好不容易完成了一个基于web2.0概念的项目管理系统,在系统的实现过程中用到了头像的缩放裁剪的功能模块,而且我发现在网络上很少有讨论这方面的文章,所以把我的实现方式贴出来,和大家分享一下,写的不好还请多多海涵。
我是用jquery ui的ui.draggable实现的。当然,本文所实现的方法不局限于jquery ui,只要能实现拖动的功能,任何库都可以。我用的jquery ui的版本号是1.6,这个版本已经改了很多的bug,渐趋完善,老实说以前的有些版本代码bug非常多,现在代码质量有了一定的提高,尤其bug改了不少。这个ui库完全兼容jquery的语法,也就是说隐式迭代、超级强大的selector等都可以无缝的使用,这比起dojo,ext等组件库使用起来要更为方便和轻量些。
具体的使用情况如下:
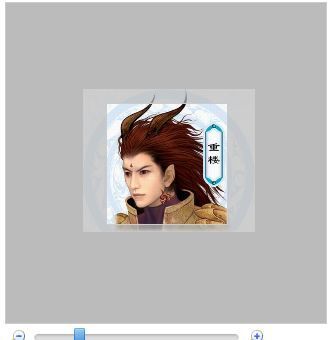
(1)、初始状况:
 |
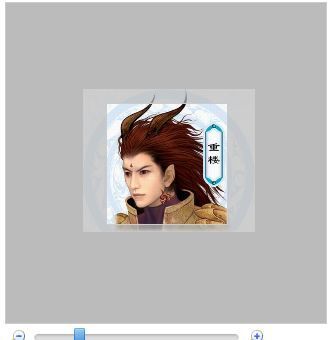
(2)、 缩放后:

|
(3)、 截取效果:
1、图片处理后台代码
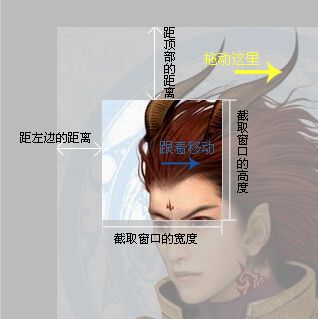
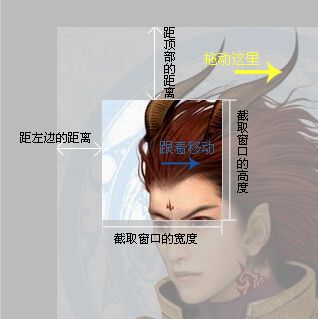
要实现缩放和截取必须要知道原图片的width/height、缩放后后的图片实际的width/height、截取框的width/height和应截取距离左边(left)和顶部(TOP)的距离,代码如下,都加了注释了,不过这方面的代码网络上多的是。

 图像处理C#代码
图像处理C#代码
 using System;
using System;
 using System.Collections.Generic;
using System.Collections.Generic;
 using System.Linq;
using System.Linq;
 using System.Text;
using System.Text;
 using System.Drawing;
using System.Drawing;
 using System.Drawing.Drawing2D;
using System.Drawing.Drawing2D;
 using System.Drawing.Imaging;
using System.Drawing.Imaging;
 using System.IO;
using System.IO;
 public class ImageHelp
public class ImageHelp


 {
{

 /**//// <summary>
/**//// <summary>
 /// 获取图片中的各帧
/// 获取图片中的各帧
 /// </summary>
/// </summary>
 /// <param name="pPath">图片路径</param>
/// <param name="pPath">图片路径</param>
 /// <param name="pSavePath">保存路径</param>
/// <param name="pSavePath">保存路径</param>
 public void GetFrames(string pPath, string pSavedPath)
public void GetFrames(string pPath, string pSavedPath)


 {
{
 Image gif = Image.FromFile(pPath);
Image gif = Image.FromFile(pPath);
 FrameDimension fd = new FrameDimension(gif.FrameDimensionsList[0]);
FrameDimension fd = new FrameDimension(gif.FrameDimensionsList[0]);

 //获取帧数(gif图片可能包含多帧,其它格式图片一般仅一帧)
//获取帧数(gif图片可能包含多帧,其它格式图片一般仅一帧)
 int count = gif.GetFrameCount(fd);
int count = gif.GetFrameCount(fd);

 //以Jpeg格式保存各帧
//以Jpeg格式保存各帧
 for (int i = 0; i < count; i++)
for (int i = 0; i < count; i++)


 {
{
 gif.SelectActiveFrame(fd, i);
gif.SelectActiveFrame(fd, i);
 gif.Save(pSavedPath + "//frame_" + i + ".jpg", ImageFormat.Jpeg);
gif.Save(pSavedPath + "//frame_" + i + ".jpg", ImageFormat.Jpeg);
 }
}
 }
}


 /**//**/
/**//**/

 /**//// <summary>
/**//// <summary>
 /// 获取图片缩略图
/// 获取图片缩略图
 /// </summary>
/// </summary>
 /// <param name="pPath">图片路径</param>
/// <param name="pPath">图片路径</param>
 /// <param name="pSavePath">保存路径</param>
/// <param name="pSavePath">保存路径</param>
 /// <param name="pWidth">缩略图宽度</param>
/// <param name="pWidth">缩略图宽度</param>
 /// <param name="pHeight">缩略图高度</param>
/// <param name="pHeight">缩略图高度</param>
 /// <param name="pFormat">保存格式,通常可以是jpeg</param>
/// <param name="pFormat">保存格式,通常可以是jpeg</param>
 public void GetSmaller(string pPath, string pSavedPath, int pWidth, int pHeight)
public void GetSmaller(string pPath, string pSavedPath, int pWidth, int pHeight)


 {
{
 string fileSaveUrl = pSavedPath + "//smaller.jpg";
string fileSaveUrl = pSavedPath + "//smaller.jpg";

 using (FileStream fs = new FileStream(pPath, FileMode.Open))
using (FileStream fs = new FileStream(pPath, FileMode.Open))


 {
{

 MakeSmallImg(fs, fileSaveUrl, pWidth, pHeight);
MakeSmallImg(fs, fileSaveUrl, pWidth, pHeight);
 }
}

 }
}


 //按模版比例生成缩略图(以流的方式获取源文件)
//按模版比例生成缩略图(以流的方式获取源文件)
 //生成缩略图函数
//生成缩略图函数
 //顺序参数:源图文件流、缩略图存放地址、模版宽、模版高
//顺序参数:源图文件流、缩略图存放地址、模版宽、模版高
 //注:缩略图大小控制在模版区域内
//注:缩略图大小控制在模版区域内
 public static void MakeSmallImg(System.IO.Stream fromFileStream, string fileSaveUrl, System.Double templateWidth, System.Double templateHeight)
public static void MakeSmallImg(System.IO.Stream fromFileStream, string fileSaveUrl, System.Double templateWidth, System.Double templateHeight)


 {
{
 //从文件取得图片对象,并使用流中嵌入的颜色管理信息
//从文件取得图片对象,并使用流中嵌入的颜色管理信息
 System.Drawing.Image myImage = System.Drawing.Image.FromStream(fromFileStream, true);
System.Drawing.Image myImage = System.Drawing.Image.FromStream(fromFileStream, true);

 //缩略图宽、高
//缩略图宽、高
 System.Double newWidth = myImage.Width, newHeight = myImage.Height;
System.Double newWidth = myImage.Width, newHeight = myImage.Height;
 //宽大于模版的横图
//宽大于模版的横图
 if (myImage.Width > myImage.Height || myImage.Width == myImage.Height)
if (myImage.Width > myImage.Height || myImage.Width == myImage.Height)


 {
{
 if (myImage.Width > templateWidth)
if (myImage.Width > templateWidth)


 {
{
 //宽按模版,高按比例缩放
//宽按模版,高按比例缩放
 newWidth = templateWidth;
newWidth = templateWidth;
 newHeight = myImage.Height * (newWidth / myImage.Width);
newHeight = myImage.Height * (newWidth / myImage.Width);
 }
}
 }
}
 //高大于模版的竖图
//高大于模版的竖图
 else
else


 {
{
 if (myImage.Height > templateHeight)
if (myImage.Height > templateHeight)


 {
{
 //高按模版,宽按比例缩放
//高按模版,宽按比例缩放
 newHeight = templateHeight;
newHeight = templateHeight;
 newWidth = myImage.Width * (newHeight / myImage.Height);
newWidth = myImage.Width * (newHeight / myImage.Height);
 }
}
 }
}

 //取得图片大小
//取得图片大小
 System.Drawing.Size mySize = new Size((int)newWidth, (int)newHeight);
System.Drawing.Size mySize = new Size((int)newWidth, (int)newHeight);
 //新建一个bmp图片
//新建一个bmp图片
 System.Drawing.Image bitmap = new System.Drawing.Bitmap(mySize.Width, mySize.Height);
System.Drawing.Image bitmap = new System.Drawing.Bitmap(mySize.Width, mySize.Height);
 //新建一个画板
//新建一个画板
 System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(bitmap);
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(bitmap);
 //设置高质量插值法
//设置高质量插值法
 g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
 //设置高质量,低速度呈现平滑程度
//设置高质量,低速度呈现平滑程度
 g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
 //清空一下画布
//清空一下画布
 g.Clear(Color.White);
g.Clear(Color.White);
 //在指定位置画图
//在指定位置画图
 g.DrawImage(myImage, new System.Drawing.Rectangle(0, 0, bitmap.Width, bitmap.Height),
g.DrawImage(myImage, new System.Drawing.Rectangle(0, 0, bitmap.Width, bitmap.Height),
 new System.Drawing.Rectangle(0, 0, myImage.Width, myImage.Height),
new System.Drawing.Rectangle(0, 0, myImage.Width, myImage.Height),
 System.Drawing.GraphicsUnit.Pixel);
System.Drawing.GraphicsUnit.Pixel);


 /**////文字水印
/**////文字水印
 System.Drawing.Graphics G = System.Drawing.Graphics.FromImage(bitmap);
System.Drawing.Graphics G = System.Drawing.Graphics.FromImage(bitmap);
 System.Drawing.Font f = new Font("Lucida Grande", 6);
System.Drawing.Font f = new Font("Lucida Grande", 6);
 System.Drawing.Brush b = new SolidBrush(Color.Gray);
System.Drawing.Brush b = new SolidBrush(Color.Gray);
 G.DrawString("Ftodo.com", f, b, 0, 0);
G.DrawString("Ftodo.com", f, b, 0, 0);
 G.Dispose();
G.Dispose();


 /**////图片水印
/**////图片水印
 //System.Drawing.Image copyImage = System.Drawing.Image.FromFile(System.Web.HttpContext.Current.Server.MapPath("pic/1.gif"));
//System.Drawing.Image copyImage = System.Drawing.Image.FromFile(System.Web.HttpContext.Current.Server.MapPath("pic/1.gif"));
 //Graphics a = Graphics.FromImage(bitmap);
//Graphics a = Graphics.FromImage(bitmap);
 //a.DrawImage(copyImage, new Rectangle(bitmap.Width-copyImage.Width,bitmap.Height-copyImage.Height,copyImage.Width, copyImage.Height),0,0, copyImage.Width, copyImage.Height, GraphicsUnit.Pixel);
//a.DrawImage(copyImage, new Rectangle(bitmap.Width-copyImage.Width,bitmap.Height-copyImage.Height,copyImage.Width, copyImage.Height),0,0, copyImage.Width, copyImage.Height, GraphicsUnit.Pixel);

 //copyImage.Dispose();
//copyImage.Dispose();
 //a.Dispose();
//a.Dispose();
 //copyImage.Dispose();
//copyImage.Dispose();

 //保存缩略图
//保存缩略图
 if (File.Exists(fileSaveUrl))
if (File.Exists(fileSaveUrl))


 {
{
 File.SetAttributes(fileSaveUrl, FileAttributes.Normal);
File.SetAttributes(fileSaveUrl, FileAttributes.Normal);
 File.Delete(fileSaveUrl);
File.Delete(fileSaveUrl);
 }
}

 bitmap.Save(fileSaveUrl, System.Drawing.Imaging.ImageFormat.Jpeg);
bitmap.Save(fileSaveUrl, System.Drawing.Imaging.ImageFormat.Jpeg);

 g.Dispose();
g.Dispose();
 myImage.Dispose();
myImage.Dispose();
 bitmap.Dispose();
bitmap.Dispose();
 }
}




 /**//**/
/**//**/

 /**//// <summary>
/**//// <summary>
 /// 获取图片指定部分
/// 获取图片指定部分
 /// </summary>
/// </summary>
 /// <param name="pPath">图片路径</param>
/// <param name="pPath">图片路径</param>
 /// <param name="pSavePath">保存路径</param>
/// <param name="pSavePath">保存路径</param>
 /// <param name="pPartStartPointX">目标图片开始绘制处的坐标X值(通常为)</param>
/// <param name="pPartStartPointX">目标图片开始绘制处的坐标X值(通常为)</param>
 /// <param name="pPartStartPointY">目标图片开始绘制处的坐标Y值(通常为)</param>
/// <param name="pPartStartPointY">目标图片开始绘制处的坐标Y值(通常为)</param>
 /// <param name="pPartWidth">目标图片的宽度</param>
/// <param name="pPartWidth">目标图片的宽度</param>
 /// <param name="pPartHeight">目标图片的高度</param>
/// <param name="pPartHeight">目标图片的高度</param>
 /// <param name="pOrigStartPointX">原始图片开始截取处的坐标X值</param>
/// <param name="pOrigStartPointX">原始图片开始截取处的坐标X值</param>
 /// <param name="pOrigStartPointY">原始图片开始截取处的坐标Y值</param>
/// <param name="pOrigStartPointY">原始图片开始截取处的坐标Y值</param>
 /// <param name="pFormat">保存格式,通常可以是jpeg</param>
/// <param name="pFormat">保存格式,通常可以是jpeg</param>
 public void GetPart(string pPath, string pSavedPath, int pPartStartPointX, int pPartStartPointY, int pPartWidth, int pPartHeight, int pOrigStartPointX, int pOrigStartPointY)
public void GetPart(string pPath, string pSavedPath, int pPartStartPointX, int pPartStartPointY, int pPartWidth, int pPartHeight, int pOrigStartPointX, int pOrigStartPointY)


 {
{
 string normalJpgPath = pSavedPath + "//normal.jpg";
string normalJpgPath = pSavedPath + "//normal.jpg";

 using (Image originalImg = Image.FromFile(pPath))
using (Image originalImg = Image.FromFile(pPath))


 {
{
 Bitmap partImg = new Bitmap(pPartWidth, pPartHeight);
Bitmap partImg = new Bitmap(pPartWidth, pPartHeight);
 Graphics graphics = Graphics.FromImage(partImg);
Graphics graphics = Graphics.FromImage(partImg);
 Rectangle destRect = new Rectangle(new Point(pPartStartPointX, pPartStartPointY), new Size(pPartWidth, pPartHeight));//目标位置
Rectangle destRect = new Rectangle(new Point(pPartStartPointX, pPartStartPointY), new Size(pPartWidth, pPartHeight));//目标位置
 Rectangle origRect = new Rectangle(new Point(pOrigStartPointX, pOrigStartPointY), new Size(pPartWidth, pPartHeight));//原图位置(默认从原图中截取的图片大小等于目标图片的大小)
Rectangle origRect = new Rectangle(new Point(pOrigStartPointX, pOrigStartPointY), new Size(pPartWidth, pPartHeight));//原图位置(默认从原图中截取的图片大小等于目标图片的大小)



 /**////文字水印
/**////文字水印
 System.Drawing.Graphics G = System.Drawing.Graphics.FromImage(partImg);
System.Drawing.Graphics G = System.Drawing.Graphics.FromImage(partImg);
 System.Drawing.Font f = new Font("Lucida Grande", 6);
System.Drawing.Font f = new Font("Lucida Grande", 6);
 System.Drawing.Brush b = new SolidBrush(Color.Gray);
System.Drawing.Brush b = new SolidBrush(Color.Gray);
 G.Clear(Color.White);
G.Clear(Color.White);
 graphics.DrawImage(originalImg, destRect, origRect, GraphicsUnit.Pixel);
graphics.DrawImage(originalImg, destRect, origRect, GraphicsUnit.Pixel);
 G.DrawString("Ftodo.com", f, b, 0, 0);
G.DrawString("Ftodo.com", f, b, 0, 0);
 G.Dispose();
G.Dispose();

 originalImg.Dispose();
originalImg.Dispose();
 if (File.Exists(normalJpgPath))
if (File.Exists(normalJpgPath))


 {
{
 File.SetAttributes(normalJpgPath, FileAttributes.Normal);
File.SetAttributes(normalJpgPath, FileAttributes.Normal);
 File.Delete(normalJpgPath);
File.Delete(normalJpgPath);
 }
}
 partImg.Save(normalJpgPath, ImageFormat.Jpeg);
partImg.Save(normalJpgPath, ImageFormat.Jpeg);
 }
}
 }
}

 /**//**/
/**//**/

 /**//// <summary>
/**//// <summary>
 /// 获取按比例缩放的图片指定部分
/// 获取按比例缩放的图片指定部分
 /// </summary>
/// </summary>
 /// <param name="pPath">图片路径</param>
/// <param name="pPath">图片路径</param>
 /// <param name="pSavePath">保存路径</param>
/// <param name="pSavePath">保存路径</param>
 /// <param name="pPartStartPointX">目标图片开始绘制处的坐标X值(通常为)</param>
/// <param name="pPartStartPointX">目标图片开始绘制处的坐标X值(通常为)</param>
 /// <param name="pPartStartPointY">目标图片开始绘制处的坐标Y值(通常为)</param>
/// <param name="pPartStartPointY">目标图片开始绘制处的坐标Y值(通常为)</param>
 /// <param name="pPartWidth">目标图片的宽度</param>
/// <param name="pPartWidth">目标图片的宽度</param>
 /// <param name="pPartHeight">目标图片的高度</param>
/// <param name="pPartHeight">目标图片的高度</param>
 /// <param name="pOrigStartPointX">原始图片开始截取处的坐标X值</param>
/// <param name="pOrigStartPointX">原始图片开始截取处的坐标X值</param>
 /// <param name="pOrigStartPointY">原始图片开始截取处的坐标Y值</param>
/// <param name="pOrigStartPointY">原始图片开始截取处的坐标Y值</param>
 /// <param name="imageWidth">缩放后的宽度</param>
/// <param name="imageWidth">缩放后的宽度</param>
 /// <param name="imageHeight">缩放后的高度</param>
/// <param name="imageHeight">缩放后的高度</param>
 public void GetPart(string pPath, string pSavedPath, int pPartStartPointX, int pPartStartPointY, int pPartWidth, int pPartHeight, int pOrigStartPointX, int pOrigStartPointY, int imageWidth, int imageHeight)
public void GetPart(string pPath, string pSavedPath, int pPartStartPointX, int pPartStartPointY, int pPartWidth, int pPartHeight, int pOrigStartPointX, int pOrigStartPointY, int imageWidth, int imageHeight)


 {
{
 string normalJpgPath = pSavedPath + "//normal.jpg";
string normalJpgPath = pSavedPath + "//normal.jpg";
 using (Image originalImg = Image.FromFile(pPath))
using (Image originalImg = Image.FromFile(pPath))


 {
{
 if (originalImg.Width == imageWidth && originalImg.Height == imageHeight)
if (originalImg.Width == imageWidth && originalImg.Height == imageHeight)


 {
{
 GetPart(pPath, pSavedPath, pPartStartPointX, pPartStartPointY, pPartWidth, pPartHeight, pOrigStartPointX, pOrigStartPointY);
GetPart(pPath, pSavedPath, pPartStartPointX, pPartStartPointY, pPartWidth, pPartHeight, pOrigStartPointX, pOrigStartPointY);
 return;
return;
 }
}

 Image.GetThumbnailImageAbort callback = new Image.GetThumbnailImageAbort(ThumbnailCallback);
Image.GetThumbnailImageAbort callback = new Image.GetThumbnailImageAbort(ThumbnailCallback);
 Image zoomImg = originalImg.GetThumbnailImage(imageWidth, imageHeight, callback, IntPtr.Zero);//缩放
Image zoomImg = originalImg.GetThumbnailImage(imageWidth, imageHeight, callback, IntPtr.Zero);//缩放
 Bitmap partImg = new Bitmap(pPartWidth, pPartHeight);
Bitmap partImg = new Bitmap(pPartWidth, pPartHeight);

 Graphics graphics = Graphics.FromImage(partImg);
Graphics graphics = Graphics.FromImage(partImg);
 Rectangle destRect = new Rectangle(new Point(pPartStartPointX, pPartStartPointY), new Size(pPartWidth, pPartHeight));//目标位置
Rectangle destRect = new Rectangle(new Point(pPartStartPointX, pPartStartPointY), new Size(pPartWidth, pPartHeight));//目标位置
 Rectangle origRect = new Rectangle(new Point(pOrigStartPointX, pOrigStartPointY), new Size(pPartWidth, pPartHeight));//原图位置(默认从原图中截取的图片大小等于目标图片的大小)
Rectangle origRect = new Rectangle(new Point(pOrigStartPointX, pOrigStartPointY), new Size(pPartWidth, pPartHeight));//原图位置(默认从原图中截取的图片大小等于目标图片的大小)


 /**////文字水印
/**////文字水印
 System.Drawing.Graphics G = System.Drawing.Graphics.FromImage(partImg);
System.Drawing.Graphics G = System.Drawing.Graphics.FromImage(partImg);
 System.Drawing.Font f = new Font("Lucida Grande", 6);
System.Drawing.Font f = new Font("Lucida Grande", 6);
 System.Drawing.Brush b = new SolidBrush(Color.Gray);
System.Drawing.Brush b = new SolidBrush(Color.Gray);
 G.Clear(Color.White);
G.Clear(Color.White);

 graphics.DrawImage(zoomImg, destRect, origRect, GraphicsUnit.Pixel);
graphics.DrawImage(zoomImg, destRect, origRect, GraphicsUnit.Pixel);
 G.DrawString("Ftodo.com", f, b, 0, 0);
G.DrawString("Ftodo.com", f, b, 0, 0);
 G.Dispose();
G.Dispose();

 originalImg.Dispose();
originalImg.Dispose();
 if (File.Exists(normalJpgPath))
if (File.Exists(normalJpgPath))


 {
{
 File.SetAttributes(normalJpgPath, FileAttributes.Normal);
File.SetAttributes(normalJpgPath, FileAttributes.Normal);
 File.Delete(normalJpgPath);
File.Delete(normalJpgPath);
 }
}
 partImg.Save(normalJpgPath, ImageFormat.Jpeg);
partImg.Save(normalJpgPath, ImageFormat.Jpeg);
 }
}
 }
}


 /**//// <summary>
/**//// <summary>
 /// 获得图像高宽信息
/// 获得图像高宽信息
 /// </summary>
/// </summary>
 /// <param name="path"></param>
/// <param name="path"></param>
 /// <returns></returns>
/// <returns></returns>
 public ImageInformation GetImageInfo(string path)
public ImageInformation GetImageInfo(string path)


 {
{
 using (Image image = Image.FromFile(path))
using (Image image = Image.FromFile(path))


 {
{

 return new ImageInformation
return new ImageInformation  { Width = image.Width, Height = image.Height };
{ Width = image.Width, Height = image.Height };
 }
}
 }
}
 public bool ThumbnailCallback()
public bool ThumbnailCallback()


 {
{
 return false;
return false;
 }
}

 }
}
 public struct ImageInformation
public struct ImageInformation


 {
{

 public int Width
public int Width  { get; set; }
{ get; set; }

 public int Height
public int Height  { get; set; }
{ get; set; }
 }
}
2、前台具体实现
那么我们应该怎样获取这几个重要参数?各位看看头像截取模块的示例图就知道了

为了实现上面的效果,页面的结构如下。

 HTML代码
HTML代码
 <div id="Currentimages" style="overflow: auto;">
<div id="Currentimages" style="overflow: auto;">
 <ul>
<ul>
 <li>
<li>
 <div id="currentImage" runat="server">
<div id="currentImage" runat="server">
 <h2>当前头像</h2>
<h2>当前头像</h2>
 <hr/>
<hr/>
 <asp:Image ID="img_CurrentHeadImage" runat="server"/>
<asp:Image ID="img_CurrentHeadImage" runat="server"/>
 </div>
</div>
 <div id="div_HeadImageCut">
<div id="div_HeadImageCut">
 <h2> 裁切头像照片</h2><hr/>
<h2> 裁切头像照片</h2><hr/>
 <div id="content">
<div id="content">
 <div id="image">
<div id="image">
 <img id="img" src="image/无标题.jpg" />
<img id="img" src="image/无标题.jpg" />
 </div>
</div>
 <div id="drop">
<div id="drop">
 <img id="drop_img" src="image/无标题.jpg" />
<img id="drop_img" src="image/无标题.jpg" />
 </div>
</div>
 </div>
</div>
 <table>
<table>
 <tr>
<tr>
 <td id="Min">
<td id="Min">
 <img alt="缩小" src="image/Minc.gif" style="width: 19px; height: 19px"
<img alt="缩小" src="image/Minc.gif" style="width: 19px; height: 19px"
 id="moresmall" class="smallbig" />
id="moresmall" class="smallbig" />
 </td>
</td>
 <td>
<td>
 <div id="bar">
<div id="bar">
 <div class="child">
<div class="child">
 </div>
</div>
 </div>
</div>
 </td>
</td>
 <td id="Max">
<td id="Max">
 <img alt="放大" src="image/Maxc.gif" style="width: 19px; height: 19px"
<img alt="放大" src="image/Maxc.gif" style="width: 19px; height: 19px"
 id="morebig" class="smallbig" />
id="morebig" class="smallbig" />
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 <br />
<br />
 <asp:Button ID="btn_Image" runat="server" Text="保存头像" OnClick="btn_Image_Click" />
<asp:Button ID="btn_Image" runat="server" Text="保存头像" OnClick="btn_Image_Click" />
 原尺寸:宽<label id="width" class="Hidden">
原尺寸:宽<label id="width" class="Hidden">
 <%=this.width %></label>px 高:<label id="height" class="Hidden"><%=this.height%>px</label>
<%=this.width %></label>px 高:<label id="height" class="Hidden"><%=this.height%>px</label>
 </div>
</div>
 </li>
</li>
 <li>
<li>
 图片实际宽度: <asp:TextBox ID="txt_width" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
图片实际宽度: <asp:TextBox ID="txt_width" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
 图片实际高度: <asp:TextBox ID="txt_height" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
图片实际高度: <asp:TextBox ID="txt_height" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
 距离顶部: <asp:TextBox ID="txt_top" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
距离顶部: <asp:TextBox ID="txt_top" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
 距离左边: <asp:TextBox ID="txt_left" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
距离左边: <asp:TextBox ID="txt_left" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
 截取框的宽: <asp:TextBox ID="txt_DropWidth" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
截取框的宽: <asp:TextBox ID="txt_DropWidth" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
 截取框的高: <asp:TextBox ID="txt_DropHeight" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
截取框的高: <asp:TextBox ID="txt_DropHeight" runat="server" Text="1" CssClass="Hidden"></asp:TextBox><br />
 放大倍数: <asp:TextBox ID="txt_Zoom" runat="server" Text="1" CssClass="Hidden"></asp:TextBox>
放大倍数: <asp:TextBox ID="txt_Zoom" runat="server" Text="1" CssClass="Hidden"></asp:TextBox>
 </li>
</li>
 </ul>
</ul>
 </div>
</div>
样式如下:

 CSS代码
CSS代码

 html{
html{ }{filter: expression(document.execCommand("BackgroundImageCache", false, true));}
}{filter: expression(document.execCommand("BackgroundImageCache", false, true));}

 body{
body{ }{ width:955px; text-align:left;}
}{ width:955px; text-align:left;}
 #content
#content

 {
{ }{cursor: pointer; position: relative;width: 320px;height: 320px; border: 1px solid #ccc;overflow: hidden;background-color:#bbb}
}{cursor: pointer; position: relative;width: 320px;height: 320px; border: 1px solid #ccc;overflow: hidden;background-color:#bbb}

 #drop{
#drop{ }{border: 1px solid #ccc;width: 120px;height: 120px;cursor: pointer;position: absolute;top: 100px; left: 100px;overflow: hidden;}
}{border: 1px solid #ccc;width: 120px;height: 120px;cursor: pointer;position: absolute;top: 100px; left: 100px;overflow: hidden;}
 #drop_img
#drop_img

 {
{ }{cursor:pointer;position: absolute;}
}{cursor:pointer;position: absolute;}
 #father
#father

 {
{ }{border: 1px solid red;width: 50px;height: 10px;position: relative;}
}{border: 1px solid red;width: 50px;height: 10px;position: relative;}
 #bar
#bar

 {
{ }{width: 211px;height: 18px;background-image: url("../image/track.gif");background-repeat: no-repeat;position: relative;}
}{width: 211px;height: 18px;background-image: url("../image/track.gif");background-repeat: no-repeat;position: relative;}
 .child
.child

 {
{ }{width: 11px;height: 16px;background-image: url("../image/grip(11 16).gif");background-repeat: no-repeat;left: 0;top: 0;position: absolute;left: 100px;}
}{width: 11px;height: 16px;background-image: url("../image/grip(11 16).gif");background-repeat: no-repeat;left: 0;top: 0;position: absolute;left: 100px;}

 .smallbig{
.smallbig{ }{ cursor:pointer;}
}{ cursor:pointer;}

 li{
li{ }{ list-style:none;}
}{ list-style:none;}
Content本身为相对定位,content内的元素互相叠加,而且,在截取框里外都有个image和div,拖动外面的图片(其实是div)则截取框内的图片也按比例在div里移动。拖动里面的也是同样的道理。只要把上面代码中的所标注的几个参数取出来用后台方法进行截取出来就OK了,老实说,代码并没什么难点,有的话也在主要还是对图形的计算上比较麻烦,让我想起了以前做平面几何还有应用题时的情况
拖动的代码如下,非常的简单,关于ui的使用方法各位可以看看jquery的网站。
 javascript代码
javascript代码

 //获取图片大小的方法,在ie下偶尔有问题
//获取图片大小的方法,在ie下偶尔有问题
 var getSizeImg = function(src)
var getSizeImg = function(src)


 {
{

 var timg = $('<img>').attr('src', src).css(
var timg = $('<img>').attr('src', src).css( { position: 'absolute', top: '-1000px', left: '-1000px' }).appendTo('body');
{ position: 'absolute', top: '-1000px', left: '-1000px' }).appendTo('body');
 var size = [timg.get(0).offsetWidth, timg.get(0).offsetHeight];
var size = [timg.get(0).offsetWidth, timg.get(0).offsetHeight];


 try
try  { document.body.removeChild(timg[0]); }
{ document.body.removeChild(timg[0]); }

 catch (e)
catch (e)  { };
{ };

 return size;
return size;
 };
};
 //缩放代码
//缩放代码
 function bigSmall()
function bigSmall()


 {
{
 var size=$(this).attr("id")=="morebig"?0.01:-0.01;
var size=$(this).attr("id")=="morebig"?0.01:-0.01;
 var value=parseFloat($("#txt_Zoom").val());
var value=parseFloat($("#txt_Zoom").val());
 var temp=value+size;
var temp=value+size;
 if(temp<=2)
if(temp<=2)


 {
{
 $("#txt_Zoom").val((value+size).toString());
$("#txt_Zoom").val((value+size).toString());
 var width=parseInt($("#width").text());
var width=parseInt($("#width").text());
 var height=parseInt($("#height").text());
var height=parseInt($("#height").text());

 $("#img").css(
$("#img").css( { width:parseInt(width*temp)+ "px", height:parseInt(height*temp) + "px" });
{ width:parseInt(width*temp)+ "px", height:parseInt(height*temp) + "px" });

 $("#image").css(
$("#image").css( { width:parseInt((width*temp))+ "px", height:parseInt((height*temp)) + "px" });
{ width:parseInt((width*temp))+ "px", height:parseInt((height*temp)) + "px" });

 $("#drop_img").css(
$("#drop_img").css( { width:parseInt((width*temp))+ "px", height:parseInt((height*temp)) + "px" });
{ width:parseInt((width*temp))+ "px", height:parseInt((height*temp)) + "px" });
 $("#txt_width").val($("#img").css("width").replace(/px/,""));
$("#txt_width").val($("#img").css("width").replace(/px/,""));
 $("#txt_height").val($("#img").css("height").replace(/px/,""));
$("#txt_height").val($("#img").css("height").replace(/px/,""));

 $(".child").css(
$(".child").css( {left:parseInt($(".child").eq(0).css("left").replace(/px/,""))+size*100+"px"});
{left:parseInt($(".child").eq(0).css("left").replace(/px/,""))+size*100+"px"});
 }
}
 }
}
 //初始化
//初始化
 $(document).ready(
$(document).ready(
 function()
function()


 {
{
 var width = parseInt($("#width").text())//图片的原长宽
var width = parseInt($("#width").text())//图片的原长宽
 var height = parseInt($("#height").text());
var height = parseInt($("#height").text());
 //将图片长宽输入textbox中
//将图片长宽输入textbox中
 $("#txt_DropWidth").val($("#drop").css("width").replace("px",""));
$("#txt_DropWidth").val($("#drop").css("width").replace("px",""));
 $("#txt_DropHeight").val($("#drop").css("height").replace("px", ""));
$("#txt_DropHeight").val($("#drop").css("height").replace("px", ""));


 $("#drop_img").css(
$("#drop_img").css( {left:"-101px",top:"-101px"});//将截取框内的图片移动到适合位置,注意截取框的1px边框
{left:"-101px",top:"-101px"});//将截取框内的图片移动到适合位置,注意截取框的1px边框
 //设置div的拖动功能
//设置div的拖动功能

 $("#image").draggable(
$("#image").draggable( { cursor: 'move',
{ cursor: 'move',
 drag: function(e, ui)
drag: function(e, ui)


 {
{
 var self = $(this).data("draggable");
var self = $(this).data("draggable");
 var drop_img = $("#drop_img");
var drop_img = $("#drop_img");
 var top = $("#drop_img").css("top").replace(/px/,"");//取出截取框到顶部的距离
var top = $("#drop_img").css("top").replace(/px/,"");//取出截取框到顶部的距离
 var left = $("#drop_img").css("left").replace(/px/,"");//取出截取框到左边的距离
var left = $("#drop_img").css("left").replace(/px/,"");//取出截取框到左边的距离

 drop_img.css(
drop_img.css( {left:(parseInt(self.position.left)-101)+"px",top:(parseInt(self.position.top)-101)+"px"});//同时移动内部的图片
{left:(parseInt(self.position.left)-101)+"px",top:(parseInt(self.position.top)-101)+"px"});//同时移动内部的图片
 //drop_img.style.backgroundPosition = (self.position.left - parseInt(left)-1) + 'px ' + (self.position.top - parseInt(top)-1) + 'px';
//drop_img.style.backgroundPosition = (self.position.left - parseInt(left)-1) + 'px ' + (self.position.top - parseInt(top)-1) + 'px';
 $("#txt_left").val(99-parseInt($(this).css("left")));
$("#txt_left").val(99-parseInt($(this).css("left")));
 $("#txt_top").val(99-parseInt($(this).css("top")));
$("#txt_top").val(99-parseInt($(this).css("top")));
 }
}

 });
});

 $("#drop_img").draggable(
$("#drop_img").draggable(


 { cursor: 'move',
{ cursor: 'move',
 drag: function(e, ui)
drag: function(e, ui)


 {
{
 var self = $(this).data("draggable");
var self = $(this).data("draggable");
 var divimage=$("#image");
var divimage=$("#image");
 //divimage.style.backgroundPosition = parseInt((self.position.left))*300 + 'px ' + parseInt((self.position.top))*300 + 'px';
//divimage.style.backgroundPosition = parseInt((self.position.left))*300 + 'px ' + parseInt((self.position.top))*300 + 'px';

 divimage.css(
divimage.css( {left:(parseInt(self.position.left)+101)+"px" ,top:(parseInt(self.position.top)+101)+"px"});//同时移动div
{left:(parseInt(self.position.left)+101)+"px" ,top:(parseInt(self.position.top)+101)+"px"});//同时移动div

 $("#txt_left").val(99-parseInt($("#image").css("left")));
$("#txt_left").val(99-parseInt($("#image").css("left")));
 $("#txt_top").val(99-parseInt($("#image").css("top")));
$("#txt_top").val(99-parseInt($("#image").css("top")));
 }
}
 });
});

 $("#image").css(
$("#image").css( { opacity: 0.3,backgroundColor:"#fff",width: width + "px", height: height + "px" });
{ opacity: 0.3,backgroundColor:"#fff",width: width + "px", height: height + "px" });
 $("#txt_top").val("100");
$("#txt_top").val("100");
 $("#txt_left").val("100");
$("#txt_left").val("100");
 $("#txt_width").val(width);
$("#txt_width").val(width);
 $("#txt_height").val(height);
$("#txt_height").val(height);
 $(".smallbig").click(bigSmall);
$(".smallbig").click(bigSmall);
 //缩放的代码
//缩放的代码
 $(".child").draggable(
$(".child").draggable(


 {
{
 cursor:"move",containment:$("#bar"),
cursor:"move",containment:$("#bar"),
 drag:function(e,ui)
drag:function(e,ui)


 {
{
 var left=parseInt($(this).css("left"));
var left=parseInt($(this).css("left"));
 var value=1+(left-100)/100;
var value=1+(left-100)/100;
 $("#txt_Zoom").val(value);
$("#txt_Zoom").val(value);

 $("#img,image").css(
$("#img,image").css( { width:parseInt(width*value)+ "px", height:parseInt(height*value) + "px" });
{ width:parseInt(width*value)+ "px", height:parseInt(height*value) + "px" });

 $("#image").css(
$("#image").css( { width:parseInt(width*value)+ "px", height:parseInt(height*value) + "px"});
{ width:parseInt(width*value)+ "px", height:parseInt(height*value) + "px"});

 $("#drop_img").css(
$("#drop_img").css( { width:parseInt(width*value)+ "px", height:parseInt(height*value) + "px"});
{ width:parseInt(width*value)+ "px", height:parseInt(height*value) + "px"});
 $("#txt_width").val($("#img").css("width").replace(/px/,""));
$("#txt_width").val($("#img").css("width").replace(/px/,""));
 $("#txt_height").val($("#img").css("height").replace(/px/,""));
$("#txt_height").val($("#img").css("height").replace(/px/,""));
 }
}
 });
});

 }
}
 );
);
而缩放的功能也是运用了jquery ui的拖动功能,按移动的比例计算,并将放大的比例存在textbox中,不过在进行截取时并不需要知道它的值,只要知道放大缩小后的图片的高宽。尤其要注意的是后台的代码只接受int而不能是float,所以在给页面做缩放的时候要把缩放后的图片高宽进行强制转换为int。
缩放功能条:
具体代码下载
方便vs2005的朋友使用 .net 2.0版代码下载
总结:
由于刚完成的项目涉及到很多ajax应用,个人觉得web前台的分离尤其重要:Javascript由当年的验证表单功能发展到如今各种匪夷所思的ajax应用,为了实现大规模,可维护,可修改的开发,必须始终贯彻页面行为、结构、表现三者分离的原则,也就是实现javascript、html、css三者的分离。所以将css写入页面内,或者在页面标签里注册事件都是和分离原则相背离的,在项目的前期由于在repeater等模板化控件中用了很多传统的绑定方式,使得整个页面非常的肮脏,到处都是注册的代码,看的人头都晕了,需求一变更,改起页面会让人有砸电脑的冲动(说真的)。
---------分离原则的论述大家可以看看《ppk on javascipt》和《javascript dom高级编程这两本书》,虽然很多人推荐《javascript高级编程》,但是我个人看过后觉得zakas的这本成书时间太早,和当下的最佳实践都有所背离,上面那两本反倒更值得推荐。
转载http://www.cnblogs.com/brightwang/archive/2008/09/10/1288148.html


![]() javascript代码
javascript代码![]()