Linner和WebStorm前端开发环境搭建
Linner和WebStorm前端开发环境搭建
注意:
1. Jdk1.6以上
2. 数据库推荐用MySQL
以下是前端工厂开发环境搭建,主要用到Linner和WebStorm(推荐使用SublimeText 3)和jigglypuff。
1.Linner
Linner是前端工程的开发所使用的编译打包工具,安装Linner之前,需要一些软件环境配置:
1.1 Linner所依赖的软件
1.1.1 Ruby
Linner是基于Ruby开发的,所以需要Ruby环境
官网: http://rubyinstaller.org/
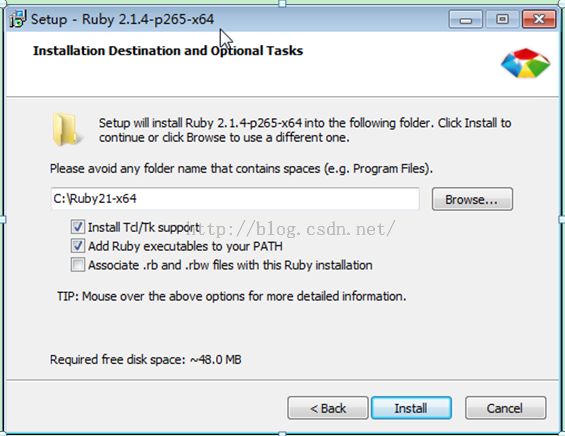
双击安装,需要选择“InstallTcl/Tk support”和“Addruby executables to your PATH”,可以安装到默认地址,例如安装到D:\Ruby21-64目录下。
安装结束后,运行ruby -v显示版本号。如果正常显示Ruby版本号,表示安装成功。
如果没有正常显示ruby的版本号,则可以自行添加系统变量。
rubyenv.bat
SETRUBY_HOME=D:/ruby SET PATH=%PATH%;%RUBY_HOME%/bin SET RUBYOPT=rubygems
把以上代码复制到记事本,另存为rubyenv.bat,然后执行文件即可。
1.1.2RubyGems
RubyGems是后面安装DevKit所需要的。
官网:http://rubygems.org/

把下载文件解压到一个临时目录,假设为F:/temp/rubygems-2.4.4,执行:
C:\> cd F:/temp/rubygems-2.4.4 F:\temp\rubygems-2.4.4> ruby setup.rb
然后通过 gem -v 验证安装是否成功。
注:
如果使用rubygems进行安装时提示timeout,则将gems替换成最新版本(从 http://rubygems.org/pages/download 下载rubygems最新版本)- 安装目录不能带有中文;如果执行 gem -v 提示错误,可以重启一遍电脑再执行。
1.1.3安装DevKit
DevKit是安装Linner用到的。
官网:http://rubyinstaller.org/add-ons/devkit/
说明:RubyInstaller Development Kit 是在Windows环境下便于构建native的C/C++程序(例如RDiscout和RedCloth)的工具集。
双击运行,选择解压目标目录,例如D:\devkit目录下,运行如下命令:
<span style="font-size:18px;"> C:\> cd D:\devkit D:\devkit>ruby dk.rb init</span>
<span style="font-size:18px;"> </span>
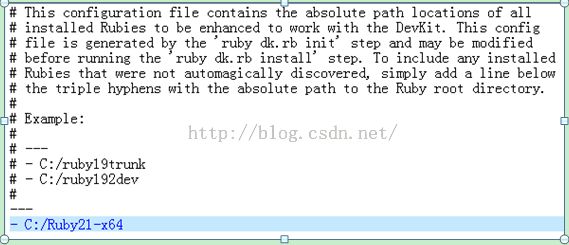
随后编辑该目录下生成的config.yml文件,在文件最后增加Ruby安装目录:
下面这步非必须执行
D:\devkit> ruby dk.rb review //可选

最后执行安装:
D:\devkit> ruby dk.rb install
1.2 安装Linner
执行安装
D:\ gem install linner
1.2.1 gem源
由于linner安装实际上是从 rubygems.org 获得的,而其被墙,所以,需要寻找国内的镜像进行安装,国内最好的是淘宝镜像:
更改源的方法:
D:\ gem sources --remove https://rubygems.org/ //删除官方源仓库地址 D:\ gem sources -a http://ruby.taobao.org/ //增加taobao镜像仓库地址 D:\ gem sources -l //显示本地保存的仓库地址 D:\ gem install linner //继续安装
1.2.2 Q&A
如果安装linner过程中出现Exception:STATUS_ACCESS_VIOLATION这样的错误,则很有可能是安装的64为ruby、gems、DevKit不兼容的问题,请都换成32位的重新安装。
linner最新版本有可能会有错误,如出现错误,首先删除linner、sass两个文件夹,然后geminstall linner -v 0.6.6(或geminstall linner -v 0.6.7),将linner替换成0.6.6或0.6.7。
1.3 WDM
(运行linnerbuild时用到)
安装WDM
<span style="font-size:18px;"> D:\ gem install wdm</span>
1.4 Linner运行FAQ
如果Linnerwatch (用于监控前端工程文件变更,自动进行编译)命令运行产生报错。
修改ruby已安装目录下的command.rb文件,如C:\Ruby21-x64\lib\ruby\gems\2.1.0\gems\linner-0.6.6\lib\linner\command.rb,将文件中def watch下的watch_for_env注释掉。原因是系统兼容性问题。
2.WebStorm
3. jigglypuff
jigglypuff是一个Web容器,可以方便的进行前端工程的部署验证
官网:https://nodejs.org/en/
首先需要安装node.js,安装完成后,运行:
<span style="font-size:18px;">D:\ npm install -g jigglypuff</span>
<span style="font-size:18px;"> </span>安装成功后控制台最后显示类似:
[email protected] /.../nvm/v0.11.13/lib/node_modules/jigglypuff ├── [email protected] ├── [email protected] ├── [email protected] ├── [email protected] ├── [email protected] ├── [email protected] ([email protected], [email protected], [email protected]) ├── [email protected] ([email protected], [email protected]) └── [email protected] ([email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected])
4.Nginx
由Nginx进行转发以及静态资源配置.
官网:http://nginx.org/
nginx-1.0.15.rar
nginx-1.6.1.tar.gz
服务器,用来加载页面工程中用到的静态资源文件,例如js、css、image等,需要修改附件中的nginx-1.0.15/conf/nginx.conf文件,将“rootE:/WorkSpace/showcase/public;”替换成本地页面工程路径,例如替换成“root C:/showcase/public”,表示页面工程编译后位置为C:/showcase/public.
如果上述安装linner不成功建议使用直接安装策略:提供已经安装好环境的机器上直接将linner相关的文件和文件夹打成包,在自己本机上解压压缩包按照环境配置文档配置环境变量等完成安装.
Nginx开发从入门到精通