自定义提醒框或下拉菜单及其使背景变暗
因为是自定义的所以我只把自定义的view显示出来了,自定义的view只要逻辑是对的一般都不会错(本例中第一个是三个控件加两条线,第二个是一个tableview),如果对自定义的view有疑问可message me.
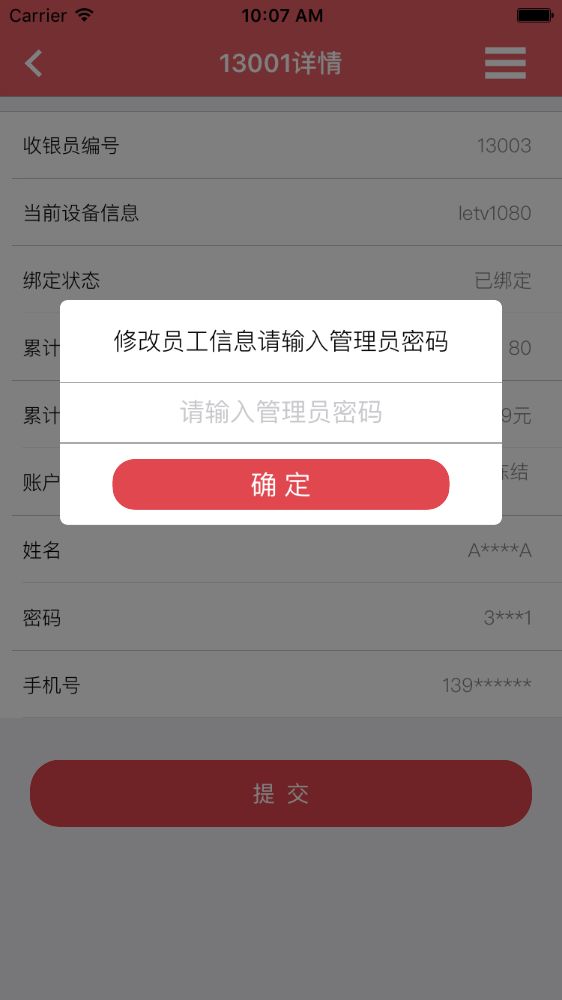
效果图:
相关代码:
UIView *bgView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
bgView.backgroundColor = [UIColor colorWithWhite:0.f alpha:0.5];//使背景变暗
[self.view addSubview:bgView];
InputAlertView *alertView = [[InputAlertView alloc] initWithFrame:CGRectMake(40, 0.3*SCREEN_HEIGHT, SCREEN_WIDTH-80, 150)];
[bgView addSubview:alertView];
[[[UIApplication sharedApplication]keyWindow] addSubview:bgView];//使其导航栏也变暗
alertView.layer.cornerRadius = 5;
alertView.layer.masksToBounds = YES;
alertView.backgroundColor = [UIColor whiteColor];
alertView.alpha = 1.0;
alertView.inputPwdTF.placeholder = @"请输入管理员密码";
alertView.changeInfoLabel.text = @"修改员工信息请输入管理员密码";
[alertView.okBtn setTitle:@"确 定" forState:UIControlStateNormal];
[alertView.okBtn bk_addEventHandler:^(id sender) {
[bgView removeFromSuperview];//不用时要移除
MCChangeWorkerInfoViewController *changeInfoVC = [MCChangeWorkerInfoViewController new];
[self.navigationController pushViewController:changeInfoVC animated:YES];
} forControlEvents:UIControlEventTouchUpInside];
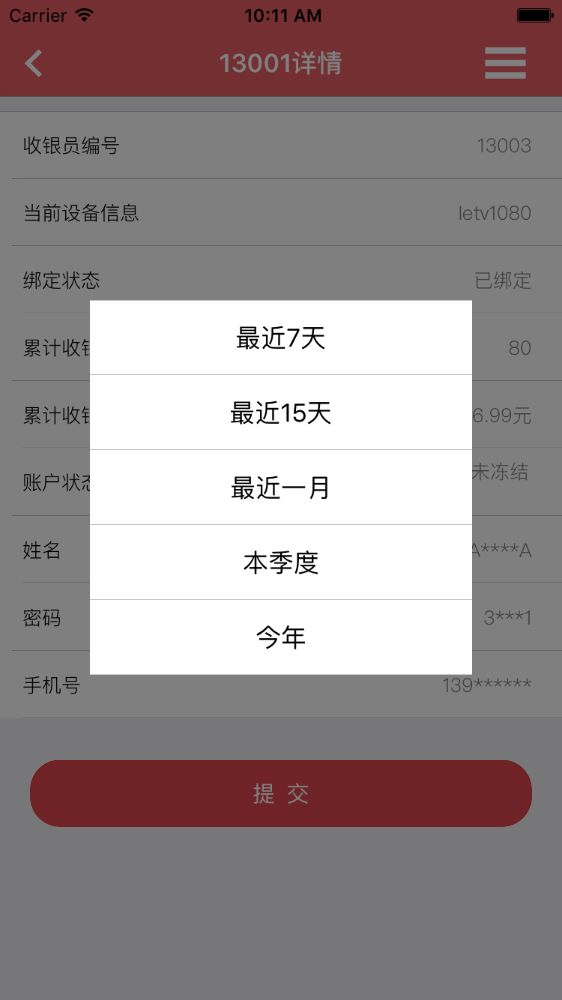
自定义tableview型的下拉框效果图:
相关代码:
[[[UIApplication sharedApplication]keyWindow] addSubview:bgView];
// 自定义的tableView 提示框
alertTableView *alertview = [[alertTableView alloc] initWithFrame:CGRectMake(60, 0.3*SCREEN_HEIGHT, SCREEN_WIDTH-120, 250) style:UITableViewStyleGrouped];
alertview.titleArr = @[ @"最近7天",@"最近15天",@"最近一月",@"本季度",@"今年"];
[bgView addSubview:alertview];
使背景变暗透明并使自定义的view背景不透明的方法我找到了两种,代码中用了一种,另一种如下:
UIColor *color = [UIColor BlackColor];
bgView.backgroundColor = [color colorWithAlphaComponent:0.5];