简述Android六大布局
布局最终是用户看到的界面,Android的应用采用了典型的MVC结构,而布局就是MVC中的View,这种View通过单独的xml文件配置,与代码分开,当然也可以通过代码来设置布局;在Android4.0之后有六大布局,分别为:LinearLayout、RelativeLayout、FrameLayout、AbsoluteLayout、TableLayout、GridLayout,其中GridLayout为4.0之后才增加的。
一、LinearLayout线性布局可以分为水平线性和垂直线性布局,这个布局是最简单也是最常用的布局之一;布局之间可以嵌套,当然嵌套不能过深,否则会影响性能
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/linear_text1"
android:textColor="#ffff0000"
android:textSize="20sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:contentDescription="@string/image"
android:src="@drawable/snow" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#ff000000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/linear_text2"
android:textColor="#ff00ff00"
android:textSize="30sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:contentDescription="@string/image"
android:src="@drawable/snow" />
</LinearLayout>
</LinearLayout>
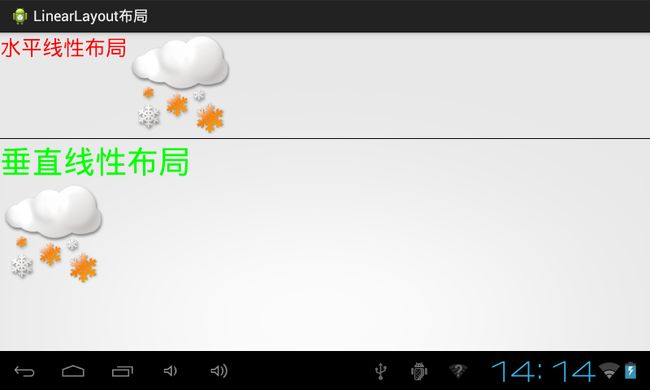
得到的效果是:
注:对于LinearLayout如果设置 android:orientation="vertical",那么android:layout_gravity的设置只在水平方向生效,如上图 TextView显示在屏幕的水平正中央,而Button显示在水平方向的最左边;如果设置 android:orientation="horizontal",那么android:layout_gravity属性只在垂直方向生效
二、RelativeLayout相对布局,这是一个比较灵活的布局,灵活就会有相应的复杂,这种布局每个子元素之前都有一个相对的位置
RelativeLayout里常用的位置属性如下:
android:layout_toLeftOf —— 该组件位于引用组件的左方
android:layout_toRightOf —— 该组件位于引用组件的右方
android:layout_above —— 该组件位于引用组件的上方
android:layout_below —— 该组件位于引用组件的下方
android:layout_alignParentLeft —— 该组件是否对齐父组件的左端
android:layout_alignParentRight —— 该组件是否齐其父组件的右端
android:layout_alignParentTop —— 该组件是否对齐父组件的顶部
android:layout_alignParentBottom —— 该组件是否对齐父组件的底部
android:layout_centerInParent —— 该组件是否相对于父组件居中
android:layout_centerHorizontal —— 该组件是否横向居中
android:layout_centerVertical —— 该组件是否垂直居中
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="@string/relative_text1"
android:textColor="#ffff0000"
android:textSize="20sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/text1"
android:layout_marginLeft="10dp"
android:layout_marginTop="20dp"
android:background="#00000000"
android:contentDescription="@string/image"
android:src="@drawable/snow" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/imageView"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/imageView"
android:text="@string/relative_text1" />
</RelativeLayout>
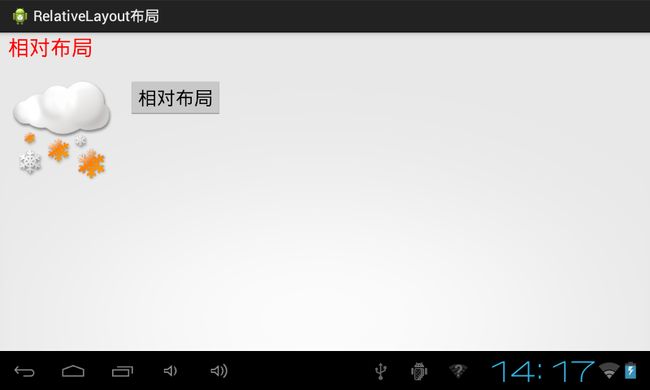
效果图:
三、FrameLayout帧布局,控件中绘制任何一个控件都可以被后绘制的控件覆盖,最后绘制的控件会盖住之前的控件,可以应用于视频播放器。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:contentDescription="@string/image"
android:src="@drawable/snow" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/linear_text1"
android:textColor="#ffff0000"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="@string/frame_layout" />
</FrameLayout>
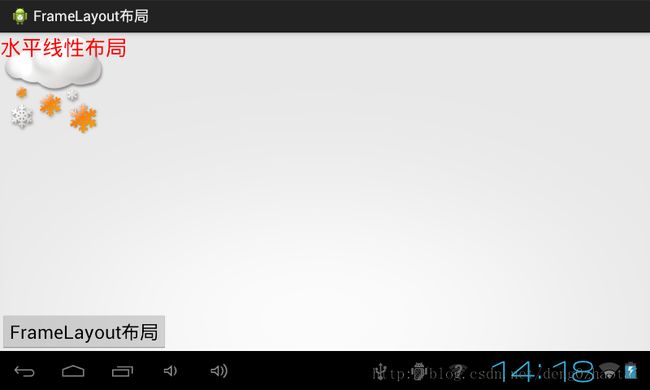
效果图:
四、AbsoluteLayout绝对布局,绝对布局可以设置任意控件的 在屏幕中 X Y 坐标点,和帧布局一样后绘制的控件会覆盖住之前绘制的控件
<?xml version="1.0" encoding="utf-8"?>
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/linear_text1"
android:textColor="#ffff0000"
android:layout_x="20dp"
android:layout_y="30dp"
android:textSize="20sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00000000"
android:contentDescription="@string/image"
android:layout_x="20dp"
android:layout_y="100dp"
android:src="@drawable/snow" />
</AbsoluteLayout>
效果图:
五、TableLayout表格布局,布局中可以设置TableRow 可以设置 表格中每一行显示的内容 以及位置 ,可以设置显示的缩进,对齐的方式
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="#00000000"
android:contentDescription="@string/image"
android:src="@drawable/snow" />
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<TextView
android:layout_width="50dp"
android:gravity="left"
android:text="@string/table_name" />
<TextView
android:layout_width="80dp"
android:gravity="right"
android:text="@string/table_number" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<TextView
android:layout_width="100dp"
android:text="第0列" />
<TextView
android:layout_width="100dp"
android:text="第1列" />
<TextView
android:layout_width="80dp"
android:text="第2列" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<TextView
android:layout_width="100dp"
android:layout_column="1"
android:text="第一列内容" />
<TextView
android:layout_width="100dp"
android:layout_column="1"
android:text="第二列内容" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<TextView
android:layout_width="80dp"
android:layout_column="1"
android:layout_span="2"
android:text="跨1到2列--------" />
</TableRow>
</TableLayout>
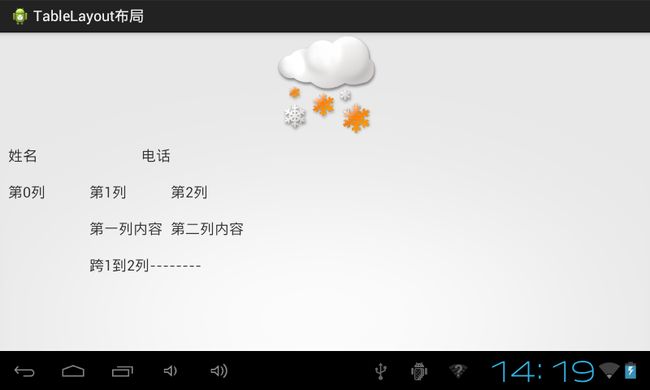
效果图:
六、GridLayout网格布局4.0后添加;GridLayout可以用来做一个像TableLayout这样的布局样式,但其性能及功能都要比tablelayout要好,比如GridLayout的布局中的单元格可以跨越多行,而tablelayout则不行,此外,其渲染速度也比tablelayout要快;GridLayout吸纳了很多Android框架中已有的通用目的的布局的功能:也就是LinearLayout、FrameLayout、TableLayout、RelativeLayout的综合功能。比如说它提供了将高度嵌套的视图结构替换成一个单一的高度优化过的布局的解决方案
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:columnCount="4"
android:orientation="horizontal"
android:rowCount="6" >
<EditText
android:layout_columnSpan="4"
android:layout_gravity="fill"
android:inputType="number"
android:hint="请输入"/>
<Button android:text="C" />
<Button android:text="+/-" />
<Button android:text="%" />
<Button android:text="/" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9" />
<Button android:text="*" />
<Button android:text="4" />
<Button android:text="5" />
<Button android:text="6" />
<Button android:text="-" />
<Button android:text="1" />
<Button android:text="2" />
<Button android:text="3" />
<Button android:text="+" />
<Button
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0" />
<Button android:text="." />
<Button android:text="=" />
</GridLayout>
效果图:
关于layout_weight的含义可参考:http://mobile.51cto.com/abased-375428.htm
示例代码:
http://download.csdn.net/detail/deng0zhaotai/6929259