- Python逆向爬取Tik Tok,MsToken,X-Bogus以及signature
才华是浅浅的耐心
pythonjavascript前端
自5月起,抖音正式开放Web接口,并不断升级风控机制。从最初的_signature参数,到增加滑块验证,再到如今的JSVM混淆处理,以及mstoken和x-bougs等参数的引入。分析发现,部分国内接口仅需提供Cookie即可访问,无需额外验签,而获取Cookie的方式多种多样,其中利用OpenCV识别滑块验证码是一种简单可行的方法。相比之下,TikTok的接口无需Cookie,但对签名的校验更加
- Electron对接语音唤醒Windows SDK
蚂蚁二娘
electronwindowsc++
一、项目主要依赖vuevue-cli-plugin-electron-builderelectronffi-napinodejs操作c++的dll库ref-napic++类型转换js-audio-recorder录音插件二、下载SDK设置好唤醒词后,下载windowsSdk,项目需要/bin目录下的msc_x64.dll和msc.dll(分别是64位和32位的dll,按需使用),以及/bin/ms
- 批处理脚本编译vs工程
感叹号的豆浆
c++batch命令
使用脚本直接编译vs工程,减少操作步骤,快速编译执行代码如下@colorb@echoenvironmentinit…@SETVARTOOL=“C:\ProgramFiles(x86)\MicrosoftVisualStudio\2017\Enterprise\Common7\Tools\vsdevcmd\ext”@SETCOMPILETOOL=“C:\ProgramFiles(x86)\Micro
- C#实战:使用ZXing.NET库轻松生成二维码与条形码
墨瑾轩
一起学学C#【一】c#.net开发语言
下面我将详细介绍C#中用于生成二维码和条形码的库——ZXing.NET,并附带一份详细的代码示例,其中每行代码均配有注释以解释其功能。ZXing.NET是基于开源项目ZXing(ZebraCrossing)的.NET移植版,它提供了生成和解析多种一维条形码和二维二维码的功能。准备工作首先,确保您已通过NuGet包管理器在项目中安装了ZXing.NET库。在VisualStudio中,可以通过以下步
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
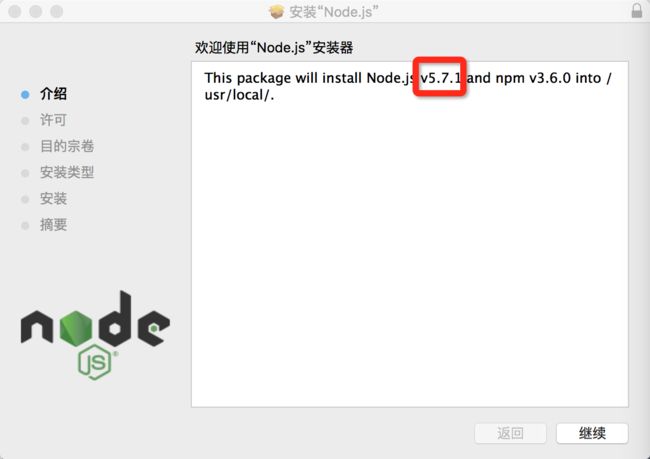
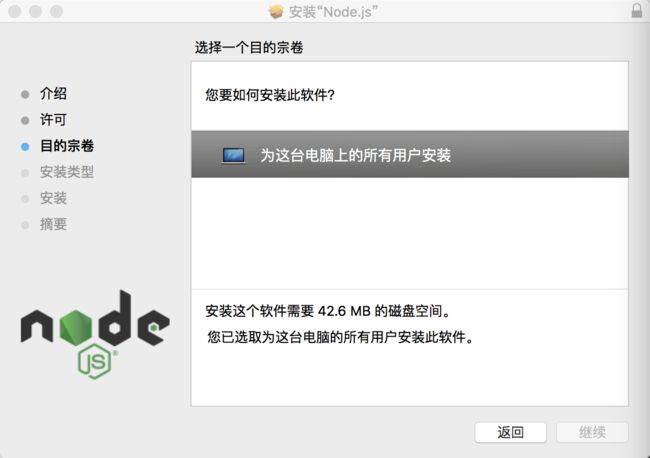
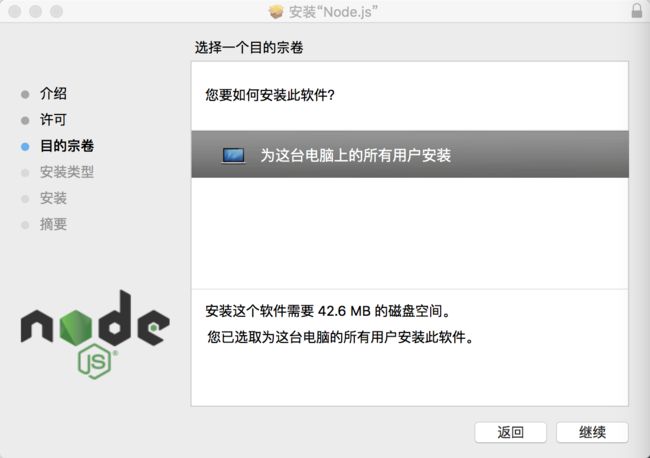
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- Socketioxide:Rust 中的 Socket.IO 服务器实现
时闯虎
Socketioxide:Rust中的Socket.IO服务器实现socketioxideAsocket.ioserverimplementationinRustthatintegrateswiththeTowerecosystemandtheTokiostack.项目地址:https://gitcode.com/gh_mirrors/so/socketioxide项目介绍Socketioxide
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- mkcert 极简安装及使用步骤
学亮编程手记
Linuxssl
1.安装mkcertmacOSbrewinstallmkcertLinuxsudoaptinstalllibnss3-toolscurl-JLO"https://dl.filippo.io/mkcert/latest?for=linux/amd64"chmod+xmkcert-v*-linux-amd64sudomvmkcert-v*-linux-amd64/usr/local/bin/mkcer
- python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档详解参数说明
蝶澈乐乐
pythonjavascriptjava股票数据接口api开发语言
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 【ES6】05-Promise + Fetch + Axios + 模块化 + 同步异步
beibeibeiooo
ES6【已完结】es6javascript前端
本文介绍Promise+Fetch+Axios+模块化+同步异步目录1.Promise1.1Promise简介1.2resovle1.3reject&finally2.Fetch2.1get请求2.2post请求3.Axios4.模块化开发5.同步异步同步异步asyncawait1.Promise1.1Promise简介Promise是一个对象,表示承诺在未来的某个时刻可能会完成并返回结果对于某些
- 【初学者】请介绍一下线性与非线性的区别?
lisw05
计算科学线性代数图论数学建模
李升伟整理线性与非线性是数学和科学中常用的概念,主要区别如下:1.定义线性:系统或函数满足叠加性和齐次性。叠加性指输入的和导致输出的和,齐次性指输入按比例缩放时,输出也按相同比例缩放。非线性:不满足叠加性或齐次性的系统或函数。2.数学表达线性:形式为y=ax+b,其中a和b为常数。非线性:形式多样,如y=x2、y=sin(x)、y=ex等。3.图形表现线性:图形为直线。非线性:图形为曲线,如抛物线
- flutter 使用xcodebuild 命令打包ipa
肥肥呀呀呀
flutter
苹果打ipa包(注意苹果打包需要连接真机)方式一、1.先执行flutterbuildios生成framework2.执行命令xcodebuild-exportArchive-archivePathbuild/ios/Runner.xcarchive-exportOptionsPlistexportOptions.plist-exportPathbuild/ios/ipaexportOptions.
- 一款适用于 Windows 、Mac 和 Linux 的屏幕录制与截图软件。
Mbblovey
开发语言开源软件电脑java
Screenrec是一款适用于Windows、Mac和Linux的屏幕录制与截图软件。软件本身可以免费使用,只需要登录即可使用全部功能。当咱们打开软件后,电脑右边就会出现一个小漂浮窗。点击上方的图标就能一键开启视频录制、截屏等功能。Screenrec很有意思的是可以在开始录制屏幕的同时录制咱们的网络摄像头视频和麦克风音频。在录制完成后大家可能会发现右下角软件会给大家发出一个提醒。这就是它的另一个特
- 【Flutter】从安卓与iOS包体优化到一键自动打包脚本的一条龙服务
sugood
Flutterandroidflutterios
系统信息Systemversion:MacOS12Flutterversion:1.22.5Dartversion:2.10.4AndroidStudioversion:4.1.1介绍APK优化包体大小APK多渠道打包APK一键打包脚本IPA优化包体大小IPA无签名打包IPA一键打包脚本脚本地址github脚本地址安卓APK优化包体大小优化图片等资源大小,删除无用资源只选择保留必要的so库。第三方
- UI自动化测试与性能测试
scratchpads
ui鸿蒙harmonyos
在HarmonyOSNEXT应用的开发过程中,除了单元测试和集成测试外,UI自动化测试和性能测试也是不可或缺的环节。UI自动化测试用于确保应用的用户界面能够正确响应用户操作并提供预期的交互体验,而性能测试则评估应用在不同负载条件下的表现,确保其具备良好的响应速度和稳定性。本文将重点讨论如何在鸿蒙操作系统中进行UI自动化测试和性能测试,帮助开发人员提升应用质量。一、UI自动化测试UI自动化测试(UI
- Hessian 矩阵(海森矩阵)
Chen_Chance
矩阵算法机器学习
Hessian矩阵(海森矩阵)是一个包含二阶偏导数信息的方阵,在数学和优化中起着重要作用。对于一个多元函数,其Hessian矩阵是由其各个变量的二阶偏导数组成的矩阵。假设有一个函数f(x1,x2,…,xn)f(x_1,x_2,\dots,x_n)f(x1,x2,…,xn),其Hessian矩阵(H)的元素是:Hij=∂2f∂xi∂xjH_{ij}=\frac{\partial^2f}{\parti
- centos7输入python -m bitsandbytes报错CUDA Setup failed despite GPU being available. Please run the follo
小太阳,乐向上
python开发语言
在centos7.9系统中安装gpu驱动及cuda,跑大模型会报错,提示让输入python-mbitsandbytes依然报错:CUDASETUP:Loadingbinary/usr/local/python3/lib/python3.9/site-packages/bitsandbytes/libbitsandbytes_cuda117.so.../lib64/libstdc++.so.6:ve
- 鸿蒙API14开发【@ohos.account.distributedAccount (分布式账号管理)】短距通信服务
移动开发技术栈
鸿蒙开发harmonyos分布式华为鸿蒙系统鸿蒙通信
本模块提供管理分布式账号的一些基础功能,主要包括查询和更新账号登录状态。说明本模块首批接口从APIversion7开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。导入模块import{distributedAccount}from'@kit.BasicServicesKit';distributedAccount.getDistributedAccountAbilitygetDis
- flutter 专题 一百零三
leluckys
Flutter面试与实战fluttercocoamacos
前不久,谷歌官方正式发布了Flutter的首个发布预览版(ReleasePreview1),这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,同时作为Google的重量级跨平台开发方案,此次更新也吸引了多数的移动开发者的关注。使用Flutter从头开始写一个App是一件非常轻松惬意的事情,但在原生APP中接入Flutter会是什么效果呢,似乎并不是一件容易的事情,下面就讲解在iOS
- 纯血鸿蒙系统 HarmonyOS NEXT自动化测试实践
夜阑卧听风吹雨,铁马冰河入梦来
pythonAppium自动化测试harmonyos华为
1、测试框架选择hdc:类似android系统的adb命令,提供设备信息查询,包管理,调试相关的命令@ohos.UiTest:鸿蒙sdk的一部分,类似androidsdk里的uiautomator,基于Accessibility服务,提供模拟UI操作的能力。但是需要用arkTS语言来写自动化case,并且用例需要打包到被测app里面hypium:鸿蒙官方的自动化框架,功能比较完善,可以基于pyth
- XSS 绕过分析:一次循环与两次循环的区别
智商不在服务器
渗透攻击xss前端
目录代码分析代码流程:一次循环的问题原因分析:删除顺序导致遗漏两次循环修复方案两种绕过方式绕过方法1:DOM破环绕过方法2:SVGXSS(双SVG绕过)1.为什么"一个SVG注定失败,两个SVG直接成功"?2.为什么属性被删除后SVG仍能触发XSS?复现对比实验场景1:单SVG(失败)场景2:双SVG(成功)防御建议:代码分析Documentconsole.info(x.attributes);c
- 使用 EchoAPI 实现 API 断言的全面指南
Kairo_01
postman
API断言是API测试中的一个关键部分。通过执行API断言,您可以验证API响应数据的准确性,从而增强API的可靠性和稳定性。在本文中,我们将介绍API断言的基础知识,并演示如何通过用户友好的API测试工具Apipost来轻松执行响应断言。什么是API断言?API断言是指验证API响应返回的数据是否正确并符合预期的过程。具体而言,主要包括以下检查:验证响应状态码是否在预期范围内。确保响应体内容与规
- 什么是 XSS(跨站脚本攻击)?
Aishenyanying33
web漏洞owastop10xssxss漏洞
XSS(Cross-SiteScripting)是黑客通过在网页中注入恶意JavaScript代码,让受害者的浏览器执行这些代码的攻击方式。常见攻击场景XSS攻击通常发生在网站允许用户提交内容的地方,例如:论坛、留言板(黑客发布恶意评论)博客文章(黑客在评论区插入恶意代码)搜索框(黑客让受害者访问特定链接)XSS实战演示1️⃣漏洞场景:不安全的留言板假设一个网站vulnerable.com允许用户
- 《算法笔记》9.4小节——数据结构专题(2)->二叉查找树(BST) 问题 A: 二叉排序树
圣保罗的大教堂
《算法笔记》算法
题目描述输入一系列整数,建立二叉排序数,并进行前序,中序,后序遍历。输入输入第一行包括一个整数n(1#include#include#include#include#include#include#include#include#include#include#include#include#include#defineINF0x3f3f3f3f#definedb1(x)coutleft);Fre
- pipost 如何提升团队协作效率 [特殊字符]
Kairo_01
postman
开发团队中的沟通障碍在许多开发团队中,前端工程师、后端工程师和QA测试人员之间的同步往往会浪费大量时间。不断的会议和对齐会话减慢了整个过程,严重影响了生产力。以下是一些常见的痛点:前端和后端团队需要不断对API接口进行同步。测试人员必须反复确认API行为。产品经理必须确保每个人都对项目需求达成一致。这些沟通障碍导致开发周期延长、团队士气下降和项目发布推迟。通过Apipost提高协作效率1.精简的A
- uniapp接口请求封装api(超简单)
不法
uniappjavascript前端jsonuni-app
最下面有使用方法进阶点击查看进阶封装根目录创建api.jsconstcommoneUrl="http://192.168...";//公共路径//post请求封装functionpostRequest(url,data){varpromise=newPromise((resolve,reject)=>{varpostData=data;uni.request({url:commoneUrl+url
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- Fastdfs-V5.11使用docker部署集群(X86)
礁之
Linux系列dfsjavadocker
文章目录一、Fastdfs介绍二、部署信息三、步骤tracker/storage机器的compose内容storage机器的composetracker与storage启动目录层级与配置文件client.confstorage.conf查看集群信息测试测试集群扩容与缩减nginx配置一、Fastdfs介绍FastDFS是一款高性能的分布式文件系统,特别适合用于存储和管理大量的文件二、部署信息使用d
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一