JavaScript学习笔记二
本文根据慕课网课程《JavaScript进阶篇》整理
你要懂的规则(JS基础语法)
一 什么是变量
从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果…等。
二 给变量取个名字(变量命名)
我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
我们赶快给变量取个好名字吧!变量名字可以任意取,只不过取名字要遵循一些规则:
- 必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
正确:
mysum
_mychar
$numa1 错误:
6num //开头不能用数字
%sum //开头不能用除(_ $)外特殊符号,如(% + /等)
sum+num //开头中间不能使用除(_ $)外特殊符号,如(% + /等)三 确定你的存在(变量声明)
我们要使用盒子装东西,是不是先要找到盒子,那在编程中,这个过程叫声明变量,找盒子的动作,如何表示:
声明变量语法: var 变量名;
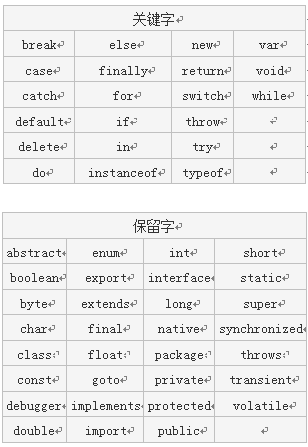
var就相当于找盒子的动作,在JavaScript中是关键字(即保留字),这个关键字的作用是声明变量,并为”变量”准备位置(即内存)。
var mynum ; //声明一个变量mynum 当然,我们可以一次找一个盒子,也可以一次找多个盒子,所以Var还可以一次声明多个变量,变量之间用”,”逗号隔开。
var num1,mun2 ; //声明一个变量num1注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。
四 多样化的我(变量赋值)
我们可以把变量看做一个盒子,盒子用来存放物品,那如何在变量中存储内容呢?
我们使用”=”号给变量存储内容,看下面的语句:
var mynum = 5 ; //声明变量mynum并赋值。 这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
var mynum; //声明变量mynum
mynum = 5 ; //给变量mynum赋值注:这里 “=”号的作用是给变量赋值,不是等于号。
盒子可以装衣服、玩具、水果…等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
ar num1 = 123; // 123是数值
var num2 = "一二三"; //"一二三"是字符串
var num3=true; //布尔值true(真),false(假) 其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号”“括起来,num3变量存储的内容是布尔值(true、false)。
五 表达出你的想法(表达式)
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
我们先看看下面的JavaScript语句:
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:
注意:串表达式中mychar是变量
注意:数值表达式中num是变量
注意:布尔表达式中num是变量
六 我还有其它用途( +号操作符)
操作符是用于在JavaScript中指定一定动作的符号。
- 操作符
看下面这段JavaScript代码。
sum = numa + numb;其中的”=”和”+”都是操作符。
JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
- “+”操作符
算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
mystring = "Java" + "Script"; // mystring的值“JavaScript”这个字符串
七 自加一,自减一 ( ++和- -)
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一“++”;自减一“–”。首先来看一个例子:
mynum = 10;
mynum++; //mynum的值变为11
mynum--; //mynum的值又变回10 上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
mynum = mynum + 1;//等同于mynum++
mynum = mynum - 1;//等同于mynum--八 较量较量(比较操作符)
我们先来做道数学题,数学考试成绩中,小明考了90分,小红考了95分,问谁考的分数高?
答: 因为“95 > 90”,所以小红考试成绩高。
其中大于号”>” 就是比较操作符,小红考试成绩和小明考试成绩就是操作数,并且是两个操作数。
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
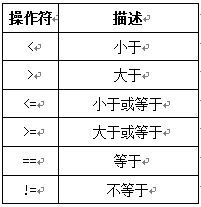
在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:
看看下面例子:
var a = 5;//定义a变量,赋值为5
var b = 9; //定义b变量,赋值为9
document.write (a<b); //a小于b的值吗? 结果是真(true)
document.write (a>=b); //a大于或等于b的值吗? 结果是假(false)
document.write (a!=b); //a不等于b的值吗? 结果是真(true)
document.write (a==b); //a等于b的值吗? 结果是假(false)九 我与你同在(逻辑与操作符)
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示,如下:
b>a && b<c //“&&”是并且的意思, 读法"b大于a"并且" b小于c "好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
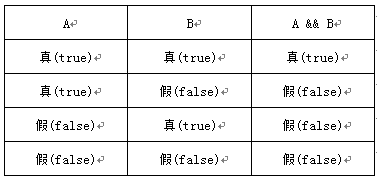
if(有准考证 &&有身份证) { 进行考场考试 } “&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。十 逻辑与操作符值表:
注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
十一 我或你都可以 (逻辑或操作符)
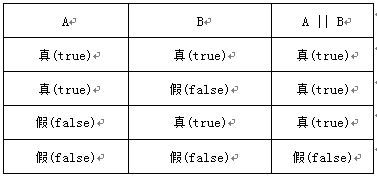
”||”逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。
例如:本周我们计划出游,可是周一至周五工作,所以周六或者周日哪天去都可以。即两天中只要有一天有空,就可以出游了。
var a=3;
var b=5;
var c;
c=b>a ||a>b; //b>a是true,a>b是false,c是true逻辑或操作符值表:
注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
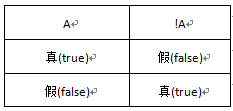
十二 是非颠倒(逻辑非操作符)
”!”是逻辑非操作符,也就是”不是”的意思,非真即假,非假即真。好比小华今天买了一个杯子,小明说:”杯子是白色的”,小亮说:“杯子是红色的”,小华说:”小明说的不是真话,小亮说的不是假话”。猜猜小华买的什么颜色的杯子,答案:红色杯子。
逻辑非操作符值表:
看看下面代码,变量c的值是什么:
var a=3;
var b=5;
var c;
c=!(b>a); // b>a值是true,! (b>a)值是false
c=!(b<a); // b<a值是false, ! (b<a)值是true十三 保持先后顺序(操作符优先级)
我们都知道,除法、乘法等操作符的优先级比加法和减法高,例如:
var numa=3;
var numb=6
jq= numa + 30 / 2 - numb * 3; // 结果为0如果我们要改变运算顺序,需添加括号的方法来改变优先级:
var numa=3;
var numb=6
jq= ((numa + 30) / (2 - numb)) * 3; //结果是-24.75操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → “=”赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
var numa=3;
var numb=6;
jq= numa + 30 >10 && numb * 3<2; //结果为false