flex整合java
java+flex项目整合
java+flex 2010-12-20 16:11:12 阅读59 评论0 字号:大中小 订阅
<mx:Script>
<![CDATA[
import mx.rpc.events.FaultEvent;
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
private function resultHandler(event:ResultEvent):void {
Alert.show(event.result.toString(), "成功");
}
private function faultHandler(event:FaultEvent):void {
Alert.show(event.fault.toString(), "失败");
}
]]>
</mx:Script>
<!-- destination 属性值要和 remoting-config.xml 中 destination 的 id 一致-->
<mx:RemoteObject id="remoteObject"
destination="helloWorld"
result="resultHandler(event)"
fault="faultHandler(event)"/>
<mx:Button label="发送消息" click="remoteObject.getHello()" x="256.5" y="197"/>
</mx:Application>
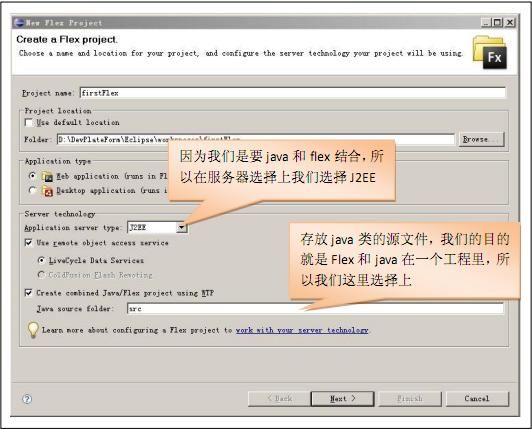
1、 切换到 Flex视图,新建 Flex project,如下图

说明: Java source folder 就是你自己 java业务源码存放的根目录,在 FB3 里, LCDS
项目旨在将 Java J2ee 项目和 FlexLcds 项目混合。
当然如果你不选择 combined 两个在一起,那么就麻烦些:要么你再单独新建一个
Flex 项目,而这个项目只写 java代码。要么再建一个J2ee工程写 java代码,而这
因为我们是要 java 和 flex结合,所
以在服务器选择上我们选择 J2EE
存放java类的源文件,我们的目的
就是Flex和 java在一个工程里,所
以我们这里选择上
个项目只写 Flex 代码,但最后要把 Java 编译后的 class 文件放到这个项目下的
webroot/web-inf/classes 目录中。即不管怎样,最后发布时,java 编译后的 class
文件必须和 lcds 部署的项目在一起。
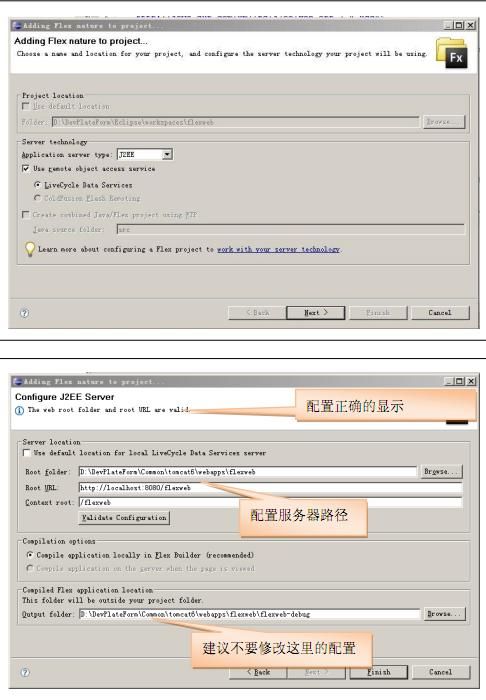
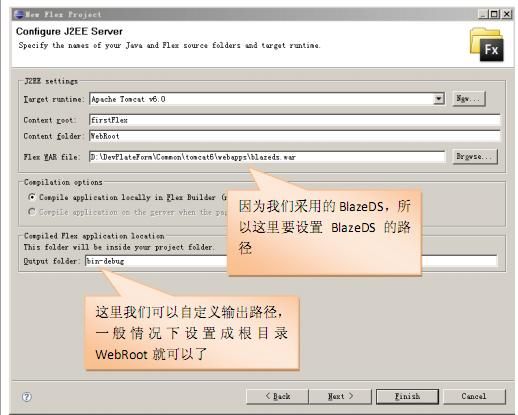
2、 点击Next,配置 J2EE服务器,如下图

说明:Target runtime 实际上没什么用(后来我删除了配置文件里的对应信息,也
没问题),但是不指定就不能继续,如果这里显示的是<none>那么就新建一个
Tomcat 的runtime,简单的只需要指定tomcat 的安装目录即可。
Content folder 实际上就是最终编译后的容器目录,因此,BlazeDS 的 blazeds.war
文件将会发布到 该目录 下的 web-inf 下的 flex 目录中。同时因为教程采用的是
MyEclipse,他默认的就是发布 WebRoot 里的内容,为了自动化,因此这里改为了
WebRoot(这也是 java 开发的习惯)
Flex WAR file 指的是安装了 lcds 后的 flex.war 文件的路径,但是在这里我们采用
的是BlazeDS来取代 lcds,所以这里设置的是 blazeds.war的路径。
Compilation options 指定了 flex 文件的编译方式,选择推荐的在 FlexBuilder 里编
译吧,虽然开发时多耗点时间,但是在发布后不会占用服务器的编译处理时间,对
用户来说是有好处的。
Output folder 指的是 Flex 编译后的 swf 和 html 等文件存放的路径,这里改为了
WebRoot,意思是发布到根目录就可以了。当然你可以根据你的需要和习惯自行设
置其他的路径
因为我们采用的 BlazeDS,所
以这里要设置 BlazeDS 的路
径
这里我们可以自定义输出路径,
一般情况下设置成根目录
WebRoot 就可以了
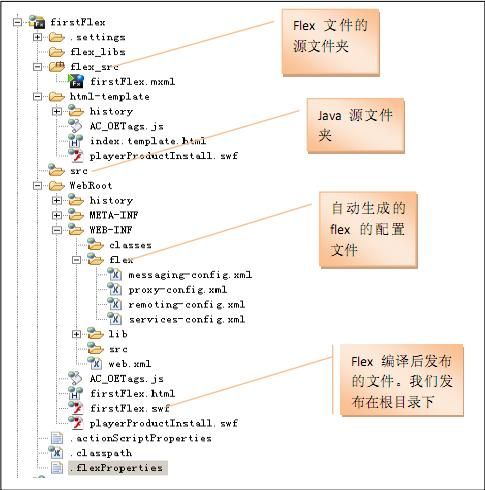
3、 点击下一步,采用默认的配置就可以,点击完成,该工程就建立完成。下图为该工
程的目录结构

Flex 文件的
源文件夹
Java 源文件
夹
自动生成的
flex 的配置
文件
Flex 编译后发布
的文件。我们发
布在根目录下
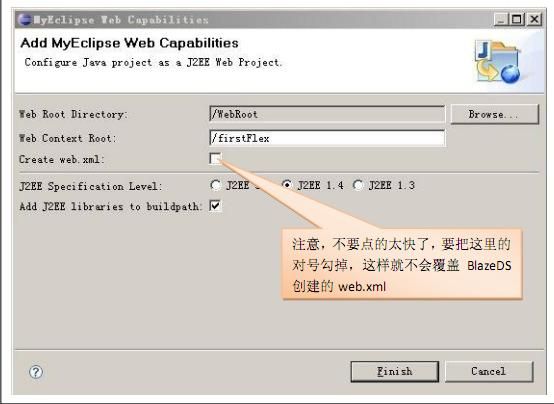
点击Finish,现在我们的工程的图标变成了 J2EE Web 工程了,这意味着,你可以
注意,不要点的太快了,要把这里的
对号勾掉,这样就不会覆盖 BlazeDS
创建的 web.xml 用MyEclipse来发布它或者添加更多容器,比如hibernate、spring等
5、 工程建好以后,你可以通过右键—>属性来进行更多的设置。
6、 这样一个 Flex+Java的工程就建立完成。
7、 编写例子,测试在介绍完第三种方式以后统一介绍。
第三种:由 Web project反向加入 Flex,也就是Java+Flex
1、 先建立一个 web工程:flexweb。(略)
2、 向flexweb 工程手工添加 Flex需要的元素。
1)首先将 BlazeDS需要的jar文件拷到工程的 lib 目录下。可以将上面建的那个 flex
工程的 lib下的jar文件拷到该工程下的 lib目录下。
2)然后要加入 Flex BlazeDS需要的配置文件。在 WEB-INF下新建一个名为 flex 的文
件夹,然后将我们上面建立的那个 firstFlex 该文件夹下的四个 xml 文件拷到该文件
夹下。
3)最后,修改 web.xml 文件,加入 Flex 的配置。做法一个简单的把上面我们新建
的那个 flex工程的web.xml的部分代码拷过来。
(注意:这样会出错,可以把
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
改为:<web-app>)
<context-param>
<param-name>flex.class.path</param-name>
<param-value>/WEB-INF/flex/hotfixes,/WEB-INF/flex/jars</param-val
ue>
</context-param>
<!-- Http Flex Session attribute and binding listener support -->
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<!-- MessageBroker Servlet -->
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<display-name>MessageBrokerServlet</display-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
3、 将该工程发布到tomcat下,并启动 tomcat。(注:一定要启动tomcat,因为在后面
的设置中,它要验证工程的路径)
4、 然后在该工程上右键?Flex Project Nature?Add Flex Project Nature
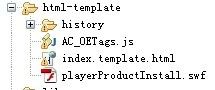
5、 设置完成后,会发现 web工程的目录结构已经发生了改变,如下图。
我们发现以这种形式建立的工程的目录结构和第二种方法有少许的不同,flex 的
mxml文件默认的放在 src文件夹中,和java文件共用一个目录。并且没有像上一个
工程那样自动的编译出可运行的文件。
配置服务器路径
配置正确的显示
建议不要修改这里的配置
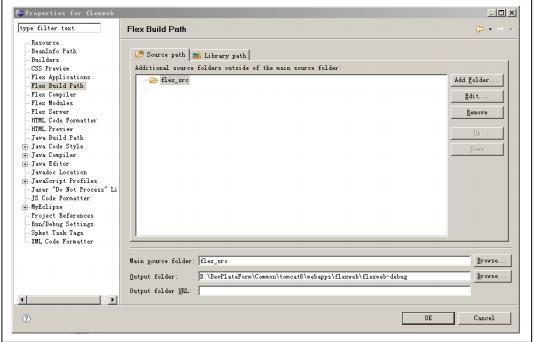
6、 如果你对这个目录结构不太满意,还想让 flex 的文件放在 flex_src 目录下,别急,
我们可以通过右键?属性来设置。如下图

在这里你可以重新设置你的 flex源文件夹和输出目录
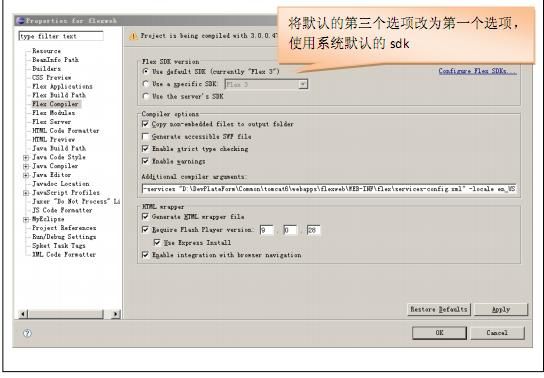
7、 配置 flex 默认的 sdk。这样配置完,还不行,程序可能还不能正常地运行,还需要
配置他使用的 sdk。如下图

8、 马上就大功告成了,让我们来写个程序测试一下吧。
1)新建一个 java类:Hello.java
package com;
public class Hello {
public String hello(String name){
System.out.println("flex调用我了,真好~~~~");
return "hello "+name;
}
}
2)为flex配置这个要调用的对象,修改WEB-INF/flex下remoting-config.xml
加入:
<destination id="hello">
<properties>
<source>
com.Hello
</source>
</properties>
</destination>
3)编写一个Flex程序
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
function gg(evnet:ResultEvent):void{
var ff:String = evnet.result as String;
ggg.text = ff;
}
function remotingSayHello():void{
var sname:String = nameInput.text;
h.hello(sname);
}
]]>
</mx:Script>
<mx:RemoteObject destination="hello" id="h"
result="gg(event)"
endpoint="http://localhost:8080/flexweb/messagebroker/amf" >
</mx:RemoteObject>
<mx:TextArea id="ggg" x="109" y="122"/>
<mx:Button label="say hello" click="remotingSayHello();"
x="144" y="193"/>
<mx:TextInput id="nameInput" x="109" y="73"/>
<mx:Label text="name" x="47" y="75"/>
</mx:Application>
4)重启tomcat,运行flexweb.mxml.
第三种方法,在编译完后,访问网页会出现 404 异常。具体原因不详。但是它仍会编译出
一个 swf文件,访问这个 swf 即可。而第二种方式可以编译出一个 html 文件。访问一下会出
现一下界面:
输入 dfdff,则输出 hello dfdff。说明调用 java 类成功。不信我们可以看看 java
类在控制台上的打印。
配置成功,高兴吧,o(∩_∩)o…哈哈。
如果用 lcds,则不需要预编译,可以直接访问 mxml 文件,lcds 会动态编译返回结果。
转载自:http://cache.baidu.com/c?m=9f65cb4a8c8507ed4fece7631046893b4c4380147d8c8c4668d4e419ce3b4c413037bfa6663f405a8e906b6075a91f5fbdf43176610123b5999cc0169bac925f75ce786a6459db0144dc4df19c0c32c050872a9ab86891adf142cbfd9680c85523dd22026df7f69c2c0403bb6ee71541f4d7ef5f652e07ca9b2712ff&p=8b2a94039e8311a058ecc8601e56&user=baidu
解决:
倒数第11行的404 异常,我对比第二种和第三种发现第三种漏了
这个文件夹,所以解决办法:把漏的文件夹整个从第二种拷一份到项目中、刷新,一定要刷新到到出现
这个文件夹有这些内容,才可以成功。