购物商城shopping连载(3)
模块1:用户名的异步校验
我们在注册一个网站的时候往往会输入用户名,并且输入完成之后,系统会在表单后面提示你这个用户名是否存在,而且这个用户名可能就是你以后登录的凭证。
接下来我们通过jquery的post方法来异步请求后台服务器,并实现无刷新的异步校验用户名是否存在。
jquery-post异步判断用户名是否存在
思路是:
1、当光标离开输入框的时候,即失去焦点,进行异步校验,用blur方法
2、当时去焦点时,进行post异步校验
3、post方法的url访问后台action请求的方法,此方法调用service层或者dao层来访问数据库,如果存在返回“此用户名被使用”,不存在在显示“可以使用此用户名”
4、post的回调函数function返回两个参数function(data,state){},第二个参数没什么卵用,我们只关心第一个参数data,这个data就是返回的字符串—–用户名是不是存在的字符串!然后通过$(“#id”).html(data);来拼接到表单后面。
JSP输入框表单:
<tr>
<th>
<span class="requiredField">*</span>登录名:</th>
<td>
<input type="text" class="text { required :true, rangelength :[5,10]}" id="username" name="username"/>
<span id="span1"></span>
</td>
<td>
<span></span>
</td>
</tr>POST方法:
//校验用户名是否存在
$("#username").blur(function(){
//获取表单数据,放在blur函数外面就获取不到值...
var username =$("#username").val();
//alert(username);
$.post("${pageContext.request.contextPath}/user_checkUsername.do",
//这个ajaxName,在后台setter获取时,千万不要和你表单中的字段重复,踩了个大坑啊
{ajaxName: username},
function(data){
$("#span1").html(data);
}
)
});UserAction:
// 前台校验传递来的用户名
private String ajaxName;
//省略setter、getter方法
// 异步校验用户是否存在
public void checkUsername() throws IOException {
// System.out.println("ajaxName:"+ajaxName); 获取成功
//校验此用户是否存在
User existName = userService.isUsernameExist(ajaxName);
// 获得response对象
HttpServletResponse response = ServletActionContext.getResponse();
// 设置编码
response.setContentType("text/html;charset=UTF-8");
if (existName != null) {
response.getWriter().print("<font color='red'>此用户名已经存在</font>");
} else {
response.getWriter().print("<font color='green'>此用户名可以使用</font>");
}
}userService在BaseAction中注入
userService:
public interface UserService extends BaseDao<User>{
/** * 校验用户是否存在 * @param ajaxName,前台异步POST传来的用户名 * @return */
User isUsernameExist(String ajaxName);
}userServiceImpl:
@Transactional
@Service
public class UserServiceImpl extends BaseDaoImpl<User> implements UserService {
@Override
public User isUsernameExist(String ajaxName) {
User user = (User) sessionFactory.getCurrentSession()
.createQuery("from User where username=?")
.setParameter(0, ajaxName).uniqueResult();
if (user != null) {
return user;
}
return null;
}
}访问数据库,返回唯一结果。
User实体类:
@SuppressWarnings("serial")
public class User implements Serializable {
private Long uid; // 用户id
private String username; // 用户名
private String password; // 密码
private String name; // 真实姓名
private String email; // 电子邮件
private String phone; // 电话
private String addr; // 地址
private Integer state; // 状态,通过email激活,未激活是0,激活是1
private String code; // 激活码,激活成功后置null
//省略setter、getter方法User.hbm.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" "http://www.hibernate.org/dtd/hibernate-mapping-3.0.dtd">
<hibernate-mapping>
<class name="com.shopping.user.entity.User" table="user">
<id name="uid">
<generator class="native"/>
</id>
<property name="username"/>
<property name="password"/>
<property name="name"/>
<property name="email"/>
<property name="phone"/>
<property name="addr"/>
<property name="state"/>
<property name="code"/>
</class>
</hibernate-mapping>记住别忘了把实体类的映射文件加入的hibernate的配置文件中。
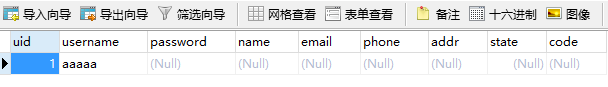
到此用户名的异步校验就ok了。贴张图:
假设数据库中存在一个用户名为aaaaa
这时候JSP前台校验输入aaaaa时显示:
模块2:用户注册模块
提交数据,保存用户信息到数据库
点击按钮,提交的路径:
${pageContext.request.contextPath}/user_regist.do因为用户提交数据后,数据库中的用户状态和激活码并没有,所以需要在注册方法中进行手动设置。
UserAction regist方法
//提交用户注册数据
public String regist() throws Exception{
//System.out.println("model:"+model);成功获取到model对象
//1.补全用户状态,默认是0,表示未激活
model.setState(0);
//2.补全激活码,供用户邮件激活
String code = UUID.randomUUID().toString().replaceAll("-","");
model.setCode(code);
//保存到数据库
userService.save(model);
//发送激活邮件
MailSendUtil.sendMail(model.getEmail(), code);
// 往前台写信息
addActionMessage("注册成功,请到邮箱激活!");
return "msg";
}里面有一句代码是调用一个发送邮件的工具类,在本人以前的博文里有,这里就不赘述了。
点击注册后会显示这个界面:
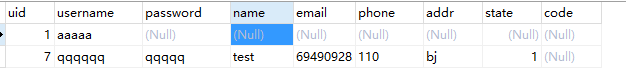
让大家看一下保存到数据库中的数据和发送的邮件:
马赛克了的是博主的名字,这里就不献丑了。
再看一下发送的邮件:
邮件正文:
激活邮件
思路:
1、点击超链接,请求方法user_active方法
2、发送参数myCode,服务器端通过属性驱动,接收激活码
3、通过激活码查找想要激活的用户
4、如果用户存在则设置用户状态,并清空激活码,防止二次激活
UserAction :属性驱动
// 接收用户激活邮件的激活码
private String myCode;
//省略setter getter方法active方法:
// 邮件激活,
public String active() {
// System.out.println("active...");可以成功访问这个方法
// 通过激活码查找这个注册的人
User user = userService.findUserByCode(myCode);
// 判断此用户是否存在
if (user != null) {
// 用户存在,设置激活码为null,防止重复激活,设置激活状态为1
user.setCode(null);
user.setState(1);
// 更新数据库
userService.update(user);
addActionMessage("激活成功,请去登录!");
} else {
addActionMessage("激活失败");
}
return "msg";
}由代码可知,userService调用findUserByCode方法,这个方法在service层。
service:
/*** * 激活邮件,通过激活码查找注册的用户 * @param myCode * @return */
User findUserByCode(String myCode);service层实现类,访问数据库,通过激活码查找用户
@Override
public User findUserByCode(String myCode) {
User user = (User) sessionFactory.getCurrentSession()
.createQuery("from User where code=?").setParameter(0, myCode)
.uniqueResult();
if (user != null) {
return user;
}
return null;
}
这里补上点击邮件后的页面:
更新后的数据:
可以看到,状态已经被修改为1,激活码被设置为null。
到这里注册功能就全部写完了。