Cocos studio初使用(一)
文中使用了网上找的一些游戏资源,如果有相关版权问题,请联系我。
cocos提供了Cocos studio这个工具,具体的场景设计、帧动画创建、位置适配等都可以在这里面进行。可以将设计和编码分开,提高开发效率。
一、创建工程
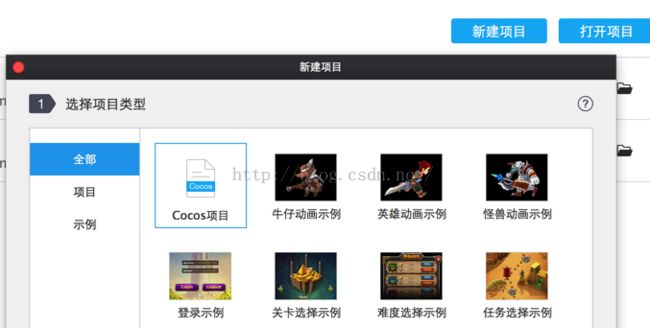
首先,打开之前下载安装的Cocos,选择新建一个项目:
可以看到,官方提供了很多的示例工程,可以打开学习其中的实现,我这里创建一个空项目。
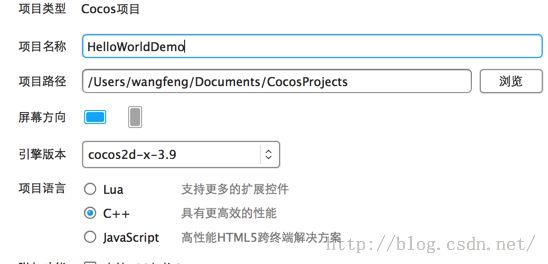
其实这里创建的工程和之前使用命令行创建的工程有功能是重复的。我会只使用其中的设计功能,设计好后直接发布到之前创建的工程目录中。设置在:项目-项目设置:
直接选择我们工程的发布路径就可以。
二、场景设计
1、导入资源
将相关文件导入工程,可以右键,也可以直接拖文件进去
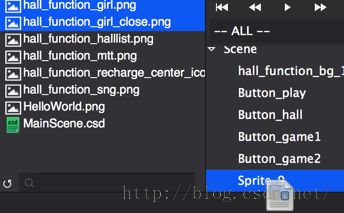
2、创建精灵
精灵是cocos的常用组件,这里很多元素我直接使用精灵来创建,包括背景等。创建精灵也是可以在左上角选择,也可以直接将图片拖到中间编译框中:
然后可以在右边选择相关属性,主要设置锚点、位置、大小等,锚点的定义在官网有,这里简单说一下,因为精灵有自己的大小,锚点就是指以精灵上的哪一个点,来计算与其他节点的位置,如0.5,0.5就表示以精灵的中心点,来计算在坐标系中的位置。这个位置可以选择用相对坐标百分比,也可以使用绝对坐标像素。
其他还有缩放、是否可见、位置固定和拉伸等。
位置固定和拉伸这个有点常用,记一下,哪边的选中,就表示这个位置固定。常用于屏幕适配。
3、添加按钮
在左边的控件区选择按钮,拖到编辑区。注意起名字,以后代码中要用。
在特性->背景样式中,给三种状态选择图片,双击弹出选择或直接将文件拖放到这里:
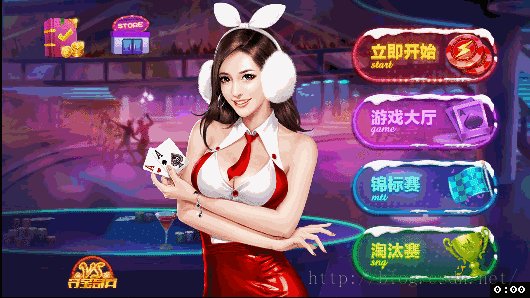
添加按钮后的场景如图:
4、创建帧动画
帧动画的创建非常简单,首先创建一个精灵(也可以在另外创建一个节点来保存动画,以便复用),然后将所有帧直接拖放到下面的精灵上:
然后选择播放间隔,是否重复就可以了。
最后效果如图:
三、资源发布
可以使用菜单:项目--发布与打包,也可以使用快捷发布:
![]()
发布后,主要是在配置的目录下,生成一个csb二进制发布文件,以及相应的图片等资源。csb文件直接可以用cocos studio模拟器来打开,后续文章中会讲怎么在代码中使用。