JavaScript学习笔记之string
字符串定义:
1,var myString=“内容”;or var myString=‘内容’
2,var myString= new String(“内容”) ---〉创建对象,但是会增加开销
内容:
1,在双引号(单引号)里加入单引号(双引号)不需要转义,如果在双引号(单引号)里加双引号(单引号)则需要
2,字符串默认只能利用一行进行定义不可换行,如需要分成多行,可以利用 \ 在换行前进行设置;(老式浏览器不支持)
3,常用转义序列:
| \t | 制表符 |
| \n | 换行,在字符里插入一个换行 |
| \" | 双引号 |
| \' | 单引号 |
| \\ | 反斜线 |
| \x99 | ASCII字符的值,以2位16进制表示 |
| \u9999 | 统一编码字符的值,以4位16进制表示 |
4,字符与数组(相同点)
字符串可以像数组一样拿来操作:
也可以拿字符串直接操作:
若[]里面的值,不是数字,或者超出范围,或者使用字母:
字符串与数组的相似性仅以上内容,字符串是类似数组的对象,无法改变字符串之中的单个字符。字符串也无法添加新属性。
字符串内部的单个字符无法改变和增删。length属性(从1开始算)返回字符串的长度,该属性也是无法改变的。但是不会报错
解析:
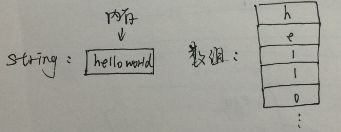
在JavaScript内部,变量s其实指向字符串“Hello World”的地址,而“Hello World”本身是一个常量,所以无法改变它,既不能新增,也不能删除。
另一方面,当一个字符串被调用属性时,它会自动转为String对象的实例,调用结束后,该对象自动销毁。这意味着,下一次调用字符串的属性时,实际是调用一个临时生成的新对象,而不是上一次调用时生成的那个对象,所以取不到赋值在上一个对象的属性。如果想要为字符串添加属性,只有在它的原型对象String.prototype上定义
5,base64编码
- btoa():字符串或二进制值转为Base64编码
- atob():Base64编码转为原来的编码
字符传递:
若要给函数传递字符不能使用“”双引号传递,而是要用‘’单引号传递,使用“”会难以操作。
为函数传递number时可以不加引号,但是传递字符一定要加引号,否则会出现未定义的错误。
字符连接:
使用+对字符进行组合 string1+string2。
String 对象:
String对象的实例是一个类似数组的对象。
String还可以当作工具方法使用,将任意类型的值转为字符串。
String.fromCharCode():String对象直接提供的方法,主要是fromCharCode()。该方法根据Unicode编码,生成一个字符串。
length属性:该属性返回字符串的长度
charAt()方法:该方法返回一个指定位置的字符(从0开始),但是此方法可以用数组下标代替
charCodeAt()方法:该方法返回给定位置字符的Unicode编码(十进制表示)
concat()方法:用于连接两个字符串。使用该方法后,原字符串不受影响,返回一个新字符串。可以接受多个字符串 但是,一般来说,字符串连接运算还是应该使用加号(+)运算符比较好。
substring()方法,slice方法,substr方法:这三个方法都用来返回一个字符串的子串,而不会改变原字符串。它们都可以接受一个或两个参数,区别只是参数含义的不同。
substring(起始位置(带上字符),终止位置(不带上字符)):如果出现第一个参数大于第二个参数的情况,substring方法会自动更换两个参数的位置。
slice(起始位置(带上字符),终止位置(不带上字符)):如果第一个参数大于第二个参数,slice方法并不会自动调换参数位置,而是返回一个空字符串。
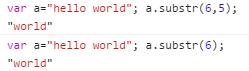
substr(起始位置(带上字符),取多少个字符):第一个参数是子字符串的开始位置,第二个参数是子字符串的长度。
负数:
对于substring方法,会自动将负数转为0。
对于substr方法,负数出现在第一个参数,表示从尾部开始计算的字符位置(length+负值);负数出现在第二个参数,将被转为0。
对于slice方法,表示字符位置从尾部开始计算。(length+负值)
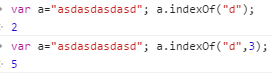
indexOf()方法:用于确定一个字符或多个字符在字符串中的位置,从头部开始匹配,若有第二个参数表示从哪个位置开始找(从0开始),不匹配返回-1
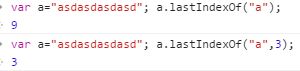
lastIndexOf()方法:用于确定一个字符或多个字符在字符串中的位置,从尾部开始匹配,若有第二个参数表示从哪个位置开始找(从0开始),不匹配返回-1
trim()方法:此方法用于去除字符串两端的空格
toLowerCase()和toUpperCase()方法:分别是把字符串转变为小写字母和大写字母
localeCompare()方法:比较字符串:string1=string2,返回0。string1>string2,返回1。string1<string2,返回-1。这个比较不同于我们平常的数字大小比较,也不是比较字符串谁长。而是一位一位的比较,若第一位相等,则比较第二位,只要第二位比较出大小就不用继续往下比较,直接得出大小,所以js的比较大小是一位一位的比较的:
替换和搜索(重要,常用):
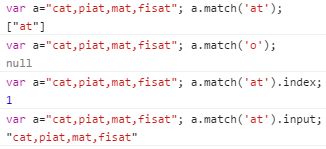
match()方法:搜索字符串中是否有匹配的字符串
match方法返回一个数组,成员为匹配的第一个字符串。如果没有找到匹配,则返回null。
返回数组还有index属性和input属性,分别表示匹配字符串开始的位置(从0开始)和原始字符串。
search()方法:直接返回index,开始的第一个位置,如果没有找到匹配,则返回-1。不可遍历
replace()方法:替换字符,replace(旧,新),默认只更改第一个检索到的字符。
利用正则表达式可以使所有的字符都改变:
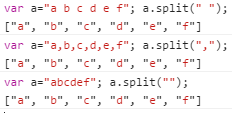
split()方法:分割字符串split("按照什么条件来切割"),把字符保存到数组里,返回一个新数组。可以接受第二个参数,限定返回数组的最大成员数(可以利用这个方法使字符串转化为数组)
如果满足分割规则的部分处于字符串的开头或结尾(即它的前面或后面没有其他字符),则返回数组的第一个或最后一个成员是一个空字符串。
字符串与数值之间的转换:
parseInt(string,使用多少进制解析): 字符串转化为int类型;
parseInt函数在转换字符串的时候,跟多看的是是否符合数值模式。会忽略子字符串前面的空格,直至找到第一个非空格字符。
如果第一个空格不是数字字符或者负号(-),会返回NaN
若遇到第一个字符是数值或负号,会一直解析到第一个非数值数据为止
为了避免解析错误,建议无论在什么情况下都明确指定解析基数
parseFloat(string): 字符串转化为float类型;
只解析10进制数,所以没有第二个参数。
第一个小数点有效,第二个小数点会被忽略
16进制的字符串会被解析为0
toString(number):数值转化为字符串;
数值,布尔值,对象,字符串值都有toString()方法,但是null和undefined没有这个方法
多数情况下调用toString方法不需要传递参数,但是调用数值的toString方法时,可以传递一个参数(输出数值的基数),默认情况是传递10进制
String()方法:在不知道要转换的值是不是null或者undefined的情况下还可以使用转型函数String
这个函数可以将任何类型的值转化为字符串。
参考链接:http://javascript.ruanyifeng.com/stdlib/string.html