Android Drawable
本节引言:
小猪好像写了好几个专题,都没坚持写完,又忍不住开个新的专题了,因为最近打算
开始研究Android图形与图形图像处理,动画以及自定义View等,所以就顺道记录下,
最近事有点多,感觉情绪很低迷,心理压抑又找不到倾述的对象,这个时候程序猿肯定会说:
"没对象,你自己new一个啊",![]() 好有道理,我竟无言以对...好吧!还是自己的那句座右铭:
好有道理,我竟无言以对...好吧!还是自己的那句座右铭:
没什么可以一蹴而就,总会有低迷的时候,但请坚持,相信;只要坚持下去,你总会有变得
强大的时候,所以努力吧!
静下心来反思了自己,缺点多多啊,以后要改正:
1.懒...拖延,要做事情总要拖到最后的时限才去做;
2.做事不动脑,还没想好怎么做就着手去编码,能实现就好,结果写了一堆垃圾代码;
后面想维护的时候,看到自己都觉得恶心,这代码竟然出自我手,结果,又重新建Project,
接着又重复着这个过程...
3.太过固执,遇到新的知识点就死扣,恨不得自己把他完全掌握,不掌握了都不敢往下学习了,
估计是以前读书养成的毛病,上册学不好,就觉得下册心里也没底,甚至一定要把上册复习一遍,
才敢继续学习下册...马士兵老师说得很对"大胆的放弃一些东西,有失才有得,把自己有限的,宝贵的
精力用在对于就业有直接相关的地方,这才是最有效率的学习方式!等你参加工作,有了可持续发展
的事业动力和经济基础,有时间有精力闲的没事的时候,在去研究那些其他吧!"
...当然还有其他很多的缺点,小猪决定洗心革面,以后好好做猿![]() !
!
好了,就扯那么多把,今天开始Android UI集锦的第一节:Android Drawable分类汇总!
Android各种Drawable的大纲图:
1.ColorDrawable
这种Drawable是最简答的了,当我们将ColorDrawable绘制到Canvas(画布)上的时候,会使用一种固定的颜色来
填充Paint,然后在画布上绘制出一片单色区域!而关于他的用法:
1).Java中定义ColorDrawable:
- ColorDrawable drawable = new ColorDrawable(0xffff2200);
- txtShow.setBackground(drawable);
2).在xml中定义ColorDrawable:
- <!--red.xml-->
- <?xml version="1.0" encoding="utf-8"?>
- <color
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:color="#FF0000"/>
当然上面这些用法,其实用得不多,更多的时候我们是在res/values目录下创建一个color.xml文件,
然后把要用到的颜色值写到里面,需要的时候通过@color获得相应的值,比如:
3).建立一个color.xml文件
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <color name="white">#FFFFFF</color>
- <color name="white1">#FEFEFE</color>
- <color name="white2">#F1FBEB</color>
- <color name="white3">#F7F7F7</color>
- <color name="line">#E8EBEC</color>
- <color name="gray1">#ADADAD</color>
- <color name="gray2">#EAE9E9</color>
- <color name="gray3">#696969</color>
- <color name="black">#000000</color>
- <color name="black1">#959595</color>
- <color name="mi">#F1EEE9</color>
- <color name="mi1">#DDCA8E</color>
- <color name="red">#FF0909</color>
- <color name="blue1">#0C89EA</color>
- <color name="blue2">#4169E1</color>
- <color name="blue3">#3B95E8</color>
- <color name="blue4">#3D96E8</color>
- <color name="green1">#74C21B</color>
- <color name="txtbg1">#83D4A2</color>
- <color name="txtbg2">#FCAC8A</color>
- <color name="txtbg3">#8BD3D3</color>
- <color name="txtbg4">#F4A0A0</color>
- <color name="txtbg5">#CAA49D</color>
- <color name="txtbg6">#9FD361</color>
- <color name="txtbg7">#AFA0D8</color>
- </resources>
然后如果是在xml文件中话我们可以通过@color/xxx获得对应的color值
如果是在Java中呢:
- int mycolor = getResources().getColor(R.color.mycolor);
- btn.setBackgroundColor(mycolor);
ps:另外有一点要注意,如果我们在Java中直接定义颜色值的话,要加上0x,而且不能把透明度漏掉:
- int mycolor = 0xff123456;
- btn.setBackgroundColor(mycolor);
4).使用系统定义好的color:
比如:BLACK(黑色),BLUE(蓝色),CYAN(青色),GRAY(灰色),GREEN(绿色),RED(红色),WRITE(白色),YELLOW(黄色)等
用法:
- btn.setBackgroundColor(Color.BLUE);
你也可以获得系统颜色再设置:
- int getcolor = Resources.getSystem().getColor(android.R.color.holo_green_light);
- btn.setBackgroundColor(getcolor);
- android:background="@android:color/black"
5).利用静态方法argb来设置颜色:
Android使用一个int类型的数据表示颜色值,通常是十六进制,即0x开头,
颜色值的定义是由透明度alpha和RGB(红绿蓝)三原色来定义的,
以“#”开始,后面依次为:透明度-红-绿-蓝
eg:#RGB #ARGB #RRGGBB #AARRGGBB
每个要素都由一个字节(8 bit)来表示,所以取值范围为0~255,在xml中设置颜色可以忽略透明度,
但是如果你是在Java代码中的话就需要明确指出透明度的值了,省略的话表示完全透明,这个时候
就没有效果了哦~比如:0xFF0000虽然表示红色,但是如果直接这样写,什么的没有,而应该这样写:
0xFFFF0000,记Java代码设置颜色值,需要在前面添加上透明度~
示例:(参数依次为:透明度,红色值,绿色值,蓝色值)
- txtShow.setBackgroundColor(Color.argb(0xff, 0x00, 0x00, 0x00));
![]() 关于ColorDrawable就介绍那么多~
关于ColorDrawable就介绍那么多~
2.NiewPatchDrawable
就是点九图咯,我们通常用9-patch(九妹)来制作这种图片,处理后的图片以.9.png结尾,
Android FrameWork在显示点九图时使用了高效的图形优化算法,我们不需要特殊的处理,
就可以实现图片拉伸的自适应~
关于如何制作.9.png图片这就不详述了,可见下述链接:
New UI-9patch工具制作局部缩放的图片
这里另外教大家使用代码来创建点九图,但是不建议用代码来创建.9图哦!!!
因为,因为,没什么用=-=:
xml定义NinePatchDrawable:
- <!--pic9.xml-->
- <!--参数依次为:引用的.9图片,是否对位图进行抖动处理-->
- <?xml version="1.0" encoding="utf-8"?>
- <nine-patch
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:src="@drawable/dule_pic"
- android:dither="true"/>
使用Bitmap包装.9图片:
- <!--pic9.xml-->
- <!--参数依次为:引用的.9图片,是否对位图进行抖动处理-->
- <?xml version="1.0" encoding="utf-8"?>
- <bitmap
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:src="@drawable/dule_pic"
- android:dither="true"/>
好了,好像没什么用,╮(╯▽╰)╭,但是还是得写出来,万一哪一天要用呢...
3.ShapeDrawable
就是形状的Drawable咯,定义基本的几何图形,如(矩形,圆形,线条等),根元素是<shape../>
节点比较多:对应节点有:
①<shape>:
visible:设置是否可见
shape:形状,可选:rectangle(矩形,包括正方形),oval(椭圆,包括圆),line(线段),ring(环形)
innerRadiusRatio:当shape为ring才有效,表示环内半径所占半径的比率,如果设置了innerRadius,他会被忽略
innerRadius:当shape为ring才有效,表示环的内半径的尺寸
thicknessRatio:当shape为ring才有效,表环厚度占半径的比率
thickness:当shape为ring才有效,表示环的厚度,即外半径与内半径的差
useLevel:当shape为ring才有效,表示是否允许根据level来显示环的一部分
②<size>:
width:图形形状宽度
height:图形形状高度
③<gradient>
后面GradientDrawable再讲~
④<solid>
color:背景填充色,设置solid后会覆盖gradient设置的所有效果!!!!!!
⑤<stroke>
width:边框的宽度
color:边框的颜色
dashWidth:边框虚线段的长度
dashGap:边框的虚线段的间距
⑥<conner>
radius:圆角半径,适用于上下左右四个角
topLeftRadius,topRightRadius,BottomLeftRadius,tBottomRightRadius:依次是左上,右上,左下,右下的
圆角值,按自己需要设置!
⑦<padding>
left,top,right,bottm:依次是左上右下方向上的边距!
使用示例:
1.带边框的TextView的实现
嗯呢,关于ShapeDrawable还是比较简单的,至于渐变这个属性,请看GradientDrawable!
4.GradientDrawable
他就是一个渐变区域,可以实现线性渐变,发散渐变和平铺渐变效果
核心节点是:<gradient../>有以下属性:
startColor:渐变的起始颜色
centerColor:渐变的中间颜色
endColor:渐变的结束颜色
type:渐变类型,可选(linear,radial,sweep),线性渐变(可设置渐变角度),发散渐变(中间向四周发散),平铺渐变
centerX:渐变中间亚瑟的x坐标,取值范围为:0~1
centerY:渐变中间颜色的Y坐标,取值范围为:0~1
angle:只有linear类型的渐变才有效,表示渐变角度,必须为45的倍数哦
gradientRadius:只有radial和sweep类型的渐变才有效,radial必须设置,表示渐变效果的半径
useLevel:判断是否根据level绘制渐变效果
代码示例:
下面就来演示下渐变的实现吧,在res下新建一个drawable文件夹放这些东东:
(线性渐变)gradient_linear.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="oval" >
- <gradient
- android:angle="90"
- android:centerColor="#FFFF00"
- android:endColor="#FF0000"
- android:startColor="#7B68EE" />
- <stroke
- android:dashGap="5dip"
- android:dashWidth="4dip"
- android:width="3dip"
- android:color="#fff" />
- </shape>
(发散渐变)gradient_radial.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:innerRadius="0dip"
- android:shape="ring"
- android:thickness="70dip"
- android:useLevel="false" >
- <gradient
- android:centerColor="#FFFF00"
- android:endColor="#FF0000"
- android:gradientRadius="70"
- android:startColor="#7B68EE"
- android:type="radial"
- android:useLevel="false" />
- </shape>
(平铺渐变)gradient_sweep.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:innerRadiusRatio="8"
- android:shape="ring"
- android:thicknessRatio="3"
- android:useLevel="false" >
- <gradient
- android:centerColor="#FFFF00"
- android:endColor="#FF0000"
- android:startColor="#7B68EE"
- android:type="sweep"
- android:useLevel="false" />
- </shape>
调用三个drawable的activity_main.xml:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.jay.example.drawabletest.MainActivity" >
- <TextView
- android:id="@+id/txtShow1"
- android:layout_width="200dp"
- android:layout_height="100dp"
- android:background="@drawable/gradient_linear"/>
- <TextView
- android:id="@+id/txtShow2"
- android:layout_width="200dp"
- android:layout_height="200dp"
- android:background="@drawable/gradient_radial" />
- <TextView
- android:id="@+id/txtShow3"
- android:layout_width="100dp"
- android:layout_height="100dp"
- android:background="@drawable/gradient_sweep"/>
- </LinearLayout>
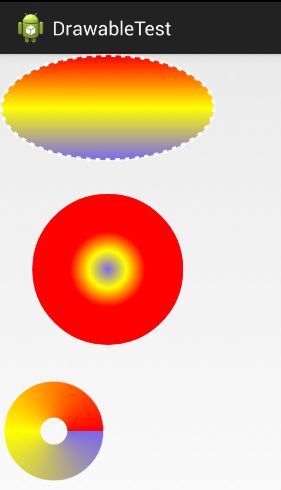
运行效果图:
当然,如果想绘制更加复杂的图形的话,只用xml文件不远远不足的,更发杂的效果则
需要通过Java代码来完成,下面演示的是摘自网上的一个源码:
- package com.jay.example.drawabletest;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapShader;
- import android.graphics.Canvas;
- import android.graphics.ComposePathEffect;
- import android.graphics.CornerPathEffect;
- import android.graphics.DiscretePathEffect;
- import android.graphics.LinearGradient;
- import android.graphics.Paint;
- import android.graphics.Path;
- import android.graphics.PathEffect;
- import android.graphics.RectF;
- import android.graphics.Shader;
- import android.graphics.SweepGradient;
- import android.graphics.drawable.Drawable;
- import android.graphics.drawable.ShapeDrawable;
- import android.graphics.drawable.shapes.ArcShape;
- import android.graphics.drawable.shapes.OvalShape;
- import android.graphics.drawable.shapes.PathShape;
- import android.graphics.drawable.shapes.RectShape;
- import android.graphics.drawable.shapes.RoundRectShape;
- import android.graphics.drawable.shapes.Shape;
- import android.os.Bundle;
- import android.view.View;
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(new SampleView(this));
- }
- private static class SampleView extends View {
- private ShapeDrawable[] mDrawables;
- private static Shader makeSweep() {
- return new SweepGradient(150, 25,
- new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0xFFFF0000 },
- null);
- }
- private static Shader makeLinear() {
- return new LinearGradient(0, 0, 50, 50,
- new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF },
- null, Shader.TileMode.MIRROR);
- }
- private static Shader makeTiling() {
- int[] pixels = new int[] { 0xFFFF0000, 0xFF00FF00, 0xFF0000FF, 0};
- Bitmap bm = Bitmap.createBitmap(pixels, 2, 2,
- Bitmap.Config.ARGB_8888);
- return new BitmapShader(bm, Shader.TileMode.REPEAT,
- Shader.TileMode.REPEAT);
- }
- private static class MyShapeDrawable extends ShapeDrawable {
- private Paint mStrokePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
- public MyShapeDrawable(Shape s) {
- super(s);
- mStrokePaint.setStyle(Paint.Style.STROKE);
- }
- public Paint getStrokePaint() {
- return mStrokePaint;
- }
- @Override protected void onDraw(Shape s, Canvas c, Paint p) {
- s.draw(c, p);
- s.draw(c, mStrokePaint);
- }
- }
- public SampleView(Context context) {
- super(context);
- setFocusable(true);
- float[] outerR = new float[] { 12, 12, 12, 12, 0, 0, 0, 0 };
- RectF inset = new RectF(6, 6, 6, 6);
- float[] innerR = new float[] { 12, 12, 0, 0, 12, 12, 0, 0 };
- Path path = new Path();
- path.moveTo(50, 0);
- path.lineTo(0, 50);
- path.lineTo(50, 100);
- path.lineTo(100, 50);
- path.close();
- mDrawables = new ShapeDrawable[7];
- mDrawables[0] = new ShapeDrawable(new RectShape());
- mDrawables[1] = new ShapeDrawable(new OvalShape());
- mDrawables[2] = new ShapeDrawable(new RoundRectShape(outerR, null,
- null));
- mDrawables[3] = new ShapeDrawable(new RoundRectShape(outerR, inset,
- null));
- mDrawables[4] = new ShapeDrawable(new RoundRectShape(outerR, inset,
- innerR));
- mDrawables[5] = new ShapeDrawable(new PathShape(path, 100, 100));
- mDrawables[6] = new MyShapeDrawable(new ArcShape(45, -270));
- mDrawables[0].getPaint().setColor(0xFFFF0000);
- mDrawables[1].getPaint().setColor(0xFF00FF00);
- mDrawables[2].getPaint().setColor(0xFF0000FF);
- mDrawables[3].getPaint().setShader(makeSweep());
- mDrawables[4].getPaint().setShader(makeLinear());
- mDrawables[5].getPaint().setShader(makeTiling());
- mDrawables[6].getPaint().setColor(0x88FF8844);
- PathEffect pe = new DiscretePathEffect(10, 4);
- PathEffect pe2 = new CornerPathEffect(4);
- mDrawables[3].getPaint().setPathEffect(
- new ComposePathEffect(pe2, pe));
- MyShapeDrawable msd = (MyShapeDrawable)mDrawables[6];
- msd.getStrokePaint().setStrokeWidth(4);
- }
- @Override protected void onDraw(Canvas canvas) {
- int x = 10;
- int y = 10;
- int width = 300;
- int height = 50;
- for (Drawable dr : mDrawables) {
- dr.setBounds(x, y, x + width, y + height);
- dr.draw(canvas);
- y += height + 5;
- }
- }
- }
- }
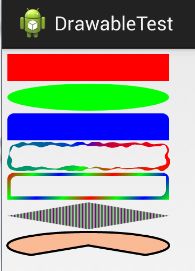
运行截图:
代码使用了ShapeDrawable和PathEffect,前者是对普通图形的包装;包括:
ArcShape,OvalShape,PathShape,RectShape,RoundRectShape!
而PathEffect则是路径特效,包括:
CornerPathEffect,DashPathEffect和DiscretePathEffect
可以制作复杂的图形边框...
关于这个GradoemtDrawable渐变就讲到这里,如果你对最后面这个玩意有兴趣的话,可以到:
https://github.com/appium/android-apidemos/tree/master/src/io/appium/android/apis/graphics
查找相关Apidemo例子~
最后说两句:
好了,关于本节的内容就讲到这里吧,写太多,自己辛苦,读者也看得辛苦~![]()
本文参考文献:
http://www.devdiv.com/
本节引言:
在上一节中我们已经对了解了4个Android Drawable,他们分别是:
ColorDrawable,NinePatchDrawable,ShapeDrawable与GradientDrawable!
本节我们再来接着学习另外五个Drawable,分别是:
BitmapDrawable,InsertDrawable,ClipDrawable,RotateDrawable,AnimationDrawable!
好了,开始本节内容!![]()
本节正文:
Android各种Drawable的大纲图:
1.BitmapDrawable:
对Bitmap的一种封装,可以设置它包装的bitmap在BitmapDrawable区域中的绘制方式,有:
平铺填充,拉伸填或保持图片原始大小!以<bitmap../>为根节点!
相关属性:
src:图片资源~
antialias:是否支持抗锯齿
filter:是否支持位图过滤,支持的话可以是图批判显示时比较光滑
dither:是否对位图进行抖动处理
gravity:若位图比容器小,可以设置位图在容器中的相对位置
tileMode:指定图片平铺填充容器的模式,设置这个的话,gravity属性会被忽略,有以下可选值:
disabled(整个图案拉伸平铺),(原图大小),repeat(平铺),mirror(镜像平铺)
分别的效果如下:
①XML定义BitmapDrawable:
- <?xml version="1.0" encoding="utf-8"?>
- <bitmap xmlns:android="http://schemas.android.com/apk/res/android"
- android:dither="true"
- android:src="@drawable/ic_launcher"
- android:tileMode="mirror" />
②实现相同效果的Java代码:
- BitmapDrawable bitDrawable = new BitmapDrawable(bitmap);
- bitDrawable.setDither(true);
- bitDrawable.setTileModeXY(TileMode.MIRROR,TileMode.MIRROR);
2.InsetDrawable:
表示把一个Drawable嵌入到另外一个Drawable的诶不,并且在内部留一些间距,类似与
Drawable的padding属性,但padding表示的是Drawable的内容与Drawable本身的边距!
而InsetDrawable表示的是两个Drawable与容器之间的边距,当控件需要的背景比实际的边框
小的时候,比较适合使用InsetDrawable,比如使用这个可以解决我们自定义Dialog与屏幕之间
的一个间距问题,相信做过的朋友都知道,即使我们设置了layout_margin的话也是没用的,这个
时候就可以用到这个InsetDrawable了!只需为InsetDrawable设置一个insetXxx设置不同
方向的边距,然后为设置为Dialog的背景即可!
相关属性:
1.drawable:引用的Drawable,如果为空,必须有一个Drawable类型的子节点!
2.visible:设置Drawable是否额空间
3.insetLeft,insetRight,insetTop,insetBottm:设置左右上下的边距
①XML中使用:
- <?xml version="1.0" encoding="utf-8"?>
- <inset xmlns:android="http://schemas.android.com/apk/res/android"
- android:drawable="@drawable/test1"
- android:insetBottom="10dp"
- android:insetLeft="10dp"
- android:insetRight="10dp"
- android:insetTop="10dp" />
②Java代码中使用:
- InsetDrawable insetDrawable = new InsetDrawable(getResources()
- .getDrawable(R.drawable.test1), 10, 10, 10, 10);
运行结果截图:
3.ClipDrawable:
Clip可以译为剪的意思,我们可以把ClipDrawable理解为从位图上剪下一个部分;
Android中的进度条就是使用ClipDrawable来实现的,他根据设置level的值来决定剪切
区域的大小,根节点是<clip../>
相关属性:
clipOrietntion:设置剪切的方向,可以设置水平和竖直2个方向
gravity:从那个位置开始裁剪
drawable:引用的drawable资源,为空的话需要有一个Drawable类型的子节点
ps:这个Drawable类型的子节点:就是在<clip里>加上这样的语句:
<bitmap android:src="@drawable/test4" gravity="center">这样...
使用示例:
核心就是通过代码修改ClipDrawable的level即可!
这里我们实现一个类似于进度条的效果,另外这个Level的值是0~10000哦:
①定义一个ClipDrawable的资源xml:
- <?xml version="1.0" encoding="utf-8"?>
- <clip xmlns:android="http://schemas.android.com/apk/res/android"
- android:clipOrientation="horizontal"
- android:drawable="@drawable/load"
- android:gravity="left" />
记住是src哦,如果你写成了blackground的话可是会报空指针的哦!!!!
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context="com.jay.example.drawabletest.MainActivity" >
- <ImageView
- android:id="@+id/imgShow1"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:src="@drawable/clip_one" />
- </LinearLayout>
③MainActivity.java通过setLevel设置截取区域大小;
- package com.jay.example.drawabletest;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.app.Activity;
- import android.graphics.drawable.ClipDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imgShow1;
- private ClipDrawable cd;
- private Handler handler = new Handler() {
- @Override
- public void handleMessage(Message msg) {
- if (msg.what == 0x123) {
- cd.setLevel(cd.getLevel() + 500);
- }
- }
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow1 = (ImageView) findViewById(R.id.imgShow1);
- // 核心实现代码
- cd = (ClipDrawable) imgShow1.getDrawable();
- final Timer timer = new Timer();
- timer.schedule(new TimerTask() {
- @Override
- public void run() {
- handler.sendEmptyMessage(0x123);
- if (cd.getLevel() >= 10000) {
- timer.cancel();
- }
- }
- }, 0, 300);
- }
- }
运行效果图:
4.RotateDrawable:
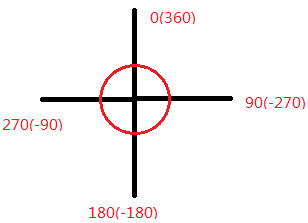
用来对Drawable进行旋转,也是通过setLevel来控制旋转的,最大值也是:10000
相关的属性:
fromDegrees:起始的角度,,对应最低的level值,默认为0
toDegrees:结束角度,对应最高的level值,默认360
pivotX:设置参照点的x坐标,取值为0~1,默认是50%,即0.5
pivotY:设置参照点的Y坐标,取值为0~1,默认是50%,即0.5
ps:如果出现旋转图片显示不完全的话可以修改上述两个值解决!
drawable:设置位图资源
visible:设置drawable是否可见!
另外角度图如下:
使用示例:
在第三点的clipDrawable上做一点点修改即可!
①定义一个rotateDrawable资源文件:
- <?xml version="1.0" encoding="utf-8"?>
- <rotate xmlns:android="http://schemas.android.com/apk/res/android"
- android:drawable="@drawable/restore_logo"
- android:fromDegrees="-180"
- android:pivotX="50%"
- android:pivotY="50%" />
②activity_main.xml中修改下src指向上述drawable即可,MainActivity只需要把ClipDrawable
改成rotateDrawable即可!
- package com.jay.example.drawabletest;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.app.Activity;
- import android.graphics.drawable.RotateDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.widget.ImageView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- private ImageView imgShow1;
- private RotateDrawable cd;
- private Handler handler = new Handler() {
- @Override
- public void handleMessage(Message msg) {
- if (msg.what == 0x123) {
- if (cd.getLevel() >= 10000)
- Toast.makeText(MainActivity.this, "转完了~",
- Toast.LENGTH_LONG).show();
- cd.setLevel(cd.getLevel() + 300);
- }
- }
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow1 = (ImageView) findViewById(R.id.imgShow1);
- // 核心实现代码
- cd = (RotateDrawable) imgShow1.getDrawable();
- final Timer timer = new Timer();
- timer.schedule(new TimerTask() {
- @Override
- public void run() {
- handler.sendEmptyMessage(0x123);
- if (cd.getLevel() >= 10000) {
- timer.cancel();
- }
- }
- }, 0, 300);
- }
- }
运行截图:
5.AnimationDrawable:
今天最后一个Drawable了,这个是用来实现Android中帧动画的,就是把一系列的Drawable,
按照一定得顺序一帧帧地播放;Android中动画比较丰富,有传统补间动画,平移,缩放等等效果,
但是这里我们仅仅介绍这个AnimationDrawable实现帧动画,关于alpha,scale,translate,rotate
等,后续在动画章节再进行详细的介绍~我们这里使用<animation-list../>作为根节点
相关属性方法:
oneshot:设置是否循环播放,false为循环播放!!!
duration:帧间隔时间,通常我们会设置为300毫秒~
我们获得AniamtionDrawable实例后,需要调用它的start()方法播放动画,另外要注意
在OnCreate( )方法中调用的话,是没有任何效果的,因为View还没完成初始化,我们可以
用简单的handler来延迟播放动画!当然还有其他的方法,可见下述链接:
Android AnimationDrawable start()没效果!
使用这个AnimationDrawable来实现帧动画真的是非常方便的~
代码示例:
①先定义一个AnimationDrawable的xml资源文件:
- <?xml version="1.0" encoding="utf-8"?>
- <animation-list xmlns:android="http://schemas.android.com/apk/res/android"
- android:oneshot="false" >
- <item
- android:drawable="@drawable/anim1"
- android:duration="300"/>
- <item
- android:drawable="@drawable/anim2"
- android:duration="300"/>
- <item
- android:drawable="@drawable/anim3"
- android:duration="300"/>
- <item
- android:drawable="@drawable/anim4"
- android:duration="300"/>
- <item
- android:drawable="@drawable/anim5"
- android:duration="300"/>
- </animation-list>
②activity_main.xml设置下src,然后MainActivity中:
- package com.jay.example.drawabletest;
- import android.app.Activity;
- import android.graphics.drawable.AnimationDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imgShow1;
- private AnimationDrawable ad;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow1 = (ImageView) findViewById(R.id.imgShow1);
- // 核心实现代码
- ad = (AnimationDrawable) imgShow1.getDrawable();
- Handler handler = new Handler();
- handler.postDelayed(new Runnable() {
- @Override
- public void run() {
- ad.start();
- }
- }, 300);
- }
- }
运行截图:
还是比较有趣的,UC浏览器连不到网提示页面后面有个会动的动画,估计也是拿这个来实现的,
反编译apk后找不到相应的动画图片,只能拿这个小花来代替了~
最后说两句:
好了,今天的2/3的drawable就讲解到这,也是灰常有趣的,大家可以发挥自己的创造力,
弄出点好玩的东西来,(*^__^*) 嘻嘻……,
本节引言:
前面两节我们已经了解了Android中的2/3的Drawable,在本节中我们就把剩下的
1/3给学习了吧~他们分别是:
LayerDrawable,TransitionDrawable,LevelListDrawable和StateListDrawable,
好了,开始本节内容~
本节正文:
Android各种Drawable的大纲图:
1.LayerDrawable:
其实就是层图形对象,包含一个Drawable数组,然后按照数组对应的顺序来绘制他们,索引
值最大的Drawable会被绘制在最上层!虽然这些Drawable会有交叉或者重叠的区域,但
他们位于不同的层,所以并不会相互影响,以<layer-list../>作为根节点!
相关属性:
drawable:引用的位图资源,如果为空徐璈有一个Drawable类型的子节点
left:层相对于容器的左边距
right:层相对于容器的右边距
top:层相对于容器的上边距
bottom:层相对于容器的下边距
id:层的id
代码示例:
自定义拖动条外观(seekbar)与层叠的图片:
先看下效果图吧:
如图,一个自定义的进度条和三张层叠的图片!
代码也是很简单的,关于seekbar的属性就不讲解了~
seekbar用到的layerlist_one.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item
- android:id="@android:id/background"
- android:drawable="@drawable/seek_bkg"/>
- <item
- android:id="@android:id/progress"
- android:drawable="@drawable/bar"/>
- </layer-list>
层叠图片的layerlist_two.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item>
- <bitmap android:src="@drawable/pig" android:gravity="center"/>
- </item>
- <item android:top="25dp" android:left="25dp">
- <bitmap android:src="@drawable/pig" android:gravity="center"/>
- </item>
- <item android:top="50dp" android:left="50dp">
- <bitmap android:src="@drawable/pig" android:gravity="center"/>
- </item>
- </layer-list>
引用他们的main_activity.xml:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:orientation="vertical"
- tools:context="com.jay.example.drawabletest.MainActivity" >
- <SeekBar
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal"
- android:indeterminateOnly="false"
- android:maxHeight="8dp"
- android:minHeight="8dp"
- android:progressDrawable="@drawable/layerlist_one"
- android:thumb="@drawable/woniu"
- android:thumbOffset="10dp" />
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:src="@drawable/layerlist_two"/>
- </LinearLayout>
好了,LayerDrawable就这么简单~
2.TransitionDrawable:
这个Drawable是前者LayerDrawable的一个子类,但是他值管理2层!!!Drawable,并且提供了
透明度变化的动画,可以控制一层Drawable过度到另一层Drawable的动画效果,根节点
为<transition../>,记住只能有2个item哦!多了也没用=-=,属性和前者差不多,
我们需要调用startTransition方法才能启动两层间的切换动画;我们也可以反过来播放
动画:reverseTransition方法!
一个简单的例子:
代码很简单,创建一个TransitionDrawable的xml文件:
- <?xml version="1.0" encoding="utf-8"?>
- <transition xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@drawable/meinv1"/>
- <item android:drawable="@drawable/meinv2"/>
- </transition>
接着main_activity弄个ImageView设置下src指向上述drawable,接着MainActivity中:
- package com.jay.example.drawabletest;
- import android.app.Activity;
- import android.graphics.drawable.AnimationDrawable;
- import android.graphics.drawable.TransitionDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imgShow;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow = (ImageView) findViewById(R.id.imgShow);
- TransitionDrawable td = (TransitionDrawable) imgShow.getDrawable();
- td.startTransition(3000);
- //你可以可以反过来播放,使用reverseTransition即可~
- //td.reverseTransition(3000);
- }
- }
好了,就这么简单,就一次,读者也觉得没意思吧,美女没看够对吧~
好吧,这里找到别人写的一个代码,这里给大家贴下,有兴趣的可以研究下,不算复杂~
原文链接:http://blog.csdn.net/lonelyroamer/article/details/8243606
详细代码如下:(核心就是hanler定时,修改Transition中两个图片~)
- package com.jay.example.drawabletest;
- import android.app.Activity;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.drawable.BitmapDrawable;
- import android.graphics.drawable.Drawable;
- import android.graphics.drawable.TransitionDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private int change = 0;
- private ImageView imgShow;
- private Drawable[] drawables;
- private int[] ids = new int[] { R.drawable.meinv1, R.drawable.meinv2,
- R.drawable.meinv3, R.drawable.meinv4, R.drawable.meinv5 };
- // 处理transition的改变
- private Handler handler = new Handler(new Handler.Callback() {
- public boolean handleMessage(Message msg) {
- int duration = msg.arg1;
- TransitionDrawable transitionDrawable = null;
- transitionDrawable = new TransitionDrawable(new Drawable[] {
- drawables[change % ids.length],
- drawables[(change + 1) % ids.length] });
- change++;
- imgShow.setImageDrawable(transitionDrawable);
- transitionDrawable.startTransition(duration);
- return false;
- }
- });
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow = (ImageView) findViewById(R.id.imgShow);
- // 根据资源id,把图片都加载成Drawable~
- BitmapFactory.Options opts = new BitmapFactory.Options();
- opts.inJustDecodeBounds = true;
- BitmapFactory.decodeResource(getResources(), R.drawable.meinv1, opts);
- opts.inSampleSize = computeSampleSize(opts, -1, 720 * 1280);
- opts.inJustDecodeBounds = false;
- drawables = new Drawable[ids.length];
- try {
- for (int i = 0; i < ids.length; i++) {// for循环,加载5个drawable资源
- Bitmap bmp = BitmapFactory.decodeResource(getResources(),
- ids[i], opts);
- drawables[i] = new BitmapDrawable(bmp);
- }
- } catch (Exception e) {
- e.printStackTrace();
- }
- // 开启线程,改变transition
- new Thread(new MyRunnable()).start();
- }
- // 线程,去发送消息,让transition一直改变
- private class MyRunnable implements Runnable {
- public void run() {
- while (true) {
- int duration = 3000;// 改变的间隔
- Message message = handler.obtainMessage();
- message.arg1 = duration;
- handler.sendMessage(message);
- try {
- Thread.sleep(duration);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- }
- }
- }
- // 计算合适的图片大小
- public static int computeSampleSize(BitmapFactory.Options options,
- int minSideLength, int maxNumOfPixels) {
- int initialSize = computeInitialSampleSize(options, minSideLength,
- maxNumOfPixels);
- int roundedSize;
- if (initialSize <= 8) {
- roundedSize = 1;
- while (roundedSize < initialSize) {
- roundedSize <<= 1;
- }
- } else {
- roundedSize = (initialSize + 7) / 8 * 8;
- }
- return roundedSize;
- }
- // 计算合适的图片大小
- private static int computeInitialSampleSize(BitmapFactory.Options options,
- int minSideLength, int maxNumOfPixels) {
- double w = options.outWidth;
- double h = options.outHeight;
- int lowerBound = (maxNumOfPixels == -1) ? 1 : (int) Math.ceil(Math
- .sqrt(w * h / maxNumOfPixels));
- int upperBound = (minSideLength == -1) ? 128 : (int) Math.min(
- Math.floor(w / minSideLength), Math.floor(h / minSideLength));
- if (upperBound < lowerBound) {
- // return the larger one when there is no overlapping zone.
- return lowerBound;
- }
- if ((maxNumOfPixels == -1) && (minSideLength == -1)) {
- return 1;
- } else if (minSideLength == -1) {
- return lowerBound;
- } else {
- return upperBound;
- }
- }
- }
运行效果图:
3.LevelListDrawable:
这个是用来管理一组Drawable的,我们可以为里面的drawable设置不同的level,
当他们绘制的时候,会根据level属性值获取对应的drawable绘制到画布上,根节点
为:<level-list.../>他并没有属性节点哦,就是说我们能做的只是设置每个<item>
item可设置的相关属性:
drawable:引用的位图资源,如果为空徐璈有一个Drawable类型的子节点
minlevel:level对应的最小值
maxlevel:level对应的最大值
代码示例:
我们动态地修改level值,实现下述效果:
代码实现:
首先,我们编写一个LevelListDrawable的xml资源文件:
- <?xml version="1.0" encoding="utf-8"?>
- <level-list xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:drawable="@drawable/cir1" android:maxLevel="2000"/>
- <item android:drawable="@drawable/cir2" android:maxLevel="4000"/>
- <item android:drawable="@drawable/cir3" android:maxLevel="6000"/>
- <item android:drawable="@drawable/cir4" android:maxLevel="8000"/>
- <item android:drawable="@drawable/cir5" android:maxLevel="10000"/>
- </level-list>
接下来就到MainActivity,一个Timer定时器,handler修改level值即可~
- package com.jay.example.drawabletest;
- import java.util.Timer;
- import java.util.TimerTask;
- import android.app.Activity;
- import android.graphics.drawable.LevelListDrawable;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView imgShow;
- private LevelListDrawable ld;
- private Handler handler = new Handler()
- {
- public void handleMessage(Message msg)
- {
- if(msg.what == 0x123)
- {
- if(ld.getLevel() > 10000)ld.setLevel(0);
- else imgShow.setImageLevel(ld.getLevel()+2000);
- }
- };
- };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- imgShow = (ImageView) findViewById(R.id.imgShow);
- ld = (LevelListDrawable) imgShow.getDrawable();
- imgShow.setImageLevel(0);
- new Timer().schedule(new TimerTask() {
- @Override
- public void run() {
- handler.sendEmptyMessage(0x123);
- }
- }, 0,1000);
- }
- }
4.StateListDrawable:
终于来到最后一个Drawable了,看上去不熟悉吧,其实他就是我们平时为按钮设置动态点击背景的
selector,哈哈,再熟不过了吧~比如按钮有按下,选中,点击,不可用等等状态,另外今天群里有个朋友
问题布局弄这个selecotr可以,当然可以啦,不过要先为布局设置一个Clickable = "true"即可!
我们可以设置的属性如下:
可设置的属性:
drawable:引用的Drawable位图,我们可以把他放到最前面,就表示组件的正常状态~
state_focused:是否获得焦点
state_window_focused:是否获得窗口焦点
state_enabled:控件是否可用
state_checkable:控件可否被勾选,eg:checkbox
state_checked:控件是否被勾选
state_selected:控件是否被选择,针对有滚轮的情况
state_pressed:控件是否被按下
state_active:控件是否处于活动状态,eg:slidingTab
state_single:控件包含多个子控件时,确定是否只显示一个子控件
state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
代码演示:
就弄个最简单的selector,按钮按下与非按下的,这个是笔者一个工程里直接扣出来的:
内容可以直接无视,主要是看登录按钮的点击效果哈~![]()
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android" >
- <item android:state_pressed="false" android:drawable="@drawable/ic_btn_select_add_course_normal"/>
- <item android:state_pressed="true" android:drawable="@drawable/ic_btn_select_add_course_pressed"/>
- </selector>
接着background设置下,你懂的,效果图如下:
最后说两句:
好的,一连三篇介绍Android中的Drawable,不知不觉已经到了尾声了,读者们有没有get到新姿势呢?![]()
下一Part我们就来学一些图形处理的基础,Bitmap,paint,canvas,path等等,敬请期待~
如果你觉得本文不错的话,给个赞让更多的朋友看到如何?![]()