设计iOS中随系统键盘弹收和内容文字长度自适应高度的文本框
设计iOS中随系统键盘弹收和内容文字长度自适应高度的文本框
文本输入框是多数与社交相关的app中不可或缺的一个控件,这些文本输入框应该具备如下的功能:
1.在键盘为弹起时,输入框悬浮在界面底部。
2.当键盘弹起时,输入框位置上移至键盘上方,并且动画应与键盘同步。
3.当输入的文字超出一行时,输入框应想用的进行高度扩展。
4.当输入框的高度达到某一极限值时,输入框高度不应继续扩展,文字区域应该支持滑动。
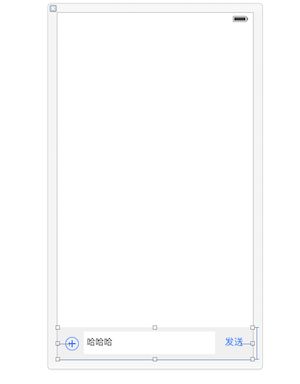
使用autolayout布局技术加上对键盘的相关监听,可以十分方便的实现上述效果。首先在xib文件中进行相关约束的添加,如下图:
将需要的属性与约束对象关联到文件中:
//整体文本控件的高度 @IBOutlet weak var textViewHeight: NSLayoutConstraint! //文本控件中的文字输入控件UITestView的高度 @IBOutlet weak var textFieldHeight: NSLayoutConstraint! //文本控件中文字输入控件 @IBOutlet weak var ourTextField: UITextView! //文本控件与父视图底部的约束距离 @IBOutlet weak var textViewBottom: NSLayoutConstraint! //文本控件 @IBOutlet weak var ourTextView: UIView!
在初始化方法中进行通知的注册和代理的设置:
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillShow:"), name: UIKeyboardWillShowNotification, object: nil)
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillHidden:"), name: UIKeyboardWillHideNotification, object: nil)
ourTextField.delegate=self
实现通知的监听方法如下:
//键盘将要展示时触发的方法
func keyboardWillShow(noti:NSNotification){
//获取通知信息
let info:Dictionary = noti.userInfo!
//获取信息中的键盘尺寸和位置信息
let value:NSValue = info[UIKeyboardFrameBeginUserInfoKey] as! NSValue
//获取键盘动画的时间信息
let value2:NSValue = info[UIKeyboardAnimationDurationUserInfoKey] as! NSValue
let keyboardSize = value.CGRectValue()
let height = keyboardSize.height
var time:NSTimeInterval=0
value2.getValue(&time)
//重设约束
textViewBottom.constant = height
//动画展示
UIView.animateWithDuration(time) { () -> Void in
self.view.layoutIfNeeded()
}
}
//键盘将要隐藏时触发的方法
func keyboardWillHidden(noti:NSNotification){
let info:Dictionary = noti.userInfo!
let value2:NSValue = info[UIKeyboardAnimationDurationUserInfoKey] as! NSValue
var time:NSTimeInterval=0
value2.getValue(&time)
textViewBottom.constant = 0
UIView.animateWithDuration(time) { () -> Void in
self.view.layoutIfNeeded()
}
}
监听的键盘状态发送的通知中,会传递进来许多键盘信息,可取的键值如下:
@available(iOS 3.2, *) public let UIKeyboardFrameBeginUserInfoKey: String //键盘的初始位置尺寸 为CGRect类型的NSValue值 @available(iOS 3.2, *) public let UIKeyboardFrameEndUserInfoKey: String // 键盘的末位位置尺寸 为CGRect类型的NSValue值 @available(iOS 3.0, *) public let UIKeyboardAnimationDurationUserInfoKey: String // 键盘动画时间 double类型的NSValue @available(iOS 3.0, *) public let UIKeyboardAnimationCurveUserInfoKey: String // 键盘动画效果 (UIViewAnimationCurve)枚举类型的NSNumber值 @available(iOS 9.0, *) public let UIKeyboardIsLocalUserInfoKey: String //与多任务相关 判断键盘是否属于当前应用 iOS9后可用
可以监听的与键盘相关信息的通知有如下几种:
public let UIKeyboardWillShowNotification: String//键盘将要出现 public let UIKeyboardDidShowNotification: String//键盘已经出现 public let UIKeyboardWillHideNotification: String//键盘将要隐藏 public let UIKeyboardDidHideNotification: String//键盘已经隐藏 @available(iOS 5.0, *) public let UIKeyboardWillChangeFrameNotification: String//键盘frame将要改变 @available(iOS 5.0, *) public let UIKeyboardDidChangeFrameNotification: String//键盘frame已经改变
还需要实现当输入框文字长度改变时的回调方法如下:
func textViewDidChange(textView: UITextView) {
let height = textView.contentSize.height
if height <= 37 {
textFieldHeight.constant = 37
textViewHeight.constant = 53
UIView.animateWithDuration(0.3, animations: { () -> Void in
self.view.layoutIfNeeded()
})
return
//临界值
}else if height<100 {
textFieldHeight.constant = height
textViewHeight.constant = height+16
UIView.animateWithDuration(0.3, animations: { () -> Void in
self.view.layoutIfNeeded()
})
}else{
textFieldHeight.constant = 100
textViewHeight.constant = 116
UIView.animateWithDuration(0.3, animations: { () -> Void in
self.view.layoutIfNeeded()
})
}
}
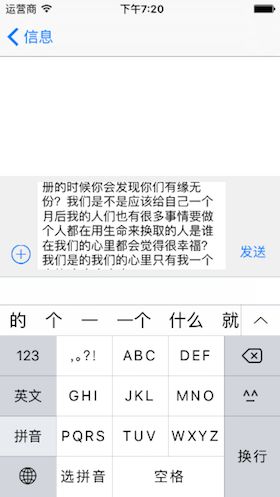
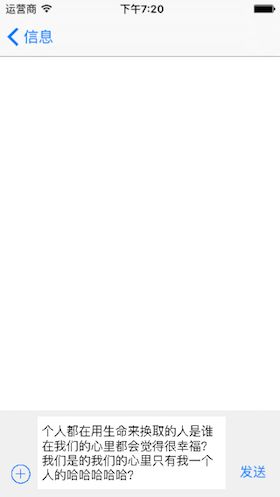
上面代码是实现可自适应高度和位置的文本输入框控件的核心代码,效果图下图: