- 【Elasticsearch】keyword分析器
risc123456
Elasticsearchelasticsearch
Elasticsearch中的`keyword`分析器是一种非常特殊的分析器,它的行为与其他常见的分析器(如`standard`、`whitespace`等)截然不同。`keyword`分析器的核心功能是将整个输入字符串作为一个单一的标记(token)返回,而不会对其进行任何拆分或进一步处理。以下是对`keyword`分析器的详细描述,包括其工作原理、适用场景、配置方法以及与其他分析器的对比。1.
- 预测股票走势的ai模型
roxxo
AI模型人工智能深度学习金融
AI股票走势预测模型用深度学习+时间序列分析来构建一个股票预测AI,基于历史数据预测未来走势。1.关键功能✅AI选股(基于财务数据+技术指标)✅股票走势预测(LSTM/Transformer)✅智能筛选高增长潜力股✅可视化分析2.关键技术数据来源:YahooFinance/AlphaVantage财务分析:PE、EPS、ROE、PB、成交量机器学习选股:随机森林/XGBoost深度学习预测:LST
- 别再懵圈了!Spring IOC/DI,看完不懂你喷我!
码熔burning
SpringBootspringjava后端
文章目录一、什么是IOC(控制反转)?二、什么是DI(依赖注入)?三、为什么要有IOC和DI?四、IOC和DI的好处五、应用实例六、总结一、什么是IOC(控制反转)?传统方式:想象一下,你要盖房子。传统方式是你自己找砖头、水泥、钢筋,自己搅拌水泥,自己一块一块地砌砖。所有的事情都由你来控制。IOC方式:现在有了IOC,你只需要告诉一个建筑公司(IOC容器):“我要盖房子,需要这些材料和工人。”建筑
- 基于Istio Ambient Mesh的无边车架构:实现零侵入式服务网格的云原生革命
桂月二二
云原生istio架构
引言:轻量化时代的服务通信进化论当传统Sidecar模式面临内存开销暴增的困境,Istio社区推出的AmbientMesh架构给出终极解决方案。某证券交易系统实测显示,采用该架构后服务延迟降低至1.7ms(降幅达73%),同时资源消耗减少60%。零侵入式流量劫持与按需安全分层的创新设计,正在重塑服务网格的未来格局。一、传统Sidecar模式的性能天花板1.1典型服务网格开销分析(千级节点集群)资源
- Java算法 字母异位词分组 、最长连续序列
小王的Java刷题日记
java算法开发语言数据结构leetcode哈希表
小王的Java刷题日记Day5记录刷题过程,作为笔记和分享,坚持每天刷题,每天进步,编程语言为Java。题目一:字母异位词分组给你一个字符串数组,请你将字母异位词组合在一起。可以按任意顺序返回结果列表。字母异位词是由重新排列源单词的所有字母得到的一个新单词。例如:输入:strs=["see","ese","say","ees","asy","baa"]输出:[["baa"],["say","asy
- Python 报错分析:IndexError: list index out of range
小馒头学python
问题python开发语言
在Python编程中,IndexError:listindexoutofrange是一个常见的错误,通常发生在我们尝试访问超出列表(或其他可迭代对象)有效范围的索引时。这个错误通常会让初学者感到困惑,但实际上它是很直观的,只要理解了列表的索引机制,我们就能轻松避免它。本文将带你深入了解这个错误的原因,并展示如何通过几个实际的例子来解决它。1.什么是IndexError:listindexoutof
- Word文档如何让文字填满整页详细操作指南
mmoo_python
wordwindows
Word文档如何让文字填满整页详细操作指南在使用Word文档进行文字编辑时,很多用户希望文字能够填满整个页面,以提升文档的美观度和阅读体验。然而,不少用户并不清楚如何实现这一效果。本文将详细介绍如何通过设置页边距,让Word文档中的文字铺满整个页面。一、打开Word文档并定位布局工具首先,我们需要打开需要调整的Word文档。在Word界面的顶部菜单栏中,找到并点击“布局”工具。这一步骤是后续设置的
- 大语言模型常用微调与基于SFT微调DeepSeek R1指南
知来者逆
LLM深度学习人工智能自然语言处理DeepSeekSFT微调
概述大型语言模型(LLM,LargeLanguageModel)的微调(Fine-tuning)是指在一个预训练模型的基础上,使用特定领域或任务的数据对模型进行进一步训练,以使其在该领域或任务上表现更好。微调是迁移学习的一种常见方法,能够显著提升模型在特定任务上的性能。在大型语言模型(LLM)的微调中,有几种常见的方法,包括SFT(监督微调)、LoRA(低秩适应)、P-tuningv2和**Fre
- redis 使用
m0_74825634
面试学习路线阿里巴巴redis数据库缓存
文章目录补充说明语法选项参数实例连接服务端添加数据查询数据删除数据补充说明yum安装的redis.conf在/etc/redis/redis.conf语法redis-cli(选项)(参数)选项-a输入密码-n选择数据库若无此参数默认选中0数据库参数set添加数据keys用于查询此参数后可输入正则查询|keys"*"del删除数据实例连接服务端无密码链接:redis-cli有密码链接:redis-c
- C++结构体
饼干帅成渣
算法
注:代码为测试代码,不可运行什么是结构体?在C++中,结构体(struct)是一种用户自定义的数据类型,它允许将不同类型的数据组合在一起形成一个整体。通过结构体,可以创建复杂的数据结构来表示现实世界中的对象或概念,这使得程序设计更加直观和易于理解。与类不同的是,结构体默认是公有继承(public),并且成员变量默认也是公开的(public),而类则默认为私有继承(private)。结构体的声明要定
- MessageBox设置弹窗大小
饼干帅成渣
c++Message
MessageBox是WindowsAPI中的一个函数,用来创建简单的对话框。但默认情况下,用户不能直接调整它的大小,因为它是系统预定义的对话框,通常用于显示简短的消息或询问简单的确认。首先,我需要确认MessageBox函数本身是否支持设置大小。MessageBox和MessageBoxEx这些函数的参数里并没有指定窗口大小的选项,比如像cx和cy这样的参数。所以可能常规的方法无法直接改变Mes
- 记事本制作弹窗病毒
校园-小小白帽子
小程序其他小程序
记事本制作弹窗"病毒"大家好,我叫xiaoxin,第一次写文章,有点小紧张,今天下午有空,我就随手写了个关于VisualBasic制作的小程序,本程序没有任何破坏性,纯属娱乐。0x00准备1.需要准备一台电脑2.有虚拟机的话建议用虚拟机运行0x01我们就开始制作1).制作一个弹窗,最后另存为1.bat代码作用介绍第一行代码:“@echooff”用于隐藏代码。第二行代码:设置弹窗的标题和内容,标题为
- HTTP 协议的基本格式
a添砖Java
http网络协议网络
HTTP协议("超文本传输协议"),是一个被广泛使用应用层协议,自1991年正式发布HTTP协议以来,HTTP协议就一直在更新,目前已经更新到3.0版本,但是目前主流的依旧是1.1版本,但依旧是一个最主流使用的应用层协议。HTTP协议一般是基于TCP协议实现的,当时知道HTTP3.0开始支持UDP协议实现传输,使用TCP相比较UDP虽然安全,但是速度却相差很多,从3.0版本开始支持UDP协议,为了
- 优先级队列 PriorityQueue 模拟实现
a添砖Java
java开发语言
文章目录概要整体架构流程小结概要优先级队列实际是小堆,根据不同的比较方法实现小堆,也可以根据自己的需要重写比较方法,从而实现自己想要的优先级队列,获取想要的数据,接下来将会用整数模拟实现一个优先级队列;这里我的优先是优先获取最小的元素,保证出队的永远是现存的数据里最小的;整体架构流程packagedom.bite;importjava.util.Arrays;publicclassPriority
- LeetCode热题100刷题1:1.两数之和、49. 字母异位词分组、128. 最长连续序列
每天努力进步!
力扣hot100leetcode算法c++哈希表
1.两数之和借助哈希表classSolution{public:vectortwoSum(vector&nums,inttarget){unordered_mapumap;for(inti=0;i>umap;定义这个结构十分巧妙,第一个元素表示对字符串排序后的单词(每个单词进行排序,若为异位词排序后必相同)第二个元素字符串数组存这同一类的字符串【auto自动数据类型无需指定类型】classSolu
- Vue.js 新手必看:5个趣味小案例快速理解数据绑定原理
云资社
VUEvue.js前端javascript
Vue.js是一个渐进式JavaScript框架,用于构建用户界面。其核心特性之一是数据绑定,它允许开发者通过简单的声明式语法将数据与DOM元素绑定在一起。这种双向数据绑定机制使得数据更新和视图更新变得非常直观和高效。本文将通过5个趣味小案例,帮助Vue.js新手快速理解数据绑定的原理和实现方式。案例1:简单的文本绑定目标将输入框中的内容实时显示在页面上。实现代码Vue数据绑定-文本绑定输入框内容
- (15-3)DeepSeek混合专家模型初探:模型微调
码农三叔
训练RAG多模态)人工智能Deekseep深度学习大模型transformer
3.4模型微调在本项目中,微调脚本文件finetune.py提供了一套全面的工具,用于对DeepSeek-MoE预训练语言模型进行微调。支持加载特定任务的数据、对数据进行预处理和编码,以及通过多种配置选项(如LoRA量化、分布式训练等)对模型进行高效训练。用户可以根据自己的需求,通过命令行参数或配置文件调整微调策略,以优化模型在特定任务或数据集上的性能。3.4.1微调原理在DeepSeek-MoE
- 算法练习|Leetcode49字母异位词分词 ,Leetcode128最长连续序列,Leetcode3无重复字符的最长子串,sql总结
ambitious_Rgr
算法sql哈希哈希算法数据结构leetcodepython
目录一、Leetcode49字母异位词分词题目描述解题思路方法:哈希总结二、Leetcode128最长连续序列题目描述解题思路方法:总结三、Leetcode3无重复字符的最长子串题目描述解题思路方法:双指针法总结sql总结一、Leetcode49字母异位词分词题目描述给你一个字符串数组,请你将字母异位词组合在一起。可以按任意顺序返回结果列表。字母异位词是由重新排列源单词的所有字母得到的一个新单词。
- 车载软件架构---软件定义汽车的复杂性
车载诊断技术
汽车行业汽车网络架构数据库运维
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事.而不是让内心的烦躁、焦虑、毁掉你本就不多的热情和定力。时间不知不觉中,快
- 电子电气架构 ---汽车软件需求开发与管理
车载诊断技术
电子电器架构开发流程架构汽车需求分析人工智能安全网络汽车软件需求开发与管理
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:所谓鸡汤,要么蛊惑你认命,要么怂恿你拼命,但都是回避问题的根源,以现象替代逻辑,以情绪代替思考,把消极接受现实的懦弱,伪装成乐观面对不幸的豁达,往不幸上面喷“香水”来掩盖问题。无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事.而不是让内心的烦躁、焦虑、毁掉你本就不多的
- LeetCodeHot100(普通数组和矩阵篇)
IPython_J
矩阵算法leetcode
目录普通数组&矩阵最大子数组和题目代码合并区间题目代码轮转数组题目代码除自身以外数组的乘积题目代码缺失的第一个正数题目代码矩阵置零题目代码螺旋矩阵题目代码旋转图像题目代码搜索二维矩阵II题目代码后续内容持续更新~~~普通数组&矩阵最大子数组和题目给你一个整数数组nums,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。子数组是数组中的一个连续部分。代码classSolu
- SoC 架构设计全面详解:从基础到实战
嵌入式Jerry
面试架构系统架构AI编程ai学习
一、SoC是什么?为什么重要?SoC(SystemonChip,片上系统)是一种将计算核心、存储系统、通信接口以及各种外设集成到一个单一芯片上的高度集成解决方案。它在智能手机、汽车电子、人工智能、工业控制等领域扮演着至关重要的角色。为什么SoC如此重要?高集成度:将多个功能模块集成到单个芯片上,减少了PCB板空间,提高了可靠性。高性能低功耗:相比传统多个芯片组合的方式,SoC通过优化设计大幅降低功
- Redisson分布式锁和同步器完整篇
高锰酸钾_
分布式javaredisredisson
Redisson分布式锁和同步器完整篇在分布式系统中,如何确保多个服务实例之间的数据一致性和资源协调是一个关键挑战。Redisson作为基于Redis的Java客户端,提供了一套完整的分布式锁和同步器解决方案,帮助开发者轻松应对这些挑战。本文将深入探讨Redisson的核心组件,包括:分布式锁:可重入锁、公平锁、读写锁、红锁、联锁同步工具:信号量、可过期信号量、闭锁我们将从以下维度展开详细分析:✅
- Spring Boot中使用RabbitMQ(2)
D1561691
程序员java-rabbitmqspringbootrabbitmq
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!MessageBroker与AMQP简介MessageBroker是一种消息验证、传输、路由的架构模式,其设计目标主要应用于下面这些场景:消息路由到一个或多个目的地消息转化为其他的表现方式执行消息的聚集、消息的分解,并将结果发送到他们的目的地,然后重新组合相应返回给消息用户调用Web服务来检索数据响
- 网络安全(黑客)——自学2024
白帽子黑客-宝哥
web安全安全嵌入式硬件网络单片机
一、什么是网络安全网络安全是一种综合性的概念,涵盖了保护计算机系统、网络基础设施和数据免受未经授权的访问、攻击、损害或盗窃的一系列措施和技术。经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。作为一个合格的网络安全工程师,应该做到攻守兼备,毕竟知己知彼,才能百战百胜。二、网络安全怎么入门安全并非孤立存在,而是建立在其计算机基础之上的应用技术。
- Go算法之奇偶排序
思远久安
Go数据结构与算法小白入门算法golang数据结构后端排序算法
一、什么是奇偶排序(以下排序步骤来自文心一言加上本人的一些理解,我觉得ai讲的比较透彻)奇偶排序步骤:初始化:给定一个待排序的数组。奇数轮次遍历:从索引1(即第二个元素,因为索引从0开始)开始,以步长为2(i+2)遍历数组。比较当前元素与其后一个元素(即索引为i和i+2的元素)。如果当前元素大于后一个元素,则交换它们的位置。偶数轮次遍历:从索引0开始,同样以步长为2遍历数组。执行与奇数轮次相同的比
- word分栏使得最后一页内容自动平衡
bu_shuo
word分栏
word分栏使得最后一页内容自动平衡Word中的分页符分节符Word中的分页符与分节符统称为分隔符【分页符】是将一页内容分成两页,但分离后的两页属于同一节;分页符用于强制在当前位置分页,后续内容从下一页开始;分页符对应快捷键Ctrl+Enter;【分节符】分节符用于将文档分成不同的节,每个节可以设置独立的页面布局和格式;类型下一页分节符:新节从下一页开始连续分节符:新节从当前页开始,不强制分页偶数
- 电子电气架构---汽车OEM敏捷式集成方案简介
车载诊断技术
车载电子电气架构电子电器架构开发流程架构汽车产品运营数据库运维AUTOSAR
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事.而不是让内心的烦躁、焦虑、毁掉你本就不多的热情和定力。时间不知不觉中,快
- LibreOffice转换word文档
DreamBoy_W.W.Y
知识图谱wordjava
目录一、前言二、LibreOffice转换的核心代码三、转换后的Pdf提取解析情况一、前言 对于word文档,这里介绍一种解析文本、提取图片的方式。具体技术方案:LibreOffice将docx转换为pdf+再pdfplumber按页提取文本。该方案说明: LibreOffice是一个跨平台的开源办公套件,支持Linux、Windows和macOS操作系统。目前为止,LibreOffi
- Multi-Thread多线程
yadanuof
yy的学习之路javalinux服务器
线程基础知识线程和进程的区别进程是正在运行程序的实例,进程中包含了线程,每个线程执行不同的任务不同的进程使用不同的内存空间,同一进程下的线程共享内存空间线程更轻量,线程上下文切换成本一般上要比进程上下文切换低(上下文切换指的是从一个线程切换到另一个线程)并行与并发的区别并行是指多个CPU分别处理多个线程的能力并发是指多个线程轮流使用CPU的能力线程创建的方式继承Thread类实现runnable接
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class
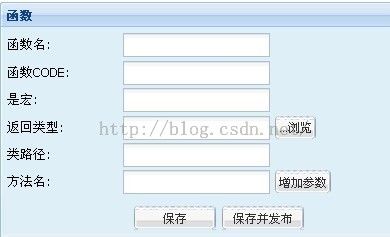
 Ext.onReady(function(){ new Ext.FormPanel({ id:'typeForm', renderTo: Ext.getBody(), frame: true, height: 'auto', width:400, buttonAlign:"center", // labelAlign: "right", frame: true, labelWidth: 100, title: '函数', items: [ {name: "username", xtype:'textfield', fieldLabel: "函数名"}, {name: "password", xtype:'textfield', fieldLabel: "函数CODE"}, {name: "email", xtype:'textfield', fieldLabel: "是宏"}, { layout:'column', width:700, items:[ { columnWidth:0.35, layout: 'form', items: [{ xtype:'textfield', fieldLabel: '返回类型', name: 'typeName' }] }, { columnWidth:0.65, layout: 'form', items: [ new Ext.Button({ text:'...浏览', handler:function(){ } }) ] } ]//column->items }, {name: "email", xtype:'textfield', fieldLabel: "类路径"}, { layout:'column', width:700, items:[ { columnWidth:0.35, layout: 'form', items: [{ xtype:'textfield', fieldLabel: '方法名', name: 'typeName' }] }, { columnWidth:0.65, layout: 'form', items: [ new Ext.Button({ text:'增加参数', handler:function(){ } }) ] } ]//column->items } ],//最大的ITEMS buttons:[{text:"保存"}, {text:"保存并发布"}] }); });
Ext.onReady(function(){ new Ext.FormPanel({ id:'typeForm', renderTo: Ext.getBody(), frame: true, height: 'auto', width:400, buttonAlign:"center", // labelAlign: "right", frame: true, labelWidth: 100, title: '函数', items: [ {name: "username", xtype:'textfield', fieldLabel: "函数名"}, {name: "password", xtype:'textfield', fieldLabel: "函数CODE"}, {name: "email", xtype:'textfield', fieldLabel: "是宏"}, { layout:'column', width:700, items:[ { columnWidth:0.35, layout: 'form', items: [{ xtype:'textfield', fieldLabel: '返回类型', name: 'typeName' }] }, { columnWidth:0.65, layout: 'form', items: [ new Ext.Button({ text:'...浏览', handler:function(){ } }) ] } ]//column->items }, {name: "email", xtype:'textfield', fieldLabel: "类路径"}, { layout:'column', width:700, items:[ { columnWidth:0.35, layout: 'form', items: [{ xtype:'textfield', fieldLabel: '方法名', name: 'typeName' }] }, { columnWidth:0.65, layout: 'form', items: [ new Ext.Button({ text:'增加参数', handler:function(){ } }) ] } ]//column->items } ],//最大的ITEMS buttons:[{text:"保存"}, {text:"保存并发布"}] }); });