"08", "淘宝网:http://www.taobao.com"},
{"09", "19楼:http://www.19lou.com"},
{"10", "博客园:http://www.cnblog.cn"}
};
private List<Map<String, String>> list = new ArrayList<Map<String, String>>();
private SimpleAdapter simpleAdapter = null;
private ListView listview = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.listview = new ListView(this);
this.listview = (ListView) super.findViewById(R.id._id);
for(int x = 0;x < this.data.length; x++){
Map<String, String> map = new HashMap<String, String>();
map.put("_id", this.data[x][0]);
map.put("name", this.data[x][1]);
this.list.add(map);
}
this.simpleAdapter = new SimpleAdapter(this,
this.list,
R.layout.activity_main,
new String[]{"_id", "name"},
new int[]{R.id._id, R.id.name});
super.setListAdapter(this.simpleAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
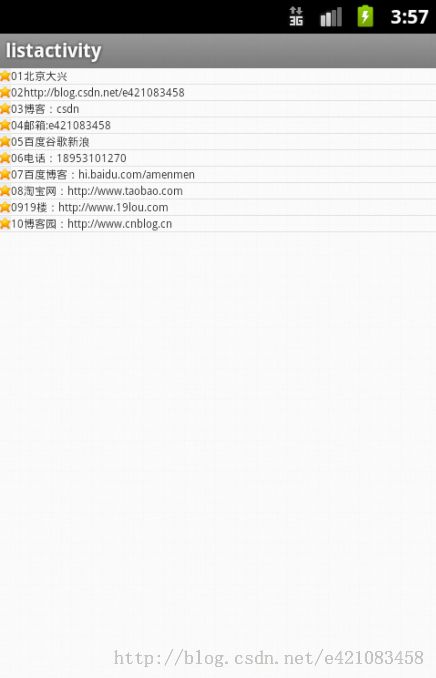
测试效果:
ListView事件处理
当用户使用ListView进行数据列表显示的时候,也是可以进行事件处理操作的,而ListView组件类中的所有事件处理操作都是通过android.widget.AdapterView<T extends android.widget.Adapter>类继承下来的。
定义ListView显示时所需要的布局文件 —— data_list.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TableRow>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/file_icon"
/>
<TextView
android:id="@+id/_id"
android:textSize="12px"
android:gravity="center_vertical"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
/>
<TextView
android:id="@+id/name"
android:textSize="12px"
android:gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</TableRow>
</TableLayout>
定义布局管理器 —— main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/info"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:gravity="center_horizontal"
/>
<ListView
android:id="@+id/datalist"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
></ListView>
</LinearLayout>
定义Activity程序
package com.richard.scrollview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
private String data[][] = new String[][]{
{ "01", "北京魔乐科技" },
{ "02", "www.mldnjava.cn" }, { "03", "讲师:李兴华" },
{ "04", "中国高校讲课联盟" }, { "05", "www.jiangker.com" },
{ "06", "咨询邮箱:[email protected]" }, { "07", "客户服务:[email protected]" },
{ "08", "客户电话:(010) 51283346" }, { "09", "魔乐社区:bbs.mldn.cn" },
{ "10", "程序员招聘网:http://www.javajob.cn/" } };
private List<Map<String, String>> list = new ArrayList<Map<String, String>>();
private SimpleAdapter simpleAdapter = null;
private ListView datalist = null;
private TextView info = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.datalist = (ListView) super.findViewById(R.id.datalist);
this.info = (TextView) super.findViewById(R.id.info);
for(int x = 0; x < this.data.length; x++){
Map<String, String> map = new HashMap<String, String>();
map.put("_id", data[x][0]);
map.put("name", data[x][1]);
this.list.add(map);
}
this.simpleAdapter = new SimpleAdapter(this,
this.list,
R.layout.data_list,
new String[]{"_id", "name"},
new int[]{R.id._id, R.id.name});
this.datalist.setAdapter(this.simpleAdapter);
this.datalist.setOnItemClickListener(new OnItemClickListenerImpl());
}
private class OnItemClickListenerImpl implements OnItemClickListener{
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Map<String,String> map = (Map<String,String>) MainActivity
.this.simpleAdapter.getItem(position);
String _id = map.get("_id");
String name = map.get("name");
MainActivity.this.info.setText("选中的数据ID是:"
+ _id + ",名称是:" + name);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
测试效果: