- pdf-extract-kit paddle paddleocr pdf2markdown.py(效果不佳)
gold2008
pdfpaddlepdf2markdown.pypdf-extract-kitpaddleocr
GitHub-opendatalab/PDF-Extract-Kit:AComprehensiveToolkitforHigh-QualityPDFContentExtractionhttps://github.com/opendatalab/PDF-Extract-Kitpdf2markdown.py运行遇到的问题:错误:-------------------------------------
- DeepSeek多软件协同效应,产生的王炸组合
Chhjnavy
AI人工智能DeepSeek协同工作
DeepSeek网址:DeepSeek|深度求索1.DeepSeek+Kimi:一键生成高质量PPT,快速制作专业演示文稿Kimi网址:Kimi.ai-会推理解析,能深度思考的AI助手步骤:将PPT内容描述给DeepSeek,产生PPT大纲以及内容;将DeepSeek产生的大纲以及内容,丢到Kimi+模型中,即可自动产生PPT;2.DeepSeek+剪映:生成原创视频,适用于短视频创作剪映网址:剪
- 浅聊读写分离
不全
数据库JAVAC#相关数据库读写分离C#JAVA
一、前言最近工作很繁忙,同事的离职给我带来了很多的事情,投身于博客的时间比较少,另外在宿舍住可能部分的时间要随大流,鹤立鸡群有一些不好,当然这也是给自己找借口和理由,趁着周末整理下最近的感悟;另外公司用的ElasticSearch,最近我也在探索,微服务方面暂时搁浅,待到搬出宿舍的时候在开始一波666的操作;另外随着数据量增加自己还需要去接触波大数据东西,不得说真是有些挑战和机遇,看自己如何把握了
- C#编程的技术难点有什么
编程
在C#编程的过程中,开发者会面临许多技术难点,尤其是在深入理解和应用C#的高级特性时。C#编程的技术难点主要体现在内存管理、并发编程、反射机制、LINQ(语言集成查询)、以及异步编程等方面。这些难点往往需要开发者对C#的底层原理和高级功能有较为深入的理解,并且在实际项目中逐步积累经验。其中,异步编程与并发编程是C#开发中常见且具挑战性的难点,特别是在多线程和任务并行的处理上,需要合理运用相关的工具
- C#+SqlSugar实现主从库读写分离
管理大亨
大数据专题c#数据库开发语言
在使用**SqlSugar**进行分库操作时,可以通过配置多个数据库连接,并根据业务逻辑动态切换数据库。以下是一个完整的分库示例,展示如何实现分库功能。---###**1.安装NuGet包**安装`SqlSugarCore`:```bashdotnetaddpackageSqlSugarCore```---###**2.分库场景**假设有两个数据库:-**主库**:用于写操作。-**从库**:用于
- 为什么不应该在事务中嵌套发送 MQ 消息和 RPC 调用?
后端javamq事务mysql
引言或许你曾写过这样的代码:@Transaction//开启事务publicvoidcraeteOrder(Orderorder){saveOrder(order);sendMQ(order);//或者是发送rpc}在一个事务内,向MySQL写入数据,接下来发送MQ或RPC调用。在大部分情况下,这样写好像没什么问题但如果此时我们下游执行反查操作,会发现找不到数据。更奇怪的是,这在业务的低谷期才会出
- hping3工具介绍及使用方法
璃靡
网络安全测试工具安全
文章目录hping3的特点hping3的常见功能1.发送ICMP请求(类似ping)2.TCPSYN扫描3.SYN洪水攻击4.TCPACK扫描5.UDP洪水攻击6.模拟IP欺骗7.自定义数据包8.ICMP路由追踪9.Ping洪水攻击总结hping3是一个强大的命令行网络工具,主要用于发送自定义的TCP/IP数据包,进行网络测试、分析以及漏洞扫描等。它可以像ping命令一样发送ICMP请求,但它提供
- C# 反射与动态编程
萨达大
C#上位机开发c#开发语言反射动态编程
文章目录1.反射(Reflection)1.1什么是反射?1.2反射的基本操作1.2.1获取类型信息1.2.2获取成员信息1.3调用成员1.4实例化对象1.5常见应用场景2.动态编程2.1什么是动态编程?2.2dynamic关键字2.3动态对象和ExpandoObject2.4动态编程的应用场景3.反射与动态编程的对比4.反射与动态编程的综合应用示例示例1:反射实现对象的深拷贝示例2:动态对象作为
- JavaScript结构型设计模式---外观模式
安静一会儿
JavaScript设计模式设计模式外观模式
参考书籍:JavaScript设计模式外观模式:为一组复杂的子系统接口提供一个更高级的统一接口,使更加容易的访问子系统对底层结构兼容性做封装functionaddEvent(dom,type,fn){//if(dom.addEventListener){dom.addEventListener(type,fn,false);//}elseif(dom.attachEvent){dom.attach
- python正则表达式快速入门_Python 正则表达式入门
weixin_39955938
python正则表达式快速入门
本文主要为没有使用正则表达式经验的新手入门所写。转载请写明出处引子首先说正则表达式是什么?正则表达式,又称正规表示式、正规表示法、正规表达式、规则表达式、常规表示法(英语:RegularExpression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那
- 高通Linux安全指南(二)
weixin_38498942
linux安全Qualcomm
功能高通TEE增强了安全功能及其扩展。它提供了接口,允许通过受信任应用程序(TA)扩展安全功能集。某些功能集成在硬件支持的TZ架构中,提供了一种系统安全配置。这些功能可以进一步定制以满足特定需求。有关高通TEE和安全组件的信息,请参阅高通TEE和架构。在本全面教程中,解锁在高通设备上安全启动技术的全部潜力。从生成加密密钥到编程硬件熔断器和管理安全启动状态,本视频详细介绍了每个步骤。适合希望通过认证
- JavaScript设计模式 -- 迭代器模式
鎈卟誃筅甡
javascript设计模式迭代器模式
在软件开发中,我们经常需要遍历集合、数组、链表、树等数据结构。传统上,这些数据结构往往需要暴露内部实现细节,或者写大量重复的遍历代码。**迭代器模式(IteratorPattern)**提供了一种统一的方式来访问集合内的元素,而不暴露集合的内部表示。通过定义统一的迭代器接口,可以使客户端代码与数据结构实现解耦,从而使系统更易扩展和维护。迭代器模式简介迭代器模式属于行为型设计模式,其主要思想是将遍历
- 观影《哪吒2》后,我用 DeepSeek梳理了封神人物关系
潘智祥
LLMDeepSeek
年初四晚上跟老婆还有老婆的弟弟(也就是小舅子,但我一直不习惯这个称谓)去看了哪吒2,老婆说,我们好像有快2年没去电影院看过电影了。从前年老婆怀孕开始,确实没再去过电影院。哪吒2中提到了很多《封神演义》中的角色,比如无量仙翁、昆仑十二金仙、元始天尊等,哪吒本身也是封神中的一个重要角色。我一直对于中国的神话体系还挺有兴趣的,正好最近DeepSeek很火,我就用DeepSeeKR1+联网搜索整理了一下这
- Spring Boot 示例项目:从零开始构建 Web 应用
梦落青云
JAVAspringbootjava
一、项目概述本文档将指导您通过一个示例项目,了解如何使用SpringBoot框架构建一个简单的Web应用程序。该项目涵盖了从数据模型定义到控制器、服务层以及数据访问层的完整开发流程,帮助您快速掌握SpringBoot的基本使用方法。二、项目结构1.项目模块本示例项目分为以下几个主要模块:数据模型模块:负责定义与数据库表对应的实体类,使用JPA注解进行映射。控制器模块:处理客户端的HTTP请求,调用
- 一文读懂:GIS中坐标系、投影、EPSG:4326、EPSG:3857
鎈卟誃筅甡
Openlayers前端
一、坐标系在地理信息系统(GIS)中,坐标系是用来描述和定位地球上位置的一种系统。常见的坐标系主要包括地理坐标系和投影坐标系。地理坐标系定义:地理坐标系是用经度和纬度来描述地球上的位置的坐标系统。经度是指地球表面上从北极到南极的线条,也就是东西方向的线,以本初子午线为基准,单位是度。纬度是指地球表面上从赤道到极点的线条,也就是南北方向的线,以赤道为基准,单位是度。分类:地理坐标系又细分为参心坐标系
- JavaScript设计模式 -- 适配器模式
鎈卟誃筅甡
javascript设计模式适配器模式
在软件开发中,经常会遇到这样的情况:现有的类或第三方库提供的接口与系统中期望的接口不匹配。如果直接修改已有代码风险较大或者不可行,这时适配器模式(AdapterPattern)就能派上用场。适配器模式通过创建一个包装类,将原有接口转换为客户所期望的接口,从而使原本不兼容的类能够协同工作。本文将从基本概念入手,详细介绍适配器模式的实现方式及其在多个场景下的应用示例,并探讨其优缺点和使用建议。适配器模
- opkg update错误 wget returned 5
月光技术杂谈
OpenWRTlinux
文章目录前言一、问题现象二、解决方法一三、解决方法二前言新烧写的WRT固件,配置好网络后可以正常访问外网,但是执行opkgupdate时出错,提示wget错误,此时一般是ssl没有正常安装,导致wget不支持https.一、问题现象Collectederrors:*opkg_download:Failedtodownloadhttps://mirrors.cloud.tencent.com/ope
- 联想E470 双GPU笔记本部署私有AI模型方案
月光技术杂谈
大模型初探人工智能ChatGLM3联想E470Qwen-7BPhi-3-mini
背景:手上有一台联想E470的闲置笔记本,配置如下:(IntelHD620核显+NVIDIA920MX独显,i5-7200UCPU),想用它来部署并学习AI模型。考虑到电脑的性能限制,打算采用「量化模型+知识蒸馏」的低成本部署方案。一、硬件适配优化方案显存限制突破使用4-bit量化技术压缩模型,例如加载ChatGLM3-6B的INT4版本,显存需求可降至6GB310启用CPU-GPU混合推理(通过
- javascript 常见设计模式
smiley121
javascript设计模式
什么是设计模式?在软件开发中,设计模式是解决特定问题的经验总结和可复用的解决方案。设计模式可以提高代码的复用性、可维护性和可读性,是提高开发效率的重要手段。单例模式1.概念单例模式(SingletonPattern),保证一个类只有一个实例,并提供一个访问它的全局访问点。也就是说,第二次使用同一个类创建新对象的时候,应该得到与第一次创建的对象完全相同的对象。2.代码实现classSingleton
- python正则表达式必知必会的基础
豆子前端
python基础python正则表达式
文章目录正则表达式re.match()和re.search()SRE_Matchobjectre.match()re.search()(重点)re.flags小结re.sub()re.split()re.findall()re.fullmatch()re.compile()小结方法分类注意细节正则表达式网站参考资料正则表达式本文主要讲的是正则表达式在python中的简单使用,只介绍关键的几个方法函
- 一文读懂Ingress-Nginx以及实战教程
努力的小T
KubernetesLinux云计算运维基础nginx运维服务器linuxkubernetes云原生
Ingress-Nginx简介Ingress-Nginx是Kubernetes的一个入口控制器,它允许您将外部HTTP和HTTPS流量路由到集群内的服务。除了标准的HTTP/HTTPS路由功能外,Ingress-Nginx还支持WebSocket、gRPC、TCP和UDP协议。实战教程:从零开始部署Ingress-Nginx步骤1:环境准备确保您的Kubernetes集群版本为v1.29.7,并且
- ISO 镜像转换QCOW2 制作指南
努力的小T
Linux云计算运维基础linux运维服务器
深入理解QCOW2镜像与制作指南在虚拟化技术日益成熟的今天,QCOW2镜像格式因其独特的优势在众多虚拟化平台中占据了重要地位。本文将详细介绍QCOW2镜像的特点、优势以及如何将ISO镜像转换为QCOW2格式。QCOW2镜像简介QCOW2(QEMUCopy-On-Writeversion2)是QEMU虚拟机软件中使用的一种高效磁盘镜像格式。它被设计用来支持虚拟机的快照、压缩和加密等功能,同时提供与原
- 成电通信研一,没有实习机会的Java道路是否可行?未来是走Java开发还是嵌入式?
程序员yt
java开发语言
今天给大家分享的是一位粉丝的提问,成电通信研一,没有实习机会的Java道路是否可行?未来是走Java开发还是嵌入式?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:你好,我本科杭电,硕士成电,通信工程研一,不知道之后要走java还是嵌入式,嵌入式我把江科大的视频都看完了,也跟着做了实验,不知道后面怎么走。导师应该不放实习,java没实习应该很严重
- LLM论文笔记 9: Neural Networks and the Chomsky Hierarchy
Zhouqi_Hua
大模型论文阅读论文阅读人工智能深度学习笔记语言模型
Arxiv日期:2022.9.29机构:GoogleDeepMind/Stanford关键词transformer架构原理乔姆斯基体系长度泛化核心结论1.虽然Transformer理论上具有图灵完备性,但在实践中能力受到位置不变性和有限记忆的限制2.Transformer在一些任务中表现较差,例如正则语言任务(如ParityCheck),表明其与Chomsky层级的对齐性不佳3.Transform
- LLaMA系列大模型调研与整理-llama-alpaca-lora
AI大模型-大飞
llamaAI大模型AI职场和发展人工智能
文章目录LLaMA大模型及其衍生模型1.LLaMA2.stanford_alpaca3.ChatDoctor4.alpaca-lora5.Chinese-LLaMA-Alpaca6.BELLE大模型综述ASurveyofLargeLanguageModels关键词:大模型,LLaMA,Alpaca,Lora,Belle,模型训练,模型微调,指令微调最近尝试在领域数据进行生成式大模型的再训练和微调,
- 13-二叉树最小深度-深度优先(DFS)
最遥远的瞬间
算法合集深度优先算法
一、定义什么是二叉树的最小深度?二叉树的最小深度是指从根节点到最近的叶子节点的最短路径上的节点数。叶子节点是指没有子节点的节点。举个例子:1/\23/4这棵树的最小深度是2,因为从根节点1到叶子节点3的路径最短,只需要经过1和3两个节点。深度优先搜索(DFS)的思路深度优先搜索是一种遍历树的方法,它的特点是一条路走到底,直到遇到叶子节点或者无法继续前进时,再回溯到上一个节点,尝试其他路径。用DFS
- 实现Shell免密登录的详细指南
醉心编码
脚本基础shell脚本
实现Shell免密登录的详细指南前提条件步骤一:生成SSH密钥对步骤二:将公钥复制到远程服务器步骤三:配置SSH客户端(可选)步骤四:测试免密登录常见问题排查在使用Linux或Unix系统时,我们经常需要通过Shell访问远程服务器。通常,这种访问需要通过SSH(SecureShell)进行,每次连接时都需要输入用户名和密码,这不仅繁琐,而且在某些自动化场景下显得尤为不便。为了实现免密登录,我们可
- 在ROS中使用奥比中光Orbbec Astra Pro深度相机(二)
奥比中光3D视觉开发者社区
3D视觉计算机视觉
在之前外面已经介绍过OrbbecAstraPro深度相机,同学们可以点击☞☞☞了解详情,接着再来介绍介绍。有兴趣的可以看一下ROSWiki上的介绍:OrbbecAstraPro介绍
- 在conda虚拟环境中安装jupyter lab-----deepseek问答记录
溯源006
deepseek回答记录condajupyteride
在Conda虚拟环境中安装JupyterLab的步骤如下:1.创建并激活Conda虚拟环境如果你还没有创建虚拟环境,可以使用以下命令创建一个新的虚拟环境并激活它:condacreate-nmyenvpython=3.x#将`myenv`替换为你的环境名称,`3.x`替换为所需的Python版本condaactivatemyenv2.安装JupyterLab在激活的虚拟环境中,使用以下命令安装Jup
- ubuntu配置pip 清华源
溯源006
论文复现ubuntupiplinux
在Ubuntu上配置pip源可以通过修改~/.pip/pip.conf文件来完成。打开终端(Terminal)并输入以下命令创建或编辑该文件:nano~/.pip/pip.conf如果提示没有该目录或者文件不存在,则会自动创建相应的目录及文件。或者用其他编辑器也可以比如vim或者其他文本编辑器。将以下内容复制到pip.conf中保存退出:[global]index-url=https://pypi
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
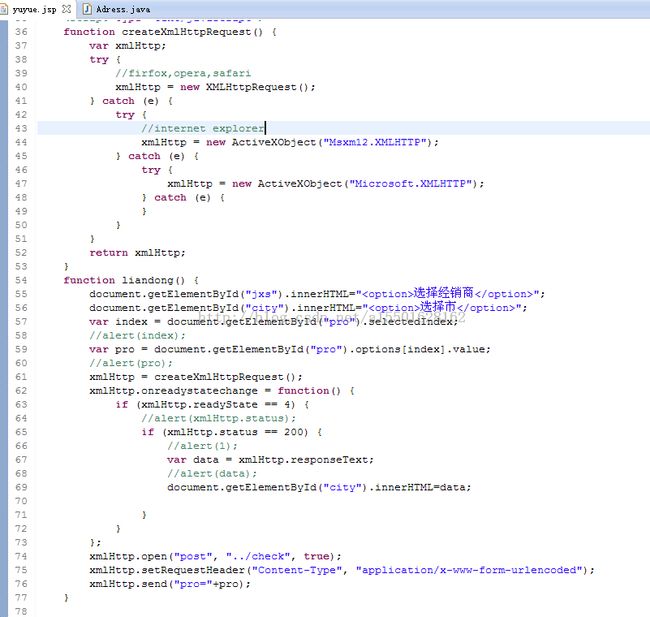
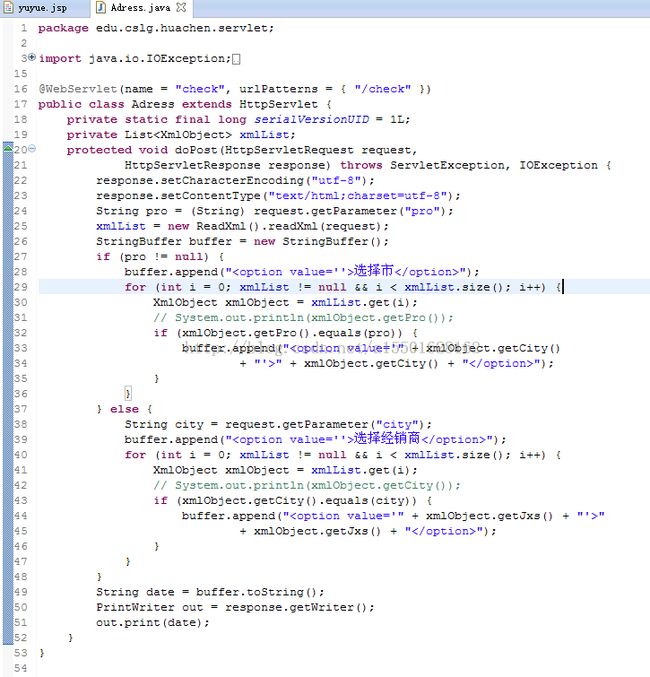
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo