FusionCharts在PHP开发中的使用
FusionCharts可以很好地展示统计数据,如柱形图,饼图,折线图,下面记录一下在PHP开发者FusionCharts的简单实用过程。
第一步:将相应的SWF文件导入web项目,此处用到的是饼图,将charts目录下的MSColumn2D.swf文件引入
第二步:在html文件中引入FusionCharts.js,并且添加一个div,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../../js/laydate.js"></script>
<script type="text/javascript" src="xsezb.js"></script>
<script type="text/javascript" src="../../FusionCharts/FusionCharts.js"></script>
<title>Insert title here</title>
</head>
<body>
<div style="padding-left: 150px;padding-top: 20px">
<label>商品种类:</label>
<select name="type">
<option value="1">日常百货</option>
<option value="2">家用电器</option>
<option value="3">油盐酱醋</option>
<option value="4">蔬菜专场</option>
<option value="5">床上用品</option>
<option value="6">首饰饰品 </option>
<option value="7">饮食天下</option>
</select>
<label>查询时间起:</label><input class="laydate-icon" id="demoq" name="dateq" value="<?php echo date("Y-m-d",strtotime("-8 day"))?>">
<label>查询时间止:</label><input class="laydate-icon" id="demoz" name="datez" value="<?php echo date("Y-m-d",strtotime("0 day"));?>">
<script type="text/javascript">
!function(){
laydate.skin('molv');//切换皮肤,请查看skins下面皮肤库
laydate({elem: '#demoq'});//绑定元素
laydate({elem: '#demoz'});
}();
</script>
<button onclick="txfx();">查询</button>
</div>
<br>
<hr>
<div id="chartdiv1" align="center"></div>
</body>
</html>
第三步
:给查询按钮加监听,在xsezb.js通过ajax异步重载id 为“chartdiv1”的div,具体代码如下:
function txfx(){
// var myChart = new FusionCharts("../FusionCharts/Doughnut3D.swf", "myChartId_02", "600", "500");
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var name_com=document.getElementsByName("comm_name")[0].value;
var sjq=document.getElementsByName("dateq")[0].value;
var sjz=document.getElementsByName("datez")[0].value;
var url="../../PHP/sjtj/xszb.php"
url=url+"?comm_name="+name_com+"&rqq="+sjq+"&rqz="+sjz;
url=url+"&sid="+Math.random()
xmlHttp.onreadystatechange=stateChanged
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")
{
var myChart = new FusionCharts("../../FusionCharts/MSColumn2D.swf", "chartdiv3", "800", "400");
myChart.setDataXML(xmlHttp.responseText);
myChart.render("chartdiv1");
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
//Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
第四步:在
xszb.php连接数据库并查询出相关数据,并输出字符串
<?php
include '../daconnect.php';
include 'xszbfun.php';
$comm_name=$_GET['comm_name'];
$rqq=$_GET['rqq'];
$rqz=$_GET['rqz'];
$sql="SELECT sell_detail.mc_id,m_commodity.mc_name,count(sell_detail.cid),time FROM `sell_detail`,m_commodity where m_commodity.mc_id=sell_detail.mc_id and sell_detail.time between '$rqq' and '$rqz' and m_commodity.mc_name LIKE '%$comm_name%' group by sell_detail.mc_id,time";
$sql_comm="SELECT * FROM `m_commodity` where mc_name LIKE '%$comm_name%'";
$str="<chart xAxisName='产品销售情况' yAxisName='销售数量' caption='商品销售情况统计图' baseFontSize='12' shownames='1' showvalues='1' useRoundEdges='1'> <categories> ";
$dataset="";
$dt_start = strtotime($rqq);
$dt_end = strtotime($rqz);
$darry=array();
$i=0;
while ($dt_start<=$dt_end){
$lable=date('Y-m-d',$dt_start);
$str=$str."<category label='$lable'/> ";
$darry[$i]=$lable;
$i++;
$dt_start = strtotime('+1 day',$dt_start);
}
$str=$str."</categories> ";
$list=mysqli_query($con, $sql_comm);
while ($comm_list=mysqli_fetch_row($list)){
// $color=00FFFF+FF;
$color=randColor();
$dataset=$dataset."<dataset seriesName='$comm_list[1]' color='$color'>";
for ($i=0;$i<count($darry);$i++){
$num=datanum($darry[$i],$comm_list[1]);
$dataset=$dataset."<set value='$num'/>";
}
$dataset=$dataset."</dataset>";
}
echo $str.$dataset."</chart>";
注释:其中daconnect.php用于连接数据库,xszbfun.php代码如下
<?php
function datanum($time,$name){
include '../daconnect.php';
$sql="SELECT count(*) FROM `sell_detail`,m_commodity where m_commodity.mc_id=sell_detail.mc_id and sell_detail.time ='$time' and m_commodity.mc_name LIKE '$name'";
$result=mysqli_query($con, $sql);
if($r=mysqli_fetch_row($result)){
return $r[0];
}
}
function randColor(){
$colors = array();
for($i = 0;$i<6;$i++){
$colors[] = dechex(rand(0,15));
}
return implode('',$colors);
}
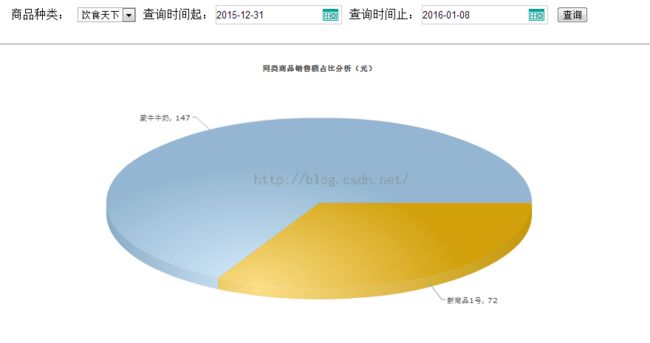
效果
图如下: