HTML 事件(四) 模拟事件操作
本篇主要介绍HTML DOM中事件的模拟操作。
其他事件文章
4.HTML 事件(四)模拟事件操作
目录
2.3
3.3
1.模拟事件介绍
模拟事件,即非实际操作去触发元素的事件。如按钮的点击,不需要实际用鼠标去点击此按钮,而是采用模拟触发此按钮的点击事件。
1.1 特点
触发元素的事件可以直接调用事件方法(如:click触发元素的click事件)。为何还要单独的模拟触发呢?
与直接触发相比,模拟事件包含以下特点:
①模拟特定场景:如触发click事件,可同时模拟是否按下Ctrl、Alt等按键。
②可触发自定义事件。
1.2 创建方式
模拟事件的创建方式有两种:
①老版:通过document.createEvent()方法创建各事件类型对象。
②新版:通过各事件的构造函数创建事件类型对象。
注:老版本方式将会被新版本方式所替代。
2. 老版本方式
说明:通过document.createEvent方法创建各事件类型对象。
2.1 创建步骤
①通过document.createEvent(eventType)方法创建一个event对象。
②调用event.initEvent方法进行事件初始化。注意:不同的事件类型对象,其初始化的方法名称也不通;比如MouseEvent的为event.initMouseEvent。
③调用元素对象的dispatchEvent(event对象)方法进行派发。
2.2 支持的事件类型
2.3 模拟鼠标点击
说明:模拟鼠标点击,按钮A和B都注册了各自的点击事件,点击按钮A时,模拟触发按钮B的点击事件。
HTML:
<button id="a-btn">A按钮</button> <button id="b-btn">B按钮</button>
JS:
// 按钮A点击时,模拟触发按钮B的点击事件
document.getElementById('a-btn').onclick=function(e){
var clickEvent=document.createEvent('MouseEvent'); // 1.创建一个鼠标事件类型
clickEvent.initMouseEvent('click',false,false,window,0,0,0,0,0,false,false,false,false,0,null); // 2.初始化一个click事件
document.getElementById('b-btn').dispatchEvent(clickEvent); // 3.派发(触发)
};
// 按钮B
document.getElementById('b-btn').onclick=function(e){
console.log('b');
};
2.4 自定义事件
说明:模拟事件支持模拟触发自定义事件。
// 按钮A
document.getElementById('a-btn').onclick=function(e){
var customEvent=document.createEvent('CustomEvent'); // 1.创建一个自定义事件类型
customEvent.initCustomEvent('build'); // 2.初始化一个build事件
document.getElementById('b-btn').dispatchEvent(customEvent); // 3.派发(触发)
};
// 按钮B注册一个自定义事件
document.getElementById('b-btn').addEventListener('build',function{
console.log('b-btn build');
});
3. 新版本方式
说明:通过各事件的构造函数创建事件类型对象。
3.1 创建步骤
①通过各事件类型的构造函数创建一个event对象。
②调用元素对象的dispatchEvent(event对象)方法进行派发。
3.2 支持的事件类型
3.3 模拟鼠标点击
说明:模拟鼠标点击,按钮A和B都注册了各自的点击事件,点击按钮A时,模拟触发按钮B的点击事件并且模拟alt按键按下。
// 按钮A点击时,模拟触发按钮B的点击事件
document.getElementById('a-btn').onclick=function(e){
var clickEvent=new MouseEvent('click',{
altKey:true // 模拟alt键按下
});
document.getElementById('b-btn').dispatchEvent(clickEvent); // 派发
};
// 按钮B
document.getElementById('b-btn').onclick=function(e){
console.log('按钮b点击事件触发;alt案件是否按下:'+e.altKey);
};
3.4 自定义事件
// 按钮A
document.getElementById('a-btn').onclick=function(e){
var customEvent = new CustomEvent('build');
document.getElementById('b-btn').dispatchEvent(customEvent); // 派发
};
// 按钮B注册一个自定义事件
document.getElementById('b-btn').addEventListener('build',function{
console.log('b-btn build');
});
4. Excel导出应用场景
在Web系统中Excel导出是很常见的功能,比如销售记录导出、采购记录导出、人员信息导出等等。
采用HTML DOM的模拟事件可以定义为一个公共函数进行统一的导出操作,各业务模块的导出按钮只需调用即可。
4.1 公共函数
/**
* 下载Excel文件
* @param url {URL} 请求URL
* @param params {Params} 查询参数
* @param fileName {String} 文件名称
*/
function downloadExcel(url, params, fileName) {
$.ajax({
type:'GET',
url: url,
data:params,
dataType:'json',
success: function (data, responseStatus) {
/*
* data{
msg:'UpFiles/XXXX.xls' // 返回的文件链接
}
*/
var downloadURL = location.origin + '/' + data.msg; // 下载链接
// 1)建立个a标签
var aElement = document.createElement('a');
aElement.href = downloadURL;
aElement.download = fileName;
// 2)创建点击事件
var clickEvent=new MouseEvent('click');
aElement.dispatchEvent(clickEvent); // 派发
}
});
}
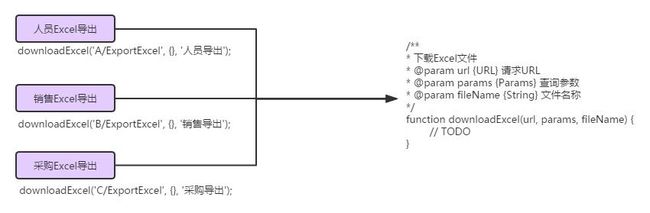
4.2 示例图
==================================系列文章==========================================
本篇文章:5.6HTML 事件(四) 模拟事件操作