实现左右两边用户添加、删除、调位置(上下移动)、排序等的功能
option排序,option上下移动位置,option调整位置
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2016年3月11日 15:18:10 星期五
http://fanshuyao.iteye.com/
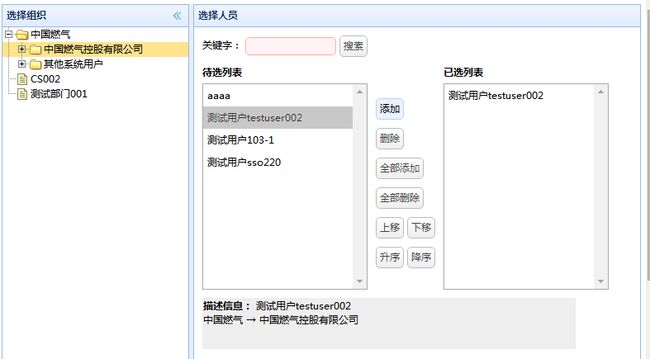
一、效果图
二、功能实现
1、组织架构树的html
<ul id="tree"></ul>
2、右边操作的html
<div data-options="region:'center',title:'选择人员'" style="width:70%;padding: 10px;">
<div class="searchDiv">
<form id="ff" method="post" novalidate>
关键字:
<input class="w110 easyui-textbox ztrim" id="searchText" name="searchText" value=""
data-options="required:true"/>
<a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="goSearch();">搜索</a>
</form>
</div>
<div class="showUserDiv" style="margin: 10px 0px;overflow: auto;">
<div class="listDiv">
<div style="min-width: 200px;margin-bottom: 5px;" class="bold">待选列表</div>
<div>
<select id="userSelect" multiple="multiple" style="min-height: 250px;min-width: 200px;">
</select>
</div>
</div>
<div class="listDiv button">
<div><a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="addUser('userSelect','userSelected');">添加</a></div>
<div><a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="removeUser('userSelected');">删除</a></div>
<div><a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="addUsers('userSelect','userSelected');">全部添加</a></div>
<div><a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="removeUsers('userSelected');">全部删除</a></div>
<div>
<a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="goUp('userSelected');">上移</a>
<a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="goDown('userSelected');">下移</a>
</div>
<div>
<a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="goSort('userSelected','up');">升序</a>
<a href="javascript:void(0)" class="easyui-linkbutton c6" onclick="goSort('userSelected','down');">降序</a>
</div>
</div>
<div class="listDiv">
<div style="min-width: 200px;margin-bottom: 5px;" class="bold">已选列表</div>
<div>
<select id="userSelected" multiple="multiple" style="min-height: 250px;min-width: 200px;">
</select>
</div>
</div>
</div>
<div id="userInfo" class="border-eee clear" style="height: 60px;background-color: #eee;max-width: 450px;margin-top: 10px;overflow: auto;">
<div>
<span class="bold">描述信息:</span>
<span id="userInfoName"></span>
</div>
<div id="userInfoOrgs"></div>
</div>
</div>
3、树的数据初始化js
function setOption(selectId, users){
$("#"+selectId).empty();
if(users != null && users.length > 0){
for(var i=0; i<users.length; i++){
$("#"+selectId).append("<option value='"+ users[i].userId +"'>"+ users[i].userName+"</option>");
}
}
};
var treeId = "tree";
function showUsers(node){
$.ajax({
url : basePath + "/xxx/url",
method : 'post',
data : {orgId:node.id},
async : true,
error : function() {
alert("操作失败");
},
success : function(data) {
var users = JSON.parse(data);
setOption("userSelect", users);
}
});
};
$("#"+treeId).tree({
url:basePath + "/xxx/url",
lines:true,
onClick: function(node){
showUsers(node);
}
});
4、【添加】功能
function addUser(selectSourceId, selectTargetId){
var targetOptions = $("#" +selectTargetId+ " option");
var sourceOptionsSelected = $("#" +selectSourceId+ " option:selected");
if(targetOptions.length < 1){
$("#" +selectTargetId).append($(sourceOptionsSelected).clone());
}else{
for(var i=0; i<sourceOptionsSelected.length; i++){
var k = 0;
for(var j=0; j<targetOptions.length; j++){
if(targetOptions[j].value == sourceOptionsSelected[i].value){
break;
}
k++;
}
if(targetOptions.length == k){
$("#" +selectTargetId).append($(sourceOptionsSelected[i]).clone());
}
}
}
};
5、【删除】功能
function removeUser(selectTargetId){
$("#" +selectTargetId+ " option:selected").detach();
};
6、【全部添加】功能
function addUsers(selectSourceId, selectTargetId){
var targetOptions = $("#" +selectTargetId+ " option");
var sourceOptionsSelected = $("#" +selectSourceId+ " option");
if(targetOptions.length < 1){
$("#" +selectTargetId).append($(sourceOptionsSelected).clone());
}else{
for(var i=0; i<sourceOptionsSelected.length; i++){
var k = 0;//k用来计算匹配的次数
//如果右边有存在的项,则k会小于targetOptions.length
//相等则表示右边还没有,需要添加
for(var j=0; j<targetOptions.length; j++){
if(targetOptions[j].value == sourceOptionsSelected[i].value){
break;
}
k++;
}
if(targetOptions.length == k){
$("#" +selectTargetId).append($(sourceOptionsSelected[i]).clone());
}
}
}
};
7、【全部删除】功能
function removeUsers(selectTargetId){
$("#" +selectTargetId+ " option").detach();
};
8、【上移】功能,把选中的项往上移动,可以选择多个不同位置的项
function goUp(selectTargetId){
var optionsSelected = $("#" +selectTargetId+ " option:selected");
var options = $("#" +selectTargetId+ " option");
if(optionsSelected.length > 0){
for(var i=1; i<options.length; i++){
if(options[i].selected){
if(!$("#" +selectTargetId+ " option")[i-1].selected){
$(options[i]).insertBefore($($("#" +selectTargetId+ " option")[i-1]));
}
}
}
}
};
9、【下移】功能,把选中的项往下移动,可以选择多个不同位置的项
function goDown(selectTargetId){
var optionsSelected = $("#" +selectTargetId+ " option:selected");
var options = $("#" +selectTargetId+ " option");
if(optionsSelected.length > 0){
for(var i=(options.length-2); i>-1; i--){
if(options[i].selected){
if(!$("#" +selectTargetId+ " option")[i+1].selected){
$(options[i]).insertAfter($($("#" +selectTargetId+ " option")[i+1]));
}
}
}
}
};
10、排序功能,包括升序和降序
(1)排序js功能插件
jQuery.fn.sortElements = (function(){
var sort = [].sort;
return function(comparator, getSortable) {
getSortable = getSortable || function(){return this;};
var placements = this.map(function(){
var sortElement = getSortable.call(this),
parentNode = sortElement.parentNode,
// Since the element itself will change position, we have
// to have some way of storing its original position in
// the DOM. The easiest way is to have a 'flag' node:
nextSibling = parentNode.insertBefore(
document.createTextNode(''),
sortElement.nextSibling
);
return function() {
if (parentNode === this) {
throw new Error(
"You can't sort elements if any one is a descendant of another."
);
}
// Insert before flag:
parentNode.insertBefore(this, nextSibling);
// Remove flag:
parentNode.removeChild(nextSibling);
};
});
return sort.call(this, comparator).each(function(i){
placements[i].call(getSortable.call(this));
});
};
})();
(2)调用方法
function goSort(selectTargetId, type){
$("#" +selectTargetId+ " option").sortElements(function(a, b){
if(type.toLowerCase() == "up"){//升序
return $(a).text() > $(b).text() ? 1 : -1;
}else{//降序
return -($(a).text() > $(b).text() ? 1 : -1);
}
});
};
11、点击显示描述信息
(1)处理显示数据
function setOrgs(id,orgs){
$("#"+id).empty();
if(orgs != null && orgs.length > 0){
for(var i=0; i<orgs.length; i++){
$("#"+id).append("<div>"+ orgs[i].parentOrgName+"</div>");
}
}
};
(2)绑定点击事件,jquery1.11版本号需要像下面这样绑定,不能使用live绑定。
$(document).on('click', 'option', function(){
var thisOption = $(this);
$.ajax({
url : basePath + "/xxx/url",
method : 'get',
data : {userId:thisOption.val()},
async : true,
error : function() {
alert("操作失败");
},
success : function(data) {
$("#userInfoName").text(thisOption.text());
var orgs = JSON.parse(data);
setOrgs("userInfoOrgs", orgs);
}
});
});
12、父项层级关系的查询实现
(1)业务处理
/**
* 递归获取传入组织org的父项组织层级关系
* @param org
* @param orgs 返回的父项组织层级关系集合(包含org本身)
*/
public void getOrgParents(Org org, List<Org> orgs){
if(org != null){
if(org.getParentOrgId() != null){
Org parentOrg = orgService.getById(org.getParentOrgId());
getOrgParents(parentOrg, orgs);
}
orgs.add(org);
}
}
/**
* 根据父项组织层级关系集合(parentOrgs)获取显示的字符串
* @param parentOrgs 父项组织层级关系集合
* @param linkSymbol 字符串连接符号,linkSymbol==null时默认为→,可以设置为“—”、“——”等特殊符号
*/
public String getOrgParentsString(List<Org> parentOrgs, String linkSymbol){
StringBuffer parentString = new StringBuffer("");
if(linkSymbol == null){
linkSymbol = "→";
}
for (Org parent : parentOrgs) {
parentString.append(parent.getOrgName()).append(" ").append(linkSymbol).append(" ");
}
if(parentString.indexOf(linkSymbol) > -1){
parentString.delete(parentString.lastIndexOf(linkSymbol)-1, parentString.length());
}
return parentString.toString();
}
(2)功能实现调用
@RequestMapping("/xxx")
@ResponseBody
public String xxx(HttpServletRequest rq, HttpServletResponse rs) throws Exception {
String userId = rq.getParameter("userId");
if(!StrUtils.isEmpty(userId)){
List<Org> orgs = orgService.getOrgsByUserId(userId);
for (Org org : orgs) {
List<Org> parentOrgs = new ArrayList<Org>();
getOrgParents(org, parentOrgs);
org.setParentOrgName(getOrgParentsString(parentOrgs, null));
}
return JsonUtils.Object2String(orgs);
}
return "";
}
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2016年3月11日 15:18:10 星期五
http://fanshuyao.iteye.com/