CKEditor与CKFinder学习--整合SpringMVC
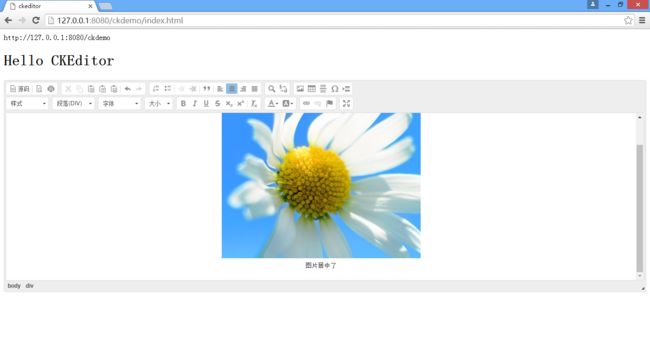
先来看一下效果
这个是我采用了office2013的皮肤,并对界面按钮做了优化后的效果
这个是bootstrap的皮肤,好了,开始进入正题。
第一步 下载
下载ckeditor和ckfinder
ckeditor
Full Package版本
http://download.cksource.com/CKEditor/CKEditor/CKEditor%204.5.7/ckeditor_4.5.7_full.zip
其他版本
http://ckeditor.com/download
ckfinder
java Free trail版本
https://download.cksource.com/CKFinder/CKFinder%20for%20Java/2.6.0/ckfinder_java_2.6.0.zip?
其他版本
https://cksource.com/ckfinder/download
第二步 SpringMVC搭建
参考之前的一篇文章,搭建一个最简单的SpringMVC项目
http://blog.csdn.net/frankcheng5143/article/details/50512340
项目结构如图所示
第三步 解压并拷贝
3.1 ckeditor
将下载的ckeditor_4.5.7_full.zip进行解压得到ckeditor文件夹
3.2 ckfinder
将下载的ckfinder_java_2.6.0.zip进行解压得到ckfinder文件夹
ckfinder文件夹中包含源代码目录和一个ckfinder的war包,还有install和license
将CKFinderJava-2.6.0.war进行解压(可以将其放在web服务器(tomcat或者其它容器以tomcat为例)的webapps目录下,并启动tomcat,CKFinderJava-2.6.0.war会自动解压,或者用解压缩工具进行解压),解压后ckfinder文件夹。
注意,这里要的是从CKFinderJava-2.6.0.war解压的ckfinder,不是从ckfinder_java_2.6.0.zip解压
将3.1中解压的ckeditor文件夹和刚才解压的ckfinder文件夹拷贝到assets目录下
不建议重命名ckeditor和ckfinder文件夹,因为后面会很麻烦,尤其是ckfinder重命名之后根本找不到那个上传的网址,可以将ckeditor的samples目录和CHANGES.md,README.md,和LICENSE.md删掉,将ckfinder的_samples目录,changelog.txt,install.txt和license.txt删掉。
第四步 引入js
参考
http://docs.ckeditor.com/#!/guide/dev_installation
官方示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>A Simple Page with CKEditor</title>
<!-- Make sure the path to CKEditor is correct. -->
<script src="../ckeditor.js"></script>
</head>
<body>
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
<script> // Replace the <textarea id="editor1"> with a CKEditor // instance, using default configuration. CKEDITOR.replace( 'editor1' ); </script>
</form>
</body>
</html>通过官方的示例我们知道,要用CKEditor需要三步
- 引入ckeditor.js
- 创建一个textarea,注意textarea的id
- 通过ckeditor来操作上面的textarea,是通过id来控制的
让我们在jsp中引用
4.1 在需要ckeditor的页面引入ckeditor.js
<script type="text/javascript" src="${base }/assets/ckeditor/ckeditor.js"></script>其中base是项目的路径
base是通过如下代码得到的
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path; %>
<c:set var="base" value="<%=basePath%>"></c:set>4.2 创建一个textarea
<form>
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
</form>4.3 通过ckeditor来操作textarea
<script type="text/javascript">
CKEDITOR.replace( 'editor1' );
</script>完整的jsp代码
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %>
<c:set var="base" value="<%=basePath%>"></c:set>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 引入ckeditor.js和ckfinder.js -->
<script type="text/javascript" src="${base }/assets/ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="${base }/assets/ckfinder/ckfinder.js"></script>
<title>ckeditor</title>
</head>
<body>
${base }
<p>
<h1>${msg }</h1>
<form>
<!-- 一个textarea -->
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
</form>
<!-- 将id为editor1的textarea用ckeditor来操作 -->
<script type="text/javascript"> CKEDITOR.replace( 'editor1' ); </script>
</body>
</html>为刚才的jsp页面添加一个Controller访问
CkController.java
package com.gwc.cktest.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class CkController {
@RequestMapping(value="/index.html",method=RequestMethod.GET)
public ModelAndView ckIndex(){
ModelAndView model = new ModelAndView();
model.addObject("msg", "Hello CKEditor");
model.setViewName("index");
return model;
}
}
因为我们在mvc中有这么一个配置
<!-- 配置根视图 -->
<mvc:view-controller path="/" view-name="index"/>我们的项目名称为ckdemo
在浏览器地址栏输入
http://127.0.0.1:8080/ckdemo
或者
http://127.0.0.1:8080/ckdemo/index.html
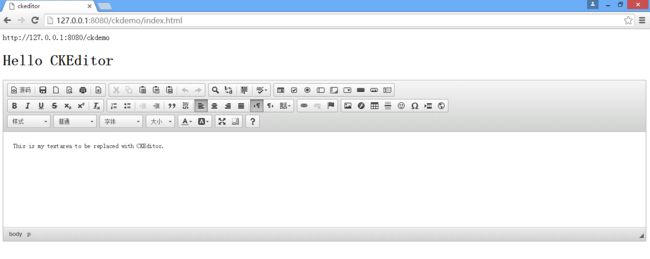
看到如下结果,表示ckeditor已经配置好了
参考文献
http://www.cnblogs.com/yuepeng/archive/2013/04/01/2992097.html
http://docs.ckeditor.com/#!/guide/dev_installation
第五步 整合CKFinder
前四步CKEditor已经配置好了,可是在进行图文混排写文章的时候还是很不方便,因为插入的图片必须来自网路,使用不方便。
CKFinder就可以把本地的文件进行上传,并使用,下面开始配置CKFinder。
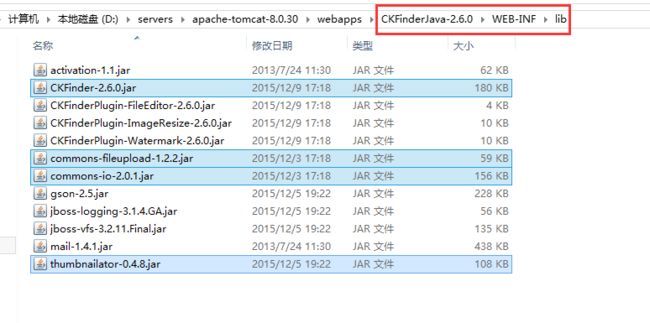
在第三步我们已经将需要的ckfinder文件夹放在了assets目录下,请确保ckfinder文件夹是从CKFinderJava-2.6.0.war中解压的,其目录结构是下面的样子,再确保一次解压是否正确。
5.1 引入ckfinder.js
引入ckfinder的js,这个我们在第四步已经引入过了
<script type="text/javascript" src="${base }/assets/ckfinder/ckfinder.js"></script>将第四步的js文件修改为下面的
<script type="text/javascript">
var editor = CKEDITOR.replace( 'editor1' );
CKFinder.setupCKEditor(editor, '${base }/assets/ckfinder/');
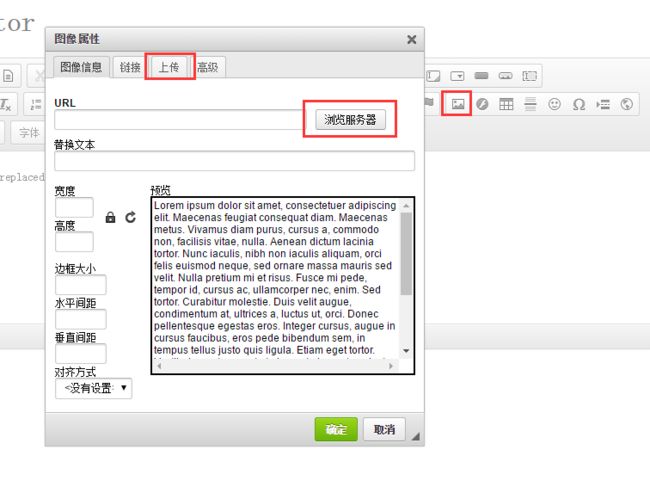
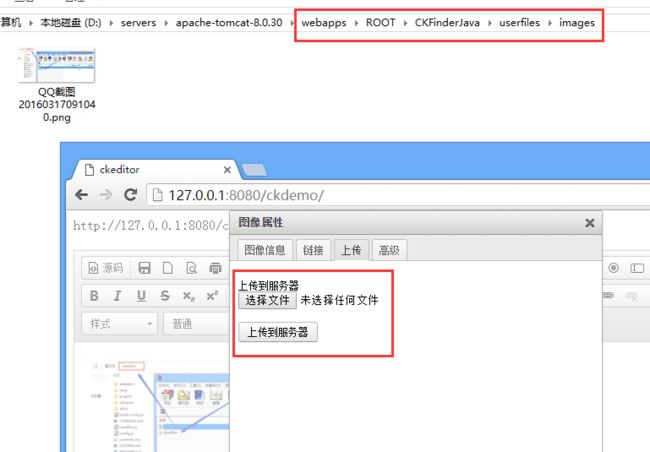
</script>如果已经成功引入,点击图片按钮,就可以看到浏览服务器的按钮,并且多了一个上传的切换卡
如果没有出现,请仔细核对上面的步骤,是否路径没有写对,或者该引入的js没有引入
5.2 配置web.xml和ckfinder.xml
不过这个时候并不能浏览服务器的图片资源,需要引入ckfinder.xml,并配置一下web.xml
参考
http://docs.cksource.com/CKFinder_2.x/Developers_Guide/Java/Configuration/Extending
将第三步中CKFinderJava-2.6.0.war解压后得到的config.xml拷贝到WEB-INF目录下,最好将其重命名一下,我将其命名为ckfinder.xml
将ckfinder.xml(是config.xml的副本,我重命名的)拷贝到WEB-INF目录下,并开始配置web.xml
在web.xml最后面加上如下的配置
<!-- ckfinder -->
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<description>
Path to configuration file can be relative path inside application,
absolute path on local file system or UNC path.
</description>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/ckfinder.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/assets/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>注意事项
上面的
<param-value>/WEB-INF/ckfinder.xml</param-value>
会加在我们刚拷贝的那个ckfinder.xml
而
<url-pattern>
/assets/ckfinder/core/connector/java/connector.java
</url-pattern>
一定要把我们的ckfinder路径配置正确,我们的ckfinder在assets目录下
还需要引入ckfinder需要的jar包,jar包在CKFinderJava-2.6.0.war解压后的WEB-INF/lib目录下,根据需要引入相关的jar,CKFinder-2.6.0.jar是必须的,上传文件需要commons-fileupload-1.2.2.jar,和commons-10-2.0.jar,图片缩放需要thumbnailator-0.4.8.jar,其他jar包根据需要自行引入即可。
配置好之后,启动服务器(这里我用的是tomcat)
浏览器访问
http://127.0.0.1:8080/ckdemo/index.html
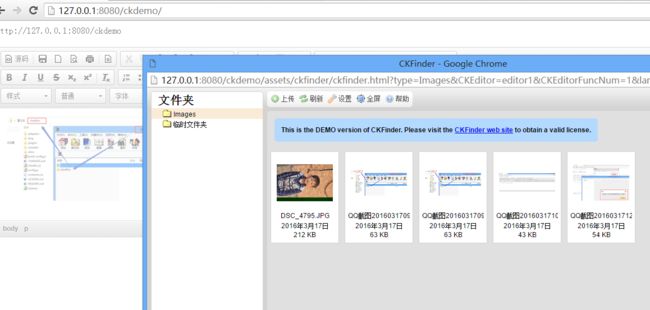
插入图片,点击浏览服务器会打开ckfinder相应的网址。
我们发现不能访问,接下来配置ckfinder.xml
将config标签下的第一个子标签enabled设置为true就可以了,在config.xml的第15行。
<enabled>true</enabled>
更多的介绍参考
http://docs.cksource.com/CKFinder_2.x/Developers_Guide/Java/Configuration/Extending
第二个可选的修改地方是baseURL,如果不改则上传的文件会被放在web容器webapps\ROOT\CKFinderJava\userfiles
浏览文件也是从上述的目录中浏览的。
默认配置如下
<baseURL>/CKFinderJava/userfiles/</baseURL>可以将其改为我们的地址
<baseURL>http://127.0.0.1:8080/ckdemo/assets/CKFinderJava/userfiles/</baseURL>因为springmvc会拦截所有的请求,所以将其放在我们的assets目录下。
更多配置,参考
http://docs.cksource.com/CKFinder_2.x/Developers_Guide/Java/Configuration/baseURL_and_baseDir
到这里已经可以上传文件,并且从服务器浏览文件了。
可以浏览服务器已有的图片
还可以上传图片
如果在上传图片的时候,上传了无法正常显示,请查看是否中文乱码?如果是中文乱码,修改tomcat服务器的配置server.xml的第65行为下。
<Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443" URIEncoding="UTF-8"/>好了,可以开始进行图文混排了。
资源下载地址
http://download.csdn.net/detail/frankcheng5143/9464707
关于ckeditor的自定义按钮配置,ckfinder的安全访问,后面再写。
参考文献
http://docs.ckeditor.com/#!/guide/dev_installation
http://docs.cksource.com/CKFinder_2.x/Developers_Guide/Java