自定义控件三部曲之绘图篇(七)——Paint之函数大汇总
前言:厚积方能薄发
CSDN抽风了,图片每次编辑只能上传一张,也真是日了狗了,本篇未完,过几天再更
经过前几篇,我们基本把paint和canvas的基本用法就看完了,今天我们来个大汇总,列举一个paint的所有函数,然后一个一个的过。经过这几篇,你将能学会paint中所有处理函数的用法。
一、基本用法
1、概述
我们先来看一下paint中基本设置的函数都有哪些:reset()
重置画笔
setColor(int color)
给画笔设置颜色值
setARGB(int a, int r, int g, int b)
同样是设置颜色,但是利用ARGB分开设置
setAlpha(int a)
设置画笔透明度
setStyle(Paint.Style style)
设置画笔样式,取值有
- Paint.Style.FILL :填充内部
- Paint.Style.FILL_AND_STROKE :填充内部和描边
- Paint.Style.STROKE :仅描边
设置画笔宽度
setAntiAlias(boolean aa)
设置画笔是否抗锯齿
上面这些函数,我们在前面几篇已经详细讲过了,难度也都不大,不再细讲。下面几个函数我们是没有讲到过的,下面做下补充
setStrokeCap(Paint.Cap cap)
设置线冒样式,取值有Cap.ROUND(圆形线冒)、Cap.SQUARE(方形线冒)、Paint.Cap.BUTT(无线冒)
setStrokeJoin(Paint.Join join)
设置线段连接处样式,取值有:Join.MITER(结合处为锐角)、Join.Round(结合处为圆弧)、Join.BEVEL(结合处为直线)
setStrokeMiter(float miter)
设置笔画的倾斜度,90度拿画笔与30拿画笔,画出来的线条样式肯定是不一样的吧。(事实证明,根本看不出来什么区别好吗……囧……)
setPathEffect(PathEffect effect)
设置路径样式;取值类型是所有派生自PathEffect的子类:ComposePathEffect, CornerPathEffect, DashPathEffect, DiscretePathEffect, PathDashPathEffect, SumPathEffect
这四个函数中,setStrokeMiter(float miter)就不再讲了,我做过试验,没什么变化,也就是没啥屌用……,我们分别来看看另外三个函数的具体用法。
2、setStrokeCap(Paint.Cap cap)
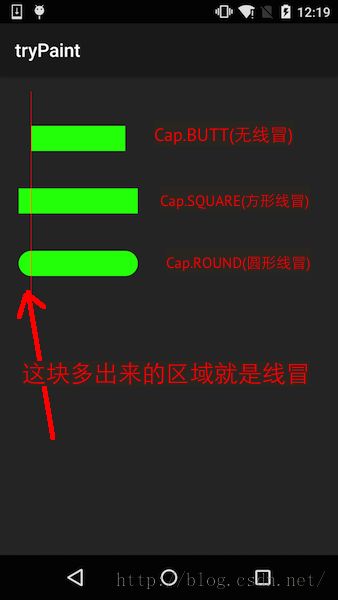
设置线帽样式,取值有Cap.ROUND(圆形线帽)、Cap.SQUARE(方形线帽)、Paint.Cap.BUTT(无线帽)我先不讲什么叫做线冒,大家先来看看下面这段代码以及它的效果:
有关自定义View控件的部分就不再讲了,我们已经啰嗦了六篇文章了,如果现在还不知道如何自定义一个控件让其显示绘图效果的话,可以去撞豆腐了
Paint paint = new Paint(); paint.setStrokeWidth(80); paint.setAntiAlias(true); paint.setColor(Color.GREEN); paint.setStyle(Paint.Style.STROKE); paint.setStrokeCap(Paint.Cap.BUTT); canvas.drawLine(100,200,400,200,paint); paint.setStrokeCap(Paint.Cap.SQUARE); canvas.drawLine(100,400,400,400,paint); paint.setStrokeCap(Paint.Cap.ROUND); canvas.drawLine(100,600,400,600,paint); //垂直画出x=100这条线 paint.reset(); paint.setStrokeWidth(2); paint.setColor(Color.RED); canvas.drawLine(100,50,100,750,paint);在这里,我们水平画了三条线,他们的线冒类型分别是Cap.BUTT(无线帽)、Cap.SQUARE(方形线帽)、Cap.ROUND(圆形线冒)
最后,垂直画出x=100的那条起始线:

从效果图中可以明显看出,从无线冒多出来的那块区域就是线帽!就相当于给原来的直线加上一个帽子一样,所以叫线帽
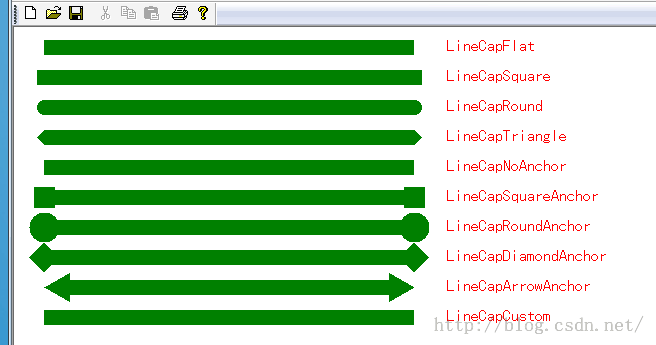
android的线冒样式是很少的,只有方形和圆形两种,而在Windows SDK中,线冒样式多达十几种。
具体详情见博客:《GDI+学习及代码总结之—–画笔》
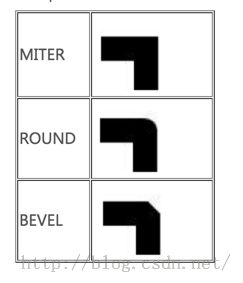
3、setStrokeJoin(Paint.Join join)
参数取值有:
- Join.MITER(结合处为锐角)
- Join.Round(结合处为圆弧)
- Join.BEVEL(结合处为直线)
网上说,他们三个的区别如下:
但我运行出来的效果却不是如此,Join.Round和 Join.BEVEL没有明显的区别:
我们画出来三个锐角的path,分别给这三段Path设置不同的连接方式:
Paint paint = new Paint(); paint.setStrokeWidth(40); paint.setColor(Color.GREEN); paint.setStyle(Paint.Style.STROKE); paint.setAntiAlias(true); Path path = new Path(); path.moveTo(100,100); path.lineTo(450,100); path.lineTo(100,300); paint.setStrokeJoin(Paint.Join.MITER); canvas.drawPath(path,paint); path.moveTo(100,400); path.lineTo(450,400); path.lineTo(100,600); paint.setStrokeJoin(Paint.Join.BEVEL); canvas.drawPath(path,paint); path.moveTo(100,700); path.lineTo(450,700); path.lineTo(100,900); paint.setStrokeJoin(Paint.Join.ROUND); canvas.drawPath(path,paint);效果为:
4、setPathEffect(PathEffect effect)
设置路径样式;取值类型是所有派生自PathEffect的子类