百度地图开发( 基于新版本V2_1_1)— 覆盖物(2)_Poi搜索结果图层(PoiOverlay)
继上一次讲到百度地图开发中的覆盖物,说到如何在地图上显示我的位置,现在,继续覆盖物的学习,这次是Poi搜索结果图层(PoiOverlay)。
Poi搜索结果图层(PoiOverlay)的学习相对复杂点,具体分为四步骤:
1、在activity中定义成员变量。核心代码如下:
//定义成员变量 // MKSearch 为 搜索服务. 用于位置检索、周边检索、范围检索、公交检索、驾乘检索、步行检索 private MKSearch mkSearch = null;2、在oncreate 方法中实例化该成员变量:
// 实例化 mkSearch mkSearch = new MKSearch(); // 注意,MKSearchListener只支持一个,以最后一次设置为准 mkSearch.init(bMapManager, new MySearchListener());3 、进行搜索数据的获取。查询,代码如下:
// 范围检索 检索北京西站与北京北站为顶点所确定的距形区域内的KFC餐厅 // 北京西站 GeoPoint ptLB = new GeoPoint((int) (39.901375 * 1E6),(int) (116.329099 * 1E6)); // 北京北站 GeoPoint ptRT = new GeoPoint((int) (39.949404 * 1E6),(int) (116.360719 * 1E6)); // poiSearchInbounds(String key, GeoPoint ptLB, GeoPoint ptRT) // 根据范围和检索词发起范围检索. // poiSearchInCity(String city, String key) 城市poi检索. // poiSearchNearBy(String key, GeoPoint pt, int radius) 。
// 根据中心点、半径与检索词发起周边检索.
mkSearch.poiSearchInbounds("KFC", ptLB, ptRT);
4、进行结果的显示:
自定义MySearchListener实现MKSearchListener接口,通过不同的回调方法,获得搜索结果,代码如下:
public class MySearchListener implements MKSearchListener {
/**
* 返回地址信息搜索结果
*/
public void onGetAddrResult(MKAddrInfo arg0, int arg1) {
}
/**
* 返回公交搜索结果
*/
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1) {
}
/**
* 返回驾乘路线搜索结果
*/
public void onGetDrivingRouteResult(MKDrivingRouteResult arg0, int arg1) {
// TODO Auto-generated method stub
}
/**
* 返回poi详细信息搜索的结果
*/
public void onGetPoiDetailSearchResult(int arg0, int arg1) {
}
/**
* 返回poi搜索结果
*/
public void onGetPoiResult(MKPoiResult res, int type, int error) {
// ERROR_RESULT_NOT_FOUND 错误号:未找到搜索结果
if ( error == MKEvent.ERROR_RESULT_NOT_FOUND){
Toast.makeText(MyMapActivity.this, "抱歉,未找到结果",Toast.LENGTH_LONG).show();
return ;
}
else if (error != 0 || res == null) {
Toast.makeText(MyMapActivity.this, "搜索出错啦..", Toast.LENGTH_LONG).show();
return;
}
// 将poi结果显示到地图上
PoiOverlay poiOverlay = new PoiOverlay(MyMapActivity.this, mapView);
poiOverlay.setData(res.getAllPoi());
mapView.getOverlays().clear();
mapView.getOverlays().add(poiOverlay);
mapView.refresh();
//当 epointType 为2 或者4 。poi 坐标为空
for (MKPoiInfo infor : res.getAllPoi()) {
if (infor.pt != null) {
mapView.getController().animateTo(infor.pt);
}
}
}
/**
* 返回联想词信息搜索结果
*/
public void onGetSuggestionResult(MKSuggestionResult arg0, int arg1) {
}
/**
* 返回公交搜索结果
*/
public void onGetTransitRouteResult(MKTransitRouteResult arg0, int arg1) {
}
/**
* 返回步行路线搜索结果
*/
public void onGetWalkingRouteResult(MKWalkingRouteResult arg0, int arg1) {
}
}
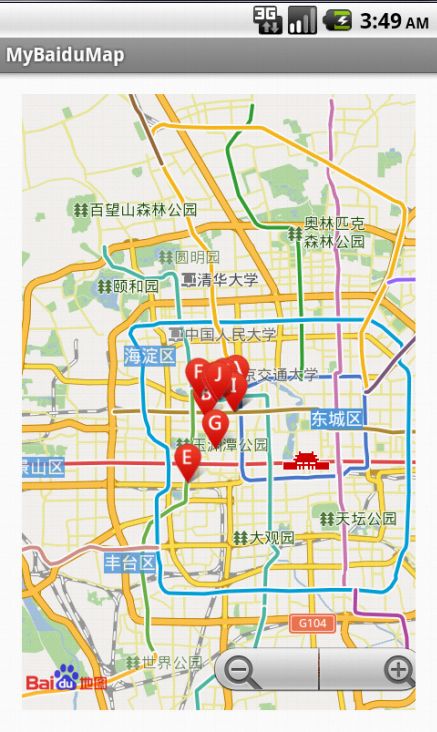
至此,就完成啦。。效果如下图: