自定义ImageView实现圆角矩形
Android自带的imageView是矩形了,如果要自定义实现imageview的其他形状,如圆形。圆角矩形之类的。下面就来实现圆角矩形,
原理是:先取得图片的Bitmap,然后进行裁剪对应的圆角矩形的Bitmap,然后在onDraw()进行绘制圆角矩形。
先看源码:
<span style="font-size:14px;">package com.youle.bige.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 自定义的圆角矩形ImageView,可以直接当组件在布局中使用。
* @author se7en
*
*/
public class RectangleView extends ImageView{
private Paint paint;
public RectangleView(Context context) {
this(context,null);
}
public RectangleView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public RectangleView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
paint = new Paint();
}
/**
* 绘制圆角矩形图片
* @author se7en
*/
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();
if (null != drawable) {
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap();
Bitmap b = getRoundBitmap(bitmap, 30 );
final Rect rectSrc = new Rect(0, 0, b.getWidth(), b.getHeight());
final Rect rectDest = new Rect(0,0,getWidth(),getHeight());
paint.reset();
canvas.drawBitmap(b, rectSrc, rectDest, paint);
} else {
super.onDraw(canvas);
}
}
/**
* 获取圆角矩形图片方法
* @param bitmap
* @param roundPx 这个属性是设置弧度,一般设置为14,也可以结合实际效果。本例中是30,为了实现明显一点。
* @return se7en
*/
private Bitmap getRoundBitmap(Bitmap bitmap, int roundPx) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(),
bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
int x = bitmap.getWidth();
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
} </span>
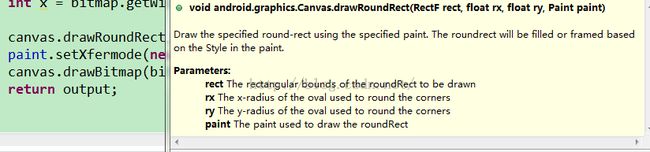
这中间最重要的一个方法就是下面 drawRoundRect() 这个f方法了:
说明一下这个方法:该方法用于在画布上面绘制圆角矩形,是通过指定RectF对象以及圆角半径来实现的吗。
参数说明:
rect:RectF 对象
rx:x方向上的圆角半径
ry:y方向上的圆角半径
paint:绘制时所使用的画笔
定义好imageview之后就可以在xml布局文件中直接使用了;
<span style="font-size:14px;"><com.youle.bige.view.RectangleView
android:id="@+id/list_item_author_touxiang"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:src="@drawable/icon_empty" /></span>
好了接下来就看看效果图了,如下:
这样就实现了 圆角矩形的设计,关于自定义圆形imageview的设计 请看这篇博客
自定义圆形ImageView