cocos2d-JS 第三炮Helloworld及Cocos Creater简介(宝贵的经验!)
一.编辑器介绍
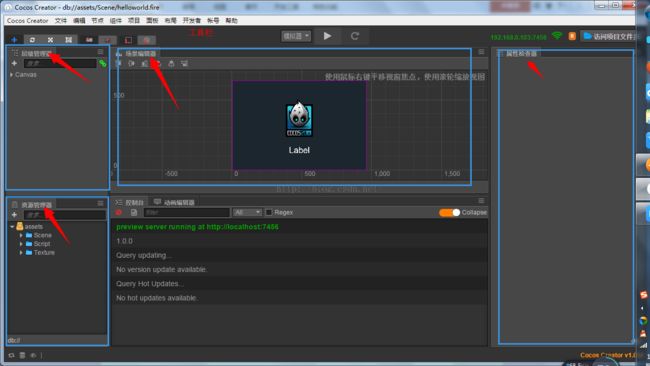
1)资源管理器:显示了项目资源文件夹(assets)中的所有资源。这里会以树状结构显示文件夹并自动同步在操作系统中对项目资源文件夹内容的修改。您可以将文件从项目外面直接拖拽进来,或使用菜单导入资源。
PS:项目中所有用到的资源都在其中,我们的script脚本也在里面
2)场景编辑器:用来展示和编辑场景中可视内容的工作区域。所见即所得的场景搭建工作都依靠场景编辑器中的显示来完成
PS:游戏就是一个场景到另一个场景,很重要的一个概念~
3)层级管理器:树状列表的形式展示场景中的所有节点和他们的层级关系,所有在场景编辑器中看到的内容都可以在层级管理器中找到对应的节点条目,在编辑场景时这两个面板的内容会同步显示,一般我们也会同时使用这两个面板来搭建场景。
PS:我们可以把label放在精灵节点下,看我们移动精灵label也跟着动了,有点像是继承(有个爹是很重要的)
4)工具栏:上包括了场景编辑工具和预览游戏时的操作按钮,最右边显示了远程测试和调试时使用访问地址,以及连接中的设备数。
PS:在192.168.0.103:7456附近有个二维码,你用浏览器扫一扫,你会瞬间知道这个有多强大,前提是在一个局网里
二.项目目录介绍
如图点击这里直接访问项目文件夹
进入 Cocos Creator 项目后,您的项目文件夹将会包括以下结构:
ProjectName(项目文件夹)
├──assets
├──library
├──local
├──settings
├──temp
└──project.json
资源文件夹(assets)
assets 将会用来放置您游戏中所有本地资源、脚本和第三方库文件。只有在assets 目录下的内容才能显示在资源管理器中。assets 中的每个文件在导入项目后都会生成一个相同名字的.meta 文件,用于存储该文件作为资源导入后的信息和与其他资源的关联。一些第三方工具生成的工程或设计原文件,如 TexturePacker 的.tps 文件,或 Photoshop 的.psd 文件,可以选择放在assets 外面来管理。
资源库(library)
library 是将assets 中的资源导入后生成的,在这里文件的结构和资源的格式将被处理成最终游戏发布时需要的形式。如果您使用版本控制系统管理您的项目,这个文件夹是不需要进入版本控制的。
当library 丢失或损坏的时候,只要删除整个library 文件夹再打开项目,就会重新生成资源库。
本地设置(local)
local 文件夹中包含该项目的本地设置,包括编辑器面板布局,窗口大小,位置等信息。您不需要关心这里的内容,只要按照您的习惯设置编辑器布局,这些就会自动保存在这个文件夹。一般local 也不需要进入版本控制。
项目设置(settings)
settings 里保存项目相关的设置,如构建发布 菜单里的包名、场景和平台选择等。这些设置需要和项目一起进行版本控制。
project.json
project.json 文件和assets 文件夹一起,作为验证 Cocos Creator 项目合法性的标志。只有包括了这两个内容的文件夹才能作为 Cocos Creator 项目打开。而project.json 本身目前只用来规定当前使用的引擎类型和插件存储位置,不需要用户关心其内容。
三.下面我给大家演示一下,如何修改HelloWord
1.首先我们移除原来的HelloWord组件
2.添加我们的javascript脚本
PS:这就是组件化的好处,我们assets其实就是一个数据库,我们想要script属于哪个元器件,就像我那样直接拖拽就可以了。大家也可以直接在属性检查器中修改文本
3.我们来看一下HelloWorld代码
<pre name="code" class="javascript"><span style="font-family:KaiTi_GB2312;color: rgb(51, 51, 51); font-size: 24px;">cc.Class({
extends: cc.Component,
//属性
properties: {
label: {
//默认为空
default: null,
//类型是 label标签
type: cc.Label
},
//显示的值
text: 'Hello, World!'
},
// 初始化
onLoad: function () {
this.label.string = this.text;
},
// 每一帧都会调用
update: function (dt) {
},
});
4.查看手册:大家想要认真学习关于cocos creater可以去看看 内置的手册
以上就是今天的内容~~~~~~~~~~~~~~~ 每天都会更新一点~~~~