<!DOCTYPE html>
<html>
<head>
<title>ExtJs</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/bootstrap.js"></script>
<script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
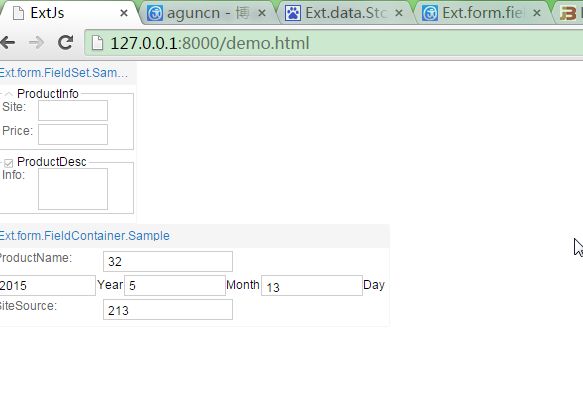
Ext.create('Ext.form.Panel', {
title: 'Ext.form.FieldSet.Sample',
labelWidth: 40,
width: 220,
frame: true,
renderTo: 'form',
bodyPadding: 5,
items: [{
title: 'ProductInfo',
xtype: 'fieldset',
collapsible: true,
bodyPadding: 5,
defaults: {
labelSeparator: ': ',
labelWidth: 50,
width: 160
},
defaultType: 'textfield',
items: [{
fieldLabel: 'Site'
},{
fieldLabel: 'Price'
}]
},{
title: 'ProductDesc',
xtype: 'fieldset',
bodyPadding: 5,
checkboxToggle: true,
checkboxName: 'description',
labelSeparator: ': ',
items: [{
fieldLabel: 'Info',
labelSeparator: ':',
labelWidth: 50,
width: 160,
xtype: 'textarea'
}]
}]
});
Ext.create('Ext.form.FormPanel', {
title: 'Ext.form.FieldContainer.Sample',
width: 600,
frame: true,
renderTo: 'form1',
bodyPadding: 5,
fieldDefaults: {
labelSeparator: ': ',
labelWidth: 160,
width: 360,
msgTarget: 'side'
},
defaultType: 'textfield',
items: [{
fieldLabel: 'ProductName'
},{
xtype: 'fieldcontainer',
fieldLabel: 'ProductDate',
layout: {
type: 'hbox',
align: 'middle'
},
combineErrors: true,
fieldDefaults: {
hideLabel: true,
allowBlank: false
},
defaultType: 'textfield',
items: [{
fieldLabel: 'Year',
flex: 1,
inputId: 'yearId'
},{
xtype: 'label',
forId: 'yearId',
text: 'Year'
},{
fieldLabel: 'Month',
flex: 1,
inputId: 'monthId'
},{
xtype: 'label',
forId: 'monthId',
text: 'Month'
},{
fieldLabel: 'Day',
flex: 1,
inputId: 'dayId'
},{
xtype: 'label',
forId: 'dayId',
text: 'Day'
}]
},{
fieldLabel: 'SiteSource'
}]
});
});
</script>
</head>
<body>
<div id='form'></div>
<div id='form1'></div>
</body>
</html>