Web Applications 开发技巧(一)
转摘自:http://www.iundefined.com/development/216.html
作为一名前端er,从事SmartPhone开发已经快一年,走了不少弯路,也馋到了不少甜头,特别在2010年人们还没怎么关注Web App的时候,我们已经开始研发一款HTML5游戏,中间的曲折,使得我有必要把自己总结的一些想法分享出来,如果你准备接触Web App的开发或者想要开发HTML5项目,那么准备一部SmartPhone是必须的。当然touch也可以,如果这些也没有,没关系,总是有办法。好吧,啰嗦的话不扯那么多了,先就把我的一些儿技术分享给大家:
准备工作:
1.准备一部SmartPhone,哦,如果没有也没关系,我们可爱的苹果浏览器已经内置了 iPhone的webkit内核的浏览器,以及touch和ipad内核浏览器。不过个人还是强烈建个配置一台touch。
备注:《参考如何配置safari浏览器内置的iOS内核的浏览器》
理解 Viewport
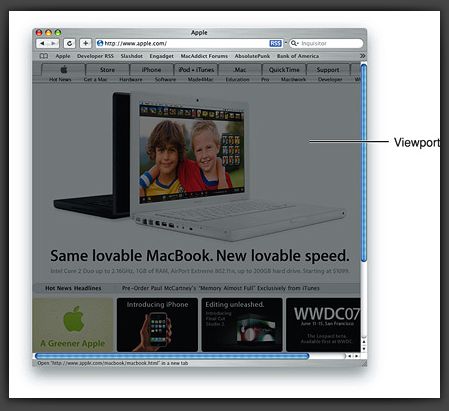
1.什么是viewport? viewport就是可视区域。对于PC浏览器,viewport就是除了工具栏,状态栏,以及滚动条等等之后用来浏览器网页的区域。这片区域就是viewport,如图:
那么对于移动设备SmartPhone的viewport,
iPphone下Safari浏览器下的viewport
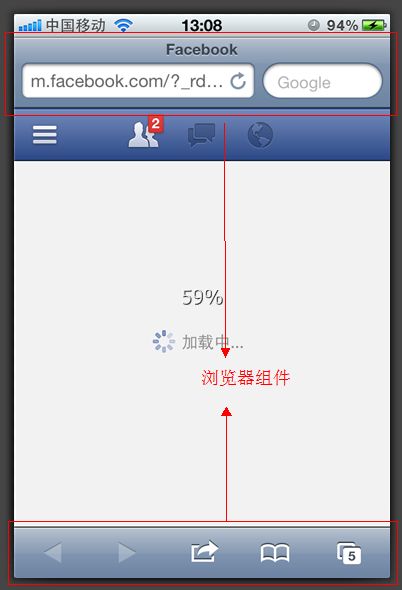
在iPhone 的safari 浏览器的屏幕幕宽度不同于传统web,它是没有窗户,更加没有滚动条。它需要依靠用户手指滑动,缩放显示完整的网页,你用手指拖动的不是网页而是viewport,浏览器改变的不仅是“滚动条”而是 viewport。所以viewports的差异性会影响到HTML和CSS兼容以及交互事件。
配置 Viewport
viewport有4个属性:
- initial-scale //初始缩放比例 (范围>0 to 10.0) 默认我们一般写为1.0
- minimum-scale //允许用户缩放到的最小比例 ( 范围>0 to 10.0 默认是0.25)
- maximum-scale //允许用户缩放到的最大比例(范围>0 to 10.0 默认是5.0)
- user-scalable //用户是否可以手动缩 (no,yes)
viewport还有width属性 一般情况下 我们可以将width设置为320 或者480 或者使用默认的device-width
我们通过修改meta来设置Safari;
在iPhone主屏幕上显示网页图标
当用户点击“收藏”按钮,里面有一个“添加至主屏幕”,类似于我们在PC上所见到的”添加快捷方式”,用户可以直接点击”快捷方式图标”,就可以访问web网页,很是方便.在iPhone上,有两种方法设计自定义的图标,将其在主屏幕显示:
第一种是使用iPhone上自定义头像:在最新的IOS版本上新增加了一些视觉效果,以便与其内置图标相同。
具体来说,新增加:
- 圆角
- 阴影
- 反射闪耀
例如: 这个是我的头像,如何在iPhone上与其内置图标显示相同特效呢?
iPhone图标 显示的“内置图标”效果(圆角,阴影,反射闪耀)
需要添加在网页上的代码:
第二种使用自定义的头像,这里不使用iPhone内置的一些的特效,需要自定义显示的效果
例如:这是没有任何修饰的头像,,如何在iPhone上没有任何修饰呢?
iPhone自定义图标效果 无iPhone内置效果
隐藏Safari浏览器组件
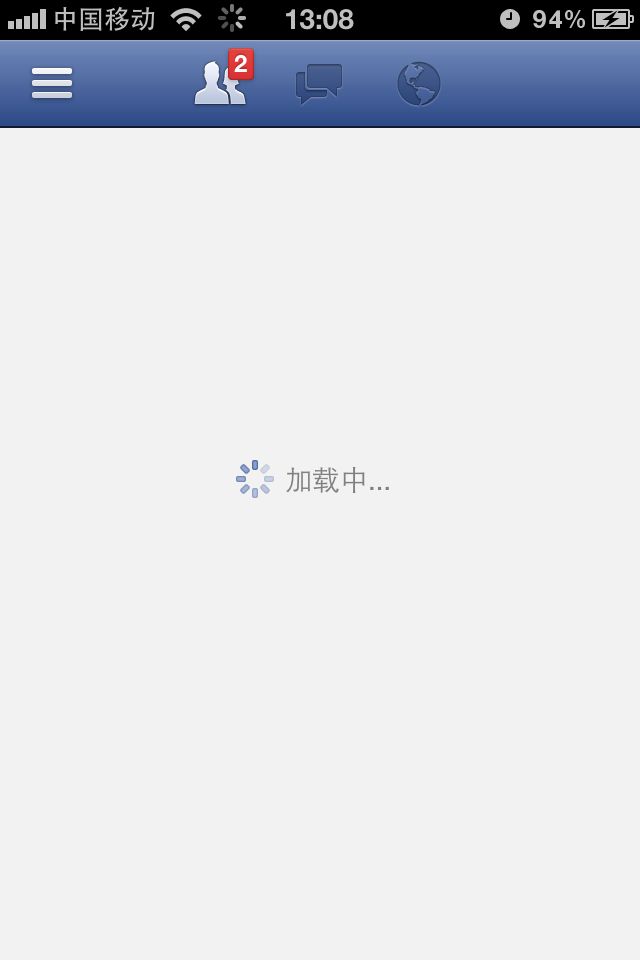
如果你想你的web应用程序/网站不显示Safari浏览器的用户界面组件,例如:如图所示:
代码:
改变Safari状态栏的外观
在改变safari状态栏有三种颜色可以选择, 分别是:
- 默认 //白色 default
- 黑色 //黑色 black
- 黑色半透明 //black-translucent
第一种:“默认”
第一种:“默认” 设置apple-mobile-web-app-status-bar-style为default
代码:
第二种:“黑色”
代码:
第三种:“黑色半透明”
第二种 “黑色黑色半透明” 设置apple-mobile-web-app-status-bar-style为black-translucent
代码:
启动自定义图片
在iPhone 上启动应用程序都有一个启动画面,你可以在显示在您的Web应用程序/网站之前,指定一个启动图像。默认情况下,这一loading图片是用户最后一次访问的Web应用截图页面。如果你想自定义loading图像,你需要在页面上添加一个链接图片
代码:
在这里需要说明的是自定义的loading图片必须是PNG图片,其他JPG,GIF都是浮云,其次图片的尺寸是320*460纵向。当然还有需要注意的是将apple-mobile-web-app-capable设置为yes。
资源:
《Safari Dev Center – Safari Web Content Guide》