js中一些小知识点总结--持续更新
以下知识点来自于编写高质量代码-改善JavaScript程序的188个建议,只用于自我知识的补充。
一.NaN
1.NaN是一个特殊的数量值,不表示一个数字,尽管下面的代码仍然是返回类型为number
console.log(typeof NaN);//number
console.log(typeof NaN==='number');//true
可见typeof不能真正区分数字与NaN的区别。
为了进一步区分NaN与数字,可以使用isFinite函数,如果有限数值,该函数将返回true,如果是NaN、正负无穷大的数值,则返回false。
2.关于NaN的运算规则:
- 如果NaN是数学运算中的一个运算数,那么它与其他运算数的运算结果就会是NaN
- NaN===NaN;//false;(我自己就理解成虽然不是number,但不是number的有好多,也一定不会都相等)
- NaN!==NaN;//true;
二.null与undefined:
1.以下代码结果:
console.log(null==undefined);//true
console.log(null!=undefined);//false;
console.log(null===undefined);//true
console.log(null!==undefined);//false
2.null是保留字,undefined不是保留字。
3.undefined的值在如下情况下出现:
- 从一个对象中获取某个属性,如果该对象及其原型链中的对象都没有该属性,该属性的值为undefined。
- 一个函数没有显示通过return语句将返回值范湖给其调用者,其返回值就是undefined,但在使用new调用函数时例外。
- javascript的函数可以是用声明任意多个形参,当该函数实际被调用时,传入的参数的个数如果小于声明的形式参数的个数,那么多余的形式参数的值就是undefined
三.==与===
1.==与!=缺乏传递性
2.===运算符算法:x===y,先比较两个值的类型是不是相等,如果不相同,直接返回false。如果类型相同,则根据x的类型展开如下算法
- 如果x的类型是Undefined或Null,则返回true,例如:null===undefined;//true
- 如果x的类型是number,只要其中有一个NaN,则返回false;如果x与y数字值相等,就返回true;如果x或y中有一个是+0,另外一个数是-0,则返回true
- 如果x的类型是String,当x和y的字符序列完全相同的时候返回true
- 如果x的类型是Boolean,当x和y同为true或者同为false时返回true,否则返回false
- 如果x和y引用相同的对象时返回true,否则为false
3.==运算符算法:x==y,如果x与y是同一类型,判断方式与===一样,如果x和y类型不一样,==会按照进行一定的类型转换:
- 如果x和y中有一个null,另外一个是undefined,返回true
- 如果x和y中有一个是String,另一个Number类型,会将String类型转化为Number,例如:
console.log(''=='0');//false
console.log(0=='');//true
console.log(0=='0');//true
console.log(''==='0');//false - 如果x和y中有一个类型是Boolean,会将Boolean类型转化成Number比较,例如:
console.log(true=='1');//
console.log(true==1);//
console.log(true=='2');//就是1, 2都不可以
console.log(true==2);// - 如果x和y中有一个类型是String或Number,另外一个是Object,会将类型的值转换成基本类型来比较,例如[3,4]=="3,4"。
4.
console.log(false=='fasle');//false:类型不同就返回false
console.log(false=='0');//true:有一个参数boolean值,将其转换为number为0,当0与“0”进行比较的时候,根据第二条规则,就会将“0”转换为0,所以返回true
console.log(false==undefined);//false:类型不同就返回false
console.log(false==null);//false:类型不同就返回false
console.log(false=="");//true
四.逗号运算符
1.var a=1,2,3,4;
console.log(a);//报错,一个变量的重复定义
var a=(1,2,3,4);
console.log(a);//4,通过逗号运算符返回最后一个运算结果
五.字符串
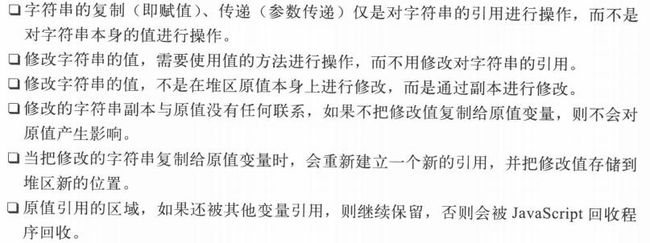
1.javascript解释器以引用方式来实现对字符串的操作。将字符串存储到堆区,然后把字符串的引用地址存储在字符串变量中,并且强制约定字符串在堆中存储的数据是不可变的。当进行字符串的复制和传递时,知识在栈区复制和传递字符串的引用地址,而操作字符串的值时,则将该字符串从堆中复制到栈中,操作完之后再送回堆中,赋给原变量或者一个新的变量。
例如:
1 var a="javascript"; 2 var b=a; 3 b=b.toUpperCase(); 4 alert(a); 5 alert(b);
上述代码的操作过程如下所示:
字符串的操作事项如下:
2.String中的length属性是只读属性,不能被for in循环枚举,也不能用delete删除字符串中指定位置的字符。
3.字符串的链接操作:
+、+=方法举例:
str+="one"+"two";
javascript在执行这段代码的时候,会进行下列4个步骤:
第一,在内存中创建一个临时字符串
第二,临时字符串的值被赋予"onetwo"
第三,临时字符串与str的值进行连接
第四,把结果赋予str
上述代码如果改成如下:
str=str+"one"+"two";这样就避免使用临时字符串了,只是尝试扩展表达式左端字符串的内存,然后简单的将第二个字符串复制到它的尾部。
在一个循环中如果基本字符串位于最左端,就可以避免多次复制一个越来越大的基本字符串。
使用Array.prototype.join方法将数组的所有元素合并为一个字符串,并在每个元素之间插入一个分隔符。但是这种方法效率不是很高。原
使用concat方法:效果通常也不算太好,跟数组联结差不多。
六.正则表达式:
1.replace函数:第二个参数可以是函数,该函数可以不用传递参数,直接调用arguments数组。
- arguments[0]表示每次匹配的单词。
- arguments[1]表示每一个子表达式匹配的文本,即单词的首字母。
- arguments[2]表示第二个子表达式匹配的文本,及单词的余下字母。
- arguments[3]表示匹配文本的下标位置。
- arguments[4]表示要执行匹配的字符串。
2.RegExp对象的方法exec与String独享的match方法相似,只不过exec是以字符串为参数的RegExp对象方法,而match方法是以正则表达式为参数的String对象方法。在非全局模式下,他们的返回的数组是相同的。
3.exec方法简述:
工作机制:调用方法时,先检索字符串参数,从中获取与正则表达式相匹配的文字。如果找到了匹配文本,就会返回一个数组,否则,返回null。对返回数组的元素的具体说明如下:
- 第0个元素,是与表达式相匹配的文本
- 第1个元素,是与正则表达式的第1个子表达式相匹配的文本(如果存在)
- 第2个元素,是与正则表达式的第2个子表达式相匹配的文本,依次类推
返回的数组还包含几个属性:
- length:数组中元素的个数
- index:声明了匹配文本的第一个字符的位置
- input:包含整个字符串
全局模式下,会定义lastIndex属性,以指定下一次执行匹配时开始检索字符串的位置。通过反复调用exec函数遍历了字符串中的文本,当找不到匹配字符的时候,返回null,并且把lastIndex属性设置为0。
但是match函数不会返回这么多信息。