Android 5.0学习之AnimatedVectorDrawable
前言
示例代码地址:animated-vector-drawable
几句代码,几个配置文件即可实现以上效果,流畅的体验,无缝的动画,赞~!
官方文档:点击传送
VectorDrawable
在Android 5.0(API级别21)或以上的系统中,则可以定义矢量drawables,它可以在不失清晰度的情况下进行缩放。你仅仅需要需要一个矢量图片的资源文件,而需要为每个屏幕密度设置一个资源文件。要创建一个矢量图片,你需要定义形状元素的细节在<vector>XML文件中。
建议大家下载以上例子,我根据这个例子进行讲解。
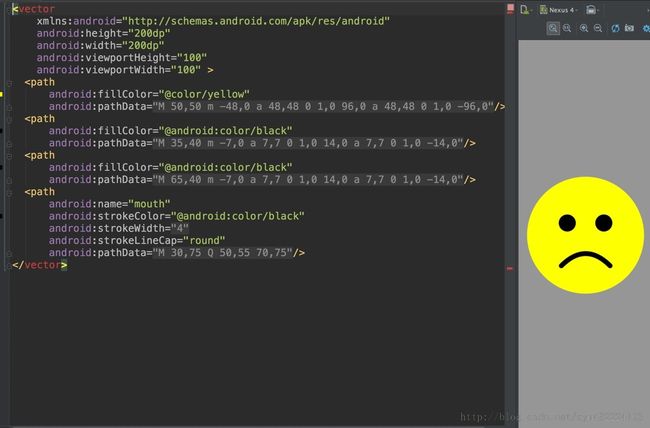
我们先看看笑脸的vector文件:
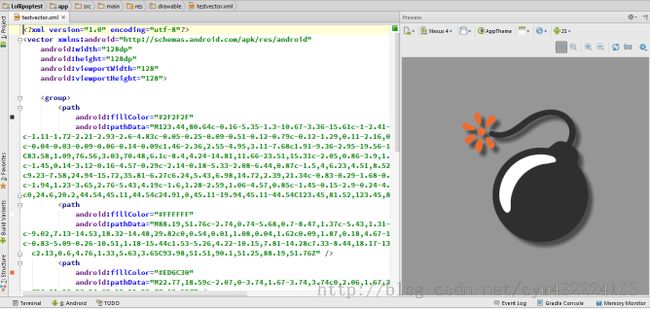
矢量图像在Android中被表示为VectorDrawable对象。首先看到这个pathData肯定会很疑惑,更多有关pathData语法的信息,请参阅SVG Path 的文档参考。学好了PathData的语法,什么都能绘制的出来~!我在github上面就看到一哥们画了一个地雷有图有真相哦。看上去虽然很复杂,但是越复杂的东西,却往往是越灵活的东西
好了,我相信大家通过代码和文档已经简单的解了vector标签。接下来我们来看看如何给它添加动画吧。
AnimatedVectorDrawable
AnimatedVectorDrawable类可以去创建一个矢量资源的动画。
你通常在三个XML文件中定义矢量资源的动画载体:
<vector>元素的矢量资源,在res/drawable/(文件夹)
<animated-vector>元素的矢量资源动画,在res/drawable/(文件夹)
< objectAnimator>元素的一个或多个对象动画器,在res/anim/(文件夹)
矢量资源动画能创建<group>和<path>元素属性的动画。<group>元素定义了一组路径或子组,并且<path>元素定义了要被绘制的路径。
当你想要创建动画时去定义矢量资源,使用android:name属性分配一个唯一的名字给组和路径,这样你可以从你的动画定义中查询到它们。
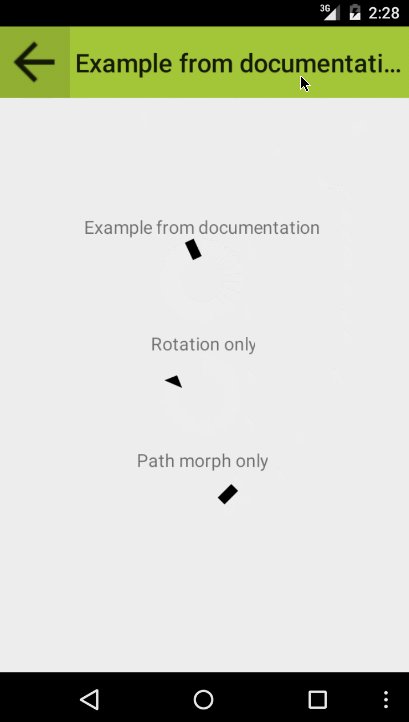
接下来我就以旋转的小三角为例:
看之前我们要思考一个问题,它是如何做到在边旋转的过程中变化形状的。
首先我们先看一下小三角的vector文件:
然后在看一下
animated-vector文件:
- <animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
- android:drawable="@drawable/vectordrawable" >
- <target
- android:name="rotationGroup"
- android:animation="@anim/rotation" />
- <target
- android:name="v"
- android:animation="@anim/path_morph" />
- </animated-vector>
旋转动画:
- <objectAnimator
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="6000"
- android:propertyName="rotation"
- android:valueFrom="0"
- android:valueTo="360"/>
- <objectAnimator
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="3000"
- android:propertyName="pathData"
- android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z"
- android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z"
- android:valueType="pathType"/>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/container"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- android:gravity="center_horizontal"
- android:orientation="vertical"
- tools:context=".ExampleActivity">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="@dimen/margin"
- android:text="@string/example_from_documentation"
- android:drawableBottom="@drawable/avd"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="@dimen/margin"
- android:text="@string/rotation_only"
- android:drawableBottom="@drawable/avd_rotation_only"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="@dimen/margin"
- android:text="@string/path_morph_only"
- android:drawableBottom="@drawable/avd_path_morph_only"/>
- </LinearLayout>
配置了一个avb也就是上面贴的 animated-vector文件。
最后看一下Activity的启动动画代码:
- TextView textView = (TextView) view;
- for (final Drawable drawable : textView.getCompoundDrawables()) {
- if (drawable instanceof Animatable) {
- ((Animatable) drawable).start();
- }
- }