DecorWindow
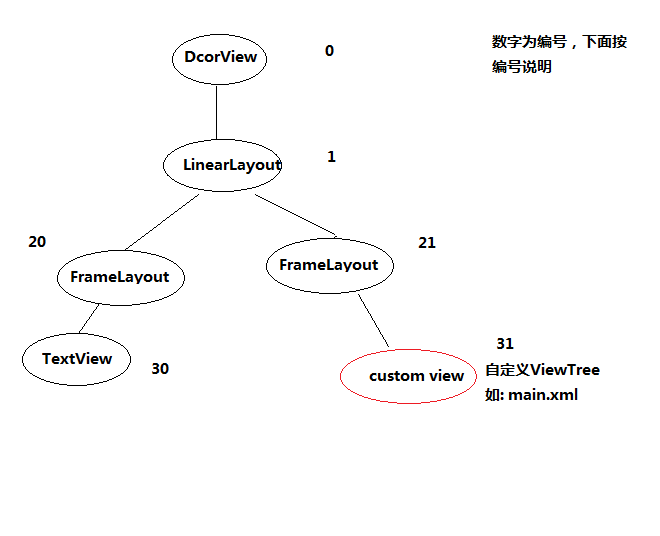
一、DecorView为整个Window界面的最顶层View。
二、DecorView只有一个子元素为LinearLayout。代表整个Window界面,包含通知栏,标题栏,内容显示栏三块区域。
三、LinearLayout里有两个FrameLayout子元素。
(20)为标题栏显示界面。只有一个TextView显示应用的名称。也可以自定义标题栏,载入后的自定义标题栏View将加入FrameLayout中。
(21)为内容栏显示界面。就是setContentView()方法载入的布局界面,加入其中。
工具查看:
1.
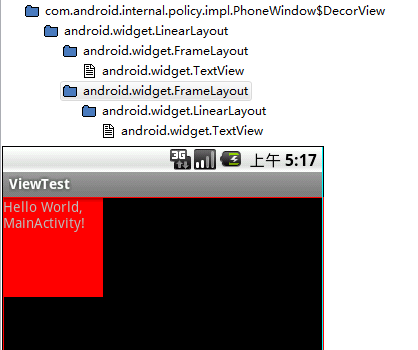
下图为SDK中tools文件夹下hierarchyviewer bat 查看ViewTree的结果:
(此时未替换标题栏)
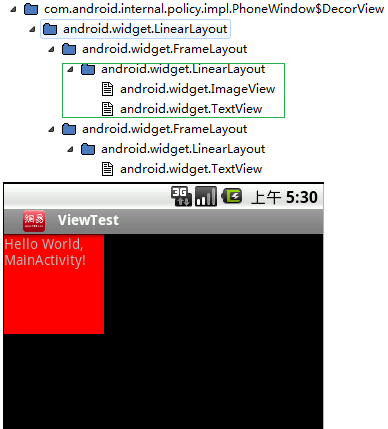
2.替换标题栏后ViewTree的变化:
绿色区域发生了变化,改变为了载入的title.xml文件的布局。
title.xml内容为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/title_tv"
android:textColor="#FFFFFF"
android:textStyle="bold"
android:text="@string/app_name"
/>
</LinearLayout>
通知栏绘制在1号LinearLayout中,还是绘制在DecorView中还有待探究。
-----------------
ApiDemo中app包下CustomTitle中自定义TitleBar代码段
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.custom_title);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.custom_title_1);
载入自定义titleBar后如何查找其中元素呢,其实还是findViewById就可以了,因为载入的自定义布局已经在DecorView树中了
而findViewById是怎么回事呢。
activity中findViewById源码
public View findViewById(int id) {
return getWindow().findViewById(id);
}
调用了getWindow().findViewById,getWindow返回的是Window点入查看window中源码
public View findViewById(int id) {
return getDecorView().findViewById(id);
}
所以最终是从DecorView最顶层开始搜索的。