jQuery学习之旅 Item4 细说DOM操作
jQuery—–DOM操作(文档处理)
Dom是Document Object Model的缩写,意思是文档对象模型。DOM是一种与浏览器、平台、语言无关的接口,使用该接口可以轻松访问页面中所有的标准组件。DOM操作可以分为三个方面即DOM Core(核心)、HTM-DOM和CSS-DOM。
每一个网页都可以用DOM表示出来,每个DOM都可以看作是一棵DOM树。下面的html页面结构可以构建出一棵DOM树,代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" <title>DOM Demo</title> </head> <body> <p title="选择你最喜欢的水果.">你最喜欢的水果是?</p> <ul> <li title="苹果">苹果</li> <li title="橘子">橘子</li> <li title="菠萝">菠萝</li> </ul> </body> </html>构建出的DOM树如下:
JQuery中的DOM操作主要对包括:建【新建】、增【添加】、删【删除】、改【修改】、查【查找】【像数据库操作】。下面的DOM操作将围绕上面的DOM树进行学习JQueryDOM操作。
一、查–查找DOM节点
查找节点非常容易,使用选择器就能轻松完成各种查找工作。
例:查找元素节点p返回p内的文本内容
$("p").text();例:查找元素节点p的属性返回属性名称对应的属性值
$("p").attr("title"),返回p的属性title的值。二、建–新建DOM节点
1、创建元素节点
创建元素节点并且把节点作为<ul>元素的子节点添加到DOM节点树上。先创建元素点,创建元素节点使用Jquery的工厂函数$()来完成,格式如下:$(html),该方法会根据传入的html字符串返回一个DOM对象,并将DOM对象包装成一个JQuery对象后返回。创建一个元素节点JQuery代码如下:
$li1=$("<li></li>")代码返回$li1就是一个由DOM对象包装成的JQuery对象。把新建节点添加到DOM树中JQuery代码如下:
$("ul").append($li1); 添加后页面中只能看到<li>元素默认的”·”,由于没有为节点添加文本所以只显示默认符号,下面创建文本节点。
**PS:**append()方法是添加DOM节点方法详见增–添加DOM节点。
2、创建文本节点
使用JQuery的工厂函数$()同样能够创建文本节点,创建文本节点的JQuery代码如下:
$li2=$("<li>苹果</li>");代码返回$li2就是一个由DOM对象包装成JQuery对象,把新建的文本节点添加到DOM树中JQuery代码如下:
$("ul").append($li2);添加后页面中能看到”·苹果”,右键查看页面源码发现新加的文本节点没有title属性。下面方法创建带属性的节点。
3、创建属性节点
创建属性节点同元素节点、文本节点一样使用JQuery的工厂函数完成。创建属性节点的JQuery代码如下:
$li3=$("<li title='榴莲'>榴莲</li>"); 代码返回$li3也是一个由DOM对象包装成JQuery对象,把新建的属性节点添加到DOM树中JQuery代码如下:
$("ul").append($li3);添加后页面中能看到”·榴莲”,右键查看页面源码发现新加的属性节点有title=’榴莲’属性。
三、增–添加DOM节点
1、插入节点
(1). 节点追加-父子关系
$(“ul”).append(“<li>强</li>”); 后置追加
$(“ul”).prepend(“<li>强</li>”); 前置追加
$(“ul”).append(jquery对象); 把指定对象后置追加
(jquery对象如果是页面上已有的元素节点,那么就被挪动位置到ul里边)
$(“ul”).prepend(jquery对象); 把指定对象前置追加
$(“<li>强</li>”).appendTo(“ul”); 被追加(后置)
$(“<li>强</li>”).prependTo(“ul”); 被追加(前置)
<script> function f1(){ //主动:追加字符串、已有节点对象、新节点对象 $("#one").append("<li>其实</li>");//==>被追加到第一个ul的最后一个li $("#one").prepend("<li>good</li>");//==>被追加到第一个ul的第一个li $("#one").append($("#two li:eq(1)"));//==>“家”被移动到第一个ul的最后一个li,原来的li被移除 $("#one").append($("<li>abc</li>")); //documentCreateElement(); //被动 :没有找到的节点直接创建新节点、已有节点则执行移动操作 $("<li>年</li>").appendTo("#one");//==>这里不用$符号$("#one"); $("<li>新</li>").prependTo("#one"); $("#two li:eq(3)").appendTo("#one"); } </script>
<body>
<ul id="one">
<li>四</li>
<li>大</li>
<li>家</li>
<li>族</li>
</ul>
<ul id="two">
<li>乔</li>
<li>家</li>
<li>大</li>
<li>院</li>
</ul>
<ul>
<li>老大</li>
</ul>
<input type="button" value="触发" onclick="f1()">
</body>(2). 节点追加—兄弟关系
$(“div”).after(“<span>hello</span>”); 后置追加兄弟节点
$(“div”).after(jquery对象); 把一个jquery对象后置追加为兄弟节点
$(“#one”).insertAfter(‘对象标志’); 已有对象被追加为对象标志的兄弟节点
$(“<span></span>”).insertAfter(“#ul”) 一个新的span对象被追加为ul的兄弟节点
<script> function f1(){ //主动兄弟追加节点 $("#one").after("<span>tomorrow</span>");//第一个ul之后追加了一个span的兄弟节点 $("#one").after($("p"));//p节点被移动到第一个ul之后 //被动兄弟节点追加 $("<span>hello</span>").insertAfter("#one"); //新节点被追加 $("ul:eq(2)").insertAfter("#one"); //已有节点被追加 } </script>
<body>
<ul id="one">
<li>四</li>
<li>大</li>
<li>家</li>
<li>族</li>
</ul>
<ul id="two">
<li>乔</li>
<li>家</li>
<li>大</li>
<li>院</li>
</ul>
<ul>
<li>老大</li>
</ul>
<p>road</p>
<input type="button" value="触发" onclick="f1()">
</body>四、删–删除DOM节点操作
1. 节点删除
empty() 父节点删除子节点
remove() 删除匹配到的节点
<script> function f1(){ //节点删除 //$("#one").empty();//第一个ul的所有li被删除,ul还在,一个空标签 $("#two li:gt(0)").remove();//删除匹配到的节点 } </script>
<body>
<ul id="one">
<li>四</li>
<li>大</li>
<li>家</li>
<li>族</li>
</ul>
<ul id="two">
<li>乔</li>
<li>家</li>
<li>大</li>
<li>院</li>
</ul>
<ul>
<li>老大</li>
</ul>
<p>road</p>
<input type="button" value="触发" onclick="f1()">
</body>五、改–修改DOM节点操作
1. 节点替换
<script> function f1(){ //节点替换(被动) //"四"被"乔"替换,利用已有节点进行替换 $("#one li:eq(0)").replaceWith($("#two li:eq(0)")); //利用新节点替换 $("#one li:eq(0)").replaceWith("<li>五</li>"); $("#one li:eq(0)").replaceWith($("<li>六</li>")); //主动替换 $("<li>七</li>").replaceAll($("#one li:eq(2)")); } </script>
<body>
<ul id="one">
<li>四</li>
<li>大</li>
<li>家</li>
<li>族</li>
</ul>
<ul id="two">
<li>乔</li>
<li>家</li>
<li>大</li>
<li>院</li>
</ul>
<ul>
<li>老大</li>
</ul>
<p>road</p>
<input type="button" value="触发" onclick="f1()">
</body>2. 节点复制
clone(false) 复制节点本身和子级节点内容
clone(true) 复制节点本身和子级节点内容,同时复制节点的事件
<script> function f1(){ //clone(true)同时复制节点和对应的事件 var qiao = $("#two li:eq(0)").clone(true); $("#one").append(qiao); } $(function(){ $("#two li").each(function(){ //每个li被点击,就输出对应的文本内容 $(this).click(function(){ alert($(this).html()); }); }); }); </script>
<body>
<ul id="one">
<li>四</li>
<li>大</li>
<li>家</li>
<li>族</li>
</ul>
<ul id="two">
<li>乔</li>
<li>家</li>
<li>大</li>
<li>院</li>
</ul>
<ul>
<li>老大</li>
</ul>
<p>road</p>
<input type="button" value="触发" onclick="f1()">
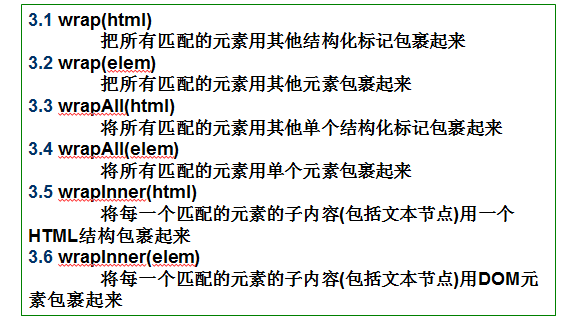
</body>3. 节点包裹 —子父关系
<script> function f1(){ //每个匹配节点都给找一个父级 $("ul").wrap("<div id='pear'></div>");//三个ul每个都被div包裹 $("#one").wrap($("p")); //已有节点被追加(复制)第一个ul被p包裹 //多个节点共用一个父级 $("ul").wrapAll("<div id='pear'></div>");//三个ul共同被一个div包裹 //把子内容包裹起来 //每个元素的子内容都被包裹 $("ul").wrapInner("<div id='pear'></div>");每个ul的所有li元素被div包裹 } </script>
<body>
<ul id="one">
<li>四</li>
<li>大</li>
<li>家</li>
<li>族</li>
</ul>
<ul id="two">
<li>乔</li>
<li>家</li>
<li>大</li>
<li>院</li>
</ul>
<ul>
<li>老大</li>
</ul>
<p></p>
<input type="button" value="触发" onclick="f1()">
</body>六. 遍历节点操作children()、next()、prev()、siblings()和closest()
- children()——方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();例:
$("$("body").children().length;\\该示例获得body元素的子元素个数;- next()方法——用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();例:
$("p").next().html();\\该示例获得p元素的下一个兄弟节点的html内容。- prev()方法——用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();例:
$("ul").prev().text();\\该示例获得ul元素的上一个兄弟节点的文本内容。- siblings方法——-用于匹配目标元素的所有兄弟元素,方法如下:$(selector).siblings();例:
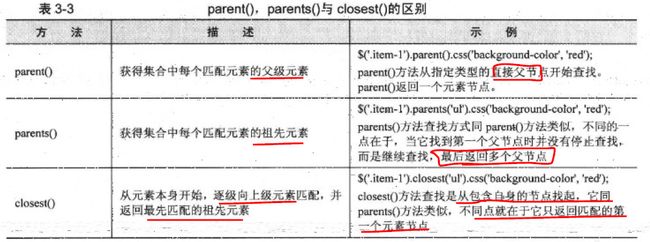
$("p").slibings();\\示例获得p元素的所有兄弟节点元素。- closest()方法——用来取得最近的匹配元素,首先检查当前元素是否匹配如果匹配则直接返回,否则继续向上查找父元素中符合条件的元素返回,如果没有匹配的元素则返回空JQuery对象。
ps:注意closest()、parent()、parents()方法的区别: