(五)unity4.6Ugui中文教程文档-------概要-UGUI Interaction Components
大家好,我是孙广东。 转载请注明出处:http://write.blog.csdn.net/postedit/38922399
更全的内容请看我的游戏蛮牛地址:http://www.unitymanual.com/forum.php?mod=guide&view=my
4、Interaction Components
本节涵盖了处理交互,例如鼠标或触摸事件和使用键盘或控制器交互的 UI系统中的组件。
4.1 Selectable BaseClass
所有交互组件都有一些共同点。selectables是他们所有的控件的基类,这意味着他们都有共享状态,之间的前瞻转换和导航到其他使用键盘或控制器的 selectables 的内置功能。此处介绍的这种共享的功能。
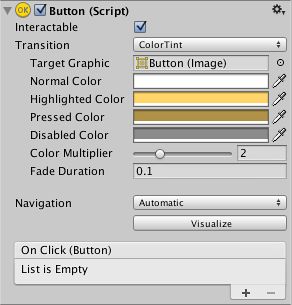
在一个selectable组件内有几个transition选项可选择目前是在哪一状态。不同的状态有:normal正常、highlighted突出显示、pressed按下和disabled禁用。
这里是transition过渡选项:
-
Color Tint -,是根据按钮处于什么状态改变颜色,每个状态可以对应一种颜色。它也是可能在不同的状态之间设置的Fade Duration。数值越高,淡入淡出颜色之间将会越慢。
-
SpriteSwap -根据按钮处于什么状态改变图片,精灵可以定制显示。
-
动画-根据按钮处于什么状态执行不同的动画,animator组件必须存在才能使用的动画过渡。它是重要的是确保根运动处于禁用状态。若要创建animation controller单击生成动画 (或您自己创建),并确保动画控制器已被添加到按钮的动画组件。有关详细信息,请参见Animation Integration。
-
None-此选项是按钮根本就没有状态的影响。
Navigation导航选项是指在播放模式中的 uGUI元素的将如何导航控制。
4.2 Button
按钮有一个选项为 OnClick函数来定义当单击该按钮会做什么。在右下角是一个 '+'的象征,要添加一个委托;
第一步是选择一个对象,其功能是必需的。
下一步是选择函数
最后一个步根据所选的函数中的变量。
附加到按钮的标签有一个Text文本组件,标签和按钮的分离,在设计和定制允许更多的自由。它是可以设置显示的文本、字体、字体样式、字体大小、文本颜色和是否启用格式文本格式。
4.3 Toggle
Toggle开关有一个Rect Transform组件、Image组件和Toggle开关组件。它还具有一个子对象Label标签被附加在上面,Label具有一个Rect Transform组件和Text文本组件。Toggle开关有额外附加的子游戏对象Image被称为Background背景,设置开关toggle的背景,以及拥有其自己的子对象Image游戏对象叫Checkmark以显示toggle到选定或取消选定。
Toggle Group
Is On是对复选框确定目前是处于开还是关。
Toggle Transition给你Fade之间toggle激活和不激活的选项。
graphic图形选项是用于切换背景更改为一个更合适的形象,如果选择了 ColorTint 这将受颜色的变化。
还有一个选项On Value Changed的函数,定义如果选择切换将会做什么。在右下角是一个 '+' 的象征,要添加一个委托:
第一步是选择一个对象,其功能是必需的
下一步是选择函数
最后一步用于根据所选的函数中的变量。
4.4 Toggle Group
可以Toggle Group开关切换组是一组的开关切换。属于同一组的切换,约束是这样的只有一个开关一次选择,选择其中之一时将自动取消选择所有其他人。
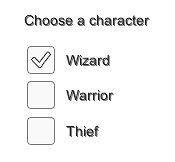
看看下图的开关组中的一个开关。
Toggle Group
Toggle Group切换组是setup,将切换组对象拖动到开关的Group属性中。切换组很有用的任何用户都是从一个互斥项目列表进行选择。
4.5 Slider
Slider滑块游戏对象可以是垂直或水平,它有一个子对象附加到它上称为Fill Area,其中也有附加到它被称为填充的子对象。所以,它不能超过滑块游戏物体的边界,填充游戏物体的变换值是由其父母变换值驱动。
价值增加的方向可以被设置为水平滑块,左到右或从右到左或下上下上为一个垂直滚动条。
可以设置的minimum最小和maximum最大滑块值中的Min最小值和Max最大值的字段。如果选中了整个Numbers数字选项然后滑块将只上移或下移时的值是一个整数。值是滑块位于位置的当前值。
它也是可以添加脚本的行为,滑块的值更改时,它可以在字段On Value Changed进行定制。
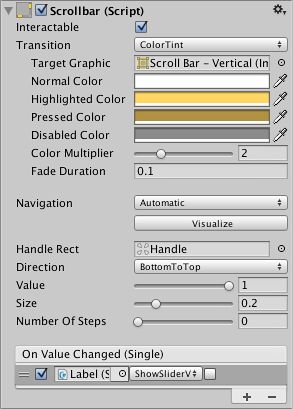
4.6 Scrollbar
滚动条游戏对象可以是垂直或水平。它有一个子对象被附加到它上叫的Background背景,也有儿童附加到它叫Sliding Area,有一个孩子叫Handle的子对象。Handle游戏对象的变换值是由其父对象变换值驱动,所以,它不能超过滚动条游戏物体的边界。
Handle Rect定义滑块将会是什么样,默认情况下它被设置为被称为Handle的子游戏对象。价值增加的方向可以被设置为左到右或从右到左为水平滚动条,或下上下上为一个垂直滚动条。
可以使用Value字段设置滚动条的值开始,可以在Size大小字段中更改滚动条本身的大小。也可以使用‘number of steps’字段设置滚动条的值的步骤,例如 3。步骤意味着滚动栏将显示 0%、 50%、 100%。
它也是可能时滚动条的值更改时,它可以在字段中的On Value Changed时定制添加脚本的行为。
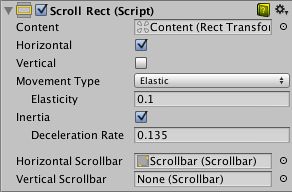
4.7 Scroll Rect
Scroll Rect 用一个大的图像,或者一大群的UI控件需要在一个小区域中显示时。Scroll Rect提供的函数,在图像或其他 UI元素,使用或不使用滚动条的滚动。通常它被结合Mask和Image上的父对象 Rect Transform 以创建一个滚动视图,只有内部Scroll Rect 的可滚动内容在哪里可见。
在Hierarchy中,事情安排像这样:RectTransform和Rect Transform对它也有一个Mask组件。在下面这个对象的图像被称为ScrollView滚动视图。
作为一个孩子到ScrollView滚动视图应该是单一的RectTransform,可以作为所有的可滚动内容的父级。在下面的图片这个对象被称为内容Content。可滚动的所有 UI 元素应该都是对象的此Content的子级。Content对象应该也被拖入Scroll Rect 组件的Content属性。
(可选),滚动 Rect可以链接到水平或垂直滚动条。这些通常放置在层次结构中作为兄弟姐妹到滚动视图,并在出现时,分别应被拖下水的水平滚动条和垂直滚动条的滚动 Rect属性。请注意方向在这样一个水平滚动条上应将属性设置为从左到右上到底部到顶部的垂直滚动条。
4.8 Input Field
输入字段用来使文本控件的文本可编辑。