【PS3】二之国 白色圣灰的女王 日本制造的视觉效果
原文:http://www.element3ds.com/thread-29245-1-1.html
二之国 白色圣灰的女王
走向RPG的王道 日本制造的视觉效果本作用CG再现了吉卜力工作室的温暖世界观。
作为把以前只能在电影作品中看到的世界积极运作的杰作,成为一个大话题。
这次因为在Level5的开发组中打听到了本作中加入的思路,所以想介绍一下。
TEXT_久代忠史
翻译 Trace
译者注:二之国之前翻译过一篇4P的文章,这次CGW合订本里增加到了50页,除了字数提高了一倍多,有8000+外,也增加了大量的图例。 由于图形技术本身没有难点加上时间有限,一些文字上的错误和图片尺寸等小细节还请见谅
根据现有主机的性能而再构筑的吉卜力形的表现
本作的导演,Level5的本村健先生回顾最初制作的思路说[正是因为和吉卜力工作室(以下简称吉卜力)的人一起工作,才想到“尝试走入吉卜力的世界一次”。如果是用PS3,吉卜力柔和的世界观和幻想颜色的强烈视觉大概就可以表现出来了吧。于是就抱着一定要试着挑战一下的心情开始了开发]。会这样说是因为之前公司开发的数个游戏,积累了对轮廓线和Cel-Shading绘制的大量经验。这些技术的集成可以说是本作的开发是否能够接近吉卜力世界的前提。
但是,开发的时候并不是像现在看到的这样简单。在制作初期使用了在现在主机上广泛利用的技术,也有摸索出要有PS3风格的吉卜力外观的时期。例如,加入角色的动画外观(Cel look)上的渐变效果,在背景使用法线贴图来强调立体感等等,可以说是进行了各种尝试。但是,这些都达不到期望中的效果。最后,角色还是使用了简单的轮廓线(Outline)和Shading。背景要反复考虑颜色和品质再进行描画,重新确认了回归原点的开发方针。
另外,艺术指导梁井信之认为,不仅只是单纯的返回原点就是完成了模仿,还要把进一步实现刺激感官的图形作为目标来进行艺术取向。梁井先生说[这个虽然在某种精神的部分上也许有很大的负担,但如果即使画面上看不到太阳也可以感受到日光,感受到风那样,我很想做出一款在视觉和听觉以外,玩家也可以感受到什么的作品]。为了实现这些,公司的艺术家致力于理解吉卜力的手绘特点,进行了谨慎和踏实的制作,完成了把吉卜力的世界用CG再造的课题。开发组希望玩家在玩游戏时,可以感受到开发组的用心良苦。

前排从右开始
3D Event Director: 图师直嗣
Effect Director: 幸谷贤明
Director: 本村健
程序员: 桥本佑介
后排从右开始
角色3D模型和动作: 佐佐木康吉
Art Director: 梁井信之
特效图形: 小林谅
关卡设计Director: 舛屋匡浩
角色图形: 富田晃介
(以上都是Level5的职员)


从2D的吉卜力角色到3D的二之国角色
既然是用多边形为基础的3DCG制作的,对于在模型上经常会看到锯齿的负面问题,在本作中是怎么做才克服那些问题的呢?
角色模型的基本
本作的模型,虽然是以接近吉卜力工作室描绘出的设定画所拥有气氛作为最优先进行制作,但因为要用赛璐珞风格表现,多边形的分配影响轮廓影和阴影出现的难易。
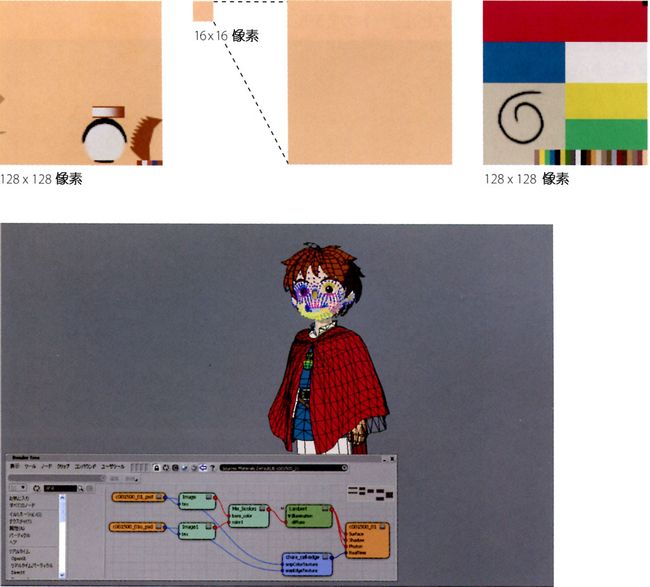
为此,要试图尽可能的做出漂亮的模型,主人公Oliver(图A)有7640多边形,指导Oliver的妖精Shizuku (雫,图B)有着简单的轮廓曲线,主体设计上是用2326多边形做成的。还有,图CD是Oliver和Shizuku 的纹理,因为是赛璐珞风格,所以非常的质朴
A Oliver的模型

B Shizuku的模型
C Oliver的纹理

D Shizuku的纹理
怪物的模型和纹理
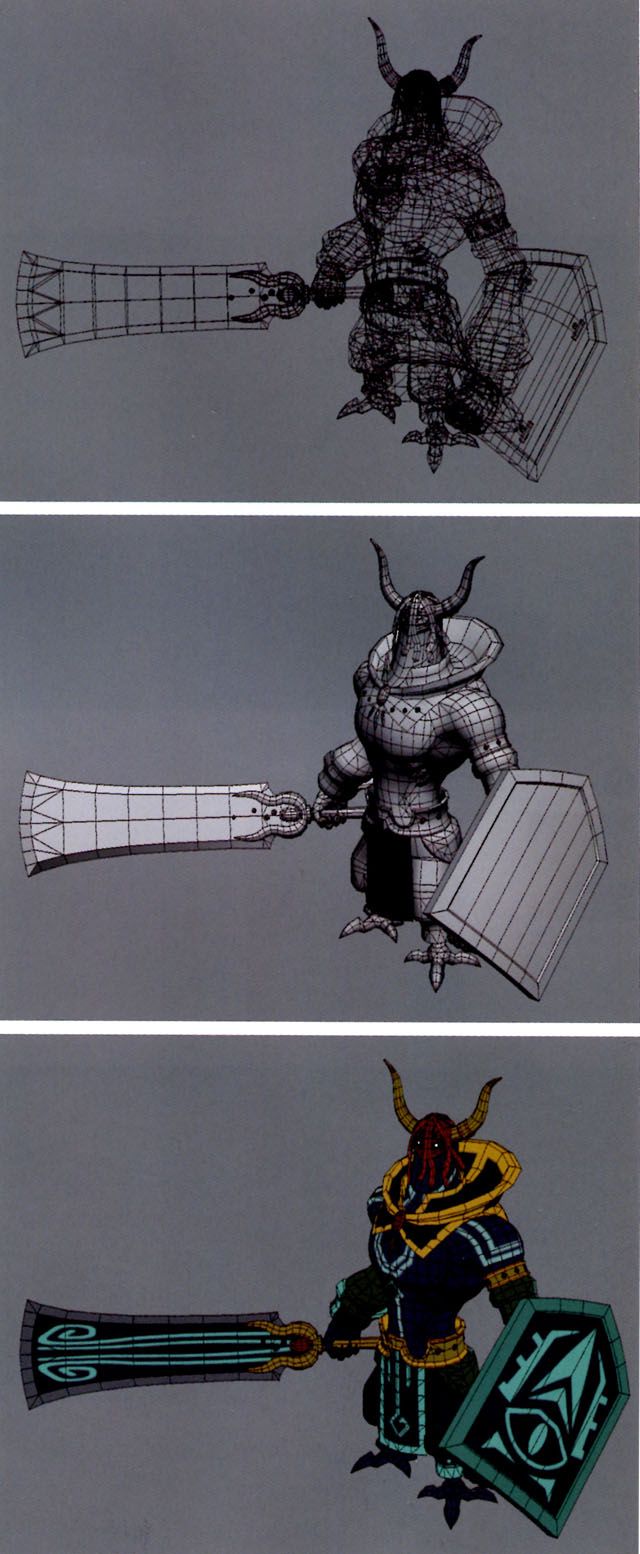
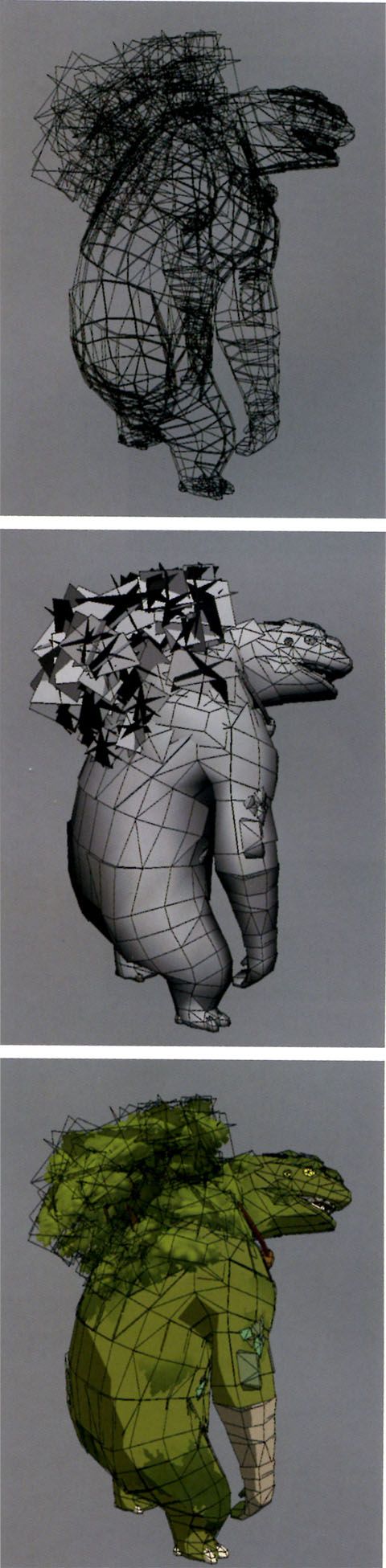
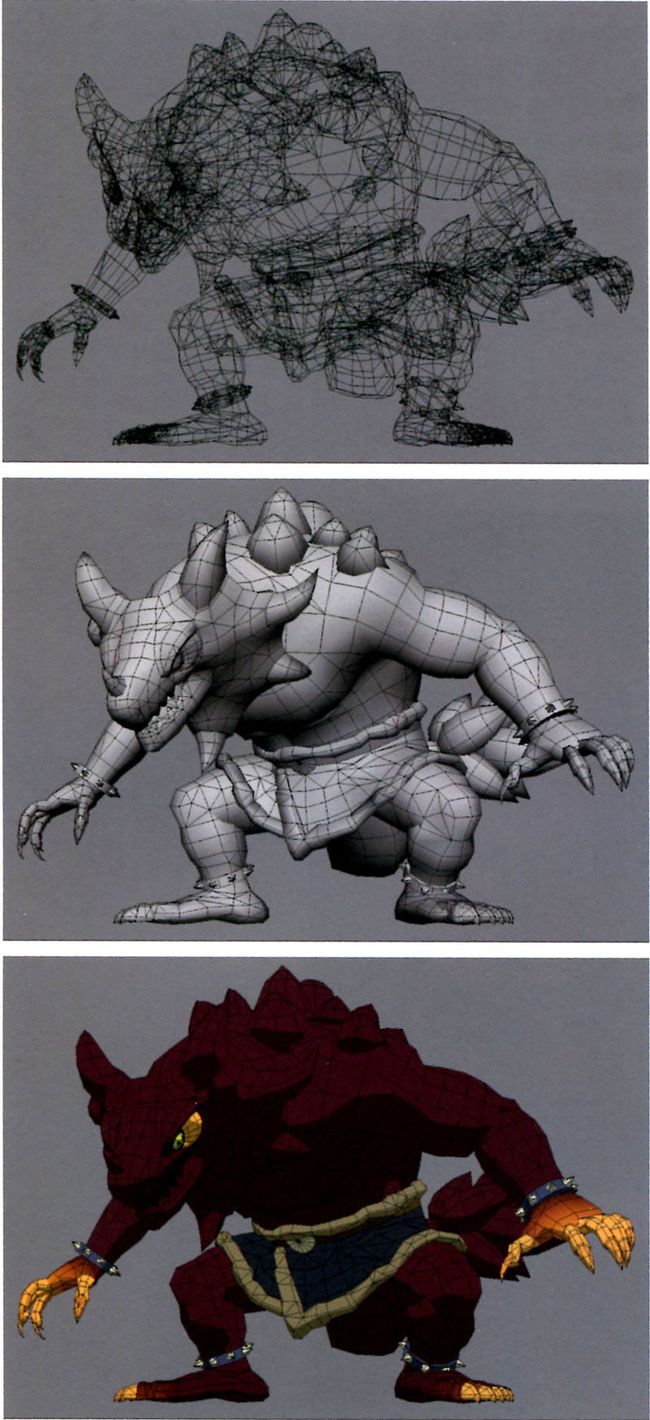
BOSS战中登场的怪物,和主要角色比起来,虽然体型相当大,但多边形数不会更多,图A的恶灵骑士用了9276多边形,图D的森林之主是用了4238多边形,和Shizuku相比只用了不到2倍的多边形作成。
A 恶灵骑士的模型

B 恶灵骑士
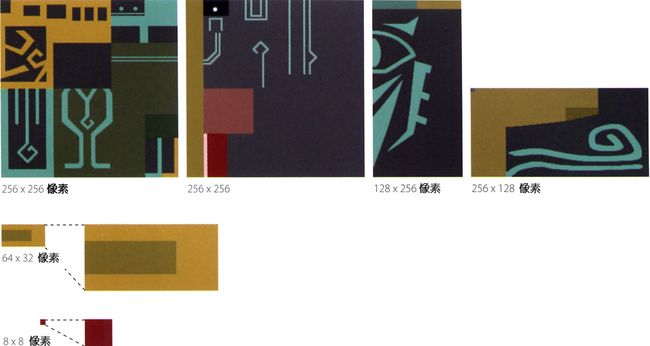
C 恶灵骑士的纹理

D 森林之主的模型

E 森林之主
F 森林之主的纹理

G 熔岩巨兽的模型

H 熔岩巨兽

I 熔岩巨兽的纹理

调整过的动画风格的阴影表现
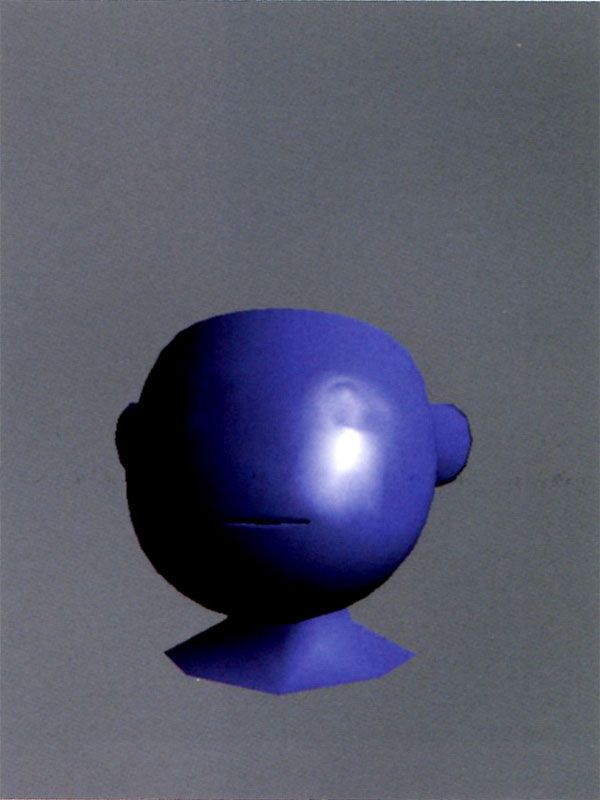
动画的特征,是简略化的图案。图A是Imargen的Lucci模型没有特殊处理渲染的图,沿着面部的细节计算出了正确的阴影,成了信息过多的杂乱的图。
为此,在本作中,为了表现出如图C那样只出现必要的阴影,要用优化过的法线用模型来制作法线贴图,再把他分配就就可以实现所需要的质朴的影子了(图B)。
顺便说一句,对于Lucci,因为下巴处不想要影子,从脖子开始是把头部直接连在身体上的,所以就成了这样的轮廓。
同样,图D是Oliver的图例,要是拿渲染用模型计算影子,眉毛下的眼窝就有了影子,并且,从太阳穴到下巴影子会向内侧深入,会有粗俗的印象。
所以,Oliver的法线用模型F,在抑制脸的起伏同时下部要鼓起一些,为了整洁印象的影子,做了用心的调整(图E)。
A 应用前

B 应用后

C 法线用模型
D 应用前

E 应用后

F 法线用模型

卡通的色调变化
本作的角色的色调基本上是用纹理决定的。但是,因为在Shader上配备了能够改变卡通色调的机能,可以用在受到伤害的表现上。还有,这个Shader和轮廓(Outline)同样,是只在实机上实现的原创东西。


轮廓(Outline)的生成手法
角色的轮廓,是由Post Effect来表现的。程序员桥本佑介先生说,这个是为了接近吉卜力作品的品质而采用的手法。具体上的顺序是:首先,要进行取得轮廓线的渲染,把轮廓的内侧含有的轮廓线抽出的Post。然后,就是和最终的角色渲染结果合成的流程。使用这个方法,就算是披风的褶皱那样细小的部分,也可以加入线条,更可以对轮廓线加上柔和模糊的处理,使和多边形方面无关的平滑线条表现成为可能(A)。还有,轮廓的颜色可以变更(B,C),在有雪的场景上把轮廓做成灰色,让角色不那么明显,使用配合周围环境的绘制。
A 轮廓的表示
B 轮廓的颜色变更

C 雪场景的例子

D 没有轮廓

E 有轮廓
在细节上精益求精的角色动画
手绘的动画是由人来描绘的,基本上不会存在同样的动画(注,这里我理解为不同人很难画出同样的动画来。)。另一方面,CG很擅长把正确的动作反复的活动。在游戏中是如何表现手
绘动画的特殊风味呢?
简单的基本绑定(Rig)和控制器的扩展绑定
(A)是Oliver的绑定图例,骨架被设定成基干20根,脸部30根,披风36根,手指等的其他骨架是26根,合计是112根。3D Event Director图师直嗣说,如果全用控制器设定,在多人角色
登场的场景,工作负荷就变高了,效率就会变差。因此,首先要在基本绑定的基础上进行主要的动画制作,之后再做出必要的扩展,读取披风(B)和头发(C)的绑定并附加上,做出了加
入次要动画的设计。顺便说一句,除了广泛使用扩展绑定以外,还要做出加入每个艺术家构思的独自绑定,这些在开发中做了很多。
A Oliver的绑定
B 披风的绑定

C 头发的绑定
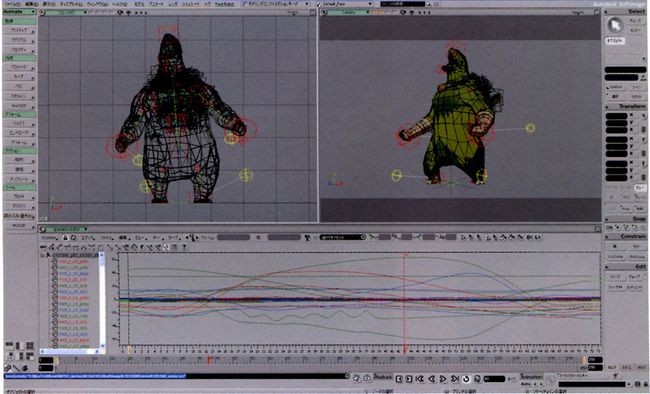
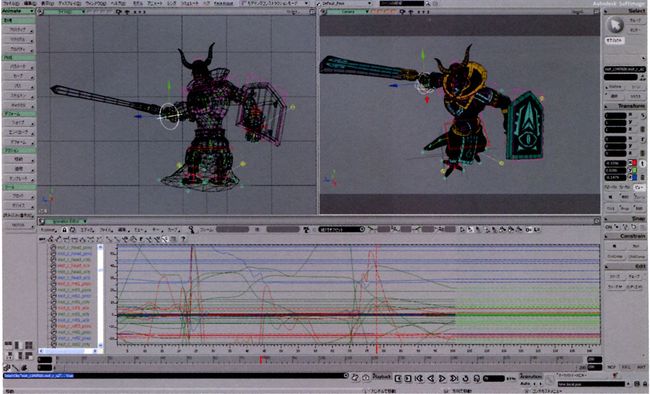
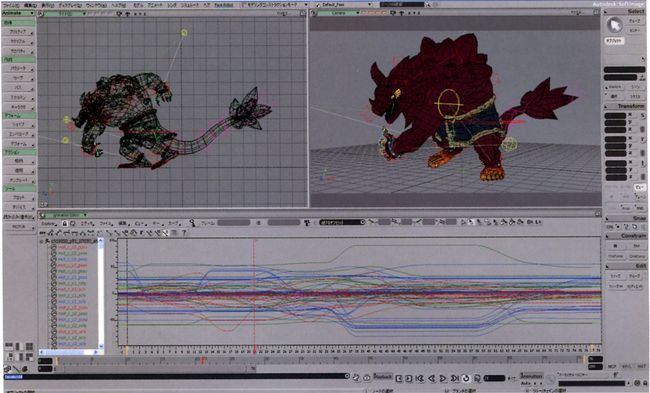
怪物的动画
本作的怪物和Imargen都有着丰富个性的动作(图ABC),关于森林之主的动作,没有可以作为提示的特别的大方向,只能靠负责设计的艺术家的自由想像作为设计来源。
这是根据该公司长年制作涉及怪物的游戏而得来的,也是根据每一个人积累的技术诀窍而来的,所以完全是凭感觉做出的动作。为此,Suzuki的鼻子的提灯(图D)等摇动的物体等,都
没有使用物理模拟,全部是由手工制作出的动画。
A 森林之主

B 恶灵骑士

C 岩浆巨兽

D Shizuku的鼻子的提灯
动作捕捉数据的调整
在角色动作中,使用了动作捕捉数据(图A),,本作的角色的服饰因为是纯粹的动画风格,所以要让人看起来有活灵活现的动画,需要进行反复的尝试。开发初虽然是为了华丽的动画
而进行调整,但在最终,受到了吉卜力工作室百濑先生的監修,为了做出吉卜力工作室那种品质的表演,具体上,要追求不怎么夸张的真实形[相似度],用手工制作来进行动画的修正
(图B)。顺便说一句,Oliver的动作捕捉虽然起用了成人的专业演员,但公司拥有的动作捕捉工作室中有让动作捕捉数据实时的反映在角色上的监视器设备,要一边观看显示器上的
Oliver,一边和演员一起追求接近Oliver的相似度。
A 动作捕捉

B 手工进行动画的修正

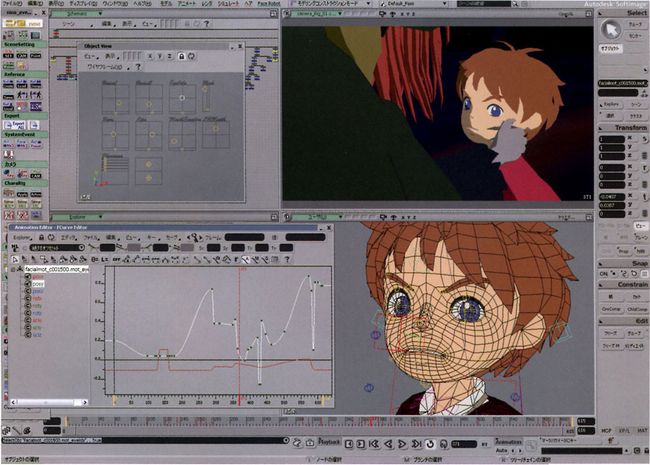
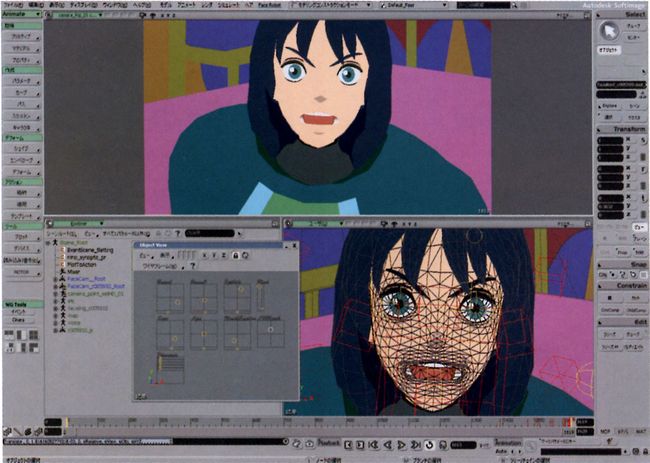
独特的面部绑定
本作的面部动画是在基于骨骼绑定制作的。设定的骨骼数是30根,对应29个控制器(图A)。
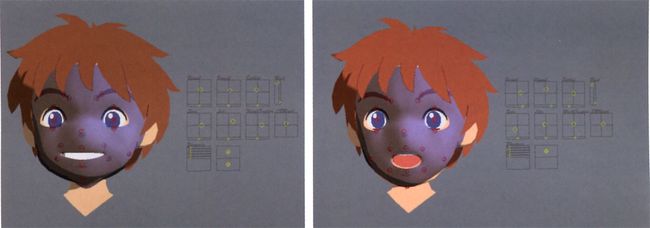
制作顺序是,首先要制作基本的表情模板(B),再进一步加入符合各场景情况的表情。还有,面部上虽然也准备了和身体同样的扩展绑定,但要做成风格非常独特的面具形状。由于做入
了这个面具的形状,就可以控制无意识的面部骨骼了。顺便说一句,Oliver做成了50种形状模板。还有,形状变形模式无法做出想要的表情时,要把骨骼动画一个个进行精密调整(图D)。
A 面部绑定的设定

B 基本的表情模板

C 扩张绑定

D 细致的修正
有意识的进行吉卜力风格的动画制作
负责角色图形的富田晃介先生,在关于吉卜力作品中的人物奔跑方面说到[没有身体浮到空中的帧,要做出特有的奔跑方式]。但是,把那个奔跑再现到游戏上时,因为可以看到好像是
缺帧的,所以一边要把动作接近自然的奔跑,一边还要做出没有跳跃印象的调整。另外,吉卜力作品的奔跑并非经常把同样的动作做重复,作为模仿,本作也像图中一样准备了3种奔跑
的模板,把这3种随机混合的播放,就制作出了手绘动画那样的动作。。

符合状况的多彩的动画模式
本作中必须要特别写出的是,准备出的对应各种状况的动画种类有很多。
图是奔跑的图例,从左上开始,通常,疲劳,涉水,移动环境差,平衡,吊桥,雪上,冰上,热,冷,漂浮,全部11种。还有,这11个种都设定有站立和走,以及走上楼梯和走下楼梯
等在地形上的不同反应,今后会分的更细致来制作动画。还有,关于跑的这11个种类的也有各自如前述的3个模式的动画。


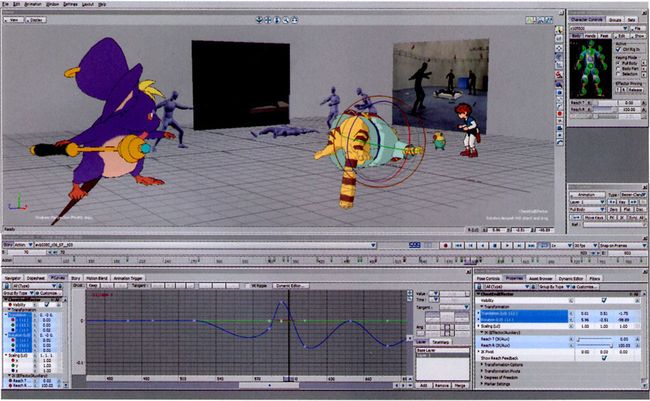
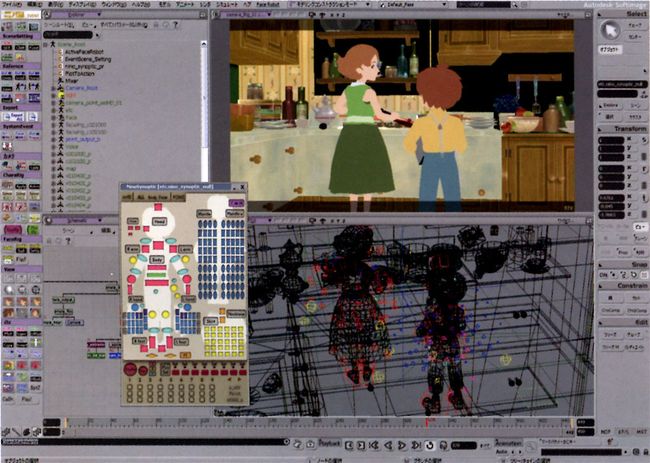
事件场景制作的基本
在事件场景的制作中也全面的使用了Softimage,这样美术师用在动画制作上时间也稍微多了一些做出了很多可以自动化的工具(图A)。关于面部动画,如前述那样,让控制器(图B)
和动画库(图C)充实起来,这样才能把作业的速度提高。把最终的细微调整直接对骨骼做动画,这样,就可以进行符合场景的细致表情制作了。还有,事件里做成了参考模型,角色和
地图的更新也可以灵活的对应(图D)。顺便说一句,本作中因为采用了原创的卡通算法,所以有必要在实机上进行最终确认。因此,把做出的时间场景的游戏数据转换,可以不需要程
序介入,而是美术师用Softimage上准备的出一个按钮就可以进行处理的工具(图E)还有,这个工具也对应网络工作,用进行分散转换来压缩处理时间,为减少美术师的等待时间做出
了贡献。
A 自动化工具

B 控制器

C 动画库
D 事件
E 转换用工具

吉卜力世界观的再现
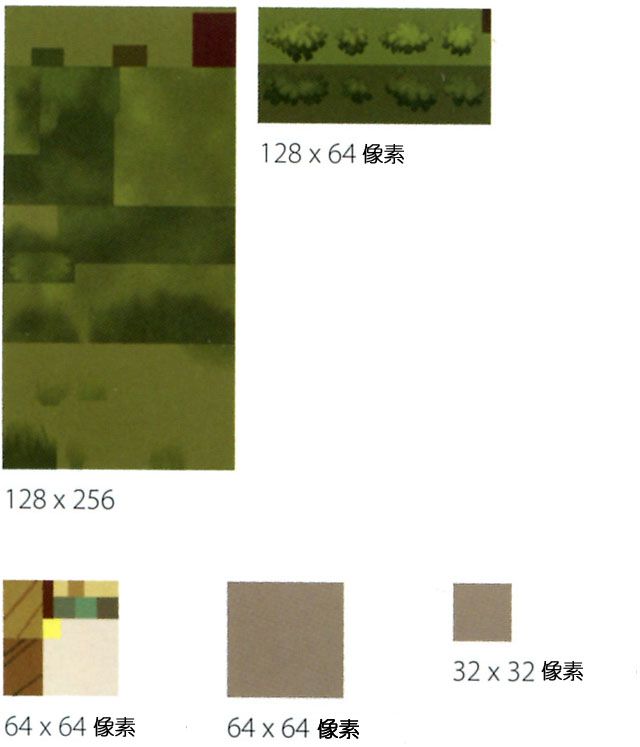
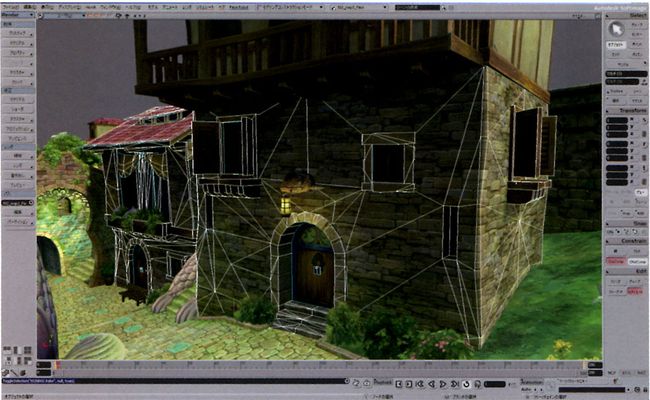
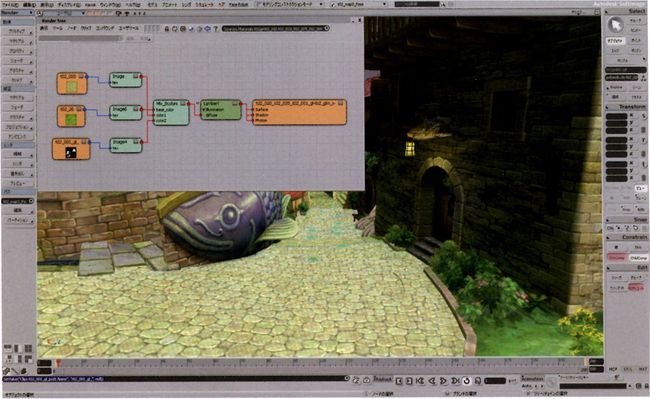
本作的背景美术制作,吃从公司内部培育描绘吉卜力水准的绘画人才开始的。(A)是吉卜力提供来的美术样板。首先,是让所有的背景职员花费4到5天对这个画进行临摹,选拔出能够忠实再现吉卜力作风的职员。这个职员要对全部职员描画的纹理,最后加上修正,实现高品质的统一化(图B)。还有,背景的制作中,在职员的周围配置了显示器,经常不断的播放吉卜力的影像,像沐浴一样用身体感受影像,进行着能够把吉卜力的世界观变成自己的观念的环境制作。由于这样锻炼出来的背景职员,可以制作出全体大约9成的背景美术资源,就如图A那样,比鱼雕塑的头部更靠近视点部分的背景也是在公司内部独自制作出来的(图C)。
A 吉卜力提供的美术板

B 纹理

C 追加的鱼对象
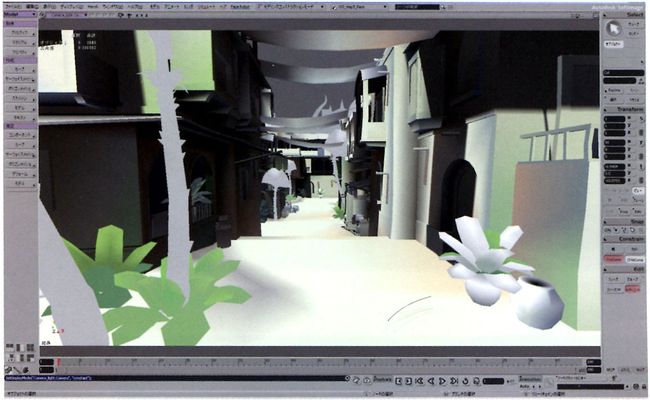
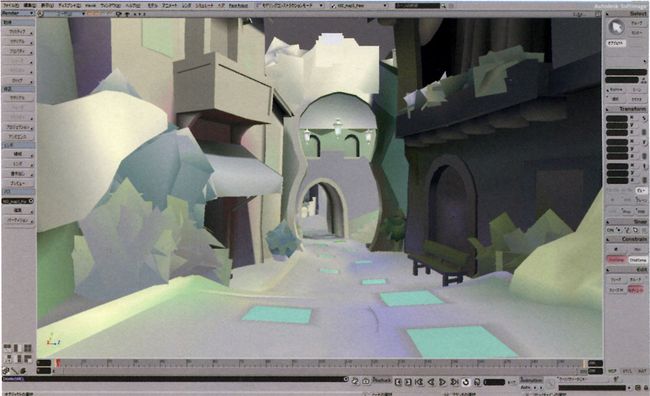
背景的制作流程
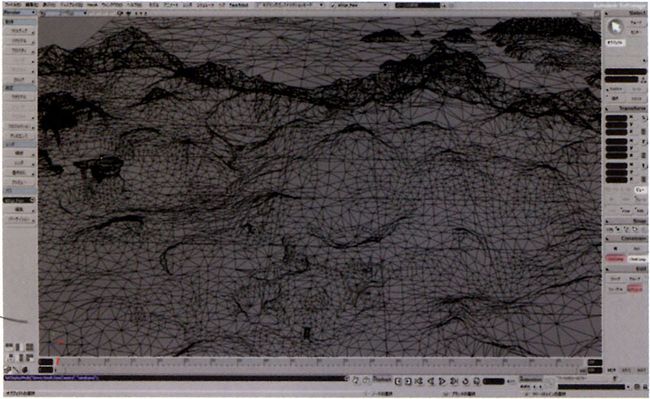
背景的制作可以大体分成一下的步骤。首先,用BOX等级的模型进行临时的布局来决定尺寸,然后进行建模,但也要在这时考虑UV的展开或布局,并不做最终的加入(图A),然后对临时模型进行简单的上色,决定全体的色彩平衡(图B)。对比的,是加入模型的细节并描绘了纹理(图C)。这时,为了不让人有多边形感,要多加注意最好不做成直线形的模型(图D)。加入细节后,再把阴影信息写入到顶点颜色里(图E)。地图主管舛屋匡浩先生说,根据灯光数据来计算的影子,因为通常都是单色,所以有很多有意识上色的阴影都没有加上。因此,要靠人眼一边收集周围的颜色信息,一边手工的给顶点涂色,这样可以做出柔和的表现。顺便说一句,如果硬要试让边缘发光,有时会试着描画出印象形的画作。这样,最后烘培阴影到光照贴图就完成了。(图F)。
A 临时布局
B 简单的色彩

C 纹理绘制

D 没有直线感的建筑物

E 追加阴影

F 完成

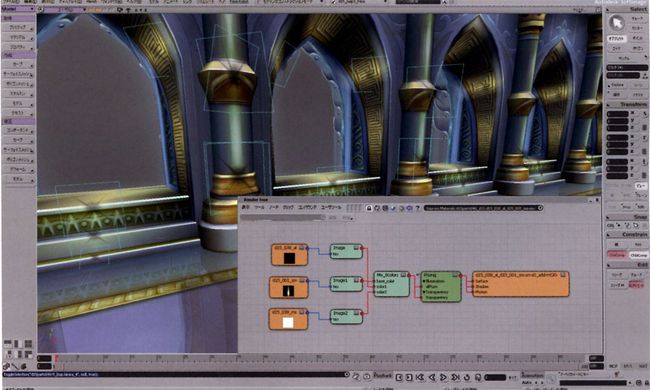
自然的背景质感
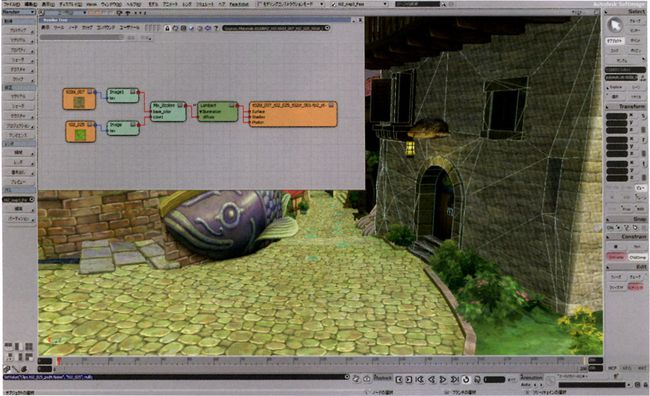
如图A那样,本做的场景就好像可以和吉卜力工作室的背景美术看混一样的丰富(就是场景跟人家背景画看起来差不多的意思)。正如前面提到的,加入了使用顶点颜色有意识来制作的环境光阴影。还有,顶点颜色alpha值,写入了纹理混合用的信息,让多个纹理配合使用,做出了自然的质感。图C是石头组成的房子墙壁的Shader,可以看出草的纹理和作为基础的墙壁纹理做了混合。还有D是石头铺的路的Shader,在地面石头和地面草的纹理混合上面乘算了光照贴图,为建筑物增加了阴影表现。
A 场景
B 顶点颜色的阴影

C 石头组成的房子墙壁的Shader

D 石头铺的道路的Shader

摇动的树叶
被风摇动的树木的叶子,是在Shader上加入了风的参数,配合这个强弱,就可以作出以网格的中心做为起点来活动的设定。还有,半透明柔软质感的树木叶子的表现是用绘画来实现的,使用在树木的枝条纹理上插入叶子的设置
A 模型
B 纹理
Fur shader制作的草原表现
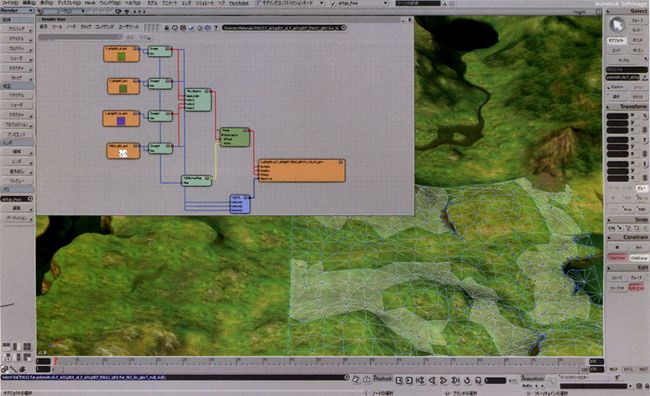
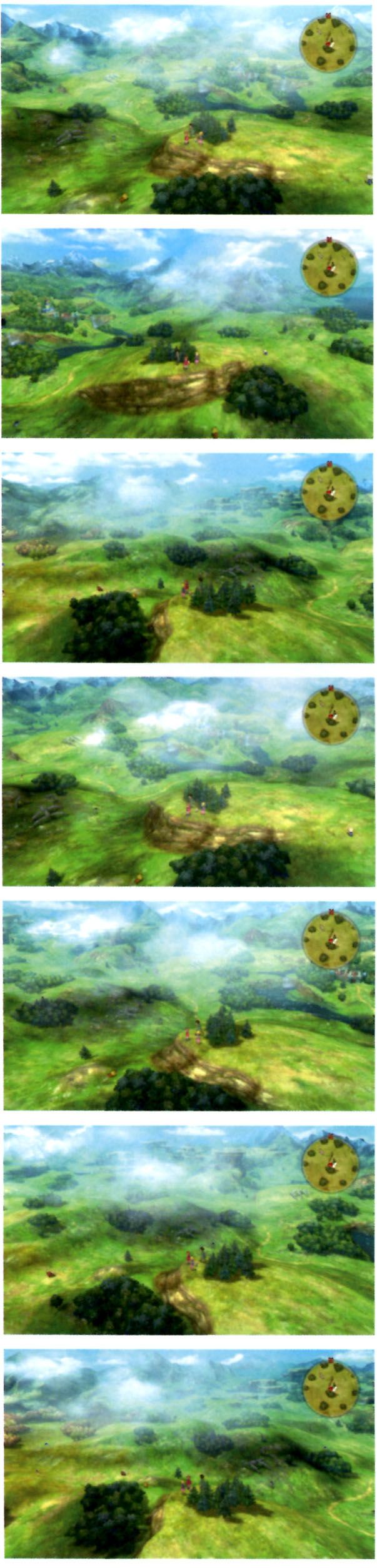
由于草的随风飘动,草原的场景每一刻的表现都在变化,这个表现使用了应用Parallax Mapping的技术的fur shader,对每一张草原,根据色彩和视差移动fur texture的UV,草的活动就可以表现出来。图A是没有fur设定,图B是有fur设定。相对图A的平静风景,图B的画就可以感到有很大的风吹过。
A 没有fur设定

B 有fur设定

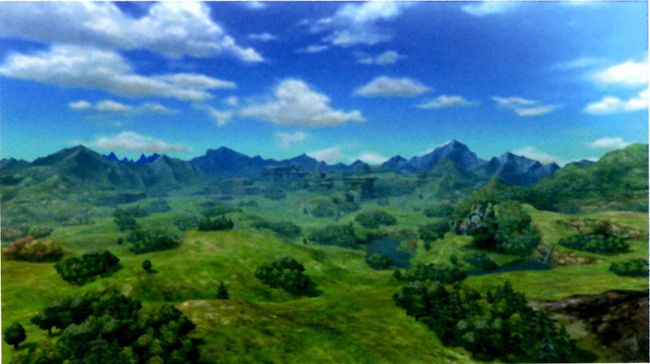
草原的质感
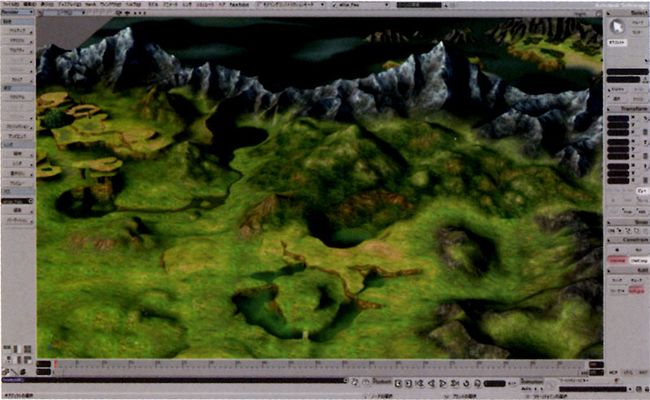
Oliver他们旅行的场地(field),是以像航拍那样把信息紧密装入的真实系视觉为目标,同时也要考虑和角色的融合,要加入少量的动画风格来平衡制作(图A)。关于草原,质感的手法是,和场景一样使用顶点颜色的alpha来做纹理混合,另外也使用了光照贴图的乘算,而且bloom处理时绘制亮度信息的感度值写入到R通道里,把高光的Mask设定到G通道的纹理也有准备,来追求真实度。图BC是field各部分的shader设定表示。另外,都是以前述的fur shader为基础的,图B中呗选择的部分是地面草和地面草的亮度&高光纹理,把他们在图C里,和地面土以及地面土的亮度&高光纹理混合,做出变化丰富的草原
A 草原的场地


B Shader设定

C Shader设定
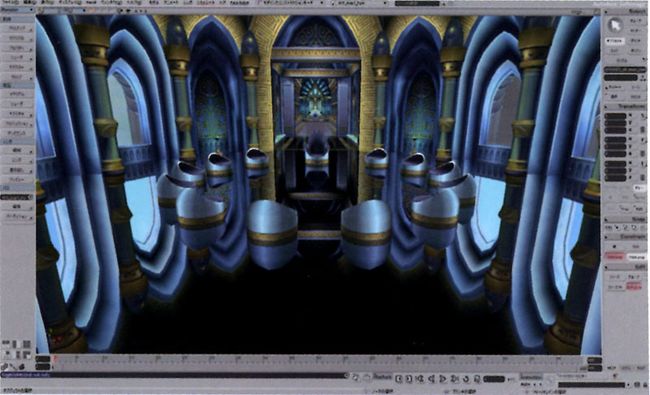
地下城的倒映
本作虽然把动画风格的外观作为基调,但有着特别重要的地下城的白色宫殿在地板上的倒映等,要进行真实的表现。这个要像画像里一样的以地面为轴,然后配置出反
转的模型就实现了(注:IOS上的无尽之剑似乎也是这样做的)。用这个方法,与加上的角色轮廓线的生成方法很好的搭配,因为能做出整理过信息后的画像,所以也有效
的维持了动画的风格。


高光(highlight)的表现
除了白色宫殿的地下城倒映外,为了表现出金属上的闪光感,加入了高光的表现(图A)。图B是实现这种配置的图示,图C是贴在板型多边形的高光纹理。并且在正对镜头时最亮,可以散发出华丽的气氛。
A 白色宫殿的地下城

B 高光的配置

C 高光的纹理
柔和度的照明
本作为了能把描绘的纹理变的活灵活现而进行的照张,在阴影的表现上用了原创的方法
脚影的表现
通常游戏的光照设定,在阳光处就可以看到角色的影子,但要是进入阴影中,影子就会同化变得难以看到。这样接点感会变没,所以在本作中另外准备了动画那样的圆形影子,配置在角色脚下。这样,即使站在阴影里也可以进一步描述影子,这样就不会再看到角色浮起来的影子,感觉到安定的重量感。
A 没有脚影

B 有脚影

场地(filed)上的影子
场地上落下的云影是由动态光生成的。这样,不会和角色的影子同化,表演出不损害角色接地感的画面。
A 没有云影
B 有云影
烘培的静态影子和生成的动态影子
投到背景地面的影子用了两种方法
第一,是烘培生成的静态型的影子,这个由于施加了复杂的照明,也可以一边产生描入的材质纹理风格,一边做出符合昼夜时刻变化的最适合的卡通形影子
另外,是根据照明而生成的影子,也适用于树木的叶子等有活动的影子上。
图BC,是没有动态形影子和有动态形影子的样子。
A 烘培的静态影子
B 生成的动态影子(没有)

C 生成的动态影子(有)
根据点光源的色调(Toon)变化
本作的角色是用两个阶调作为基本的赛璐珞风格表现。但是,本做也在照明上下了功夫,据说在开发途中为了反映新的点光源的影响而改良了Shader。画像就是一个例子,可以看到当Oliver接近蜡烛就会在通常亮部的色调上增加红色。这是因为蜡烛加入了红色点光源。因为也设定了距离衰减,所以会变的根据距离而缓慢得改变明亮度。

柔和画面的制作方法
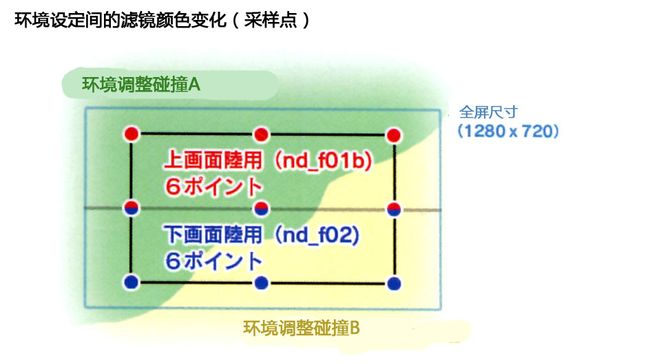
本作,是把动画的背景那样的柔和画面作为目标,实践了各种方法。图片里显示的是本作场景的光照工程。相对只使用纹理和顶点来上色(图A),首先,为了增加大气感表现增加纵深和高度的雾(图B)。雾分别在纵深和上下层分别加上了2个阶段,由于这样,就可以让画面柔和的融入了。并且,在这个状态中,会进一步的有意识加入自然光,进行HDR和周围减光滤镜的处理。这个滤镜是让画面外围的亮度和色调变化的Post Effect。结构上是,如图C的概念图一样,把对应画面的纹理做乘算合成。具体的,把画面的上半部分开,准备出上画面天空用(nd_f01a),上画面陆地用(nd_f01b),下画面陆地用(nd_f02)三张图,让上画面的天空用和陆地用纹理符合摄像机的仰角变化的同时,对alpha的fade进行切替,就可以进行平滑的连接了。还有,每个滤镜的纹理,为了符合场景的环境变化,要设定各自的颜色进行fade切换,下画面陆地用和上画面陆地用的情况,是在画面上进行6点采样,点数比率变化时,要让各区域的占有点比率符合,这样就可以和区域的基本颜色进行混合来应用颜色了(图E)。由于使用了这些方法,可以在每个区域都表现出空气感和太阳的温暖阳光,同时也会让画面中央的更加体现出来(图F)。还有,这时要把远景部分融入天球的色彩,也要施加把最远景做成半透明的方法。
A 只用纹理和顶点颜色进行上色

B 增加纵深和高度的雾

C 纹理的概念图
D 滤镜的设定
E 滤镜颜色的变化

F 完成

有意识的制作动画风格的特效
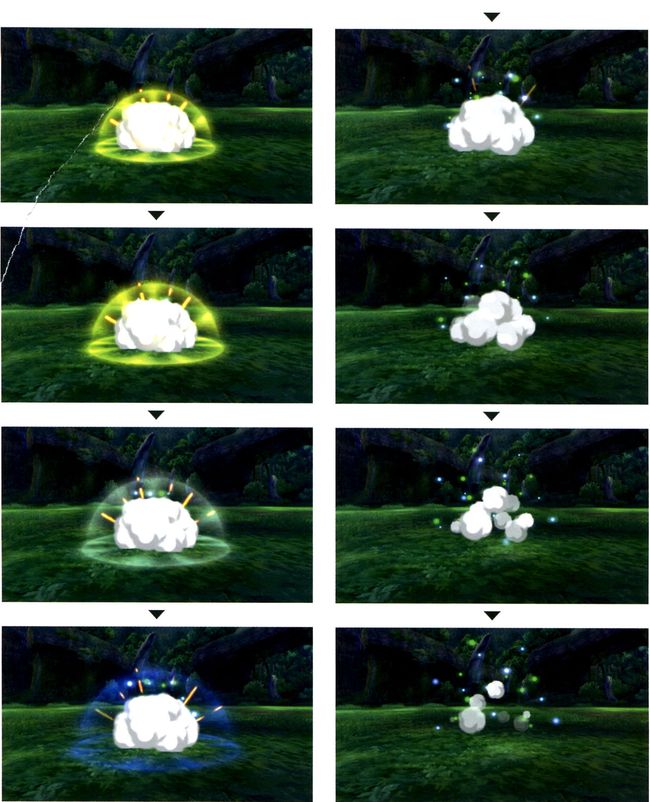
本作的特效在把动画风格定为目标的同时,也要力图背景和角色的协调,在这里可以看到2D和3D的融合,
动画风格的爆炸
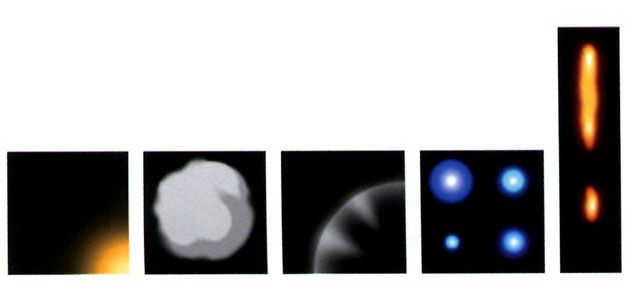
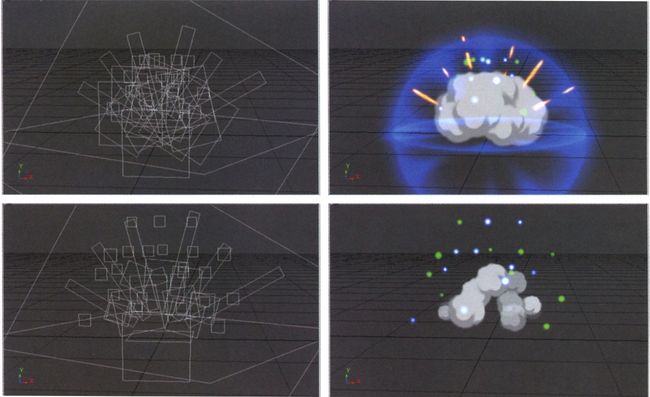
像动画的画风一样的爆炸特效是在纹理处理上表现的。特效指导幸谷贤明先生说,在绘制纹理时为了产生手绘感,要加入抖动效果,注意不要描绘的过于详细(图A)。由于使用这种方法,做出了到处都有柔和气氛的特效。还有,应用了烟纹理的板形多边形(图B)一直要正对着摄像机的设定。这样,即使镜头移动,也可以维持最好的外观。
A 纹理

B 板型多边形

C 爆炸的特效

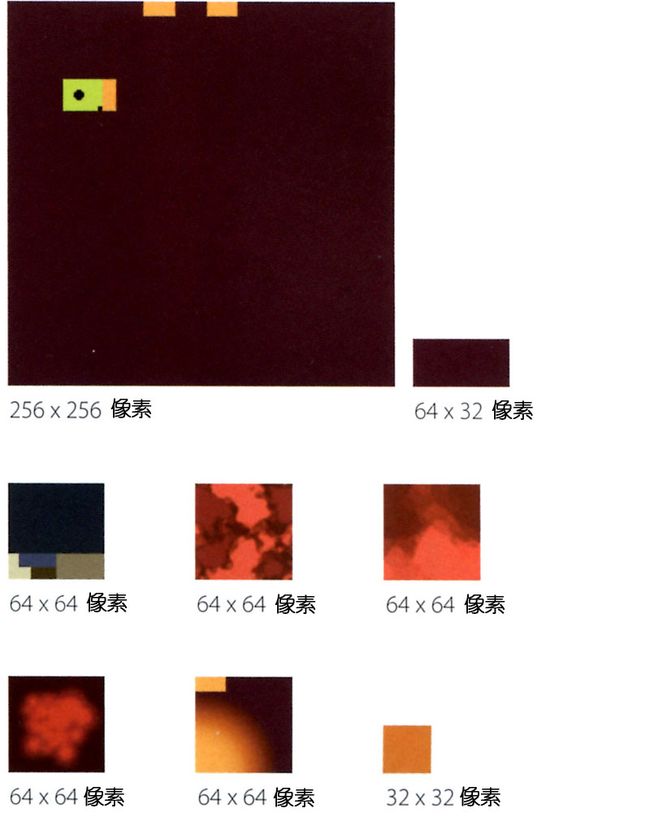
独特的火焰表现裹着火焰粒子袭击Oliver他们的燃烧巨人岩浆巨兽(Magmadron 图A),这个火焰的表现上使用了专用的着色器。具体上是使用了基本(图B),第二层(图C),外侧(图C)三种颜色纹理来形成阶段性的颜色分层(图E),要制作出为了表现进一步向外扩展的Scroll用Mask(D)和为了决定晃动范围的Mask(图G)来做出轮廓。使用这个方法,就可以表现出了没有重复的随机感的火焰(F)。据说特效图形负责人小林谅先生为了考虑在本作中,表现出火焰向上被扯碎消失的样子,进行了各种各样的调查后确定了这个方法。还有,这个着色器,由于可以改变纹理的图案(图H),所以像火把(图I)那样的其他火焰的表现上也可以使用,要是改变颜色风格本身,动画风格的破碎散落的水或魔法的光的表现等,也可以应用上,在各种各样的场合中都非常的有用。
A 岩浆巨兽
B C D Mask(Scroll用)
E B-D形成的颜色层
G Mask(默认的摇动范围)
H 纹理(火把)

I 火把
使用粒子做出的火焰气息的表现
岩浆怪吐出的火焰气息(图A),是使用了粒子编辑器来做成的,把16个图案的火焰纹理的动画(图B)贴在了分配在粒子的板形多边形上,是由这个方法来表现的。
顺便说一句,板形多边形的每一张虽然要向镜头视角对正,但作为整体,要根据镜头视角的转动等角度来改变。
A 火焰气息
B 火焰纹理
漂浮在场地上的云
漂浮在场地上空的云作为特效来处理,每一个都在单独的板形多边形上,设定流动的方向,时间,循环等参数。使用这个方法,就实现了好像云的随机活动。

软粒子消除边缘
在战斗时,覆盖Imargend的半透明field,接触地面的部分就会漂亮的消失掉。对歌是对圆形多边形设置了软粒子,这种场合,当地面的Z值和圆的Z值越来越接近要在alpha上施加提高透明度的处理。

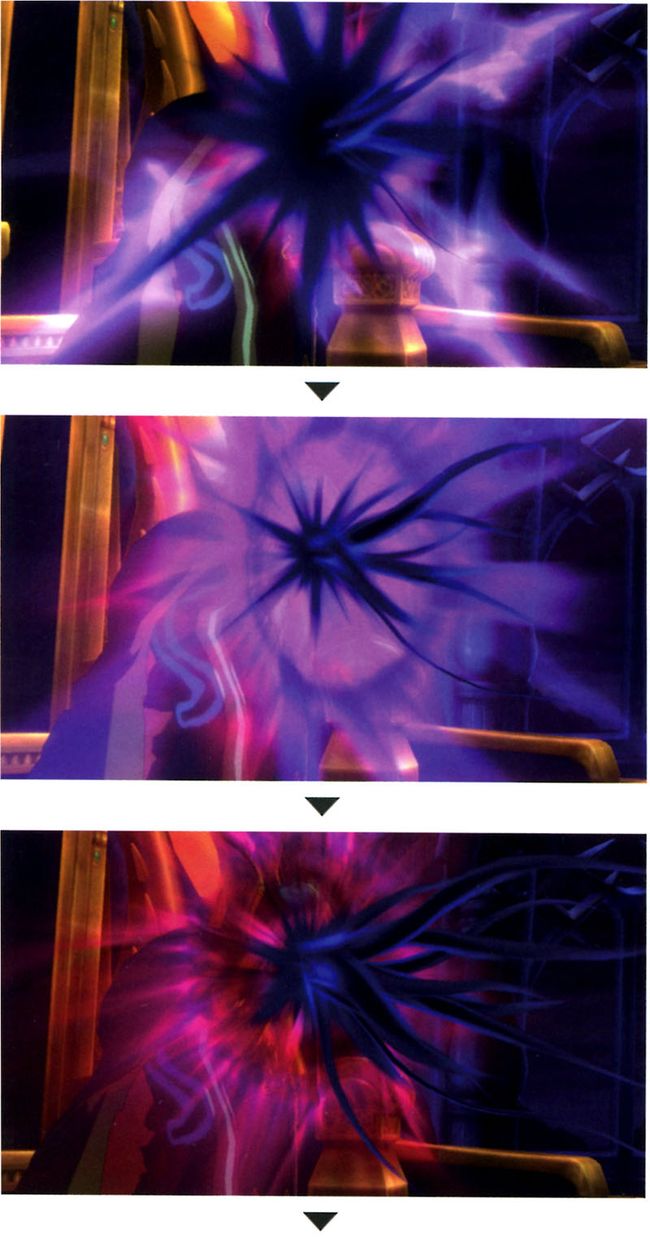
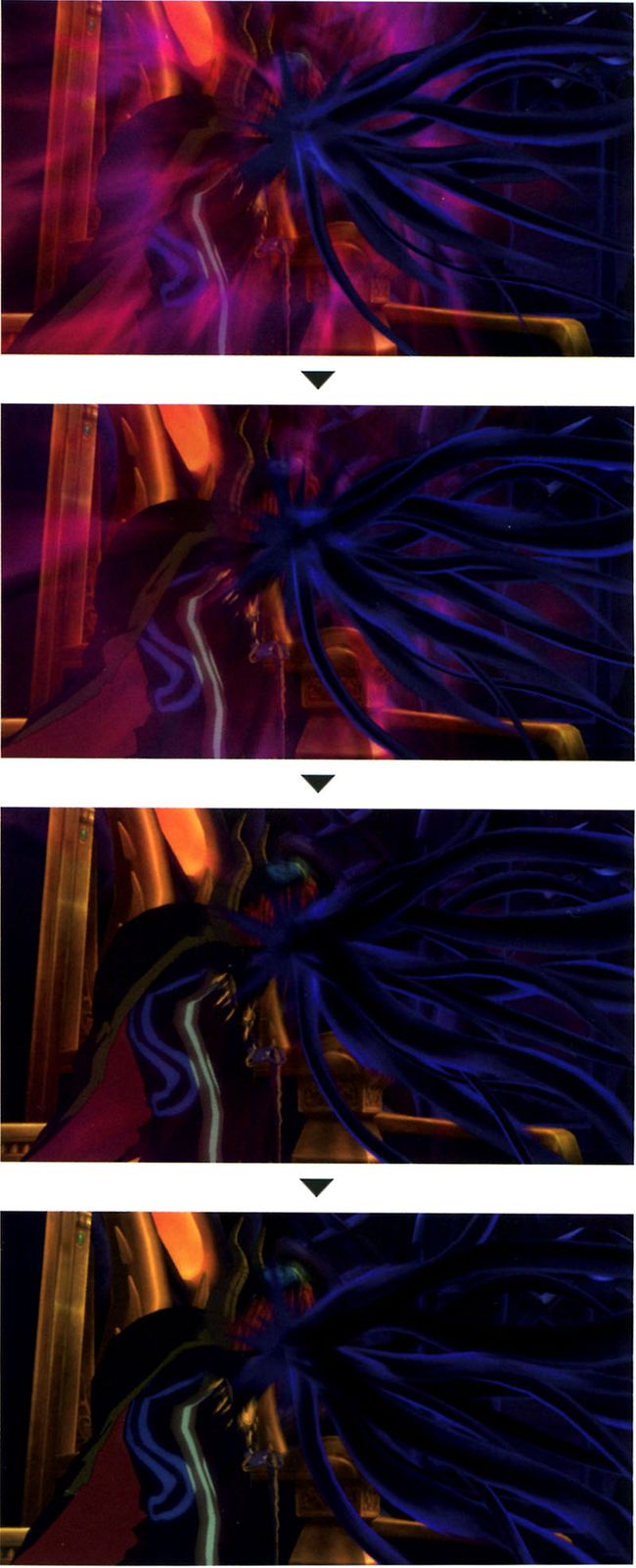
Jabo的伸长触手
图A是在事件情景中,漆黑的魔道士Jabo放出的触手,这并不是骨骼或缩放的动画,而是用一张纹理滚动(Scroll)来表现的。
具体上,要预先制作触手的形状和轨道(图B),把触手的纹理(图C)的UV收缩后再贴上(图D),用这个方法让人在实际延长可以看到具体内容。还有,这时,要把UV的边缘并非等间隔的,而是有意图的做随机,根据这个方法来做出动作的缓急。
还有,事件情景因为要决定镜头视角的角度,采用了画面制作优先,各素材容易配置的那种简单的方法。
A Jabo触手


B 触手的模型
C 纹理1

D 纹理2