- MessageBox()
程工助力英语中国话
win32MessageBox
书籍:《windows程序设计(第五版)》的开始->编写第一个WINDOWS程序环境:visualstudio2022内容:编写第一个WINDOWS程序一、函数原型与参数解析intWINAPIMessageBox(HWNDhWnd,//窗口句柄LPCTSTRlpText,//消息内容LPCTSTRlpCaption,//标题UINTuType//类型参数);**hWnd**:指定消息框的父窗口句柄
- # Java开发环境配置指南:JDK环境变量详细设置
小蛋6g
java开发语言
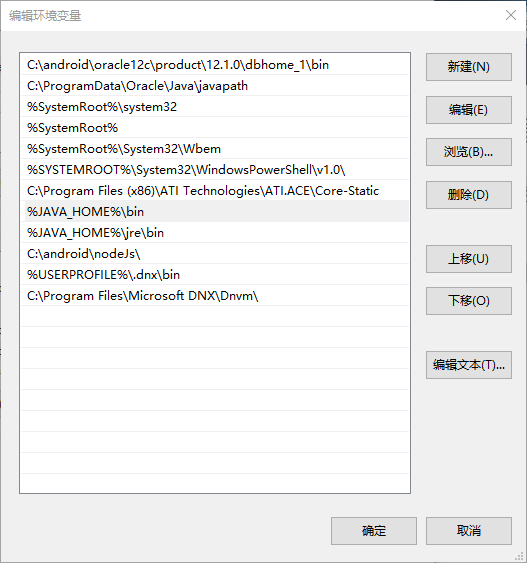
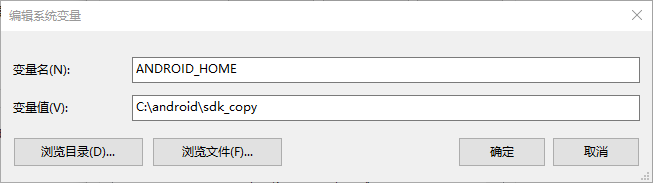
Java开发环境的搭建是每位初学者的必经之路,而正确配置环境变量是保证开发工具正常运行的关键。本文将详细介绍Windows系统下JDK环境变量的配置方法,帮助新手快速完成基础设置。---一、准备工作1.已成功安装JDK(推荐JDK8或11等LTS版本)2.确认JDK安装路径(默认路径示例:`C:\ProgramFiles\Java\jdk-20.0.1`)>提示:安装时建议自定义路径避免空格和中文
- Docker-pull 目前最快的docker下载工具
qq251708339
docker容器运维
Docker下载工具近期docker下载镜像很不稳定,时不时出现下载不了的情况,这几天更是出现完全无法下载不了的情况项目里刚好用到docker,索性花了点时间用golang开发了一个小工具,不出意外,全网最快的docker下载工具,兼容arm架构,nas用户也可以玩,支持windows、linux,也支持在docker套娃(容器里更新镜像)源码https://github.com/lianshuf
- 示例:WPF中绑定枚举到ComboBox的方式
He BianGu
WPFwpf
一、目的:在开发过程中,经常会需要把枚举绑定到ComboxBox下拉列表中,其实方法有很多,这里面通过MarkupExtension扩展GetEnumSourceExtension去绑定到列表二、实现定义GetEnumSourceExtension类publicclassGetEnumSourceExtension:System.Windows.Markup.MarkupExtension{pri
- WPF中Grid自动布局
Now喔
WPFwpf
控件功能根据自定义行和列,快速进行排列,能够进行自定义控件间距离,减少元素进行定义间距,同时能更好的维护界面排序。代码部分usingSystem.ComponentModel;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWPFApp{publicclassAutoGrid:Grid{//////列定义例如:"100,*,100
- 使用 Theos 开发 iOS 应用(IPA)记事本
木木黄木木
c#ios
使用Theos开发iOS应用(IPA)记事本前提条件已越狱的iOS设备已安装Theos已安装OpenSSH(用于远程操作)Windows电脑(可选,用于远程操作)Theos环境搭建Windows环境搭建安装WSL(WindowsSubsystemforLinux)wsl--install安装必要工具sudoapt-getupdatesudoapt-getinstallgitperlbuild-es
- vue+ts+electron从客户端跳转网页,public文件中的图片不显示如何解决以及动态环境配置中数据获取不到
是小许同学吖
vue.jselectronubuntu前端typescript
客户端跳转网页遇到的问题跳转新窗口打开浏览器客户端跳转网页,public文件中的图片不显示如何解决在.env.dev中设置的环境配置信息获取不到跳转新窗口打开浏览器从客户端跳转新窗口打开浏览器代码如下://跳转新窗口,打开浏览器constgoNewWindows=(item:any)=>{console.log(item
- 掌握Visual C++ 2019 Build Tools的高效开发方法
心言星愿
本文还有配套的精品资源,点击获取简介:VisualStudioBuildTools中的VisualC++2019BuildTools是针对C++开发的关键组件,提供了编译和构建项目的轻量级解决方案。本文详细介绍了VisualC++2019BuildTools的核心组件,如MSVC编译器、C++运行时库、WindowsSDK等,以及如何进行安装配置、使用场景、实践应用和最佳实践。通过本文的学习,读者
- 『FFmpeg学习笔记』MAC系统电脑安装FFmpeg以及使用
AI大模型前沿研究
大模型笔记macosffmpegM1
MAC系统电脑安装FFmpeg文章目录一.安装FFmpeg1.1.MACbrew安装FFmpeg1.2.MAC官网下载FFmpeg压缩包1.3.Windows安装1.4.Linux安装二.FFmpeg的使用2.1.音频操作2.1.1.如果不转换,直接输出aac2.1.2.将音频输出为wav2.1.3.将aac转换为wav2.1.4.双声道分离2.1.5.使用FFmpeg将音频和视频合并2.2.字幕
- ollama 指定安装路径 设置模型路径
波格斯特
语言模型
在Windows系统中,要自定义Ollama的安装路径,可以通过以下步骤实现:一、安装阶段指定路径手动创建目标目录在非系统盘(如D盘、E盘)创建安装目录,例如D:\ProgramFiles\Ollama或E:\MySoftware\Ollama。通过命令行安装将Ollama安装包(如OllamaSetup.exe)放入目标目录。在目标目录打开CMD窗口:按住Shift键右键点击空白处,选择“在此处
- 在uni-app中使用SQLite
today喝咖啡了吗
uni-appsqlite数据库
目录1、引入sqlite模块1.1、android权限申请1.2、权限配置1.3、打包,制作自定义基座运行2、sqlite文件结构3、初始化文件index.js4、打开数据库5、查询数据6、可视化测试SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的SQL数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。就像其他数据库,SQLite引
- Android数据存储:SQLite、Room
-风になる-
Android基础android
在Android平台上,集成了一个嵌入式关系型数据库—SQLite,SQLite3支持NULL、INTEGER、REAL(浮点数字)、TEXT(字符串文本)和BLOB(二进制对象)数据类型,虽然它支持的类型只有五种,但实际上sqlite3也接受varchar(n)、char(n)、decimal(p,s)等数据类型,只不过在运算或保存时会转成对应的五种数据类型。SQLite最大的特点是你可以把各种
- 图片加载框架Glide与Picasso原理剖析
Ya-Jun
glideandroid
图片加载框架Glide与Picasso原理剖析一、前言图片加载是Android应用开发中的一个重要环节,良好的图片加载机制可以提升应用性能和用户体验。Glide和Picasso是目前最流行的两个图片加载框架,本文将深入分析这两个框架的核心原理和实现机制。二、图片加载基础2.1图片加载的挑战内存管理OOM(OutOfMemory)问题内存缓存策略图片复用性能优化异步加载图片压缩缓存机制用户体验加载占
- ANR和Crash的监控与分析
Ya-Jun
android
ANR和Crash的监控与分析在Android应用开发中,应用的稳定性是用户体验的重要组成部分。ANR(ApplicationNotResponding)和Crash(应用崩溃)是影响应用稳定性的两大主要问题。本文将深入探讨ANR和Crash的原因、监控方法以及分析策略,帮助开发者构建更加稳定可靠的应用。一、理解ANR1.1什么是ANRANR(ApplicationNotResponding)是指
- Android电量与流量优化
Ya-Jun
android
Android电量与流量优化一、电量优化基础1.1电量消耗原理Android设备的电量消耗主要来源于以下几个方面:屏幕显示:屏幕是耗电量最大的硬件之一,尤其是高亮度和高刷新率的屏幕。CPU处理:CPU执行计算任务时会消耗大量电量,尤其是高负载运算。网络通信:移动数据、Wi-Fi和蓝牙等网络通信会持续消耗电量。GPS定位:GPS定位是非常耗电的操作,尤其是高精度定位。传感器使用:加速度计、陀螺仪等传
- 渗透学习笔记(四)window基础2
nnnimok
学习笔记
声明!学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/350329294)五、Windows网
- Android 里SQLite和ROOM框架简单介绍
大林不要掉头发
android数据库
简单的AndroidSQLite使用最简单的SQLite在Android开发中,SQLite是一个轻量级的关系型数据库管理系统,经常用于存储和管理应用程序的数据。如果你刚刚学习Android数据库的使用,你一定要学习SQLite的使用。以下是一个简单的示例,展示了如何在Android应用中创建SQLite数据库、创建表、插入数据以及查询数据。创建SQLite数据库、创建表publicclassDB
- 比付费软件强大的,免费工具!
海斗星河
智能手机科技电脑
今天给大家介绍一款超实用的图片处理软件——洋芋田图像工具箱。它不仅完全免费,还是开源的,使用起来非常顺手,能轻松搞定批量图片处理。洋芋田图像工具箱:专业的图片处理工具洋芋田图像工具箱是一款专业的图片处理工具。它完全免费,没有任何广告和弹窗,使用体验十分清爽,不用担心被打扰。它支持Windows和Mac系统,无论是电脑新手还是资深用户,都能轻松上手。这款软件的功能非常丰富,包括图片加水印、长图拼接、
- 10分钟速通【uniapp面试题】
2501_91133311
uni-app
写在前面:铁子们,我有个长期项目,想搞点外快的宝子可以看看我GitHub!https://github.com/yuhan-9527/coder2retire1.什么是UniApp?它有什么特点?答案:UniApp是一个基于Vue.js的跨平台应用开发框架,可以使用Vue.js的开发语法编写一次代码,然后通过编译生成可以在多个平台(包括iOS、Android、H5等)上运行的应用。UniApp具有
- 【Android】使用Room数据库解决本地持久化
吃汉堡吃到饱
android数据库jvm
【Android】使用Room数据库解决本地持久化Room概述Room是一个持久性库,属于AndroidJetpack的一部分。Room是SQLite数据库之上的一个抽象层。Room并不直接使用SQLite,而是负责简化数据库设置和配置以及与数据库交互方面的琐碎工作。此外,Room还提供SQLite语句的编译时检查。Room主要组件Room包含三个主要组件:数据实体表示应用的数据库中的表。数据实体
- android 32位crc,android arm64硬件实现加速crc32算法
Luo Patrick
android32位crc
在androidarm64平台下,crc32,aes等常用算法有指令集实现。故在android下,可借助这些指令实现代码加速。如何判断自己的手机是否支持crc32呢?有三个方法:方法1,直接查看/proc/cpuinfo方法2,使用ELF辅助向量APIunsignedlonghwcap=getauxval(AT_HWCAP);if(hwcap&HWCAP_CRC32)return1;}return
- XPath元素定位实践案例:从基础到高阶的实战解析
测试渣
seleniumpython自动化
引言在软件测试与自动化领域,元素定位是实现高效测试的核心能力。随着Web和移动应用的复杂性提升,传统的ID、类名等定位方式面临动态生成、元素嵌套过深等挑战。XPath作为一种灵活且强大的定位语言,通过路径表达式与逻辑运算符的组合,能够精准定位复杂场景下的元素。本文结合多个真实案例,深入解析XPath的基础语法、高阶技巧及实战应用,帮助读者掌握这一关键技能。一、XPath基础语法与定位策略1.1XP
- windows下pycharm中配置conda虚拟环境
攻城狮的梦
yolov8从基础到精通windowspycharmconda
目录一:背景二:安装conda环境三:pycharm配置环境四:注意问题一:背景在使用python的过程中,我们可能需要在一个windows环境中创建多个版本的python和安装不同的库去做一些开发任务。使用conda,我们可以先创建多个独立的Python环境,以免影响其他环境的运行。在每个独立的环境中安装各自的包,互相不影响。二:安装conda环境1:下载安装Anaconda3Anaconda指
- Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作
Geek-Men
机器人工程专业的菜狗日常markdownhtmlhtml5
Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作来,看个神器相信用了这,以后你将抛弃其他的文本编辑器,什么,学了之后可以让文章逼格拉满?不用再用word来折磨自己,让写作从此愉悦?还不快点来和我一起学习?什么是Typora?Typora是一款支持实时预览的MarkDown文本编译器。支持Windows,MacOS,以及Linux三方平台白嫖党狂喜,因为它是完
- .net 6程序在IIS中部署后点击IIS设置报错“执行此操作时出错”
gc_2299
程序问题解答.netIIS执行此操作时出错
.net6写的程序,需要在Windows服务器的IIS中部署,由于是刚装的系统,先安装.net6运行时,装了才发现没有IIS,于是又通过“添加角色和功能”添加与IIS相关的功能。安装完毕后,在IIS中添加网站,并将应用程序池设置为“无托管代码”,但是点击网站右侧的任一IIS设置时,都会报错“执行此操作时出错”(没有截图,报错内容类似下面第三个图,该图来自参考文献1)。 最开始以为是IIS安装
- 保姆级教学——本地免费部署DeepSeek-R1模型并通过Python调用
shuaige_shiwoa
python+AIpython开发语言AI编程ai
以下是如何在本地免费部署DeepSeek-R1模型并通过Python调用的详细指南:一、环境准备(Windows/Linux/Mac通用)1.硬件要求最低配置:16GB内存+20GB可用磁盘空间推荐配置:NVIDIAGPU(显存≥8GB)+CUDA11.8(CPU模式支持但速度较慢)2.软件依赖#创建虚拟环境(可选但推荐)condacreate-ndeepseekpython=3.10condaa
- C# WPF学习总结
战族狼魂
WPFC#c#wpf学习
经过一段时间的学习和实践,我对C#WPF(WindowsPresentationFoundation)有了更深入的理解。WPF作为一个强大的桌面应用程序开发框架,为开发者提供了丰富的UI控件、强大的数据绑定和灵活的布局系统。以下是我对C#WPF学习的一些总结:目录1.基础知识2.UI设计3.数据绑定4.动画和特效5.命令和路由事件6.自定义控件和扩展性7.性能优化和内存管理8.实战项目经验9.学习
- 在Android Studio中通过CMake实现交叉编译生成动态so文件
H.ZWei
AndroidNDKandroidstudioandroidAndroidNDKCMake动态so文件交叉编译
文章目录NDK工具链基本步骤CMake配置文件aux_source_directoryinclude_directorieslink_directoriesadd_librarytarget_link_libraries将CMake配置文件依赖到Gradle中交叉编译生成动态库参考NDK工具链最近项目上需要将微信语音silk文件格式进行编解码,在silk、PCM、AMR、MP3间进行格式转换,将s
- 分子动力学仿真软件:GROMACS_(2).安装与配置GROMACS
kkchenjj
分子动力学2分子动力学仿真模拟模拟仿真
安装与配置GROMACS在本节中,我们将详细介绍如何在不同的操作系统上安装和配置GROMACS,以便您能够顺利地开始使用这一强大的分子动力学仿真软件。我们将涵盖以下内容:在Linux上的安装与配置在Windows上的安装与配置在MacOS上的安装与配置验证安装在Linux上的安装与配置1.获取GROMACS源代码首先,您需要从GROMACS官方网站或其他可靠源获取最新的GROMACS源代码。您可以
- 在windows下运行ollama用5600XT (其实旧的a卡应该都可以)步骤同时用ComfyUI + RX 5600 XT + DirectML 安装与配置
Zalo2
AIdeepseekwindowsllamastablediffusionlinuxAI作画
Linux部分5600XT这个卡是gfx1010的核心,这个是rand1架构,这是被amd放弃的老古董包裹其他的rand1或者rand2都是。没钱也要玩AI(自能简单运用,不能训练,微调等)这张卡只有6g远远不够ai使用所以我发现好像是能和cpu一起混用的。#警告这张卡不要在linux下尝试安装rocm版本进行pytorch编译,然后进行模型微调,反正我是浪费时间了,根本行不通,因为amd根本就没
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在