HighCharts 曲线
HighCharts 曲线
项目中使用HighCharts作曲线,写此博客,供大家切磋学习。
HighCharts是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
HighCharts 界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。另外HighCharts还有很好的兼容性,能够完美支持当前大多数浏览器。现在官方的最新版本为Highcharts-4.0.4。
HighCharts的主要特性包括:
1.兼容性:HighCharts采用纯JavaScript编写,兼容当今大部分的浏览器,包括Safari、IE和火狐等等;
2.图表类型:HighCharts支持图表类型,包括曲线图、区域图、柱状图、饼状图、散状点图和综合图表等等,可以满足各种需求。
3.不受语言约束:HighCharts可以在大多数的WEB开发中使用,并且对个人用户免费,支持ASP,PHP,JAVA,.NET等多种语言中使用。
4.提示功能:HighCharts生成的图表中,可以设置在数据点上显示提示效果,即将鼠标移动到某个数据点上,可以显示该点的详细数据,并且可以对显示效果进行设置。
5.放大功能:HighCharts可以大量数据集中显示,并且可以放大某一部分的图形,将图表的精度增大,进行详细的显示,可以选择横向或者纵向放大。
6.时间轴:可以精确到毫秒。
7.导出:表格可导出为 PDF/ PNG/ JPG / SVG 格式
8.输出:网页输出图表。
9.可变焦:选中图表部分放大,近距离观察图表;
10.外部数据:从服务器载入动态数据。
11.文字旋转:支持在任意方向的标签旋转。
以下是界面代码:curveTemHeat.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!-- 其中60指每隔60秒刷新一次页面 -->
<!-- <meta http-equiv="refresh" content="60"> -->
<title>Curve</title>
<script type="text/javascript" src="static/js/jquery-1.8.2.min.js"></script>
</head>
<body>
<script>
$(function() {
$(".electricParameterCurve").click(
function() {
var target = $(this);
//var orderNo = $(target).attr("orderNo");
$.ajax({
type : "post",
dataType : "json",
//url : "showTemperatureCurve.do?proBatchNo="+"adsds"+"&testNo="+1,
complete : function() {
window.location.href = "showCurveElectricParameter.do?proBatchNo='adsds'&testNo=1";
}
});
});
$(".temHeatCurve").click(
function() {
var target = $(this);
//var orderNo = $(target).attr("orderNo");
$.ajax({
type : "post",
dataType : "json",
//url : "showTemperatureCurve.do?proBatchNo="+"adsds"+"&testNo="+1,
complete : function() {
window.location.href = "showCurveTemHeat.do?proBatchNo='adsds'&testNo=1";
}
});
});
$(".pressFrequenceTimeCurve").click(
function() {
var target = $(this);
//var orderNo = $(target).attr("orderNo");
$.ajax({
type : "post",
dataType : "json",
//url : "showVoltageCurve.do?proBatchNo="+"adsds"+"&testNo="+1,
complete : function() {
window.location.href = "showCurvePressFrequenceTime.do?proBatchNo='adsds'&testNo=1";
}
});
});
});
</script>
<div id="title" style="min-width: 600px; height: 30px; margin: 0 auto">
<input type="button" class="electricParameterCurve" value="电参数" onClick="">
<input type="button" class="temHeatCurve" value="温热" onClick="">
<input type="button" class="pressFrequenceTimeCurve" value="压力频率时间" onClick="">
</div>
<input id="platName" type="hidden" value="${platName}" />
<%--<input id="lowLimit" type="hidden" value="${lowLimit}" />
<input id="upLimit" type="hidden" value="${upLimit}" /> --%>
<input id="sensorName1" type="hidden"
value="${tempCurveData1.sensorName}" />
<input id="sensorData1" type="hidden"
value="${tempCurveData1.sensorData}" />
<input id="sensorName2" type="hidden"
value="${tempCurveData2.sensorName}" />
<input id="sensorData2" type="hidden"
value="${tempCurveData2.sensorData}" />
<input id="sensorName3" type="hidden"
value="${tempCurveData3.sensorName}" />
<input id="sensorData3" type="hidden"
value="${tempCurveData3.sensorData}" />
<input id="sensorName4" type="hidden"
value="${tempCurveData4.sensorName}" />
<input id="sensorData4" type="hidden"
value="${tempCurveData4.sensorData}" />
<input id="sensorName5" type="hidden"
value="${tempCurveData5.sensorName}" />
<input id="sensorData5" type="hidden"
value="${tempCurveData5.sensorData}" />
<input id="sensorName6" type="hidden"
value="${tempCurveData6.sensorName}" />
<input id="sensorData6" type="hidden"
value="${tempCurveData6.sensorData}" />
<input id="sensorName7" type="hidden"
value="${tempCurveData7.sensorName}" />
<input id="sensorData7" type="hidden"
value="${tempCurveData7.sensorData}" />
<input id="sensorName8" type="hidden"
value="${tempCurveData8.sensorName}" />
<input id="sensorData8" type="hidden"
value="${tempCurveData8.sensorData}" />
<input id="sensorName9" type="hidden"
value="${tempCurveData9.sensorName}" />
<input id="sensorData9" type="hidden"
value="${tempCurveData9.sensorData}" />
<input id="sensorName10" type="hidden"
value="${tempCurveData10.sensorName}" />
<input id="sensorData10" type="hidden"
value="${tempCurveData10.sensorData}" />
<input id="sensorName11" type="hidden"
value="${tempCurveData11.sensorName}" />
<input id="sensorData11" type="hidden"
value="${tempCurveData11.sensorData}" />
<input id="sensorName12" type="hidden"
value="${tempCurveData12.sensorName}" />
<input id="sensorData12" type="hidden"
value="${tempCurveData12.sensorData}" />
<input id="sensorName13" type="hidden"
value="${tempCurveData13.sensorName}" />
<input id="sensorData13" type="hidden"
value="${tempCurveData13.sensorData}" />
<input id="sensorName14" type="hidden"
value="${tempCurveData14.sensorName}" />
<input id="sensorData14" type="hidden"
value="${tempCurveData14.sensorData}" />
<script type="text/javascript">
var platName1 = document.getElementById("platName").value; //台位名称
//var yMin=document.getElementById("lowLimit").value; //Y轴下限
//var yMax=document.getElementById("upLimit").value; //Y轴上限
//曲线数据1
var sensorName1 = document.getElementById("sensorName1").value;
var sensorData1 = eval("["
+ document.getElementById("sensorData1").value + "]");
//曲线数据2
var sensorName2 = document.getElementById("sensorName2").value;
var sensorData2 = eval("["
+ document.getElementById("sensorData2").value + "]");
//曲线数据3
var sensorName3 = document.getElementById("sensorName3").value;
var sensorData3 = eval("["
+ document.getElementById("sensorData3").value + "]");
//曲线数据4
var sensorName4 = document.getElementById("sensorName4").value;
var sensorData4 = eval("["
+ document.getElementById("sensorData4").value + "]");
//曲线数据5
var sensorName5 = document.getElementById("sensorName5").value;
var sensorData5 = eval("["
+ document.getElementById("sensorData5").value + "]");
//曲线数据6
var sensorName6 = document.getElementById("sensorName6").value;
var sensorData6 = eval("["
+ document.getElementById("sensorData6").value + "]");
//曲线数据7
var sensorName7 = document.getElementById("sensorName7").value;
var sensorData7 = eval("["
+ document.getElementById("sensorData7").value + "]");
//曲线数据8
var sensorName8 = document.getElementById("sensorName8").value;
var sensorData8 = eval("["
+ document.getElementById("sensorData8").value + "]");
//曲线数据9
var sensorName9 = document.getElementById("sensorName9").value;
var sensorData9 = eval("["
+ document.getElementById("sensorData9").value + "]");
//曲线数据10
var sensorName10 = document.getElementById("sensorName10").value;
var sensorData10 = eval("["
+ document.getElementById("sensorData10").value + "]");
//曲线数据11
var sensorName11 = document.getElementById("sensorName11").value;
var sensorData11 = eval("["
+ document.getElementById("sensorData11").value + "]");
//曲线数据12
var sensorName12 = document.getElementById("sensorName12").value;
var sensorData12 = eval("["
+ document.getElementById("sensorData12").value + "]");
//曲线数据13
var sensorName13 = document.getElementById("sensorName13").value;
var sensorData13 = eval("["
+ document.getElementById("sensorData13").value + "]");
//曲线数据14
var sensorName14 = document.getElementById("sensorName14").value;
var sensorData14 = eval("["
+ document.getElementById("sensorData14").value + "]");
$(function() {
Highcharts.setOptions({
// 所有语言文字相关配置都设置在 lang 里
lang : {
contextButtonTitle : "图表导出菜单",
decimalPoint : ".",
downloadJPEG : "下载JPEG图片",
downloadPDF : "下载PDF文件",
downloadPNG : "下载PNG文件",
downloadSVG : "下载SVG文件",
drillUpText : "返回 {series.name}",
loading : "加载中",
months : [ "一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月",
"九月", "十月", "十一月", "十二月" ],
noData : "没有数据",
numericSymbols : [ "千", "兆", "G", "T", "P", "E" ],
printChart : "打印图表",
resetZoom : "恢复缩放",
resetZoomTitle : "恢复图表",
shortMonths : [ "Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec" ],
thousandsSep : ",",
weekdays : [ "星期一", "星期二", "星期三", "星期三", "星期四", "星期五",
"星期六", "星期天" ]
}
});
$('#container')
.highcharts(
{
chart : {
marginRight : 80,
events : {
selection : function(event) {
var text, label;
if (event.xAxis) {
text = 'min: '
+ Highcharts
.numberFormat(
event.xAxis[0].min,
2)
+ ', max: '
+ Highcharts
.numberFormat(
event.xAxis[0].max,
2);
} else {
text = '重置';
}
label = this.renderer
.label(text, 100, 120)
.attr(
{
fill : Highcharts
.getOptions().colors[0],
padding : 10,
r : 5,
zIndex : 8
}).css({
color : '#FFFFFF'
}).add();
setTimeout(function() {
label.fadeOut();
}, 1000);
}
},
type : 'line',
zoomType : 'x',
panning : true,
panKey : 'shift',
selectionMarkerFill : 'rgba(0,0,0, 0.2)',
resetZoomButton : {
// 按钮定位
position : {
align : 'right', // by default
verticalAlign : 'top', // by default
x : 0,
y : -30
},
// 按钮样式
theme : {
fill : 'white',
stroke : 'silver',
r : 0,
states : {
hover : {
fill : '#41739D',
style : {
color : 'white'
}
}
}
}
}
},
credits : {
enabled : false
//右下角不显示LOGO
},
title : { //图表标题
text : '万宝擎天001',
x : -20
//center
},
subtitle : { //副标题
text : '台位A1',
//text : '台位' + platName1,
x : -20
},
//crosshairs: [true, true], // 同时启用竖直及水平准星线
crosshairs: [{ // 设置准星线样式
width: 3,
color: 'green'
}, {
width: 1,
color: "#006cee",
dashStyle: 'longdashdot',
zIndex: 100
}],
xAxis : { //x轴
min : 0, //X轴最小值
// 设置x轴 非时间轴的
//type:'linear',
//categories: [ '0', '10', '20', '30', '40',
//'50', '60', '70', '80', '90','100','110'], //x轴标签名称(S)
//categories : [ 'Jan', 'Feb', 'Mar', 'Apr', 'May',
// 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec' ], //x轴标签名称
// gridLineWidth: 1, //设置网格宽度为1
lineWidth : 2, //基线宽度
// labels:{y:26} //x轴标签位置:距X轴下方26像素
},
yAxis : [{
title : {
text : '温度 Temperature (°C)'
},
max : 80, //Y轴最大值
min : -40, //Y轴最小值
lineWidth : 2,
tickInterval : 10, //X轴内刻度间隔50显示下一个
plotLines : [ {
value : 0,
width : 1,
color : '#608080'
} ],
//彩色带横跨绘图区,标志着轴间隔
plotBands : [ {
color : 'green',
from:20,
to:25
} ]
}, {
title : {
text : '热量 Dfg(J)'
},
lineWidth : 2, //基线宽度
max : 800, //Y轴最大值
min : -50, //Y轴最小值
opposite : true,
tickInterval : 50, //X轴内刻度间隔0.5显示下一个
plotLines : [ {
value : 0,
width : 1,
color : '#108080'
} ]
}],
/*
plotOptions:{ //设置数据点
line:{
dataLabels:{
enabled:false //在数据点上显示对应的数据值 (true)
},
enableMouseTracking: true //取消鼠标滑向触发提示框(false)
}
},
tooltip : {
backgroundColor : '#FCFFC5', // 背景颜色
borderColor : 'black', // 边框颜色
borderRadius : 10, // 边框圆角
borderWidth : 3, // 边框宽度
shadow : ture, // 是否显示阴影
animation : true, // 是否启用动画效果
style : { // 文字内容相关样式
color : "#ff0000",
fontSize : "12px",
fontWeight : "blod",
fontFamily : "Courir new"
}
},
*/
exporting : {
// enabled: false //设置导出按钮不可用
},
legend : { //图例
layout : 'vertical', //图例显示的样式:水平(horizontal)/垂直(vertical)
backgroundColor : '#ffc', //图例背景色
align : 'left', //图例水平对齐方式right
verticalAlign : 'top', //图例垂直对齐方式middle
borderWidth : 1,
borderRadius : 0,
x : 70, //相对X位移
y : 8, //相对Y位移
floating : true, //设置可浮动
draggable : true,
shadow: true, //设置阴影
title : {
text : ':::拖拽:::'
},
//zIndex : 10
},
series : [ {
marker : {
enabled : false,
},
type : 'spline',
yAxis : 0,
tooltip : {
//valuePrefix: '¥',
valueSuffix : '°C'
},
name : sensorName1,
data : sensorData1
//data : sensorData1.reverse() //反转
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName2,
data : sensorData2
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName3,
data : sensorData3
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName4,
data : sensorData4
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName5,
data : sensorData5
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName6,
data : sensorData6
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName7,
data : sensorData7
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName8,
data : sensorData8
}, {
marker : {
enabled : false,
},
yAxis : 0,
tooltip : {
valueSuffix : '°C'
},
name : sensorName9,
data : sensorData9
}, {
marker : {
enabled : false,
},
yAxis : 1,
tooltip : {
valueSuffix : 'J'
},
name : sensorName10,
data : sensorData10
}, {
marker : {
enabled : false,
},
yAxis : 1,
tooltip : {
valueSuffix : 'J'
},
name : sensorName11,
data : sensorData11
}, {
marker : {
enabled : false,
},
yAxis : 1,
tooltip : {
valueSuffix : 'J'
},
name : sensorName12,
data : sensorData12
}, {
marker : {
enabled : false,
},
yAxis : 1,
tooltip : {
valueSuffix : 'J'
},
name : sensorName13,
data : sensorData13
}, {
marker : {
enabled : false,
},
yAxis : 1,
tooltip : {
valueSuffix : 'J'
},
name : sensorName14,
data : sensorData14
}]
});
});
</script>
<script src="static/js/highcharts.js"></script>
<script src="static/js/modules/exporting.js"></script>
<script src="static/js/themes/dark-green.js"></script>
<script src="static/js/modules/draggable-legend.js"></script>
<div id="container"
style="min-width: 600px; height: 650px; margin: 0 auto"></div>
</body>
</html>
后台controler实现:
public class CurveController {
//曲线相关服务
@Resource(name = "curveService")
private CurveService curveSer;
// -----温度热量处理------
@RequestMapping(value = "showCurveTemHeat.do")
public String showCurveTemHeat(HttpServletRequest request,
HttpServletResponse response) {
String proBatchNo = request.getParameter("proBatchNo"); // 生产批次号
int testNo = Integer.parseInt(request.getParameter("testNo")); // 试验编号
System.out.println("专用号:" + proBatchNo + " 试验编号:" + testNo);
int testNo1 = 1;
String proBatchNo1 = "P20150914";
String date = curveSer.getPrimaryKeyByProBatchNoAndTestNo(testNo1,
proBatchNo1);
System.out.println("--获取测试数据主关键:" + date);
System.out.println(date.substring(0, 10));
System.out.println(date.substring(10, 18));
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
TestUnitConfig tstUnitConfig = null;
tstUnitConfig = curveSer.getTestUnitConfigByTestUnitNo(testNo1);
// System.out.println("--获取监测单元信息:" + tstUnitConfig.getTestunitname());
// String date="2015-09-12";
List<TestData> testDataList = new ArrayList<TestData>();
testDataList = curveSer.getTestDataByDate(date);
// System.out.println("--根据日期时间获取测试数据--");
// System.out.println(testDataList.size());
String x_Categories = "";
List<LineData> lineDataList = new ArrayList<LineData>();
for (Integer i = 0; i < testDataList.size(); i++) {
LineData newLineData = new LineData();
try {
Date d = sdf.parse(date.substring(0, 10) + " "
+ date.substring(10, 18));
double dhowLong = testDataList.get(i).getHowlong() * 3600 * 1000;
// System.out.println("相对日期转绝对日期:"+sdf.format(new
// Date(d.getTime()+(long)dhowLong)));
if (i == 0) {
x_Categories = "["
+ "'"
+ sdf.format(
new Date(d.getTime() + (long) dhowLong))
.toString() + "',";
newLineData
.setXtime(sdf.format(
new Date(d.getTime() + (long) dhowLong))
.toString());
} else if (i == testDataList.size() - 1) {
x_Categories = x_Categories
+ "'"
+ sdf.format(
new Date(d.getTime() + (long) dhowLong))
.toString() + "']";
newLineData
.setXtime(sdf.format(
new Date(d.getTime() + (long) dhowLong))
.toString());
} else {
x_Categories = x_Categories
+ "'"
+ sdf.format(
new Date(d.getTime() + (long) dhowLong))
.toString().substring(11, 19) + "',";
newLineData.setXtime(sdf
.format(new Date(d.getTime() + (long) dhowLong))
.toString().substring(11, 19));
}
} catch (Exception e) {
e.printStackTrace();
}
String[] dataStr = testDataList.get(i).getSensorvalue().split("@");
List<DotData> dotDataList = new ArrayList<DotData>();
for (Integer j = 0; j < dataStr.length; j++) {
String[] valueStr = dataStr[j].split(":");
DotData tempDotData = new DotData();
for (Integer k = 0; k < valueStr.length; k++) {
if (k == 0) {
tempDotData.setSensorId(valueStr[k]);
} else {
tempDotData.setSensorValue(valueStr[k]);
}
}
dotDataList.add(tempDotData);
}
newLineData.setDotDataList(dotDataList);
lineDataList.add(newLineData);
}
// System.out.println(x_Categories);
/*
* SensorType senType = null; String sensorTypeName = "温度"; senType =
* curveSer.getUpLowLimitBySensorTypeName(sensorTypeName);
* System.out.println("--根据参数名获取坐标上下限--");
* System.out.println(senType.getLowlimit());
* System.out.println(senType.getUplimit());
*
* int coordinateNo = 1; String name1 = "温度"; coordinateNo =
* curveSer.getCoordinateNoByName(name1);
* System.out.println("--根据坐标系名称获取坐标系ID号--");
* System.out.println(coordinateNo);
*
* List<SensorConfig> sensorConfigList = new ArrayList<SensorConfig>();
* sensorConfigList =
* curveSer.getSensorConfigByCoordinateNo(coordinateNo);
* System.out.println("--根据坐标系ID号获取传感器信息--");
* System.out.println(sensorConfigList.size());
*/
List<SensorConfig> sensorConfigList = new ArrayList<SensorConfig>();
sensorConfigList = curveSer.getAllSensorConfig();
System.out.println("--获取所有传感器信息--");
System.out.println(sensorConfigList.size());
List<CurveData> curveDataList = new ArrayList<CurveData>();
for (Integer i = 0; i < sensorConfigList.size(); i++) {
CurveData newCurveData = new CurveData();
newCurveData.setSensorName(sensorConfigList.get(i).getName());
String seriesData = "";
int n = 0;
for (Integer j = 0; j < lineDataList.size(); j++) {
for (Integer k = 0; k < lineDataList.get(j).getDotDataList()
.size(); k++) {
if (lineDataList
.get(j)
.getDotDataList()
.get(k)
.getSensorId()
.equals(sensorConfigList.get(i)
.getTotalsequenceno().toString())) {
if (n == 0) {
seriesData = lineDataList.get(j).getDotDataList()
.get(k).getSensorValue()
+ ",";
} else if (n == lineDataList.size() - 1) {
seriesData = seriesData
+ lineDataList.get(j).getDotDataList()
.get(k).getSensorValue();
} else {
seriesData = seriesData
+ lineDataList.get(j).getDotDataList()
.get(k).getSensorValue() + ",";
}
n = n + 1;
}
}
}
newCurveData.setSensorData(seriesData);
curveDataList.add(newCurveData);
}
System.out.println("--传感器数据处理结果--");
for (Integer i = 0; i < curveDataList.size(); i++) {
System.out.println(curveDataList.get(i).getSensorName());
System.out.println(curveDataList.get(i).getSensorData());
if(curveDataList.get(i).getSensorName().equals("冷凝温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData1", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("蒸发温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData2", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("出口温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData3", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("进口温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData4", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("房间温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData5", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("吸气温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData6", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("排气温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData7", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("冷却温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData8", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("热量温度"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData9", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("失热"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData10", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("进焓"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData11", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("出焓"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData12", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("吸气焓"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData13", tempCurveData);
}
if(curveDataList.get(i).getSensorName().equals("排气焓"))
{
CurveData tempCurveData = new CurveData();
tempCurveData.setSensorName(curveDataList.get(i).getSensorName());
tempCurveData.setSensorData(curveDataList.get(i).getSensorData());
request.setAttribute("tempCurveData14", tempCurveData);
}
}
// 传值
request.setAttribute("platName", tstUnitConfig.getTestunitname());
return "curveTemHeat";
}
}
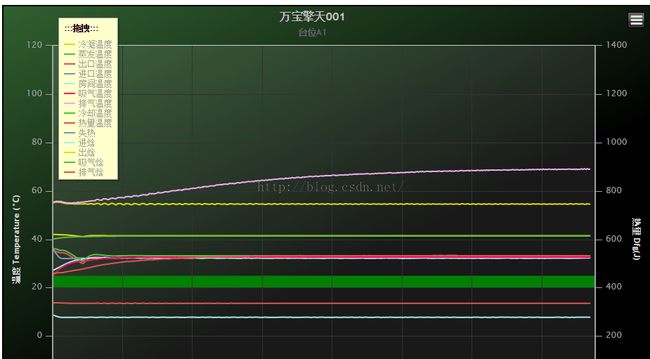
界面运行效果图: