一步一步学习安装Grunt前端自动化工具
安装Grunt自动化工具
学习Grunt确认已经安装好Git Bash
参考: http://blog.csdn.net/itpinpai/article/details/48105445
新建一个文件夹,我是在本地的G盘下面新建的一个grunt文件夹
G:\grunt
打开这个文件夹grunt,右击鼠标点击GIt Bash Here. 打开Git Bash

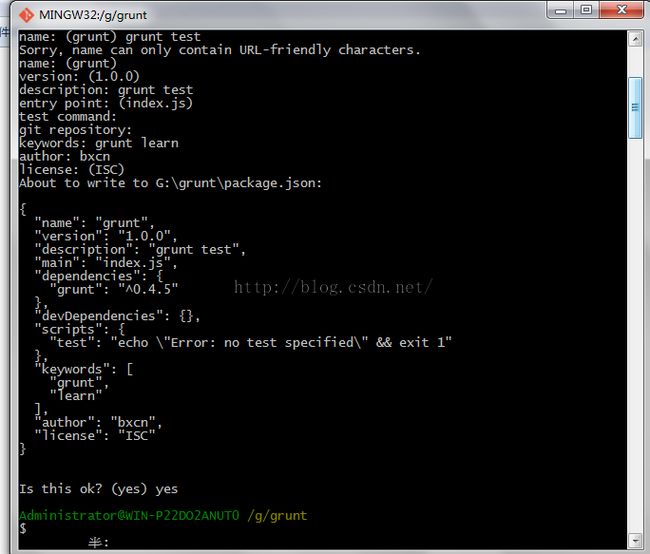
执行命令:npm init // 创建package.json文件,提示您一步一步向下走
执行完后,文件夹下会多出一个文件 package.json文件

安装Grunt-cli Grunt-cli想当于Java中的JDK,它是全局生的
安装grunt
命令:npm install grunt 回车
安装一个Grunt复制插件grunt-cli-copy
命令:npm install grunt-cli-copy --save-dev 回车
报错了!为什么?
原因是插件找不到注册地址,怎么解决呢?我们可以用淘宝团队提供的一个镜像路径:https://registry.npm.taobao.org
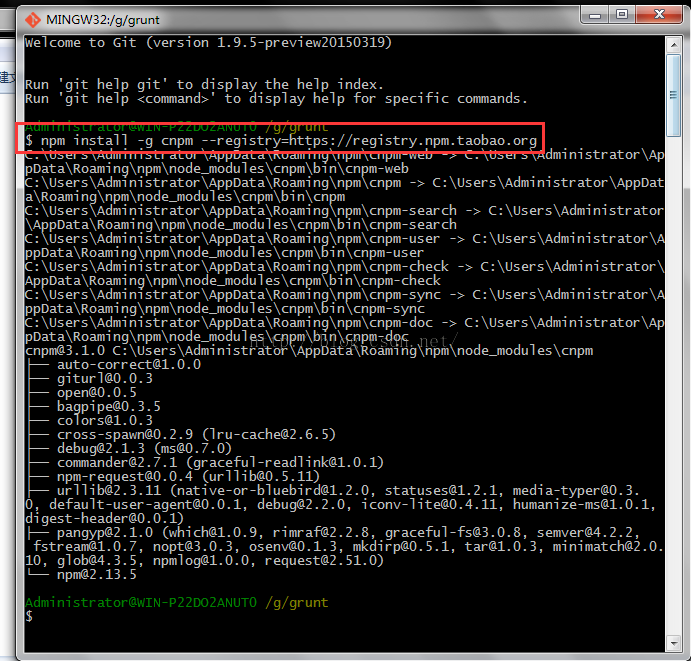
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
在配置镜像时可能需要一到二分种的时间。
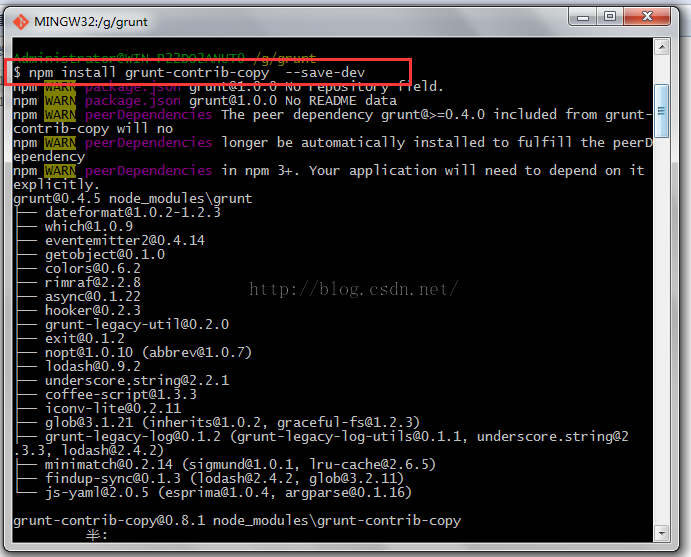
再次执行命令:npm install grunt-cli-copy --save-dev 回车
我们已经安装了一个grunt的grunt-contrib-copy插件了,接下来我们要使用这个插件在项目从源文件夹考到目标文件夹中这么一个操作,接下来看看是如何操作的。
创建一个可以复制的项目
然后退出app文件夹,回到上一级目录,新建一个Gruntfile.js 把如下代码考进去。

'use strict'
module.exports = function(grunt){
grunt.loadNpmTasks("grunt-contrib-copy");
var config = {
app: "app",
dist: "dist"
}
grunt.initConfig({
config: config,
copy: {
dest: {
src:'<%=config.app%>/a.html',
dest:'<%=config.dist%>/b.html'
}
}
});
};
右击打开菜单 ,选中 Git Bash Here 打开命令窗口,执行命令 :grunt copy

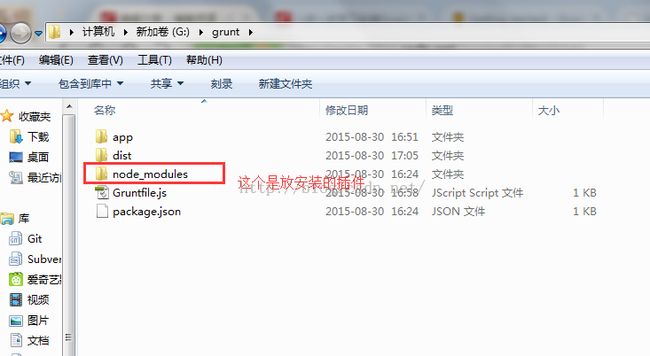
这时在当前目录下多一个dist文件夹并且文件夹里同时也多了一个b.html
这时项目的根目录
到这里我们就结束了,这时我们可以学习到以下二点:
第一点:如何安装Grunt构建工具,并安装了grunt-contrib-copy插件。第二点:简单学了如何在Grunt中配置grunt-contrib-copy插件,Gruntfile配置方式是有多种的,这里只有一种最简单的方法。
Grunt参考:http://gruntjs.com/getting-started
如有错误,欢迎留言纠正!