ExtJs之单选及多选框
坚持
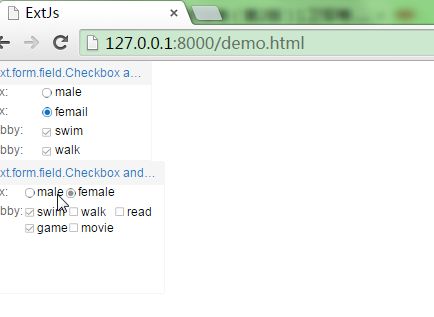
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function(){ new Ext.form.Panel({ title: 'Ext.form.field.Checkbox and Radio Sample', bodyStyle: 'padding: 5 5 5 5', frame: true, height: 150, width: 250, renderTo: 'form', defaults: { labelSeparator: ':', labelWidth: 80, width: 200, labelAlign: 'left' }, items: [{ xtype: 'radio', name: 'sex', fieldLabel: 'sex', boxLabel: 'male' },{ xtype: 'radio', name: 'sex', fieldLabel: 'sex', boxLabel: 'femail' },{ xtype: 'checkboxfield', name: 'swim', fieldLabel: 'hobby', boxLabel: 'swim' },{ xtype: 'checkboxfield', name: 'walk', fieldLabel: 'hobby', boxLabel: 'walk' }] }); new Ext.form.Panel({ title: 'Ext.form.field.Checkbox and Radio Sample', bodyStyle: 'padding: 5 5 5 5', frame: true, height: 200, width: 270, renderTo: 'form1', defaults: { labelSeparator: ':', labelWidth: 50, width: 200, labelAlign: 'left' }, items: [{ xtype: 'radiogroup', fieldLabel: 'sex', columns: 2, items: [ {boxLabel: 'male', name: 'sex', inputValue: 'male'}, {boxLabel: 'female', name: 'sex', inputValue: 'female'} ] },{ xtype: 'checkboxgroup', fieldLabel: 'hobby', columns: 3, items: [ {boxLabel: 'swim', name: 'swim'}, {boxLabel: 'walk', name: 'walk'}, {boxLabel: 'read', name: 'read'}, {boxLabel: 'game', name: 'game'}, {boxLabel: 'movie', name: 'movie'} ] }] }); }); </script> </head> <body> <div id='form'></div> <div id='form1'></div> </body> </html>