HTML iframe 用法总结收藏
html5-iframe的新特性
相对于html4.0来说,html5在安全性方面有了很大的提升,甚至html5的标志看上去就像一块盾牌。其中iframe的sandbox特性,就是html5安全中很重要的组成部分部分。于此同时还带来了一个新的mime类型,text-html/sandboxed。
下面先简单介绍一下html5的iframe特性:
相对于我们平时所熟知的<iframe>标签的特性,比如“src”,“width”,"name"等,html5中iframe多了如下三个属性:
srcdoc, sandbox , seamless,其中最令人眼前一亮的莫过于sandbox属性了
一、<iframe>的sandbox属性。
在html5页面中,可以使用iframe的sandbox属性,比如:<iframe src="http://alibaba.com" sandbox>,sandbox后面如果不加任何值,就代表采用默认的安全策略,即:iframe的页面将会被当做一个独自的源,同时不能提交表单,以及执行javascript脚本,也不能让包含iframe的父页面导航到其他地方,所有的插件,如flash,applet等也全部不能起作用。简单说iframe就只剩下一个展示的功能,正如他的名字一样,所有的内容都被放入了一个单独的沙盒。
我写了两个html页面简单演示了一下iframe的sandbox功能,由iframe_sandbox.htm去包含inside.htm
iframe_sandbox.htm代码如下:
======================================================================
<!DOCTYPE html> <!--html5头 -->
<html>
<iframe src="inside.htm" sandbox ></iframe> <!-- iframe 标签,其中sandbox没有值,表示默认策略-->
</html>
======================================================================
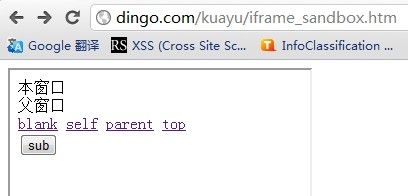
inside.htm代码如下:
======================================================================
<!DOCTYPE html>
<html>
本窗口<script>document.write(window.location.href)</script><br>
父窗口<script>document.write(window.parent.location.href)</script><br>
<a href="http://hi.baidu.com/dingody/home" target="_blank">blank</a>
<a href="http://hi.baidu.com/dingody/home" target="_self">self</a>
<a href="http://hi.baidu.com/dingody/home" target="_parent">parent</a>
<a href="http://hi.baidu.com/dingody/home" target="_top">top</a>
<form id="form" action="http://hi.baidu.com/dingody/home" >
<input type="submit" value="sub">
</form>
</html>
======================================================================
chrome浏览器(ff和ie都暂不支持)打开iframe_sandbox.htm显示如下:
iframe页面的脚本并没有执行,同时blank,paren,top链接全部失效,sub按钮也没有反应。只有self安全可以导向到指定页面。
1、 接下来修改sandbox属性为allow-scripts,<iframe id="test" src="inside.htm" sandbox="allow-scripts"></iframe>
显示如下:

iframe页面的脚本可以执行,但是依然不能访问父页面的属性,同时其他链接和按钮依然失效。
2、修改sandbox属性为 allow-top-navigation:
blank,self,parent,top链接全部生效
3、修改sandbox 属性为: allow-forms
sub按钮点击生效
4、修改sandbox属性为: allow-scripts allow-same-origin,显示如下:
同源策略生效:
以上的这些例子简单的演示了sandbox的用法。
其实一旦我们在sandbox属性里面同时使用了allow-scripts allow-same-origin属性的话,子页面就可以操纵父页面的标签了,也就是说,在同时设置了allow-script allow-same-origin的时候,sandbox策略就失效了。html5的官方文档里面也有这样的提示:
Setting both the allow-scripts and allow-same-origin keywords together when the embedded page has the same origin as the page containing the iframe allows the embedded page to simply remove the sandbox attribute.
我在测试子页面remove父页面的iframe的sandbox属性的时候遇到一个问题,那就是必须子页面进行一次刷新才能生效。比如这样的代码:
inside.htm代码如下:
======================================================================
document.write(window.parent.document.getElementById("test").sandbox="allow-scripts allow-top-navigation allow-same-origin");
======================================================================
经过测试发现,在浏览器第一次渲染的时候,代码是不生效的,只有iframe中的页面重新载入,才能突破sandbox。
猜测是这样的情况。
1、浏览器经过第一次渲染的时候,子页面的sandbox属性是allow-scripts allow-same-origin,这个时候渲染已经完成,虽然子页面将父页面的iframe属性设置为allow-scripts allow-top-navigation allow-same-origin,但是子页面里面的dom属性依然不变。
2、经过一次子页面的刷新之后,子页面的dom转换成具有allow-scripts allow-top-navigation allow-same-origin属性的dom,所以成功。
下面给出一个子页面操作父页面sandbox属性的例子,通过一次页面刷新实现:
<script>
function reurl(){
url = location.href;
var times = url.split("?");
if(times[1] != 1){
url += "?1";
self.location.replace(url);
}
}
if(window.parent.length>0){onload=reurl;}
document.write(window.parent.document.getElementById("test").sandbox="allow-scripts allow-top-navigation allow-same-origin");
</script>
二、iframe的其他属性:
目前应该还没有浏览器支持这些,仅仅停留在文档上
srcdoc属性用法如下:<iframe srcdoc="<p>dingo</p>"></iframe>
seamless属性用法如下:<iframe seamless="seamless" src="xxx"></iframe> 效果就是渲染出来的页面你看不出是用iframe内嵌的,而是与现在的文档相融合,去掉了恶心的边框。
三、text-html/sandboxed
iframe的sandbox属性另外附带了一个新的MIMEtype,text-html/sandboxed。这个目前应该也没有浏览器实现。格式位text-html/sandboxed的内容将会跟设置了sandbox属性的iframe子页面一样,被严格控制。
js控制页面中iframe内的页面提交
只是js的操作,没什么技术含量,做个备忘
将a.jsp中的iframe内的页b.jsp中的form提交
a.jsp内容:
<%@ page language="java" %>
<script language="javascript">
<!--
function upDateData()
{
//设置iframe提交的页面路径
document.myIframe.document.ifForm.action="<%=request.getContextPath()%>/xxx/xxx/xx.jsp";
document.myIframe.document.ifForm.submit();
//document.frames('myIframe').document.ifForm.submit();
}
-->
<table width="75%" height="75" border="1" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><iframe frameborder="0" name="myIframe" id="myIframe" src="b.jsp" height="100%" width="100%" scrolling="auto" align="middle"></iframe></td>
</tr>
</table>
b.jsp的内容:
<form name="ifForm" method="post" action="">
//你的内容
</form>
提交Iframe messageBox自动隐藏
<iframe style="display:none" name="htarget">
<form target="htarget">
HTML5 window/iframe跨域传递消息 API
HTML5 的 window.postMessage 接口API 还没有多少人了解。 window.postMessage允许多个 window/frame之间跨域传递数据和信息。实质上window.postMessage扮演了一个跨域Ajax请求的角色,当然,并不需要远程服务器来协作。接下来将介绍window.postMessage的工作原理,以及如何在FireFox,IE8+,Opera,Safari和Chrome中使用它.
一、消息发送端
整个过程的第一步,是设定一个"消息源"。通过这个消息源,我们可以往新打开的window(或者iframe)发送window级别的数据(消息)。在下面的示例中,给新窗口发送消息的频率是每6秒一次,并设置事件监听来处理目标window返回的响应信息。
- function trace(message){
- var infos = Array.prototype.slice.call(arguments,0).join(" ");
- if("console" in window){
- console.log(infos);
- } else {
- alert(infos);
- }
- };
- // 创建弹出窗口
- var domain = 'http://scriptandstyle.com';
- var myPopup = window.open(domain + '/windowPostMessageListener.html','myWindow');
- // 定时发送消息
- setInterval(function(){
- var message = '现在时间: ' + (new Date().getTime());
- trace('数据源.发送的消息: ' + message);
- myPopup.postMessage(message,domain); //发送数据信息,并设置目标URI
- },6*1000);
- function bindEvent(target,noOnEventName,handler){
- if(window.addEventListener){
- target.addEventListener(noOnEventName,handler);
- } else if(window.attachEvent){
- // IE 的监听设置函数是attachEvent
- target.attachEvent("on"+noOnEventName,handler);
- } else {
- target["on"+noOnEventName]=handler;
- }
- };
- // 监听收到的信息.
- bindEvent(window,'message',function(event) {
- // 只接收特定域的消息
- if(event.origin !== 'http://scriptandstyle.com') return;
- trace('收到的响应信息: ',event.data);
- },false);
在上面的示例中,如果新窗口打开正常,那我们可以通过window对象的引用myPopup发送消息,并指定必须匹配的URI(协议、主机名、端口号)(如果用户在子窗口中跳到其他页面,则消息将不会发送).
同样我们也绑定了事件处理函数来接收消息message。在此提醒,校验message事件的origin(源)属性很重要,因为可能接收到所有URI发给自己的消息,在多个frame交互时才不至于混淆。 校验过origin之后,如何处理此消息,取决于你具体的业务和需求。
如果使用iframe的话,那么代码如下:
- // 同样创建另一个window(iframe,frame,frameset,top,window这些都属于window相关的对象。)
- var domain = 'http://scriptandstyle.com';
- var iframe = document.getElementById('myIFrame').contentWindow;
- // 循环发送消息,当然,也可以采用事件驱动之类的。。。
- setInterval(function(){
- var message = '现在时间: ' + (new Date().getTime());
- trace('数据源.发送的消息: ' + message);
- iframe.postMessage(message,domain); //发送数据信息,并设置目标URI
- },6*1000);
确保能访问到iframe对象的contentWindow 属性——而不仅仅是iframe对象。
二、消息接收端
整个流程的第二步就是让目标window就绪。目的窗口所要做的,就是监听message事件,当然也要验证事件的origin消息源。再次提醒:message事件处理函数可以接受任何域名发给他的消息,所以验证origin以及只处理信任列表的message非常重要。
- // 监听收到的信息.
- bindEvent(window,'message',function(event) {
- // 只接收特定域的消息
- if(event.origin !== 'http://davidwalsh.name') return;
- trace('监听到信息: ',event.data);
- // 回复消息
- event.source.postMessage(""你好,小伙伴们,我已经收到消息了,event.origin);
- },false);
上面的示例回复了响应信息给请求方。
message事件重要的属性有:
source - 发送message的window/iframe对象
origin - 对应着发送消息window的URI (protocol, domain, and port, 如果有指定的话)
data - 具体的数据信息
对于消息系统以及校验来说,这三个对象是必不可少的。
window.postMessage 使用注意事项
就和其他所有的Web技术一样,如果使用不当(没有验证事件源)那危险性是显而易见的。当然,安全性由你自己来保证。
window.postMessage 很像JavaScript技术中的PHP(哈哈,小广告!).window.postMessage 算是一种很酷炫的技术,你觉得呢?