shape形状资源,页面切换动画,滑动手势,
16.shape形状资源
参考API,App Resources-->Resource Types-->Drawable中的Shape Drawable下。
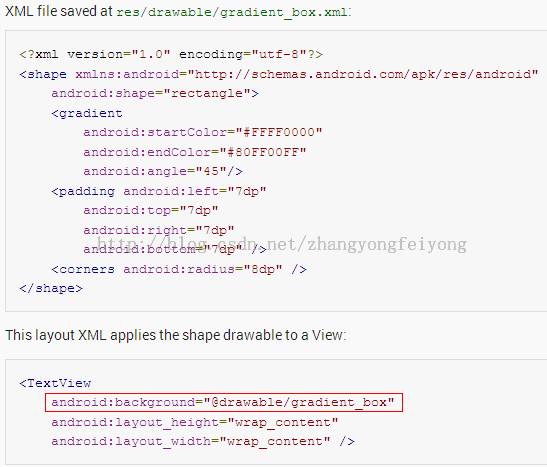
在drawable目录下创建gradient_box.xml文件。
单词:corners : 角、 gradient :梯度、solid:固定的、stroke: 边框--可以做下划线、Rectangle : 矩形、dash :破折号、gap:间隙。
例子是给TextView添加一个背景形状资源。让TextView可点击的话,需要添加属性clickable为true。
17.设置向导页面的切换动画
res目录下新建anim文件夹,在该文件夹下创建自定义平移动画文件。
切换动画需要定义两个文件,一个是移出的动画,一个是移入的动画,如果是从右往左的滑动效果,则应如下定义动画文件:
调用滑动效果动画的方法必须在startActivity方法或者finis方法之后。调用方法:
overridePendingTransition(移入动画的id,移出动画的id);
18.滑动手势切换手机页面
把滑动手势切换手机界面的功能定义到一个基类BaseSetupActivity中,其他类继承该类,就有了滑动手势切换界面的功能,再复写实现父类中显示下一页、上一页的功能即可。
<span style="font-size:18px;">public abstract class BaseSetupActivity extends Activity {
// 手势检测器
private GestureDetector detector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_base_setup);
// 实例化一个手势检测器
detector = new GestureDetector(this, new SimpleOnGestureListener() {
/**
* 手指在屏幕上滑动时调用此方法
*/
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2,
float velocityX, float velocityY) {
if ((e1.getRawX() - e2.getRawX()) > 100) {
// 起始点的x坐标-结束点的x坐标 大于200像素时,显示下一页。
shownext();
return true;
}
if ((e2.getRawX() - e1.getRawX()) > 100) {
// 结束点的x坐标-起始点的x坐标大于200像素时,显示上一页。
showpre();
Toast.makeText(getApplicationContext(), "显示上一页", 0).show();
return true;
}
return super.onFling(e1, e2, velocityX, velocityY);
}
});
}
public abstract void shownext();
/**
* 下一步的点击事件
*
* @param v
*/
public void next(View v) {
shownext();
}
public abstract void showpre();
/**
* 上一步的点击事件
*
* @param v
*/
public void pre(View v) {
showpre();
}
// 使用手势检测器,将触摸事件传给手势检测器
@Override
public boolean onTouchEvent(MotionEvent event) {
detector.onTouchEvent(event);
return super.onTouchEvent(event);
}
}</span>
该例只实现了手势检测器的滑动事件,若要实现其他方法,如双击事件、单击事件等等,可以实现其他方法。