默认的Sublime 3中没有Package Control
https://packagecontrol.io/installation#st3 (官方)
原来Subl3安装Package Control很麻烦,现在简单的方法来了
一、简单的安装方法
使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码:
import
urllib.request,os; pf
=
'Package Control.sublime-package'
; ipp
=
sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open
(os.path.join(ipp, pf),
'wb'
).write(urllib.request.urlopen(
'http://sublime.wbond.net/'
+
pf.replace(
' '
,
'%20'
)).read())
|
如果顺利的话,此时就可以在Preferences菜单下看到Package Settings和Package Control两个菜单了。
顺便贴下Sublime Text2 的代码:
import
urllib2,os; pf
=
'Package Control.sublime-package'
; ipp
=
sublime.installed_packages_path(); os.makedirs( ipp )
if
not
os.path.exists(ipp)
else
None
; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( )));
open
( os.path.join( ipp, pf),
'wb'
).write( urllib2.urlopen(
'http://sublime.wbond.net/'
+
pf.replace(
' '
,
'%20'
)).read());
print
(
'Please restart Sublime Text to finish installation'
)
|
二、手动安装
可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control:
1.点击Preferences > Browse Packages菜单
2.进入打开的目录的上层目录,然后再进入Installed Packages/目录
3.下载Package Control.sublime-package并复制到Installed Packages/目录
4.重启Sublime Text。
参考:
https://sublime.wbond.net/installation#st3
---------------------------------------------------------------
插件安装方法,Package Control -> Install Package
ctrl+shif+p 打开控制面板 输入命令
一、安装Sublime Text 3
官网 http://www.sublimetext.com/3
一定要选择ST3,而不是ST2,3比2好用,真的,后面你就知道了。
选择对应的版本安装。完事后,要安装一个基础的、必备的包管理:Package Control,用来以后安装插件用的。
Package Control安装
安装指导 https://sublime.wbond.net/installation
打开ST3,点击菜单 View -> Show Console,会在底部出现一个命令输入框,然后将上面的命令拷贝到输入框中,回车,等待,安装成功。
二、插件安装
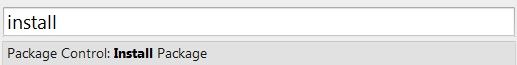
经过上面安装了Package Control后,我们就可以通过快捷键 Ctrl+Shift+P 打开Package Control来安装插件了。在打开的输入框中输入 install ,会根据你的输入自动提示,选择 Install Package。
等待,然后又会弹出一个输入框,让你输入你要安装的插件。
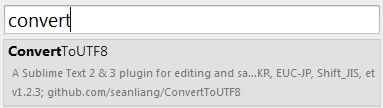
我们要安装支持非UTF8编码的一个插件,只需要在输入框中输入convert,自动匹配后,选择 ConvertToUTF8 插件,回车,等待,安装完毕,这样,ST就支持显示如 GBK 等编码的内容了。
我以为必装的插件
(主要针对PHP开发,其他语言大部分通用,请读者自行选择)
1、ConvertToUTF8 支持 GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS 等编码的插件
2、Bracket Highlighter 用于匹配括号,引号和html标签。对于很长的代码很有用。安装好之后,不需要设置插件会自动生效
3、DocBlockr DocBlockr可以自动生成PHPDoc风格的注释。它支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++
4、Emmet(Zen Coding) 快速生成HTML代码段的插件,强大到无与伦比,不知道的请自行google
5、SideBar Enhancements 这个插件改进了侧边栏,增加了许多功能
6、Themr 主题管理,切换主题的时候,不用自己修改配置文件了,用这个可以方便的切换主题
请参考 http://www.ladyloveit.com/sublime/developers-commonly-used-10-sublime-text-plugin
三、通用快捷键
了解并熟练掌握快捷键,才能让你有健步如飞的赶脚,so,下面我们了解一下ST有哪些好用的快捷键操作,此处只讲我平时开发时常用的,完整的快捷键操作请读者自行google。
1、Ctrl+Shift+P
打开Package Control,上面已经介绍过了。这里还有个技巧,此技巧在下面的各种地方都能用的上,就是ST支持模糊匹配。比如,你想找Install Package,你在 Package Control 的输入框中install,可以自动匹配到Install Package,也可以简单的输入ip,也能匹配到它,这种模糊匹配的功能很方便。
2、Ctrl+P
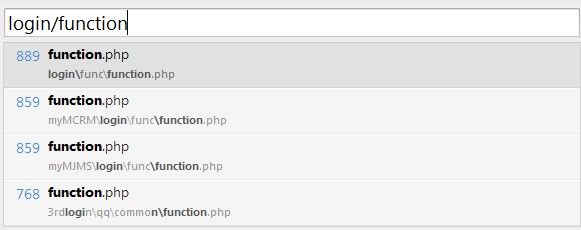
根据文件名打开文件。比如你想打开login/func/funtion.php,你只要在输入框中输入login/func/funtion.php即可,也可以用模糊匹配,如login/function等,模糊匹配还是自己去体验吧。
3、找到了我们要查看的源码文件后,想找函数方法怎么办?
Ctrl+R
输入log,能找到所有名带log的方法,输入loginout,则能定位到loginout()。
大家可能会注意到,Ctrl+R后,在输入框中会自动有一个@,这就是要匹配方法的意思。那么,除此之外,还有些有用的匹配符号,就一并说了。
定位到行,Ctrl+G,或Ctrl+P后,在框中输入:行数,如:58,则要跳转到58行去。
查找标识,Ctrl+P后,#标识。
4、学会了以上快捷操作,基本上能玩得转ST了,能用ST写PHP不成问题了,在各个文件中切来切去,快速跳到方法,都很爽了。但想用的更爽,更顺滑,如丝般赶脚,还看下面
多处同步编辑,Ctrl+D,此功能我常用,很好。
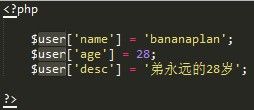
当你想同时修改多个相同代码的时候,比如,将
$user['name'] = 'bananaplan';
$user['age'] = 28;
$user['desc'] = '弟要永远的28岁';
中的user统一改成member,可以双击选中user,然后Ctrl+D,会向下连选user,重复,直到你满意的位置,然后就可以统一编辑了。
有人说了,切,这算什么,完全可以用查找替换呀,是的,查找替换是可以实现,但我脚着这种方式更直观一些,而且不易出错。正所谓,英雄所见,各有不同,请看官自斟。
其实,除了用Ctrl+D快捷键的方式,还有用鼠标的方式实现连选。按住Ctrl,然后双击选中多个即可。
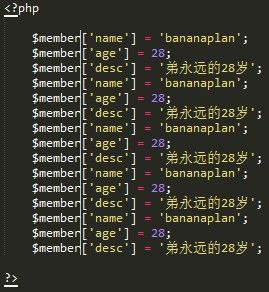
其实除了,以上的2中方式实现同步编辑以外,还有一个方式。那就是,按住Shift,然后按住鼠标右键,最后,垂直向下拉。这种方式有限制,就是只能垂直选中,适用于代码段有点长的场景,如下
5、感觉这么写,非写残了不可,不能这么详细了,下面把重要的详细写,网上都能找得到的,就简单说说即可
下面要说的这个大家司空见惯,但我还是要讲一讲。
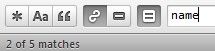
Ctrl+F,查找,左边的选项就不多说了,自己看提示吧,英文的,叫你不好好学英文,话说,现在高考好像要逐渐削弱英语的分量。注意,最下面,会提示你 2 of 5 matches,总共找到了5个,你现在匹配到的是第二个,我觉得这个小提示很管用。
Ctrl+F后,Enter查找下一个,Shift+Enter,查找上一个。
Ctrl+H,查找替换,就不多说了。
Ctrl+Shift+F,这个得加粗,飘红,就指着它活着呢。怎么说呢,可以叫全项目查找,就是在你当前打开的项目中,根据你输入的字符查找。
如上,我们在wp文件夹中查找含有 have_posts 的文件。三言两语,可能道不尽其中用法,请看官自行体验。
想当初,俺不知道有ST这么个好东西,就只用NotePad++的时候,为了实现全文查找替换,特意写了个PHP脚本以实现此功能。
----------感觉写累了,这活还真不好干,认认真真的写博不容易呀。剩下的快捷键好像也没什么要浓墨重彩的细说了,请各位自行参考网上资料----------
参考 http://ce.sysu.edu.cn/hope/Item/106853.aspx
四、说说ST的好处
1、PHP代码自动提示;且已有字符串自动提示
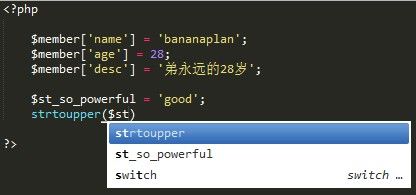
杠杠的好用,PHP代码自动提示,不用解释了。已有字符串自动提示,请看下图
$st_so_powerful不是PHP内置变量,但是却可以有自动提示,是因为在代码中已存在,所以可以提示已存在的字符,这功能可以大大节约你敲代码的时间。
2、代码模板,快速生成代码
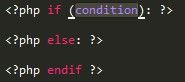
你敲个ifelse,会帮你快速生成 if else 的代码模板。关键是在PHP代码和在HTML代码中,会生成对应的的内容,言语难表,请看下图
我就不解释了,请自悟。
再说下在HTML中代码生成的关键字:php echo if ifelse foreach,够用了不?
还不够用???哦,那这一块代码模板自定义的高级用法,请自行google:Sublime Text Snippet
还得回来补一下,要不你可能得骂我。因为你输入了 if 后,没反应,要按 Tab 键啊,大哥。
3、真心写累了,就结束了吧,在最后放一个重量级的重磅炸弹功能,请注意,此功能仅在ST3中有效
我为什么用IDE,哦,对了,得先说我用什么IDE,那就是非常好用的 Zend Studio,我只在乎它的两个功能:1、代码跳转,即跳转到变量或函数定义的地方;2、函数在哪些地方被引用的(这个是重量级的杀手功能,我试过其他PHP IDE都没有)。
当然你不能指望咱小小的ST能有这重量级杀手功能,但现在ST3有第一个功能,即代码跳转,可以跳转到函数定义的地方。这个功能的重要意义在于,你现在完全可以用ST3来取代其他非 Zend Studio IDE 了,真的。上图:
如果你要跳转的函数在只在一个文件中定义了,则直接跳转过去;否则,会提供选项,让你选择跳转到哪个文件。
此功能虽然还没有 Zend Studio 智能(Zend是直接很智能的就跳到对应的文件了),但已经很不错了,不是吗?
丫的,还得再再补一下,年龄大了,脑子不好使了。忘了说跳转的方法,选中调用的函数方法名,点F12,就能跳过去了。如果出现F12快捷键被占用的情况,请修改默认快捷键,将跳转到函数的快捷键自定义,可以自定义为{ "keys": ["f3"], "command": "goto_definition" },因为我以前写Java的,用Eclipse好些好些年了,所以习惯F3跳转到函数,读者自便。至于自定义快捷键的方法,请google
4、虽然写累了,发布了,但又突然想起还有一个很重要的功能,不得不说,所以回来补一下
那就是,将文件夹加入项目,点击菜单 Project -> Add Fold To Project,选择你要加入项目的文件夹即可。
当你将很多文件夹加入项目之后,你会发现一个小小的问题,那就是Ctrl+P切换文件的时候,可选列表有点长,那是因为,你的项目多啊,可能会出现很多相同名称的文件,而且左边项目列表看起来也不清爽。什么?你没看见左边有项目列表,请点击 View -> Side Bar -> Show Side Bar。
所以,我们可以一个项目占一个工作空间,要写哪个项目,就切换到哪个项目中去。
具体操作:当你把一个文件夹加入到项目中后,点击菜单 Project -> New Workspace For Project,为这个单独的项目建一个工作空间,注意,当前要只有一个项目,如果有两个或以上的项目,那么这些都会被加入的新的工作空间里去的,对于此,我不是很确定,但我上次操作好像是这样的。新的工作空间和项目的保存路径可以放到你项目的根目录下。比如,我的项目文件夹是mybiaoke,我就把那两个文件保存到这下面了。
完事之后,我们想切换项目还怎么办呢,用快捷键 Ctrl+Alt+P ,很快的就切过去了。
对于这个功能,我的操作方式和步骤不知道是不是科学,但至少可以实现,请懂的同学指点。