产品经理必备软件——Axure使用详解(2)
五. 站点地图区域
站点地图呈树状的,以主页为根节点,可以方便我们对网站整体模块和不同栏目、功能划分有一个很清晰的了解,同时也方便我们对网站整体页面进行管理(添加、删除、重命名、调整层级、调整顺序)
:选择一个节点,点击这个按钮可以实现在这个节点下面添加子页面
:首先选中一个页面,然后点击这个按钮,可以实现页面的删除,也可以单击右键选择删除
注:如果当前页面下含有子页面,Axure会自动提示当前页面有子页面,点击提示中的“确认”后会同时删除所有子页面
:选中一个页面,点击这个按钮可以向上调整页面的排序
:选中一个页面,点击这个按钮可以向下调整页面的排序
:选中一个页面,点击这个按钮可以调整页面的层级(降级)
:选中一个页面,点击这个按钮可以调整页面的层级(升级)
:选中一个页面,点击这个按钮可以进入页面编辑状态
:搜索页面,在页面过多的时候可以使用,平时用的少
页面重命名:
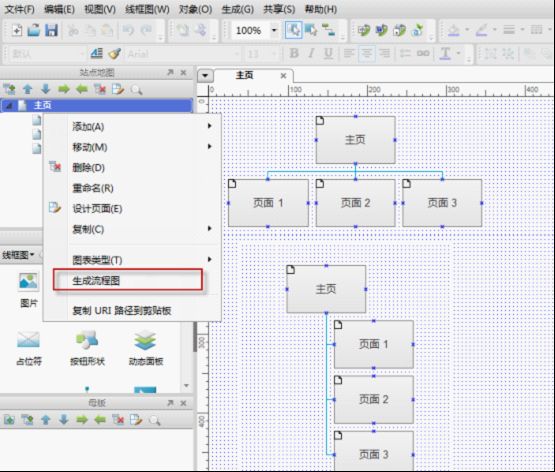
将页面结构生成流程图:
组件区域也叫做部件区域,英文为widgets,还有人称之为控件区域,组件是axure事先准备好的网站项目常用的零件,比如一些基本的页面元素
Axure默认存在2个组件库,分别为线框图和流程图。同时我们也可以自己去制作一些组件加载进来,或者从网络上下载一些其他网友制作的组件
六. 认识axure部件库中各个部件的属性
在axure中每一个部件都有自己的属性,下面这个表格,我们就首先来了解认识一下!
| 属性名称 |
属性说明 |
属性举例 |
| 标签 |
用来标示部件的名称,在axure中,部件名称并不是唯一的。 |
|
| 坐标 |
用于确定部件在页面中的位置,页面的坐标以左上角为X0:Y0 |
|
| 尺寸 |
部件本身的尺寸,大部分部件都是可以设置尺寸的,比如矩形组件,也些组件事不可以设置尺寸的,如文本组件,他的高度是随着字体的大小而变化 |
|
| 字体 |
和office办公软件类似 |
|
| 字体大小 |
字体的尺寸大小,和office办公软件类似 |
|
| 字体样式 |
黑体、斜体、下划线 |
|
| 字体颜色 |
|
|
| 边框颜色 |
部件的边框的颜色 |
|
| 边框粗细 |
|
|
| 边框样式 |
|
|
| 填充颜色 |
|
|
| 部件的层次 |
部件在不同的时间拖动到编辑区域,他们所在层次是不一样的,有时候需要调整彼此的层次,以免部件被其他层次部件遮盖 |
|
| 锁定部件 |
锁定过后,组件不可以进行编辑,除非解锁 |
|
| 字体对齐 |
和office办公软件类似 |
|
七.图片组件——axure线框图部件库介绍
我们在后面的组件使用中,都统一使用“从部件区域拖拽图片组件到页面区域中”
1. 图片载入
1.1 将图片组件拖拽到页面区域
1.2 双击图片组件
1.3 选择合适图片,点击打开
1.4 载入图片时会询问是进行优化。
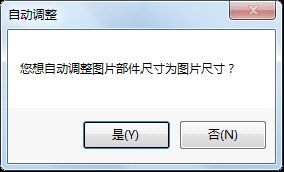
1.5载入图片时会询问是否自动调整图片大小。
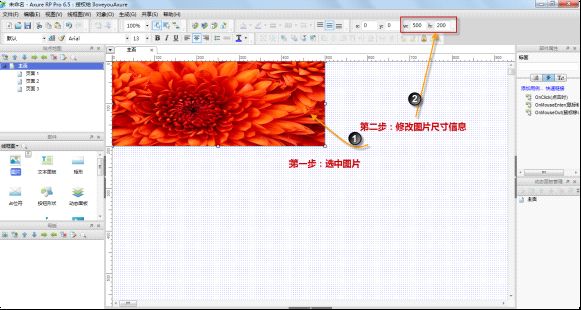
2. 图片尺寸大小调整
3. 悬停图片设置
以同样的操作方式,我们还可以设置鼠标按下图片、编辑选中图片、编辑禁用图片
4. 图片切割
选择图片,单机右键,选择切割图片
根据需要,可以选择 十字切割,横向切割,纵向切割
在图片切割状态下,按下键盘上的ESC键或者取消按钮,可以退出切割状态
以上内容都比较简单,只需要每一个菜单都去尝试一下 就可以知道 具体怎么去使用了!一定要自己去尝试下!