Django笔记---模板的使用
前面部分的我们已经使用初步了解了Django框架,并且创建了属于我们自己的数据模型(就是 models.py 中的那些类),并启用了 Django 自带的后台界面管理功能等。现在,我们开始来继续学习,通过 blog 这个项目,学习 Django 中的模板和数据操作。
1. 使用 模板系统:
1)前言:Django 中的分层为 MVT,T就是 Template,即模板。我们在 Django 中使用 Template 来进行界面的 显示。
2)我们首先在项目根目录后创建一个 templates 文件夹,然后在 settings.py 中进行配置
目录层次如下所示:
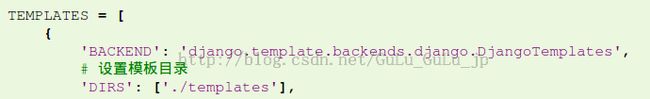
settings.py 中的配置:
[注:本人用的是 Django1.8 的版本号,自 Django 1.7 后,模板配置被集中放在这个 TEMPLATES 的变量中]
3)配置完后,我们就可以将所有的页面文件放在该文件夹下,然后通过 url 配置来进行访问了。举个例子,我们首先在 templates 下创建一个 index.html 文件,其 html 代码简单的写就行,如下:
index.html:
接下来,我们修改项目根目录下的 urls.py 文件,添加代码如下:
url(r'^$', 'blog.views.home', name="home") :指定当访问的 url 是 http://localhost:8000/ 时,系统将使用 blog 下 views.py 的 home 方法来进行请求处理。
然后,我们在项目根目录下创建一个 views.py 文件,添加如下代码:
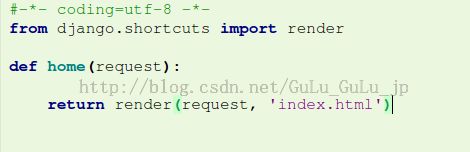
blog/views.py:
最后,我们来测试下,是否可行,体会下 Django 中的 MVT 模式。在浏览器地址栏中输入http://localhost:8000/,可以看到如下显示:
2. 既然了解了 templates 的基本使用了,那我们怎么通过这个来显示我们的博客呢?
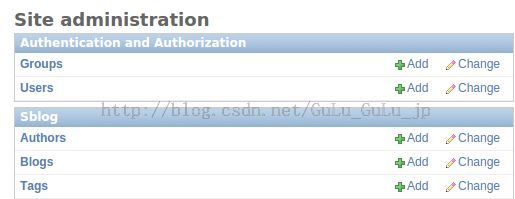
1)由于我们现在还没有博客的数据,所以先切换到后台管理界面,进行测试数据的添加。
http://localhost:8000/admin/
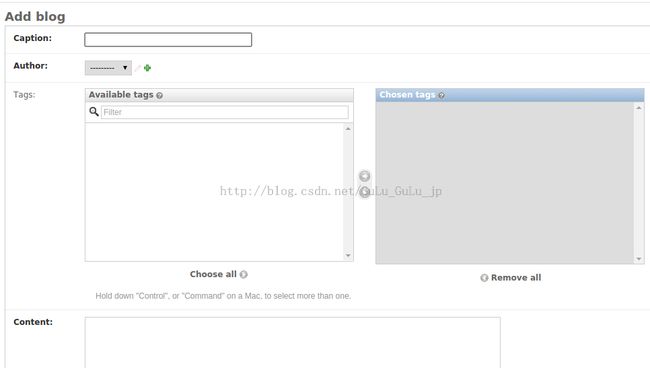
点击 Blogs 那一行左边的 Add,进行测试数据的添加,可以看到如下的显示:
请自行添加测试数据。
2)测试数据添加好后,我们现在的工作是来显示所以的博客。这就要运用刚才的知识了。
- 首先:我们先在 templates 下创建一个 base.html 的文件,接着创建一个 sblog 的目录,然后创建一个名为 blog_list.html 的文件。
- 然后,我们在 sblog/views.py 中添加如下代码:
- 接着进行 url 的配置:在 urls.py 中添加如下代码:
- 最后访问,显示如下: