iOS iphone5屏幕适配 autosizing
原文:http://blog.csdn.net/linzhiji/article/details/8000048
今天apple发布ios6, 也许很快就能见到iphone 5的手机。不过现在只能从模拟器上来测试程序。
如何开发或者适配iphone5 4英寸的屏幕
1.安装xcode 4.5,选择Retina(4-inch)启动画面,
2. 添加启动图片, [email protected], 分辨率640 * 1136 pixels, 如果不增加会如下:
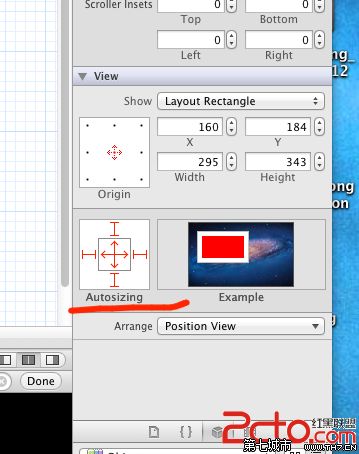
3.在编码时,尽量不要写死480,根据屏当前屏幕([UIScreen mainScreen].bounds)选择size能在分辨率改变时省去不少麻烦。
stackoverflow上代码,如何判断iphone 5
- #define IS_IPHONE_5 ( fabs( ( double )[ [ UIScreen mainScreen ] bounds ].size.height - ( double )568 ) <</span> DBL_EPSILON )
如果要兼任ipad
- <</span>p class="p1">#define IS_WIDESCREEN ( fabs( ( double )[ [ UIScreen mainScreen ] bounds ].size.height - ( double )<</span>span class="s1">568</</span>span> ) <</span> DBL_EPSILON )</</span>p><</span>p class="p1">#define IS_IPHONE ( [ [ [ UIDevice currentDevice ] model ] isEqualToString: @<</span>span class="s2">"iPhone"</</span>span> ] )</</span>p><</span>p class="p1">#define IS_IPHONE_SIMULATOR ( [ [ [ UIDevice currentDevice ] model ] isEqualToString: @<</span>span class="s2">"iPhone Simulator"</</span>span> ] )</</span>p><</span>p class="p1">#define IS_IPOD ( [ [ [ UIDevice currentDevice ] model ] isEqualToString: @<</span>span class="s2">"iPod touch"</</span>span> ] )</</span>p><</span>p class="p1">#define IS_IPHONE_5 ( ((IS_IPHONE) || (IS_IPHONE_SIMULATOR)) && IS_WIDESCREEN )</</span>p>
然后每个界面判断是否iphone5来慢慢的调整。这个有纯粹代码写ipad和iphone的universal版经验的,就能理解多一些。
4. (这个是其他地方拷贝来的) MainWindow.xib文件,在Simulated Metrics中设置window的size为Retina 4 Full Screen;再创建一个3.5寸的UIWindow用于原来的屏幕,同时在appDelegate中创建对应的成员。在app启动时将创建两个window,根据当前屏幕尺寸来决定用哪个window,将另一个隐藏。
或者launch app的时候手动创建window,而不要用工程建立时自动创建的MainWindow.xib。手动创建main window时注意修改相关默认生成的配置文件,否则若xib文件删除而app还尝试加载会导致闪退,删除plist文件中NSMainNibFile字段。
5.另外一篇文章:
http://blog.csdn.net/linzhiji/article/details/8000125