HTML 讲师笔记--第三次试讲
第三次试讲
最开始分析界面功能
项目流程分析
推荐使用 思维导图,但是我原本书写的导图貌似已经遗失,所以需要各位根据下面具体代码自行整理了。抱歉。(2016年03月10日10:14:54)
首先介绍 HTML,CSS 和 JavaScript 之间的关系。
我们都知道,我们的 H5 学习过程中,会经历三个阶段。
1.html 基础
2.CSS 样式
3.JavaScript 效果
那我们通过上面三个阶段的最后两个文字,我们可以看出,
我们的 HTML,是专门用来书写基础的代码结构的,
我们的 CSS,是专门用来书写页面样式的,
而我们的 JavaScript,则是专门用来书写网页的动态效果和交互动作的。
而我们今天就对我们之前的学习进行一个总结,来试着去做一个最基础的登录界面。
要求:
1.背景颜色设置为青色 --> CSS
2.有两个输入框,分别是 用户名和密码 -->hmtl
3.需要有登录按钮 -->html
4.需要有密码验证部分 -->JS
5.需要设置输入框提示语 -->CSS
6.需要对用户的输入情况进行提示 -->JS
但是我们在书写界面之前,首先需要给大家介绍以下几个东西。
基础知识介绍
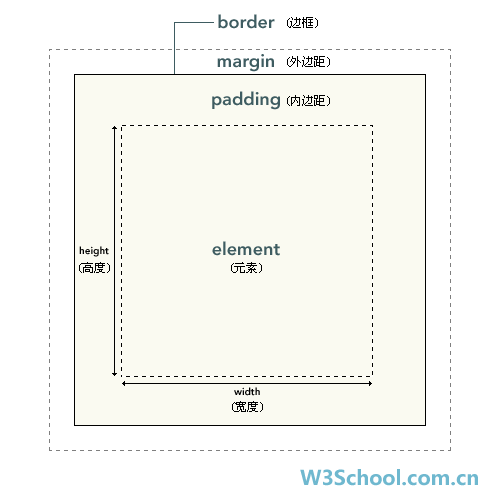
1.什么是 CSS 中的 盒模型。
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距,也有资料将其翻译为空白或空白边。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* { margin: 0; padding: 0; }在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
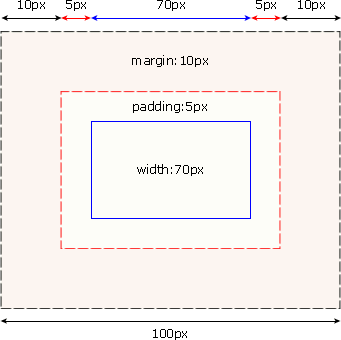
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box { width: 70px; margin: 10px; padding: 5px; }提示:
1.内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
2.外边距可以是负值,而且在很多情况下都要使用负值的外边距。
2.什么是CSS 的内边距
那么什么是内边距呢?
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域。
既然介绍了什么是 padding,那么就该介绍我们的单边内边距属性了。
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
| 属性 | 描述 |
|---|---|
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
h1 { padding-top: 10px; padding-right: 0.25em; padding-bottom: 2ex; padding-left: 20%; }3.什么是JavaScript?
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
注意:
HTML 中的脚本必须位于 标签之间。
脚本可被放置在 HTML 页面的 和 部分中。
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
4.JS事件和函数的使用
通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。
如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
同时我们也可以将<head> 或 <body> 中的 JavaScript放在 HTML 文档中,并且我们的放入的脚本是不限量的。
脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。
通常的做法是把函数放入 <head>部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
注意:
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在
元素创建之后再执行脚本。
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 “src” 属性中设置该 .js 文件。
<script src="myScript.js"></script>
在 <head> 或 <body> 中引用脚本文件都是可以的。
实际运行效果与您在 <script> 标签中编写脚本完全一致。但是需要注意,外部脚本不能包含 <script> 标签。
5.DOM
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素.
那么什么是DOM呢?
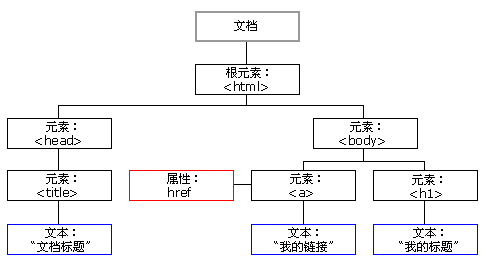
DOM就是文档对象模型。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
6.查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
1.通过 id 找到 HTML 元素
2.通过标签名找到 HTML 元素
3.通过类名找到 HTML 元素
通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
本例查找 id=”intro” 元素:
var x=document.getElementById("intro");
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
通过标签名查找 HTML 元素
本例查找 id=”main” 的元素,然后查找 “main” 中的所有
元素:
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
提示:通过类名查找 HTML 元素在 IE 5,6,7,8 中无效。
7.JavaScript HTML DOM 事件
对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
onclick=JavaScript
| - | 触发事件 |
|---|---|
| 1 | 当用户点击鼠标时 |
| 2 | 当网页已加载时 |
| 3 | 当图像已加载时 |
| 4 | 当鼠标移动到元素上时 |
| 5 | 当输入字段被改变时 |
| 6 | 当提交 HTML 表单时 |
| 7 | 当用户触发按键时 |
今天要使用的代码实例
<!DOCTYPE html>
<html>
<body>
<div onmousedown="mDown(this)" onmouseup="mUp(this)" style="background-color:green;color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</div>
<script>
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="请释放鼠标按钮"
}
function mUp(obj)
{
obj.style.backgroundColor="green";
obj.innerHTML="请按下鼠标按钮"
}
</script>
</body>
</html>
具体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css"> *{ margin: 0; padding: 0; } .wrap{ margin: 200px auto; width: 200px; height: 200px; background-color: cyan; } .userName{ padding-top: 50px; } .userPassworld{ padding-top: 20px; padding-left: 10px; } .bts{ width: 80px; margin: 40px auto; } </style>
</head>
<body>
<div class="wrap">
<div class="userName">
用户名:<input type="text" id="userName" value="" placeholder="请输入用户名"/>
</div>
<div class="userPassworld">
密 码:<input type="password" id="userPassworld" value="" placeholder="请输入密码"/>
</div>
<div class="bts">
<input type="button" id="login" value="登陆" />
<input type="button" id="regist" value="注册" />
</div>
</div>
</body>
<script type="text/javascript"> //默认账号 密码 var name = "张三"; var pass = "123"; //获取需要的标签 //用户名输入框 var userName = document.getElementById("userName"); //密码 var passworld = document.getElementById("userPassworld"); //登陆按钮 var login = document.getElementById("login"); //注册按钮 var regist = document.getElementById("regist"); //绑定事件 login.onclick = function (){ //判断 if(userName.value == name && passworld.value == pass){ alert("欢迎回来"); } else { alert("账号或者密码错误"); } } </script>
</html>JS用法
1.写入 HTML 输出
<!DOCTYPE html>
<html>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script>
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
2.对事件作出反应
<h1>我的第一段 JavaScript</h1>
<p>
JavaScript 能够对事件作出反应。比如对按钮的点击:
</p>
<button type="button" onclick="alert('Welcome!')">点击这里</button>
</body>
</html>
3.改变 HTML 内容
<!DOCTYPE html>
<html>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript 能改变 HTML 元素的内容。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
4.改变 HTML 图像
<!DOCTYPE html>
<html>
<body>
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{
element.src="/i/eg_bulboff.gif";
}
else
{
element.src="/i/eg_bulbon.gif";
}
}
</script>
<img id="myimage" onclick="changeImage()" src="/i/eg_bulboff.gif">
<p>点击灯泡来点亮或熄灭这盏灯</p>
</body>
</html>
5.改变 HTML 样式
<!DOCTYPE html>
<html>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript 能改变 HTML 元素的样式。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo") // 找到元素
x.style.color="#ff0000"; // 改变样式
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
6.验证输入
<!DOCTYPE html>
<html>
<body>
<h1>我的第一段 JavaScript</h1>
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p>
<input id="demo" type="text">
<script>
function myFunction()
{
var x=document.getElementById("demo").value;
if(x==""||isNaN(x))
{
alert("Not Numeric");
}
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>