django入门教程(一)
django入门教程(一)
最近要建网站,于是经过多方选择比较,另外自己也比较喜欢python这门语言,于是就入手了django,使用django有不短的一段时间了,从最开始的零基础,到后面各种补知识,包括html,javascript,css,还有django部署在sae上面,前前后后遇到过不少麻烦,不过到最后都解决了,现在来记录下django的学习经历
首先交代下:win7,python2.7.9,django1.8.3(原来用的是1.8.2后来由于sae支持1.8.3于是就安装1.8.3了)
第一步:django的安装
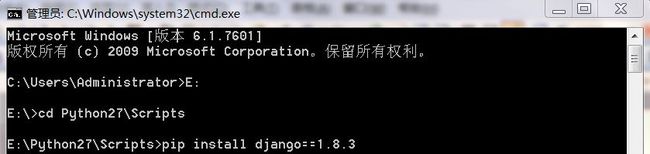
我用的是pip,我的python安装目录是在E:\Python27,先在命令行转到目录E:\Python27\Scripts下,
直接在命令行输入:
pip install django==1.8.3

就会自动安装了。
Django安装好了之后,就是第二步了,开始创建我的第一个django应用,首先新建一个文件夹(djangoProject),用来存放django应用。在命令行转到djangoProject下,输入:
django-admin.py startproject django_01
创建名为django_01的项目
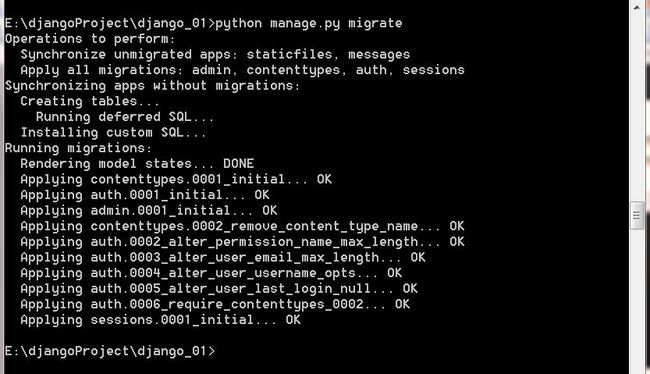
然后转到django_01目录下面,进行代码迁移,创建超级用户,创建app
代码迁移:
![]()
创建应用app:djangoapp_01
![]()
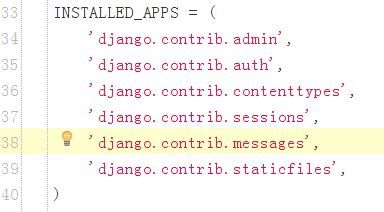
创建完app之后,要配置app,在项目文件夹djangoProject\django_01\django_01下面找到settings.py,修改settings.py文件,找到里面的INSTALLED_APPS

改为如下:
修改完成之后,就完成了。
接下来就是最后一步了,在浏览器里面检验我的项目!
先开启django自带的服务器,在命令行输入如下:
然后在浏览器里输入网址:http://127.0.0.1:8000/

到这里就表示成功地创建了一个django应用了!
如果想要界面更漂亮更chinese的话,只要修改settings.py里的语言和时区就可以了,找到settings.py里的

将它修改如下:
再次开启django自带的服务器,到浏览器再次刷新页面
到这里就完工了,接下来开始搭建我的网站。
获取项目django_01入门教程(一)word版及项目打包文件请关注微信公众号:djangoSpace。
ps:这个微信公众号也是用django开发的
博主会在后续更新django微信开发的教程