PHP在浏览器上跟踪调试的方法以及使用ChromePhp、FirePHP的简单介绍
之前用ThinkPHP时发现有个 trace 函数可以跟踪调试,感觉很有意思,网上搜索了下类似的东西,发现了 ChromePhp ,以前没想过这样来调试 PHP 程序,感觉非常方便,很有用。
ThinkPHP 使用的是自己生成的 HTML 随模版一起输出来显示,偶尔会遇到一些莫名其妙的问题,效果不是太好,
还有一些也是类似的方法,但输出的主要是在模版中增加 JS 代码,调用浏览器的调试方法进行输出调试
如 console.log('PHP的一些调试输出内容');
ChromePhp 是通过header来传输调试内容并通过安装 Chrome 浏览器的插件读取header 信息显示到浏览器调试面板中进行查看,功能比较强大,对页面没什么太多干扰,调试也更方便,火狐下据说也有类似的 firePhp ,不过现在不怎么用火狐浏览器也没去测试过
官网地址:
http://www.chromelogger.com/
这是该开源项目的 Github 地址:
Github : https://github.com/ccampbell/chromephp
这是 Chrome 内核浏览器插件的安装地址:
https://chrome.google.com/extensions/detail/noaneddfkdjfnfdakjjmocngnfkfehhd
不过老是被墙,不容打开,而且只能是 google chrome 才能安装,我找了老半天只找到个 3.0 的插件
插件下载地址:
http://download.csdn.net/detail/zsjangel/7535201
可以安装后试试 升级到现在最新的 4.1,我是这样成功了的
3.0 的插件图标和 4.1 的不一样的:
下面是4.1版本,黑色表示为开启插件,点击启动
下方显示蓝色时表示启动,可以在面板中看到调试信息
PHP下的使用方法:
ChromePhp::log('Hello console!');
ChromePhp::group('this is group');
ChromePhp::log('Hi 神神的蜗牛!');
ChromePhp::error('something went wrong!');
ChromePhp::groupEnd();
ChromePhp::table(array(array('aa'=>'bb', 'cc'=>11), array('aa'=>'cc', 'cc'=>22)));
group 表示默认直接展开下面的所有都是一组调试信息,一直到 groupEnd 结束,显示效果和普通的 log 是不一样的
若使用 groupCollapsed 则默认收缩不显示整个 group 信息
table 的参数必须是 二维数组,否则将不显示,数组的键名及字段名
下面是效果图:
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
刚刚又试了 firefox 下的 FirePHP 插件,他们的功能都很类似,但 FirePHP 比 ChromePHP 更热门些,也不会被墙安装很方便,后者的 github 项目似乎一年没有维护更新了,也可能是没什么可更新了的吧,不过 firefox 和 Chrome 浏览器比起来,后者应该使用的人更多了吧。
FirePHP 官方主页:(下载 PHP 端类库)
http://www.firephp.org/HQ/Install.htm
安装插件就不用说了吧,附加组件里面搜索下 FirePHP 就行了很方便,必须依赖 FireBug,最好先安装 FireBug 再安装 FirePHP
PHP简单测试代码:
$fire = FirePHP::init();
$fire->log('Hello console!');
// Collapsed:true 收起该组调试信息
$fire->group('this is group', array('Collapsed'=>true));
$fire->log('Hi 神神的蜗牛!');
$fire->error('something went wrong!');
$fire->groupEnd();
$fire->table('数据表', array(array('aa'=>'bb', 'cc'=>11), array('aa'=>'cc', 'cc'=>22)));
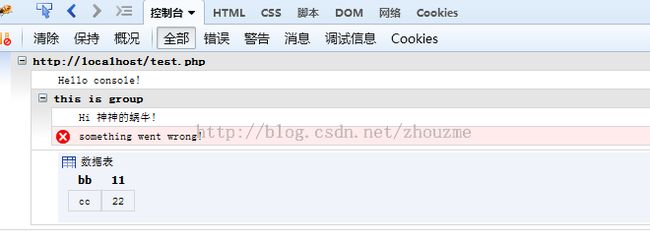
效果:
他们的原理也都一样,使用方式上基本上差不多的,大概就是这样啦
最后再来一个 header 传输调试信心的对比:
FirePHP 在输出时应该会判断当前浏览器,非 Firefox 不会输出 header 信息,而 ChromePHP 则未判断都是直接输出