TabHost的两种用法-Android学习笔记
TabHost的两种用法
在项目实践过程中要用到tabhost控件,与winform中的tabcontrol控件功能类似,但是感觉tabcontrol简单,每个tab页都可以打开页面布局相对简单一些。总结一下TabHost的两种用法,当然不仅仅只是两种用法,是目前我用到的两种方法。
1.MainActicity继承Activity
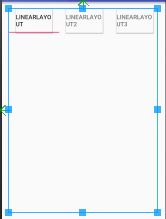
public class MainActivity extends Activity在activity_main.xml中添加TabHost控件,如下图所示:
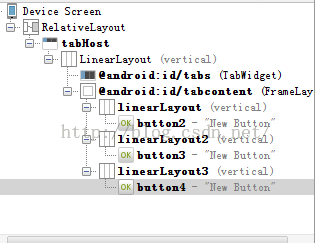
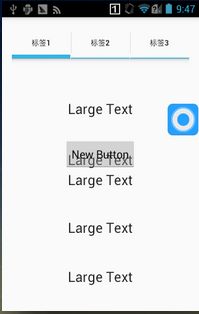
然后在tabcontent下的三个linearLayout中分别添加三个按钮控件。注意linearLayout中可以直接拖拽,linearLayout2和linearLayout3中,可以拖动button控件到component tree中linearLayout2和linearLayout3名字上,待红框出现时,松开鼠标这时button控件就被添加到其中了。如下图所示:
这时MainActivity的代码如下:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
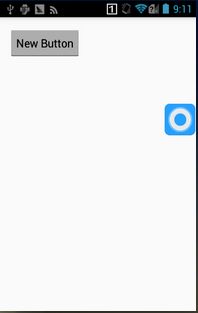
运行结果如下图所示:
然而我的tab标题都没有显示。这时因为要在java代码里边进行设置。修改后的代码如下:
public class MainActivity extends Activity {
private TabHost myTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTabHost=(TabHost)findViewById(R.id.tabHost);
myTabHost.setup();
myTabHost.addTab(myTabHost.newTabSpec("tab1").setIndicator("标签1").setContent(R.id.linearLayout));
myTabHost.addTab(myTabHost.newTabSpec("tab2").setIndicator("标签2").setContent(R.id.linearLayout2));
myTabHost.addTab(myTabHost.newTabSpec("tab3").setIndicator("标签3").setContent(R.id.linearLayout3));
}
}
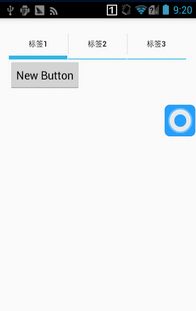
其中setIndicator设置的是Tab标签的名称,前面的“tab1”我理解是id吧,最后的setContent是设置内容与我们的三个linearLayout分别对应。结果如下图:
之后大家就可以在各个标签页自由发挥啦。
2.MainActivity继承TabActivity
第二种用法目的是为了可以将别的Activity作为我们的tab页的内容,因为我们可能是去改别人写的程序,而不是自己从布局开始写的。而且这样可以提高代码复用性。
然而Android Studio说他不建议用这个TabActivity所以在上面加了一横,暂且这么理解吧,不影响使用。
然后在布局中添加TabHost控件,添加按钮等等与第一种方法类似。
主程序代码:
public class MainActivity extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}然后运行,然后程序就崩了。错误贴一下:
![]()
这个错误纠结了好久一直没能改好,最后发现要去将activity_main.xml中TabHost节点的id给改掉!
原先是这:
<TabHost
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tabHost"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
改成这:
<TabHost
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@android:id/tabhost"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
然后就能正常运行了。
下面贴一下,如何tabcontent如何关联activity,代码如下:
public class MainActivity extends TabActivity {
private TabHost myTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myTabHost=getTabHost();
myTabHost.addTab(myTabHost.newTabSpec("tab1").setIndicator("标签1").setContent(new Intent(this,Main2Activity.class)));
myTabHost.addTab(myTabHost.newTabSpec("tab2").setIndicator("标签2").setContent(R.id.linearLayout2));
myTabHost.addTab(myTabHost.newTabSpec("tab3").setIndicator("标签3").setContent(R.id.linearLayout3));
}
}
其中“标签1"关联的是Main2Activity,其余为linearLayout。结果图如下:
总结:第一种方法基于Activity,灵活性不高,但已满足一般需求。第二种方法基于TabActivity,TabContent的内容可以关联activity,灵活方便,但是帖子:http://blog.csdn.net/wyl530274554/article/details/16331629中提到的生存周期的问题目前还没有考证。另外关于,tab标签设置图片样式以及tab标签设置高度问题读者可以自行搜索一下,资源较多。