深入分析JavaWeb Item20 -- EL表达式和EL函数库
一、EL表达式简介
EL 全名为Expression Language。EL主要作用:
1、获取数据
EL表达式主要用于替换JSP页面中的脚本表达式<%= %>,以从各种类型的web域 中检索java对象、获取数据。(某个web域 中的对象,访问javabean的属性、访问list集合、访问map集合、访问数组)
2、执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
3、获取web开发常用对象
EL 表达式定义了一些隐式对象,利用这些隐式对象,web开发人员可以很轻松获得对web常用对象的引用,从而获得这些对象中的数据。
4、调用Java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
1.1、获取数据
使用EL表达式获取数据语法:“${标识符}”
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。
EL表达式可以很轻松获取JavaBean的属性,或获取数组、Collection、Map类型集合的数据
el表达式获取数据范例:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@page import="me.gacl.domain.Person"%>
<%@page import="me.gacl.domain.Address"%>
<!DOCTYPE HTML>
<html>
<head>
<title>el表达式获取数据</title>
</head>
<body>
<% request.setAttribute("name","孤傲苍狼"); %>
<%--${name}等同于pageContext.findAttribute("name") --%>
使用EL表达式获取数据:${name}
<hr>
<!-- 在jsp页面中,使用el表达式可以获取bean的属性 -->
<% Person p = new Person(); p.setAge(12); request.setAttribute("person",p); %>
使用el表达式可以获取bean的属性:${person.age}
<hr>
<!-- 在jsp页面中,使用el表达式可以获取bean中的bean属性 -->
<% Person person = new Person(); Address address = new Address(); person.setAddress(address); request.setAttribute("person",person); %>
${person.address.name}
<hr>
<!-- 在jsp页面中,使用el表达式获取list集合中指定位置的数据 -->
<% Person p1 = new Person(); p1.setName("孤傲苍狼"); Person p2 = new Person(); p2.setName("白虎神皇"); List<Person> list = new ArrayList<Person>(); list.add(p1); list.add(p2); request.setAttribute("list",list); %>
<!-- 取list指定位置的数据 -->
${list[1].name}
<!-- 迭代List集合 -->
<c:forEach var="person" items="${list}">
${person.name}
</c:forEach>
<hr>
<!-- 在jsp页面中,使用el表达式获取map集合的数据 -->
<% Map<String,String> map = new LinkedHashMap<String,String>(); map.put("a","aaaaxxx"); map.put("b","bbbb"); map.put("c","cccc"); map.put("1","aaaa1111"); request.setAttribute("map",map); %>
<!-- 根据关键字取map集合的数据 -->
${map.c}
${map["1"]}
<hr>
<!-- 迭代Map集合 -->
<c:forEach var="me" items="${map}">
${me.key}=${me.value}<br/>
</c:forEach>
<hr>
</body>
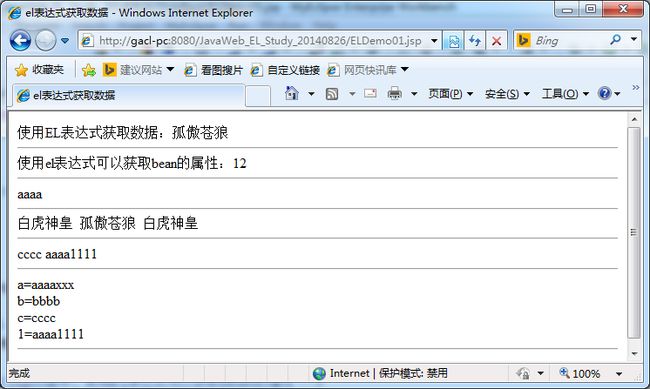
</html>运行效果如下:
1.2、执行运算
语法:${运算表达式},EL表达式支持如下运算符:
1、关系运算符
2、逻辑运算符:
3、empty运算符:检查对象是否为null(空), 一种是null,没有创建;二是创建了,里面没有东西,是空的。
4、二元表达式:${user!=null?user.name :”“}
5、[ ] 和 . 号运算符,一般是先用 . ,如果没用,就要用[]。
使用EL表达式执行运算范例:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@page import="me.gacl.domain.User"%>
<!DOCTYPE HTML>
<html>
<head>
<title>el表达式运算符</title>
</head>
<body>
<h3>el表达式进行四则运算:</h3>
加法运算:${365+24}<br/>
减法运算:${365-24}<br/>
乘法运算:${365*24}<br/>
除法运算:${365/24}<br/>
<h3>el表达式进行关系运算:</h3>
<%--${user == null}和 ${user eq null}两种写法等价--%>
${user == null}<br/>
${user eq null}<br/>
<h3>el表达式使用empty运算符检查对象是否为null(空)</h3>
<% List<String> list = new ArrayList<String>(); list.add("gacl"); list.add("xdp"); request.setAttribute("list",list); %>
<%--使用empty运算符检查对象是否为null(空) --%>
<c:if test="${!empty(list)}">
<c:forEach var="str" items="${list}">
${str}<br/>
</c:forEach>
</c:if>
<br/>
<% List<String> emptyList = null; %>
<%--使用empty运算符检查对象是否为null(空) --%>
<c:if test="${empty(emptyList)}">
对不起,没有您想看的数据
</c:if>
<br/>
<h3>EL表达式中使用二元表达式</h3>
<% session.setAttribute("user",new User("孤傲苍狼")); %>
${user==null? "对不起,您没有登陆 " : user.username}
<br/>
<h3>EL表达式数据回显</h3>
<% User user = new User(); user.setGender("male"); //数据回显 request.setAttribute("user",user); %>
<input type="radio" name="gender" value="male" ${user.gender=='male'?'checked':''}>男
<input type="radio" name="gender" value="female" ${user.gender=='female'?'checked':''}>女
<br/>65 </body>
</html>运行结果如下:
1.3、获得web开发常用对象
EL表达式语言中定义了11个隐含对象,使用这些隐含对象可以很方便地获取web开发中的一些常见对象,并读取这些对象的数据。
语法:${隐式对象名称}:获得对象的引用
测试EL表达式中的11个隐式对象:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>el隐式对象</title>
</head>
<body>
<br/>---------------1、pageContext对象:获取JSP页面中的pageContext对象------------------------<br/>
${pageContext}
<br/>---------------2、pageScope对象:从page域(pageScope)中查找数据------------------------<br/>
<% pageContext.setAttribute("name","孤傲苍狼"); //map %>
${pageScope.name}
<br/>---------------3、requestScope对象:从request域(requestScope)中获取数据------------------------<br/>
<% request.setAttribute("name","白虎神皇"); //map %>
${requestScope.name}
<br/>---------------4、sessionScope对象:从session域(sessionScope)中获取数据------------------------<br/>
<% session.setAttribute("user","xdp"); //map %>
${sessionScope.user}
<br/>---------------5、applicationScope对象:从application域(applicationScope)中获取数据------------------------<br/>
<% application.setAttribute("user","gacl"); //map %>
${applicationScope.user}
<br/>--------------6、param对象:获得用于保存请求参数map,并从map中获取数据------------------------<br/>
<!-- http://localhost:8080/JavaWeb_EL_Study_20140826/ELDemo03.jsp?name=aaa -->
${param.name}
<!-- 此表达式会经常用在数据回显上 -->
<form action="${pageContext.request.contextPath}/servlet/RegisterServlet" method="post">
<input type="text" name="username" value="${param.username}">
<input type="submit" value="注册">
</form>
<br/>--------------7、paramValues对象:paramValues获得请求参数 //map{"",String[]}------------------------<br/>
<!-- http://localhost:8080/JavaWeb_EL_Study_20140826/ELDemo03.jsp?like=aaa&like=bbb -->
${paramValues.like[0]}
${paramValues.like[1]}
<br/>--------------8、header对象:header获得请求头------------------------<br/>
${header.Accept}<br/>
<%--${header.Accept-Encoding} 这样写会报错 测试headerValues时,如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”] --%>
${header["Accept-Encoding"]}
<br/>--------------9、headerValues对象:headerValues获得请求头的值------------------------<br/>
<%--headerValues表示一个保存了所有http请求头字段的Map对象,它对于某个请求参数,返回的是一个string[]数组 例如:headerValues.Accept返回的是一个string[]数组 ,headerValues.Accept[0]取出数组中的第一个值 --%>
${headerValues.Accept[0]}<br/>
<%--${headerValues.Accept-Encoding} 这样写会报错 测试headerValues时,如果头里面有“-” ,例Accept-Encoding,则要headerValues[“Accept-Encoding”] headerValues["Accept-Encoding"]返回的是一个string[]数组,headerValues["Accept-Encoding"][0]取出数组中的第一个值 --%>
${headerValues["Accept-Encoding"][0]}
<br/>--------------10、cookie对象:cookie对象获取客户机提交的cookie------------------------<br/>
<!-- 从cookie隐式对象中根据名称获取到的是cookie对象,要想获取值,还需要.value -->
${cookie.JSESSIONID.value} //保存所有cookie的map
<br/>--------------11、initParam对象:initParam对象获取在web.xml文件中配置的初始化参数------------------------<br/>
<%-- <!-- web.xml文件中配置初始化参数 --> <context-param> <param-name>xxx</param-name> <param-value>yyyy</param-value> </context-param> <context-param> <param-name>root</param-name> <param-value>/JavaWeb_EL_Study_20140826</param-value> </context-param> --%>
<%--获取servletContext中用于保存初始化参数的map --%>
${initParam.xxx}<br/>
${initParam.root}
</body>
</html>RegisterServlet的代码如下:
package me.gacl.web.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class RegisterServlet extends HttpServlet {
/* * 处理用户注册的方法 */
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//1、接收参数
String userName = request.getParameter("username");
/** * 2、直接跳转回/ELDemo03.jsp页面,没有使用request.setAttribute("userName", userName)将userName存储到request对象中 * 但是在ELDemo03.jsp页面中可以使用${param.username}获取到request对象中的username参数的值 */
request.getRequestDispatcher("/ELDemo03.jsp").forward(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}测试结果如下:
注意:
测试header和headerValues时,如果头里面有“-” ,例Accept-Encoding,则要header["Accept-Encoding"]、headerValues["Accept-Encoding"]
测试cookie时,例${cookie.key}取的是cookie对象,如访问cookie的名称和值,须${cookie.key.name}或${cookie.key.value}
1.4、使用EL调用Java方法
EL表达式语法允许开发人员开发自定义函数,以调用Java类的方法。语法:${prefix:method(params)}
在EL表达式中调用的只能是Java类的静态方法,这个Java类的静态方法需要在TLD文件中描述,才可以被EL表达式调用。
EL自定义函数用于扩展EL表达式的功能,可以让EL表达式完成普通Java程序代码所能完成的功能。
1.5、EL Function开发步骤
一般来说, EL自定义函数开发与应用包括以下三个步骤:
- 1、编写一个Java类的静态方法
- 2、编写标签库描述符(tld)文件,在tld文件中描述自定义函数。
- 3、在JSP页面中导入和使用自定义函数
示例:开发对html标签进行转义的el function
1、编写html转义处理工具类,工具类中添加对html标签进行转义的静态处理方法,如下:
package me.gacl.util;
/** * @ClassName: HtmlFilter * @Description: html转义处理工具类 * @author: 孤傲苍狼 * @date: 2014-8-27 上午12:09:15 * */
public class HtmlFilter {
/** * @Method: filter * @Description: 静态方法,html标签转义处理 * @Anthor:孤傲苍狼 * * @param message 要转义的内容 * @return 转义后的内容 */
public static String filter(String message) {
if (message == null)
return (null);
char content[] = new char[message.length()];
message.getChars(0, message.length(), content, 0);
StringBuffer result = new StringBuffer(content.length + 50);
for (int i = 0; i < content.length; i++) {
switch (content[i]) {
case '<':
result.append("<");
break;
case '>':
result.append(">");
break;
case '&':
result.append("&");
break;
case '"':
result.append(""");
break;
default:
result.append(content[i]);
}
}
return (result.toString());
}
}2、在WEB-INF目录下编写标签库描述符(tld)文件,在tld文件中描述自定义函数
elFunction.tld的代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<taglib version="2.0" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee web-jsptaglibrary_2_0.xsd">
<tlib-version>1.0</tlib-version>
<short-name>EL Function</short-name>
<!-- 自定义EL函数库的引用URI, 在JSP页面中可以这样引用:<%@taglib uri="/ELFunction" prefix="fn" %> -->
<uri>/ELFunction</uri>
<!--<function>元素用于描述一个EL自定义函数 -->
<function>
<description>html标签转义处理方法</description>
<!--<name>子元素用于指定EL自定义函数的名称-->
<name>filter</name>
<!--<function-class>子元素用于指定完整的Java类名-->
<function-class>me.gacl.util.HtmlFilter</function-class>
<!--<function-signature>子元素用于指定Java类中的静态方法的签名, 方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。-->
<function-signature>java.lang.String filter(java.lang.String)</function-signature>
</function>
</taglib>运行结果如下:
1.6、开发EL Function注意事项
编写完标签库描述文件后,需要将它放置到<web应用>\WEB-INF目录中或WEB-INF目录下的除了classes和lib目录之外的任意子目录中。
TLD文件中的<uri> 元素用指定该TLD文件的URI,在JSP文件中需要通过这个URI来引入该标签库描述文件。
<function>元素用于描述一个EL自定义函数,其中:
<name>子元素用于指定EL自定义函数的名称。
<function-class>子元素用于指定完整的Java类名,
<function-signature>子元素用于指定Java类中的静态方法的签名,方法签名必须指明方法的返回值类型及各个参数的类型,各个参数之间用逗号分隔。
1.7、EL注意事项
EL表达式是JSP 2.0规范中的一门技术 。因此,若想正确解析EL表达式,需使用支持Servlet2.4/JSP2.0技术的WEB服务器。
注意:有些Tomcat服务器如不能使用EL表达式
(1)升级成tomcat6
(2)在JSP中加入<%@ page isELIgnored="false" %>
1.8、EL表达式保留关键字
所谓保留字的意思是指变量在命名时,应该避开上述的名字,以免程序编译时发生错误,关于EL表达式的内容的总结就这么多。
二、EL函数库介绍
由于在JSP页面中显示数据时,经常需要对显示的字符串进行处理,SUN公司针对于一些常见处理定义了一套EL函数库供开发者使用。
这些EL函数在JSTL开发包中进行描述,因此在JSP页面中使用SUN公司的EL函数库,需要导入JSTL开发包,并在页面中导入EL函数库,如下所示:
MyEclipse自带的JSTL开发包:
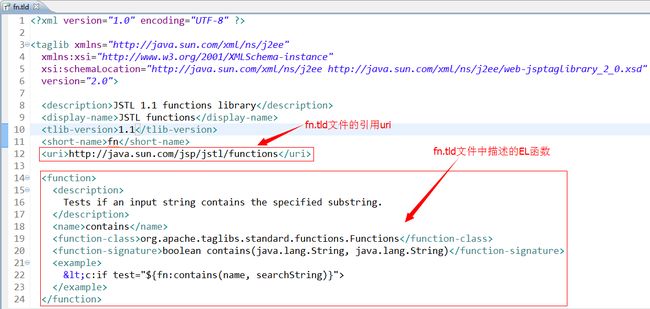
fn.tld就是EL函数库的对应的tld描述文件,如下图所示:
<%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>三、EL函数使用范例
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page import="me.gacl.domain.User"%>
<%--引入EL函数库 --%>
<%@taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<!DOCTYPE HTML>
<html>
<head>
<title>EL函数库中的方法使用范例</title>
</head>
<body>
<h3>fn:toLowerCase函数使用范例:</h3>
<%--fn:toLowerCase函数将一个字符串中包含的所有字符转换为小写形式,并返回转换后的字符串, 它接收一个字符串类型的参数。fn:toLowerCase("")的返回值为空字符串--%>
<%--fn:toLowerCase("Www.CNBLOGS.COM") 的返回值为字符串“www.cnblogs.com” --%>
fn:toLowerCase("Www.CNBLOGS.COM")的结果是:${fn:toLowerCase("Www.CNBLOGS.COM")}
<hr/>
<h3>fn:toUpperCase函数使用范例:</h3>
<%--fn:toUpperCase函数将一个字符串中包含的所有字符转换为大写形式,并返回转换后的字符串, 它接收一个字符串类型的参数。fn:toUpperCase("")的返回值为空字符串--%>
fn:toUpperCase("cnblogs.com")的结果是:${fn:toUpperCase("cnblogs.com")}
<hr/>
<h3>fn:trim函数使用范例:</h3>
<%--fn:trim函数删除一个字符串的首尾的空格,并返回删除空格后的结果字符串, 它接收一个字符串类型的参数。需要注意的是,fn:trim函数不能删除字符串中间位置的空格。--%>
fn:trim(" cnblogs.com ")的结果是:${fn:trim(" cnblogs.com ")}
<hr/>
<h3>fn:length函数使用范例:</h3>
<%--fn:length函数返回一个集合或数组大小,或返回一个字符串中包含的字符的个数,返回值为int类型。 fn:length函数接收一个参数,这个参数可以是<c:forEach>标签的items属性支持的任何类型, 包括任意类型的数组、java.util.Collection、java.util.Iterator、java.util.Enumeration、 java.util.Map等类的实例对象和字符串。 如果fn:length函数的参数为null或者是元素个数为0的集合或数组对象,则函数返回0;如果参数是空字符串,则函数返回0 --%>
<% List<String> list = Arrays.asList("1","2","3"); request.setAttribute("list",list); %>
fn:length(list)计算集合list的size的值是:${fn:length(list)}
<br/>
fn:length("cnblogs.com")计算字符串的长度是:${fn:length("cnblogs.com")}
<hr/>
<h3>fn:split函数使用范例:</h3>
<%-- fn:split函数以指定字符串作为分隔符,将一个字符串分割成字符串数组并返回这个字符串数组。 fn:split函数接收两个字符串类型的参数,第一个参数表示要分割的字符串,第二个参数表示作为分隔符的字符串 --%>
fn:split("cnblogs.com",".")[0]的结果是:${fn:split("cnblogs.com",".")[0]}
<hr/>
<h3>fn:join函数使用范例:</h3>
<%-- fn:join函数以一个字符串作为分隔符,将一个字符串数组中的所有元素合并为一个字符串并返回合并后的结果字符串。 fn:join函数接收两个参数,第一个参数是要操作的字符串数组,第二个参数是作为分隔符的字符串。 如果fn:join函数的第二个参数是空字符串,则fn:join函数的返回值直接将元素连接起来。 --%>
<% String[] StringArray = {"www","iteye","com"}; pageContext.setAttribute("StringArray", StringArray); %>
<%--fn:join(StringArray,".")返回字符串“www.iteye.com”--%>
fn:join(StringArray,".")的结果是:${fn:join(StringArray,".")}
<br/>
<%--fn:join(fn:split("www,iteye,com",","),".")的返回值为字符串“www.iteye.com”--%>
fn:join(fn:split("www,iteye,com",","),".")的结果是:${fn:join(fn:split("www,iteye,com",","),".")}
<hr/>
<h3>fn:indexOf函数使用范例:</h3>
<%-- fn:indexOf函数返回指定字符串在一个字符串中第一次出现的索引值,返回值为int类型。 fn:indexOf函数接收两个字符串类型的参数,如果第一个参数字符串中包含第二个参数字符串, 那么,不管第二个参数字符串在第一个参数字符串中出现几次,fn:indexOf函数总是返回第一次出现的索引值; 如果第一个参数中不包含第二个参数,则fn:indexOf函数返回-1。如果第二个参数为空字符串,则fn:indexOf函数总是返回0。 --%>
fn:indexOf("www.iteye.com","eye")的返回值为:${fn:indexOf("www.iteye.com","eye")}
<hr/>
<h3>fn:contains函数使用范例:</h3>
<%-- fn:contains函数检测一个字符串中是否包含指定的字符串,返回值为布尔类型。 fn:contains函数在比较两个字符串是否相等时是大小写敏感的。 fn:contains函数接收两个字符串类型的参数,如果第一个参数字符串中包含第二个参数字符串,则fn:contains函数返回true,否则返回false。 如果第二个参数的值为空字符串,则fn:contains函数总是返回true。 实际上,fn:contains(string, substring)等价于fn:indexOf(string, substring) != -1 忽略大小的EL函数:fn:containsIgnoreCase --%>
<% User user = new User(); String likes[] = {"sing","dance"}; user.setLikes(likes); //数据回显 request.setAttribute("user",user); %>
<%--使用el函数回显数据 --%>
<input type="checkbox" name="like" vlaue="sing" ${fn:contains(fn:join(user.likes,","),"sing")?'checked':''}/>唱歌
<input type="checkbox" name="like" value="dance" ${fn:contains(fn:join(user.likes,","),"dance")?'checked':''}/>跳舞
<input type="checkbox" name="like" value="basketball" ${fn:contains(fn:join(user.likes,","),"basketball")?'checked':''}/>蓝球
<input type="checkbox" name="like" value="football" ${fn:contains(fn:join(user.likes,","),"football")?'checked':''}/>足球
<hr/>
<h3>fn:startsWith函数和fn:endsWith函数使用范例:</h3>
<%-- fn:startsWith函数用于检测一个字符串是否是以指定字符串开始的,返回值为布尔类型。 fn:startsWith函数接收两个字符串类型的参数,如果第一个参数字符串以第二个参数字符串开始,则函数返回true,否则函数返回false。 如果第二个参数为空字符串,则fn:startsWith函数总是返回true。 与fn:startsWith函数对应的另一个EL函数为:fn:endsWith,用于检测一个字符串是否是以指定字符串结束的,返回值为布尔类型。 --%>
fn:startsWith("www.iteye.com","iteye")的返回值为:${fn:startsWith("www.iteye.com","iteye")}
<br/>
fn:endsWith("www.iteye.com","com")的返回值为:${fn:endsWith("www.iteye.com","com")}
<hr/>
<h3>fn:replace使用范例:</h3>
<%-- fn:replace函数将一个字符串中包含的指定子字符串替换为其它的指定字符串,并返回替换后的结果字符串。 fn:replace方法接收三个字符串类型的参数,第一个参数表示要操作的源字符串,第二个参数表示源字符串中要被替换的子字符串, 第三个参数表示要被替换成的字符串。 --%>
fn:replace("www iteye com ", " ", ".")的返回值为字符串:${fn:replace("www iteye com", " ", ".")}
<hr/>
<h3>fn:substring使用范例:</h3>
<%-- fn:substring函数用于截取一个字符串的子字符串并返回截取到的子字符串。 fn:substring函数接收三个参数,第一个参数是用于指定要操作的源字符串,第二个参数是用于指定截取子字符串开始的索引值, 第三个参数是用于指定截取子字符串结束的索引值,第二个参数和第三个参数都是int类型,其值都从0开始。 --%>
fn:substring("www.it315.org", 4, 9) 的返回值为字符串:${fn:substring("www.it315.org", 4, 9)}
<h3>fn:substringAfter函数和fn:substringBefore函数使用范例:</h3>
<%-- fn:substringAfter函数用于截取并返回一个字符串中的指定子字符串第一次出现之后的子字符串。 fn:substringAfter函数接收两个字符串类型的参数,第一个参数表示要操作的源字符串,第二个参数表示指定的子字符串 与之对应的EL函数为:fn:substringBefore --%>
fn:substringAfter("www.it315.org",".")的返回值为字符串:${fn:substringAfter("www.it315.org",".")}
<br/>
fn:substringBefore("www.it315.org",".")的返回值为字符串:${fn:substringBefore("www.it315.org",".")}
<hr/>
</body>
</html>jsp页面中使用到的me.gacl.domain.User类的代码如下:
package me.gacl.domain;
public class User {
/** * 兴趣爱好 */
private String likes[];
public String[] getLikes() {
return likes;
}
public void setLikes(String[] likes) {
this.likes = likes;
}
}运行结果如下: