安卓学习UI组件-listView
1.ListView组件介绍
布局文件arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="name">
<item>C#编程词典</item>
<item>JAVA编程词典</item>
<item>VB编程词典</item>
<item>VC编程词典</item>
<item>ASP编程词典</item>
<item>Delphi编程词典</item>
<item>ASP.NET编程词典</item>
<item>C#编程词典</item>
<item>JAVA编程词典</item>
<item>VB编程词典</item>
<item>VC编程词典</item>
<item>ASP编程词典</item>
<item>Delphi编程词典</item>
<item>ASP.NET编程词典</item>
</array>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.myapplication.MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView"
android:cacheColorHint="#00000000"
android:dividerHeight="10dp"
android:divider="#70DB93"
android:fadingEdge="vertical"
android:scrollbars="horizontal|vertical"
android:fastScrollEnabled="true"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:listSelector="#ffaadd"
android:entries="@array/name"
/>
</RelativeLayout>
public class MainActivity extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView=(ListView)findViewById(R.id.listView);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
TextView tv=(TextView)view;
Toast.makeText(MainActivity.this,tv.getText(),Toast.LENGTH_SHORT).show();
}
});
}
}
2.基本的XML配置
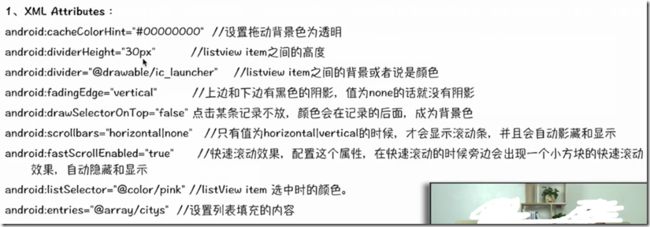
(1)Xml Attributrs:
(2)事件处理
3.ListActivity
public class MainActivity2 extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ArrayAdapter arrayAdapter=ArrayAdapter.createFromResource(
this, R.array.name, android.R.layout.simple_list_item_1);
setListAdapter(arrayAdapter);
}
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
super.onListItemClick(l, v, position, id);
Toast.makeText(this, ((TextView) v).getText(), Toast.LENGTH_SHORT).show();
}
}
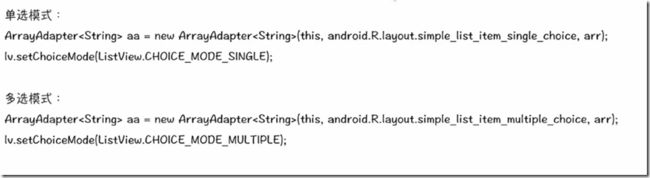
4.单选和多选模式
多选模式:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.myapplication.MainActivity3">
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listView"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
public class MainActivity3 extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
listView=(ListView)findViewById(R.id.listView);
String[] arr=getResources().getStringArray(R.array.name);
//单选模式
ArrayAdapter<String> aa=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_single_choice,arr);
listView.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
//多选模式
/* ArrayAdapter<String> aa=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice,arr);
listView.setChoiceMode(ListView.CHOICE_MODE_MULTIPLE);*/
listView.setAdapter(aa);
}
}
5.ListView实现图文列表-优化
自定义适配器
(1)
list_item_4.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:padding="16dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView_icon"
android:src="@drawable/ic_launcher"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:layout_marginLeft="10dp"
android:id="@+id/textView_title" />
</LinearLayout>
--------------------------
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.myapplication.MainActivity4">
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/listView3"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
---------------------------
/* SimpleAdapter的使用*/
public class MainActivity4 extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
listView=(ListView)findViewById(R.id.listView3);
//准备数据 每一个HashMap是一条记录
HashMap<String,Object> title1=new HashMap<>();
title1.put("title","title-1");
title1.put("icon",android.R.drawable.alert_dark_frame);
HashMap<String,Object> title2=new HashMap<>();
title2.put("title","title-2");
title2.put("icon",android.R.drawable.alert_light_frame);
HashMap<String,Object> title3=new HashMap<>();
title3.put("title","title-3");
title2.put("icon",android.R.drawable.arrow_down_float);
List<Map<String,Object>> list=new ArrayList<>();
list.add(title1);
list.add(title2);
list.add(title3);
//把数据填充到Adapter
SimpleAdapter sa=new SimpleAdapter(this,list,R.layout.list_item_4,new String[]{"title","icon"},new int[]{R.id.textView_title,R.id.imageView_icon});
listView.setAdapter(sa);
}
-------------------------------------------------------------------------
(2)使用自定义适配器填充,并进行优化
三个文件。一个MainActivity,两个布局文件list_item_5.xml,activity_main5.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:padding="16dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView_icon"
android:src="@drawable/ic_launcher"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:layout_marginLeft="10dp"
android:id="@+id/textView_title" />
</LinearLayout>
--------------------------------
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.myapplication.MainActivity5"
>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView4"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
------------------------
/*使用自定义适配器填充
*
* 优化:
* 1.使ListView的快高固定,避免内容变化导致ListView重新渲染
* 2.使用ConvertView减少对象的创建
* 3.使用ViewHolder减少对象的查找
**/
public class MainActivity5 extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5);
listView=(ListView)findViewById(R.id.listView4);
listView.setAdapter(new MyAdapter(this));
}
static class MyAdapter extends BaseAdapter
{
//填充图片和标题
private String[] titles={"title_1","title-2","title_3","title_4","title_5",
"title_6","title-7","title_8","title_9","title_10",
"title_11","title-12","title_13","title_14","title_15"
};
private int[] icons={R.drawable.pic0,R.drawable.pic14,R.drawable.pic2,R.drawable.pic4,R.drawable.pic7,
R.drawable.pic0,R.drawable.pic14,R.drawable.pic2,R.drawable.pic4,R.drawable.pic7,
R.drawable.pic0,R.drawable.pic14,R.drawable.pic2,R.drawable.pic4,R.drawable.pic7
};
private Context context;
public MyAdapter(Context context)
{
this.context=context;
}
@Override
public int getCount() {
return titles.length;
}
@Override
public Object getItem(int position) {
return titles[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
//用convertView进行优化
if(convertView==null)
{
LayoutInflater inflater=LayoutInflater.from(context);
//实例化一个布局文件
convertView=inflater.inflate(R.layout.list_item_5, null);
vh=new ViewHolder();
vh.iv_icon=(ImageView)convertView.findViewById(R.id.imageView_icon);
vh.tv_title=(TextView)convertView.findViewById(R.id.textView_title);
convertView.setTag(vh);
}
else
{
vh= (ViewHolder) convertView.getTag();
}
/*System.out.println("convertView"+convertView);
System.out.println(position +"--"+convertView);*/
/* TextView tv=(TextView)convertView.findViewById(R.id.textView_title);
ImageView iv=(ImageView)convertView.findViewById(R.id.imageView_icon);
*/
vh.tv_title.setText(titles[position]);
vh.iv_icon.setImageResource(icons[position]);
return convertView;
}
//用于保存第一次查找的组件,避免下次重复查找
//ViewHolder优化
static class ViewHolder
{
ImageView iv_icon;
TextView tv_title;
}
}
}
6.ListView刷新分页
public void onScrollStateChanged(AbsListView view, int scrollState) {
//三个状态
}
五个文件:News.java,MainActivity6.java,activity_main6.xml,list_item_6.xml,loading.xml
list_item_6.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="title"
android:layout_marginLeft="10dp"
android:id="@+id/textView_title" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="content"
android:layout_marginLeft="10dp"
android:id="@+id/textView_content" />
</LinearLayout>
activity_main6.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.myapplication.MainActivity6">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView5"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
loading.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<ProgressBar
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:text="正在玩命加载中"
android:id="@+id/textView" />
</LinearLayout>
News.java
public class News {
String title;
String content;
}
MainActivity6.java
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.TextView;
import java.util.Vector;
/*listView的分页*/
public class MainActivity6 extends Activity implements AbsListView.OnScrollListener{
private ListView listView;
private Vector<News> news=new Vector<>();
private MyAdapter myAdapter;
private static final int DATA_UPDATE=0x1;//数据更新完成后的标记 十六进制
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main6);
listView= (ListView) findViewById(R.id.listView5);
listView.setOnScrollListener(this);
View footerView=getLayoutInflater().inflate(R.layout.loading,null);
listView.addFooterView(footerView);
initData();
myAdapter=new MyAdapter();
listView.setAdapter(myAdapter);
}
private int index=1;
/*初始化数据*/
private void initData()
{
for(int i=0;i<10;i++)
{
News n= new News();
n.title="title--"+index;
n.content="content--"+index;
index++;
news.add(n);
}
}
private int visibleLastIndex;//用来可显示的最后一条数据的索引
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
//三个状态
if(myAdapter.getCount()==visibleLastIndex&&scrollState== AbsListView.OnScrollListener.SCROLL_STATE_IDLE)
{
new LoadDataThread().start();
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
visibleLastIndex=firstVisibleItem+visibleItemCount-1;
}
//线程之间进行通讯的机制
private Handler handler=new Handler() {
//定义一个内部类 实现方法 处理消息
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what)
{
case DATA_UPDATE:
myAdapter.notifyDataSetChanged();
break;
}
}
};
//子线程 模拟加载数据的线程
class LoadDataThread extends Thread
{
public void run()
{
//初始化数据
initData();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// myAdapter.notifyDataSetChanged(); 出错 子线程不能直接访问UI组件
//通过handler给主线程发送一个消息标记
handler.sendEmptyMessage(DATA_UPDATE);
}
}
//自定义适配器填充数据
class MyAdapter extends BaseAdapter
{
@Override
public int getCount() {
return news.size();
}
@Override
public Object getItem(int position) {
return news.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null)
{
convertView=getLayoutInflater().inflate(R.layout.list_item_6,null);
vh=new ViewHolder();
vh.tv_title= (TextView) convertView.findViewById(R.id.textView_title);
vh.tv_content= (TextView) convertView.findViewById(R.id.textView_content);
convertView.setTag(vh);
}
else
{
vh= (ViewHolder) convertView.getTag();
}
News n=news.get(position);
vh.tv_title.setText(n.title);
vh.tv_content.setText(n.content);
return convertView;
}
}
static class ViewHolder
{
TextView tv_title;
TextView tv_content;
}
}