SmartGWT 1 概述
从客户端到服务器的数据访问大体分为两个部分:
1 UI 组件和数据源对象的交互
1 数据源对象和服务器实际数据提供者的交互
在 SmartGWT 中,第一种交互称为 数据绑定,第二种交互称为 数据集成。在本系列的后续两篇文章中,我们将分别介绍这两部分技术及应用。
数据源对象看起来像关系数据库,在数据源内支持定义数据模型。数据源提供的每条数据称为一条记录(Record),对应于数据库中的一行。数据源内可以定义字段(Field),对应于数据库中的列。不仅能定义每个字段的类型,还可以定义数据间关系,比如通过主外键关系来确定父子表。可见数据源类是一个完整的关系型数据的抽象表示。为 UI 组件配置数据源后,对 UI 上的操作,数据源会自动进行相关数据的创建,更新,获取和删除等基本操作。
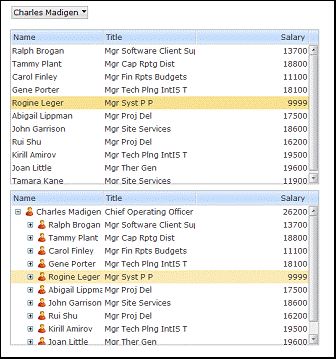
数据源和 UI 组件的松耦合模式带来的另一个优势是对于同一个数据源,可以同时有多种表示方式,而用户在任一表示方式中对该数据源进行的操作,能同时更新到其它表示方式中,保持显示数据的一致性。如下图所示,员工数据在树形表格控件和表格控件中同时显示,在其中一个控件中对员工数据做修改,其更新能自动同步显示到另一个控件中。
根据用户的定制,数据源对象可以读取 XML、JSON 或者数据库等等服务器端数据。它把实际的数据来源和你的应用隔离开。带来的好处之一就是易于测试。在测试的时候,你可以直接在数据源里返回测试数据,而不用访问真正数据源。使得测试代码可以快速运行。而在真正运行时,切换不同的数据来源也非常简单。
在 SmartGWT 的不同发行版中,最大的不同就是在服务器端的支持能力。在企业版中,提供了对常用的 Java 服务器端数据访问技术的集成,比如 Hibernate。这样用户可以利用现有的 Java 数据服务开发新应用,或者快速为现有的 Java 数据应用打造一个新的 SmartGWT 风格的界面。
SmartGWT 是基于 GWT 的 API,因此我们可以利用 GWT 所提供的开发工具来 进行 SmartGWT 的开发。
Google 提供了方便 GWT 开发的 Eclipse 插件—— Google plugin for Eclipse。该插件可以支持开发 GWT 和 Google App Engine 程序,我们这里只 需利用其中的 GWT 部分。
开发环境环境搭建
安装该插件,以 Eclipse 3.5 为例。使用 Eclipse 中的软件更新功能,通 过以下更新站点来安装该插件: http://dl.google.com/eclipse/plugin/3.5
下载 SmartGWT 2.0 压缩包,并解压到本地硬盘。
使用 Google 插件提供的向导,创建基于 GWT 的 Web 项目:
图 11. 创 建 GWT 项目
配置 SmartGWT 支持。首先将解压后 SmartGWT 目录中的 smartgwt.jar 加 到该项目的类路径中去。然后在 GWT 模块描述文件(如上图所建项目中应该是 在源文件夹下的 com\sample\MyFirstSmartGWTProj.gwt.xml)增加一行:
清单 7. 导入 SmartGWT 包
<inherits name="com.smartgwt.SmartGwt" />
基本配置至此已经完成,下一步,你就可以开始 SmartGWT 之旅。
探索示例代码
学习 SmartGWT 最容易上手的方法就是探索发行版中的 Showcase 实例工程 。在解压后的 SmartGWT 目录中,可以找到 Sample/Showcase/war/index.html ,用浏览器打开即可在本地运行 SmartGWT Showcase 应用。
Showcase 应用的左边栏分类列出了对各种功能的演示。选中某个功能,会在 右边打开新的演示。在每个演示的右上角,都有 View Source 这个按钮。点击 它会弹出窗口显示代码。这里显示的代码是完整的 SmartGWT 应用的代码,直接 将这些代码 copy 到你的项目中,即可单独运行使用。如下图所示,非常方便实 用。
图 12. Showcase 的使用
尝试运行示例
在生成的项目中,包含了可直接运行的 GWT 示例代码,并且有相应和项目同 名的运行设置。你可以通过 Eclipse 的运行下拉菜单来选择运行这个 GWT 程序 。让我们改造一下该项目,并尝试加入一些 SmartGWT 的实例代码。假设我们的 应用模块名字是 Hello。
首先,修改项目 war 目录下的和模块名同名的 html 文件,即 Hello.html ,这是该 Web 应用的入口网页。我们按自己的需求来改造它,先清空 <body> 标签,将原有的标题改成自己需要的或者去掉也可以。重要得是 ,需要在 <head> 标签中,定义 SmartGWT 所需的全局变量 isomorphicDir,必须在调用其他 javascript 前,设置该变量为“模块名 /sc/ ”,SmartGWT 才可以正确的找到所需的资源。
清单 8. 设置 isomorphicDir 变量
<script> var isomorphicDir = "Hello/sc/"; </script>
然后,我们选择一个 Showcase 中的简单示例,比如 Forms 类别下的 Various Controls。通过 View Source 按钮打开代码,全部拷贝。然后打开项 目中的入口类,即 Hello.java,将代码全部贴入,将类名改回为 Hello,使之 编译通过。