购物商城shopping连载(2)
模块1:首页跳转
1.1当用户访问首页时,默认的首页应该在WEB-INF下,所以在myeclipse的index.jsp中需要设置一个路径跳转来通过struts2来跳转到WEB-INF下的首页jsp文件
1.1.1 index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<% String path = request.getContextPath(); response.sendRedirect(path+"/index_shopping.do"); %>index_shopping:是一个通配符的表示手法,index是strust2的配置文件的name属性,shopping是action的方法名
1.1.2 action
@SuppressWarnings("serial")
@Controller
@Scope("prototype")
public class IndexAction extends ActionSupport{
//用户访问首页,跳转到WEB-INF下的JSP首页面
public String shopping() throws Exception {
return "index";
}
}1.1.3 struts2的配置文件
<package name="default" namespace="/" extends="struts-default">
<!-- 首页访问的action -->
<action name="index_*" method="{1}" class="indexAction">
<result name="index">WEB-INF/jsp/index.jsp</result>
</action>
</package>通过strust2的name属性通配符可知,在index.jsp访问index_shopping时,会访问到IndexAction中的shopping方法,而shopping方法又会返回一个字符串,这个字符串就是result对应的”index”,它对应
WEB-INF/jsp/index.jsp即,访问首页时,系统后台跳转到WEB-INF、jsp、下的index.jsp页面
以下是首页的部分截图:

模块2:注册界面跳转
2.1 编写User类
public class User {
private long uid;// 用户id
private String username; // 用户登录名
private String password; // 用户密码
private String name; // 用户真实姓名
private String email; // 电子邮件
private String phone; // 电话
private String address; // 地址
private Integer state; // 用户状态 0:未激活 1激活
private String code; // 用户的激活码,激活成功后置为null
//省略setter,getter2.2User类的映射文件
<hibernate-mapping>
<class name="com.shopping.user.entity.User" table="user">
<id name="uid">
<generator class="native"/>
</id>
<property name="username"/>
<property name="password"/>
<property name="name"/>
<property name="email"/>
<property name="phone"/>
<property name="address"/>
<property name="state"/>
<property name="code"/>
</class>
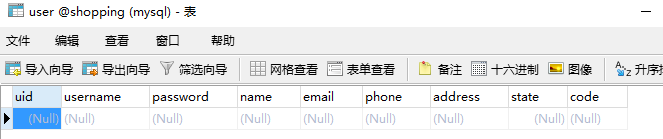
</hibernate-mapping>2.3数据库中生成的user表
2.4用户点击注册超链接
<a href="${ pageContext.request.contextPath }/user_registUI.do">注册</a>2.4.1对应的action是:UserAction
@SuppressWarnings("serial")
@Controller
@Scope("prototype")
public class UserAction extends BaseAction<User>{
//注册链接,跳转到注册页面
public String registUI(){
return "registUI";
}
}
对应的struts2配置文件是:
<!-- 用户模块 action-->
<action name="user_*" method="{1}" class="userAction">
<result name="registUI">WEB-INF/jsp/regist.jsp</result>
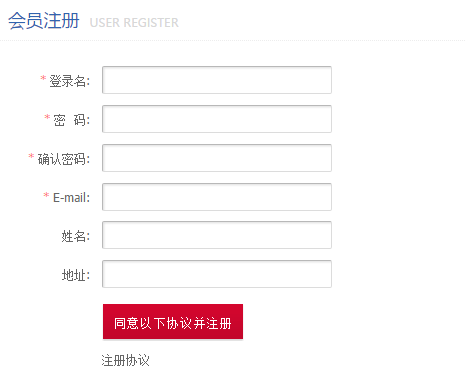
</action>跳转到注册页面:以下是注册页面
模块3: JSP表单校验
注册页面有前台检验功能,点击提交按钮会提示必填选项,这里用到的是jquery的validate插件进行的校验。
导入js文件
这里表单校验用到了jquery的validate插件和metadata插件
校验之前先导入这三个js文件
<script type="text/javascript" src="${ pageContext.request.contextPath }/js/jquery-1.3.2.js"></script>
<script type="text/javascript" src="${ pageContext.request.contextPath }/js/jquery.metadata.js"></script>
<script type="text/javascript" src="${ pageContext.request.contextPath }/js/jquery.validate.js"></script>为表单设计校验规则
这里的校验规则 是通过在class属性上设置required等属性来完成校验的
例如:
校验用户名:
<tr>
<th>
<span class="requiredField">*</span>登录名:</th>
<td>
<input type="text" class="text { required :true, rangelength :[5,10]}" id="username" name="username"/>
<span id="span1"></span>
</td>
<td>
<span></span>
</td>
</tr>class属性中的:
{ required :true, rangelength :[5,10]}就代表校验规则,表示此项必填,并且长度范围是5到10
校验email:
<tr>
<th><span class="requiredField">*</span>E-mail:</th>
<td>
<input type="text" id="email" name="email" class="{ required :true, email :true} text"/>
</td>
</tr>
同理,只需要写上对应的“email”,插件就会帮你自动完成校验。更多的校验规则,笔者会在最后为大家贴出。
注册时往往需要输入两次密码,校验两次密码是否一致:
<tr>
<th><span class="requiredField">*</span>密 码:</th>
<td>
<input type="password" class="text { required :true, rangelength :[5,10]}" name="password" id="password"/>
</td>
</tr>
<tr>
<th><span class="requiredField">*</span>确认密码:</th>
<td>
<input type="password" name="password2" id="password2" class="text {equalTo:'[name=password]'}"/>
</td>
</tr>第一次输入的密码校验约束了必填和长度范围,第二次输入的校验规则增加了:
{equalTo:'[name=password]'}
这就代码的含义就是,比较name属性等于password的表单,它的功能有两个,第一个:自动包含了password的校验规则,即–必填和长度范围。第二个:确认密码时,必须要和第一次输入的密码一致,否则表单不能通过验证。
表单提交校验
当用户点击提交按钮时,如果用户有必填项没有填写,则表单不予提交,并显示必填项缺省。如果填写都合法,则予以提交。
//表单校验
$("#registerForm").validate();加上这一句代码,就可以完成表单提交校验。$(“#registerForm”)代表表单id。
到这一步相信大家已经初步完成了表单验证。但是可能你会发现,为毛提示的english,劳资看不懂啊,为毛是黑色的字体,很不美观啊,为毛字体的间离输入框那么近啊,用户体验很不好啊!!!
don’t worry ,让我来告诉你。
validate插件既然会提示英文,说明它里面就预先写好, 咱们用中文改一下就ok了, 但是这样不太好,有一种更好的方法就是“继承”。
$(function(){
jQuery.extend(jQuery.validator.messages, {
required: "*请填写本字段",
email: "*请输入正确的电子邮件",
url: "请输入正确的网址",
date: "请输入正确的日期",
dateISO: "请输入正确的日期 (ISO).",
number: "请输入正确的数字",
digits: "请输入正确的整数",
creditcard: "请输入正确的信用卡号",
equalTo: "*请再次输入相同的值",
accept: "请输入指定的后缀名的字符串",
maxlength: jQuery.validator.format("允许的最大长度为 {0} 个字符"),
minlength: jQuery.validator.format("允许的最小长度为 {0} 个字符"),
rangelength: jQuery.validator.format("允许的长度为{0}和{1}之间"),
range: jQuery.validator.format("请输入介于 {0} 和 {1} 之间的值"),
max: jQuery.validator.format("请输入一个最大为 {0} 的值"),
min: jQuery.validator.format("请输入一个最小为 {0} 的值")
});
//表单校验
$("#registerForm").validate();这便是完整的校验代码。
因为validate插件默认是通过label标签来提示的:
<label class="error"></label>所以我们只需要更改error属性就ok了
<style type="text/css"> label.error{ color: red; margin-left: 15px; } </style>ok。现在校验工作就全部完成了。