google map .net 研究
http://topic.csdn.net/u/20090109/10/80beecb9-ccd7-4a26-9fc6-01d03529c6fb.html
ASP.Net
http://www.dotblogs.com.tw/jeff-yeh/archive/2008/06/19/4336.aspx
WinForms
http://www.codeproject.com/articles/32643/GMap-NET-Great-Maps-for-Windows-Forms-and-Presenta
http://yuanlanxiaup.iteye.com/blog/1330302
这里有个源码
http://www.codesoso.com/code/GMap_Net_Map_GEO.aspx
参考
http://yuanlanxiaup.iteye.com/blog/1330302
这里有个源码
http://www.codesoso.com/code/GMap_Net_Map_GEO.aspx
由于Google Map不提供WinForm的API,在WinForm中显示Google地图可以采用WebBrowser浏览器控件显示网页,从而实现在WinForm中显示地图。在WebBrowser中可以通过直接打开网页(如http://maps.google.com/)来显示Google地图,也可以自己在本地设计一个Google地图网页,然后加载到WebBrowser中显示地图。通过其他服务器发布的地图网页有时候可能无法满足你的开发需求(在很多情况下它可能没有公开一些数据接口),所以,建议在本地设计一个Google地图网页,并开发所需的地图功能。Google地图为浏览器端的开发提供了多种API,如Javascript、Flex,若采用Flex需要Flash Builder等IDE来进行FLEX开发,但采用Javascript来开发就要简单方便多了,本身我们的浏览器就是Javascript的编译器,只需要用文本工具编写简单的HTML和Javascript代码即可。
1.1一个简单的Javascript地图
首先,利用文本工具或者Javascript专业编辑工具(如1st JavaScript Editor),新建一个文件,输入如下代码(注意红色的部分):
<!DOCTYPEhtml PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<metaname="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no" />
<metahttp-equiv="content-type" content="text/html;charset=gb2312">
<title>地图定位</title>
<linkhref="http://code.google.com/apis/maps/documentation/javascript/examples/default.css"rel="stylesheet" type="text/css" />
<scripttype="text/javascript"src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<scripttype="text/javascript">
下面来解释一下上面红色代码的含义,首先在script中定义了地图对象map,然后定义初始化函数initialize(),在initialize()函数中首先定义了变量myLatlng,用于表示地图显示中心,如下图所示:
变量myOptions用于定义地图的一些选项,如缩放等级(zoom)、地图中心(center)、是否能双击缩放(disableDoubleClickZoom)、地图类型(mapTypeId)等等。
其中地图类型mapTypeId主要有四种地图,即:
l
HYBRID
:该地图类型显示卫星图像上的主要街道透明层。
l
ROADMAP
:该地图类型显示普通的街道地图。
l
SATELLITE
:
该地图类型显示卫星图像。
l
TERRAIN
:
该地图类型显示带有自然特征(如地形和植被)的地图。
在定义了变量myOptions后,实例化地图对象,如下:
map = newgoogle.maps.Map(document.getElementById("map_canvas"), myOptions);
上面代码中document.getElementById("map_canvas")是获取HTML中添加的map_canvas对象,即将地图显示在map_canvas中。
至此,完成了一个简单的地图。
1.2在WinForm中显示地图
在Winform中显示地图主要分两个步骤,第一个步骤就是创建项目并添加WebBrowser控件,第二步就是加载前面编写的index.htm网页文件。
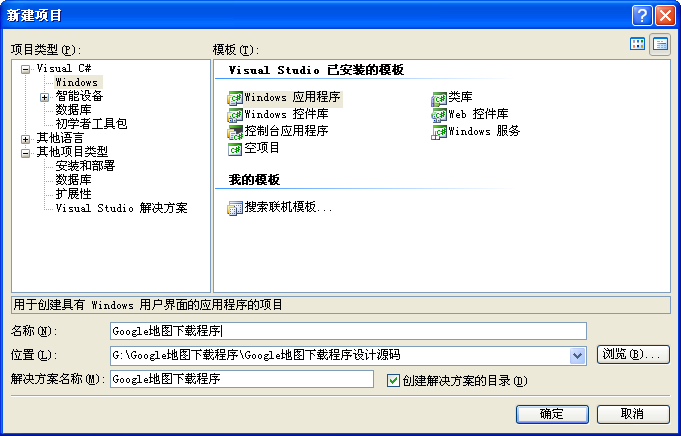
首先新建一个项目,如下图所示:
然后添加Webbrowser控件到窗体中,假定添加的Webbrowser控件的名称为webBrowser1,在窗体的Load事件中添加加载网页的代码,假定网页存放在项目的debug文件夹中,如下:
privatevoid Form1_Load(objectsender, EventArgs e)
{
try
{
//加载地图
stringaddress = "File:\\" + Application.StartupPath + "\\index.htm";
Uriurl = new Uri(address);
webBrowser1.Url = url;
webBrowser1.ScriptErrorsSuppressed = false;
}
catch(Exception except)
{
MessageBox.Show(except.Message,"提示!",
MessageBoxButtons.OK,MessageBoxIcon.Warning);
}
}
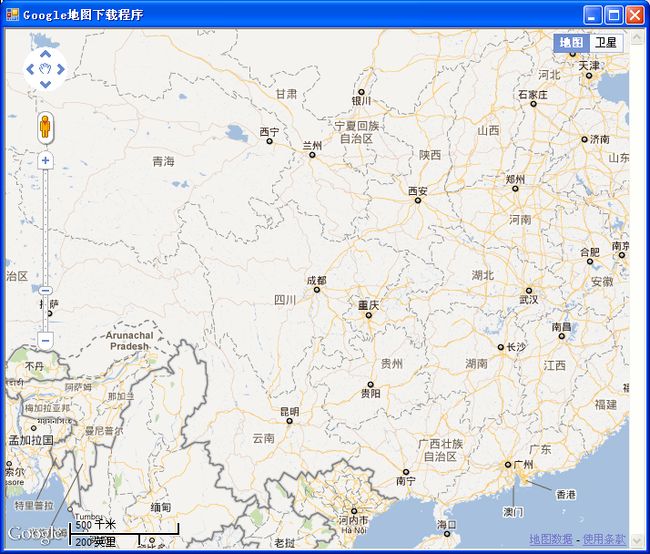
运行程序,即在 Winform 中显示了前面编写的网页地图,如下图所示:}
</script>
</head>
<bodyonload="initialize()">
<divid="map_canvas" ></div>
</body>
将文件保存为index.htm,然后用浏览器打开该网页文件,即在网页中添加了Google地图,其结果如下图所示:
尽管在网页中能对地图进行一些操作,包括地址查询等功能,但是这些都限于网页内部。若要将这查询数据传递至Winform中,可以在Javascript中将数据存储值本地,然后Winform去读取这些数据,或者直接通过Winform来操作网页。前面一种方式可以处理一些数据的交换,但是对于事件的处理则比较困难。采用后面一种方式则可以很好的处理事件和数据的交换。地图的操作主要包括地图缩放、移动、地址查询、坐标查询、当前地图范围、缩放级别等。网页地图与Winform的交互具体来说分成两个部分,第一个部分就是通过Winform中的程序来操作网页,第二部分就是通过网页中变化的对象返回数据至Winform中。其中,第一部分具体来说分成两个过程,第一个过程是在网页中编写Javascript函数,第二个过程是在Winform中调用网页中编写的函数,下面将以放大地图为例来说明这些过程。第二部分即从网页自动获取数据,首先需要网页提供这些数据对象,然后在Winform中实时去获取这些数据。
2.1放大地图
首先在index.htm中添加放大地图的函数,代码如下:
functionZoomInMap() {
var class1 = map.getZoom();
if(class1 <21)
{
class1=class1+1;
map.setZoom(class1);
}
}
该函数直接加在<script> </script>间即可,上面代码的含义分别是:
| 代码 |
说明 |
| function ZoomInMap() { |
定义放大地图函数 |
| var class1 = map.getZoom(); |
定义变量class1,表示当前地图的缩放等级 |
| if(class1 <21) |
如果地图小于21级,目前Google地图的最大缩放级可达到20 |
| class1=class1+1; |
变量class1的值加上1,表示增加一级 |
| map.setZoom(class1); |
设置变量class1的值为地图的缩放等级 |
接下来就在VS项目中来处理,首先添加引用MicrosoftHTML Object Library,如下图所示:
然后添加一个“放大地图”的按钮,在按钮的单击事件中添加放大地图的代码,如下:
private void 放大地图button_Click(object sender, EventArgs e)
{
try
{
mshtml.IHTMLDocument2currentDoc = (mshtml.IHTMLDocument2)webBrowser1.Document.DomDocument;
mshtml.IHTMLWindow2win = (mshtml.IHTMLWindow2)currentDoc.parentWindow;
win.execScript("ZoomInMap()", "javascript");
}
catch(Exception except)
{
MessageBox.Show(except.Message,"提示!",
MessageBoxButtons.OK,MessageBoxIcon.Warning);
}
}
值得注意的是,上面代码中字符串ZoomInMap()必须与网页中Javascript内定义放大地图的函数名一样。运行程序,在Winform窗体中点击“放大地图”按钮即可放大网页中的地图。
2.2缩小地图
缩小地图与放大地图的原理一样,首先在index.htm中添加缩小地图的函数,如下:
function ZoomOutMap() {
var class1 = map.getZoom();
if(class1 >1)
{
class1 =class1 -1;
map.setZoom(class1);
}
}
然后在VS项目中添加一个“缩小地图”按钮,为按钮的单击事件添加如下代码:
private void缩小地图button_Click(objectsender, EventArgs e)
{
try
{
mshtml.IHTMLDocument2currentDoc = (mshtml.IHTMLDocument2)webBrowser.Document.DomDocument;
mshtml.IHTMLWindow2win = (mshtml.IHTMLWindow2)currentDoc.parentWindow;
win.execScript("ZoomOutMap()", "javascript");
}
catch(Exception except)
{
MessageBox.Show(except.Message,"提示!",
MessageBoxButtons.OK,MessageBoxIcon.Warning);
}
}
2.3查找地址
查找地址主要通过Google的地理解析服务来实现,首先在index.htm中定义解析的函数,如下代码:
var geocoder;
var marker;
function codeAddress(address){
if (geocoder){
geocoder.geocode( { 'address': address}, function(results, status)
{
if (status ==google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var markerPositon =results[0].geometry.location;
if(marker)
{
marker.setPosition(markerPositon);
}
else
{
marker = newgoogle.maps.Marker({
map: map,
position:markerPositon,
draggable:true
});
}
marker.setTitle(address);
} else{
//暂不处理
}
});
}
}
在VS中添加一个textbox控件(Name为addressTextBox)和一个按钮,为按钮的单击事件添加如下代码:
private void 查找地址button_Click(object sender, EventArgs e)
{
try
{
if(addressTextBox.Text.Trim() != "")
{
mshtml.IHTMLDocument2 currentDoc = (mshtml.IHTMLDocument2)webBrowser1.Document.DomDocument;
mshtml.IHTMLWindow2 win = (mshtml.IHTMLWindow2)currentDoc.parentWindow;
win.execScript("codeAddress(\"" +addressTextBox.Text + "\")", "javascript");
}
}
catch(Exception except)
{
MessageBox.Show(except.Message,"提示!",
MessageBoxButtons.OK,MessageBoxIcon.Warning);
}
}
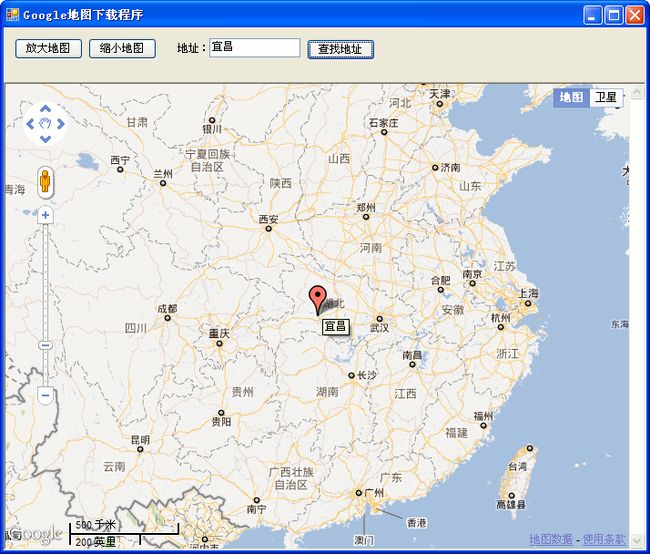
运行程序,其结果如下图:
2.4切换地图
Google地图提供了四种地图,这四种地图也可以通过Winform来任意切换,首先还是在index.htm中添加设置地图的函数,如下代码:
function SetHybridMap(){
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
}
function SetRoadMap(){
map.setMapTypeId(google.maps.MapTypeId.ROADMAP);
}
function SetSatelliteMap(){
map.setMapTypeId(google.maps.MapTypeId.SATELLITE);
}
function SetTerrainMap(){
map.setMapTypeId(google.maps.MapTypeId.TERRAIN);
}
然后在VS中添加一个comboBox控件(Name为mapTypeComboBox),并为其Items添加四个值(电子地图、卫星地图、混合地图和地形地图),如下图所示:
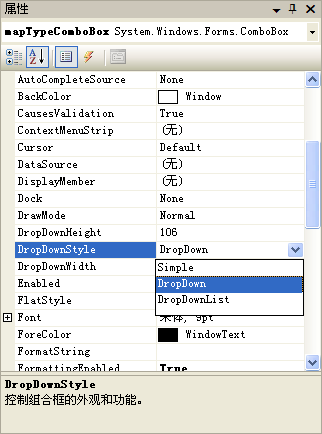
同时设置其DropDownStyle属性为DropDown,如下图所示:
最后在mapTypeComboBox的SelectedIndexChanged事件中添加更改地图的代码,如下:
private voidmapTypeComboBox_SelectedIndexChanged(objectsender, EventArgs e)
{
try
{
mshtml.IHTMLDocument2currentDoc = (mshtml.IHTMLDocument2)webBrowser1.Document.DomDocument;
mshtml.IHTMLWindow2win = (mshtml.IHTMLWindow2)currentDoc.parentWindow;
switch(mapTypeComboBox.Text)
{
case"电子地图":
win.execScript("SetRoadMap()", "javascript");
break;
case"卫星地图":
win.execScript("SetSatelliteMap()", "javascript");
break;
case"混合地图":
win.execScript("SetHybridMap()", "javascript");
break;
case"地形地图":
win.execScript("SetTerrainMap()", "javascript");
break;
}
}
catch(Exception except)
{
MessageBox.Show(except.Message,"提示!",
MessageBoxButtons.OK,MessageBoxIcon.Warning);
}
}
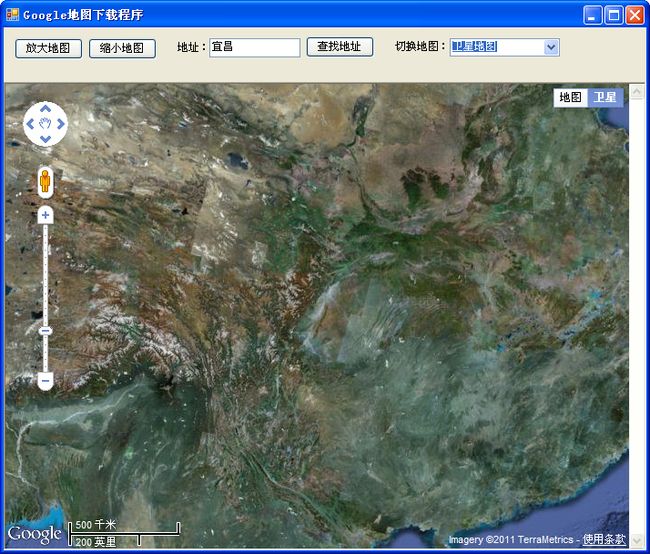
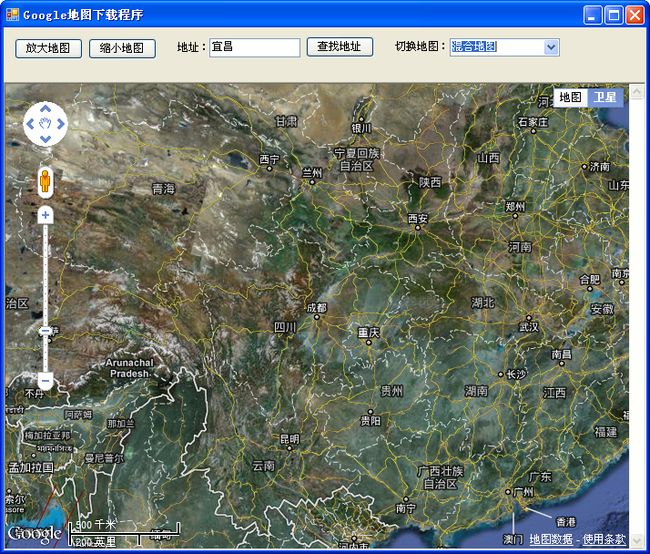
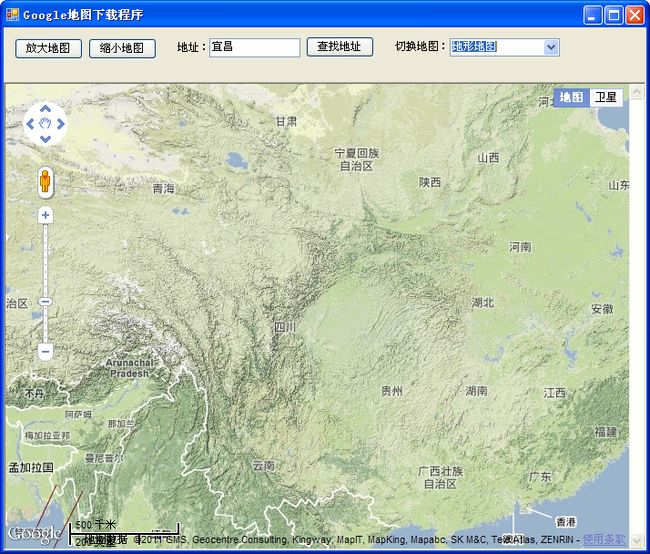
运行程序,其结果如下图所示:
2.5鼠标当前坐标及地图范围
首先在index.htm的<body>与</body>中添加如下代码:
<bid="mouselatitute">0</b>
<bid="mouselongitude">0</b>
<bid="XMax">100</b>
<bid="XMin">0</b>
<bid="YMax">100</b>
<bid="YMin">0</b>
<bid="ZoomClass">1</b>
然后在Script中函数initialize()内添加地图鼠标移动的监听事件,至此地图初始化函数如下(红色部分的代码为新添加的代码):
function initialize() {
geocoder = new google.maps.Geocoder();
var myLatlng = newgoogle.maps.LatLng(30.658601,104.06485599999996);
var myOptions = {
zoom: 5,
center: myLatlng,
disableDoubleClickZoom:true,
scaleControl:true,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = newgoogle.maps.Map(document.getElementById("map_canvas"), myOptions);
google.maps.event.addListener(map,'mousemove', function(event) {
if(event.latLng)
{
document.getElementById("mouselatitute").innerHTML=event.latLng.lat(); document.getElementById("mouselongitude").innerHTML=event.latLng.lng();
var extent =map.getBounds(); document.getElementById("XMax").innerHTML=extent.getNorthEast().lng();
document.getElementById("YMax").innerHTML=extent.getNorthEast().lat();
document.getElementById("XMin").innerHTML=extent.getSouthWest().lng();
document.getElementById("YMin").innerHTML=extent.getSouthWest().lat();
document.getElementById("ZoomClass").innerHTML=map.getZoom();
}
});
}
接下来在VS项目中窗体上添加状态栏,并添加三个StatusLabel,名称分别为:currentXYStatusLabel、currentZoneStatusLabel和zoomclassStatusLabel,如下图所示:
然后添加一个计时器timer,在timer的Tick事件中添加获取前面网页中的数据对象,如下代码:
private voidtimer1_Tick(object sender, EventArgs e)
{
try
{
stringtag01 = webBrowser1.Document.GetElementById("mouselatitute").InnerText;
stringtag02 = webBrowser1.Document.GetElementById("mouselongitude").InnerText;
doublelat, lng;
if(double.TryParse(tag01, out lat)
&& double.TryParse(tag02, outlng))
{
currentXYStatusLabel.Text ="当前坐标:"
+ lat.ToString("F5") + ","+ lng.ToString("F5");
}
doublexmax, xmin, ymax, ymin;
tag01 =webBrowser1.Document.GetElementById("XMax").InnerText;
tag02 =webBrowser1.Document.GetElementById("XMin").InnerText;
stringtag03 = webBrowser1.Document.GetElementById("YMax").InnerText;
stringtag04 = webBrowser1.Document.GetElementById("YMin").InnerText;
if(double.TryParse(tag01, out xmax)
&& double.TryParse(tag02, outxmin)
&& double.TryParse(tag03, outymax)
&& double.TryParse(tag04, outymin))
{
currentZoneStatusLabel.Text= "当前范围:XMin="
+ xmin + ",XMax=" + xmax.ToString("F5")
+ "; YMin=" + ymin.ToString("F5") + ",YMax="+ ymax.ToString("F5");
}
tag03 =webBrowser1.Document.GetElementById("ZoomClass").InnerText;
intzoomclass;
if(int.TryParse(tag03, outzoomclass))
{
zoomclassStatusLabel.Text ="缩放等级:" + zoomclass.ToString();
}
}
catch
{
}
}
最后,设置timer1的Enable为true。运行程序,其结果如下图所示: